|
 |
| |
ขอโค๊ดตรวจสอบ username หน่อยครับ พอดีผมจะทำแบบฟอร์มสมัครสมาชิกครับ เลยอยากได้โค๊ดตรวจสอบ username ว่ามันซ้ำหรือไม่กับในฐานข้อมูลของเรา |
| |
 |
|
|
 |
 |
|
ขอโทษ นะครับ มีโค๊ดที่มันตรวจสอบตอนนั้นได้เลย ไหมครับ แบบว่า พอเวลาเราพิมพ์ลง เท็กฟิวล์ มันก็จะแสดงข้างๆ เลยว่าใช้ได้หรือไม่ได้ ครับ
|
 |
 |
 |
 |
| Date :
2009-02-10 23:57:52 |
By :
kong1988 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะสร้างการตรวจสอบรหัสผ่านมากกว่านะ
|
 |
 |
 |
 |
| Date :
2009-02-11 08:37:58 |
By :
kai9 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
AjaxPHPRegister1.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax() {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPRegister2.php';
var pmeters = "tUsername=" + encodeURI( document.getElementById("txtUsername").value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "..";
}
if(HttPRequest.readyState == 4) // Return Request
{
if(HttPRequest.responseText == 'Y')
{
window.location = 'AjaxPHPRegister3.php';
}
else
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
}
</script>
<body>
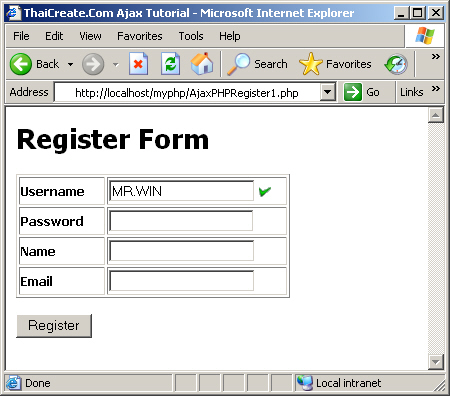
<h1>Register Form</h1>
<form name="frmMain">
<table width="274" border="1">
<tr>
<th width="117">
<div align="left">Username</div></th>
<th><div align="left">
<input type="text" name="txtUsername" id="txtUsername" size="20" OnChange="JavaScript:doCallAjax();">
<span id="mySpan"></span></div></th>
</tr>
<tr>
<th width="117">
<div align="left">Password</div></th>
<th><div align="left">
<input type="password" name="txtPassword" id="txtPassword" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Name</div></th>
<th><div align="left">
<input type="text" name="txtName" id="txtName" size="20">
</div></th>
</tr>
<tr>
<th width="117">
<div align="left">Email</div></th>
<th width="236"><div align="left">
<input type="text" name="txtEmail" id="txtEmail" size="20">
</div></th>
</tr>
</table>
<br>
<input name="btnRegister" type="button" id="btnRegister" value="Register">
</form>
</body>
</html>
AjaxPHPRegister2.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strUsername = trim($_POST["tUsername"]);
if(trim($strUsername) == "")
{
echo "<img src='img/false.png'>";
exit();
}
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
//*** Check Username (already exists) ***//
$strSQL = "SELECT * FROM account WHERE Username = '".$strUsername."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo "<img src='img/false.png'>";
}
else
{
echo "<img src='img/true.png'>";
}
mysql_close($objConnect);
?>
Screenshot

Ref : Ajax Check Username
Go to : PHP MySQL กับ Login Form ทำระบบ User ล็อกอิน แบบง่าย ๆ ด้วย PHP และ MySQL โดยทำการตรวจสอบ Username และ Password
|
 |
 |
 |
 |
| Date :
2009-11-14 08:51:48 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำลังอยากได้เลยครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2009-11-14 10:54:33 |
By :
Mal2s |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้โค้ดนี้อยู่พอดีเหมือนกันคะ
ขอบคุณมากนะ
ถ้าติดขัดอะไรขอความช่วยเหลือหน่อยนะคะ
|
 |
 |
 |
 |
| Date :
2010-02-18 06:44:12 |
By :
whang |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 00 Load balance : Server 00
|

