 |
|
|
 |
 |
|
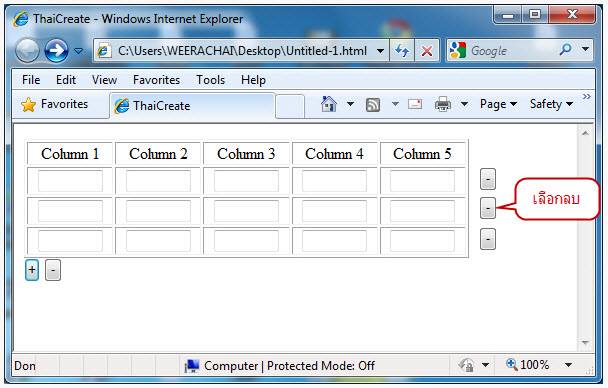
Select
|
 |
 |
 |
 |
| Date :
24 ม.ค. 2548 15:17:53 |
By :
shakid |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-10-26 19:22:15 |
By :
เจ้าชายนิรนาม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีตัวที่ใช้กับ firefoxได้มั้ยคะ
|
 |
 |
 |
 |
| Date :
2011-10-27 11:05:22 |
By :
goigy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วเวลาจะเอาค่าที่กรอก ไปแอด ลง ฐานข้อมูล ทำไงครับ เอาค่าไหนไปใช้บ้างครับ
|
 |
 |
 |
 |
| Date :
2011-11-11 16:11:32 |
By :
pongit50 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สังเกตดูตรง element ทุกตัวจะถูกใส่ name ที่แตกต่างกันทุกครั้งที่ create เพราะฉะนั้นเราสามารถอ้าง name ของ element ต่างๆได้ครับ
เราก็แค่ loop เอา value ของทุกๆ element มาใช้งานเท่านั้นครับ....
สังเกตที่
Code (PHP)
newCell.innerHTML = ...............................
|
 |
 |
 |
 |
| Date :
2011-11-11 16:20:04 |
By :
Songkram |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณคนที่สองค่ะ ขอคำสั่ง sql ที่ใช้ในการ insert ข้อมุลลงฐานด้วยค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-15 15:46:53 |
By :
soon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ Mr Win จะลองทำดู น่ะค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-15 16:52:32 |
By :
soon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้อ่ะค่ะ เออตัวไหนคือตัวแปรที่รับค่า แล้วตัวไหนคือตัวแปรที่เก็บลงฐานข้อมูลค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-15 17:42:35 |
By :
หหห |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-01-14 16:03:12 |
By :
eii-mian |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วแบบ ให้ค่า textbox ที่เพิ่มมา ที่เรากรอกแล้ว ให้มันลงฐานข้อมูล อะคาบต้องแก้ตรงไหนหรอคาบ
|
 |
 |
 |
 |
| Date :
2012-01-23 23:49:11 |
By :
pangkung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
      ขอบคุณมากนะครับ ขอบคุณมากนะครับ     
|
 |
 |
 |
 |
| Date :
2013-07-16 23:35:13 |
By :
ผู้ผ่านทาง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

ถ้าต้องการเลือกแถวที่ต้องการลบ โดยไม่ต้องลบตามลำดับ เช่น ต้องการลบแถวที่สาม ต้องเขียนโค้ดยังไงครับ
|
 |
 |
 |
 |
| Date :
2014-03-19 15:26:13 |
By :
Realiku |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบุณครับ
|
 |
 |
 |
 |
| Date :
2014-03-19 20:15:13 |
By :
Realiku |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองศึกษาดูแล้วครับ
ยังลบไม่ตรงตามแถวที่เราเลือกครับ
|
 |
 |
 |
 |
| Date :
2014-03-20 12:26:47 |
By :
doflamingoko |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้แก้ไขโค้ดถึงไหนแล้ว เอามาวางให้ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2014-03-20 12:31:27 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จากกระทู้นั้น มันยังมีอะไรเพิ่มมาอีกนิดหน่อย แต่ผมขี้เกียจตัด Code มาโพสต์ เหอะ ๆ ... ถ้าไม่ได้จริงค่อยว่ากัน 
|
 |
 |
 |
 |
| Date :
2014-03-20 13:48:40 |
By :
apisitp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ครับ.. ตอนนี้ผมไม่รู้แล้ว ว่าใครเป็นคนถาม หรือใครติดตรงไหนอยู่ล่ะครับ 
ถ้ามีเวลาก็จะแวะมาดูเป็นพักๆครับ
|
 |
 |
 |
 |
| Date :
2014-03-20 14:40:29 |
By :
sakuraei |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าต้องการเพิ่มที่ละ 3แถว ขั้นไปละครับต้องแก้สวนไหน
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 4 ***//
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 5 ***//
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column5_"+intLine+"\" VALUE=\"\"></center>"
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
|
ประวัติการแก้ไข
2016-08-25 12:03:25
 |
 |
 |
 |
| Date :
2016-08-25 12:00:45 |
By :
fzjameza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|