 |
กราฟไม่ขึ้นครับ ได้โปรดช่วยที 4 วันแล้ว กราฟไม่ขึ้นครับ ได้โปรดช่วยที 4 วันแล้ว |
| |
 |
|
|
 |
 |
|
กราฟไม่ขึ้นครับ ได้โปรดช่วยที 4 วันแล้ว ค่าต่างที่ดึงมาก็ออกแล้วด้วย
Code (PHP)
<?php
ob_start();
session_start();
if($_SESSION["statusCheck"]=="")
{
header('location:index.php');
exit();
}
//============ Start Session และทำการเรียก Function ติดต่อฐานข้อมูล
include('../include/connect.php');
include("../include/check.php");
include("../include/function.php");
//=========== ถ้ามีการลบรายการภาควิชา
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
$datay= array();
$mmCheck=array("01","02","03","04","05","06","07","08","09","10","11","12");
$queryPlan1 = "select * from booking where Agent_ID=$Agent_ID";
$rsPlan1= mysql_query($queryPlan1);
$num_rows = mysql_num_rows($rsPlan1);
while($row_Plan1 = mysql_fetch_assoc($rsPlan1)){
$subY=substr($row_Plan1["start"],0,4);
$subM=substr($row_Plan1["start"],5,2);
$subY+=543;
for($i=0;$i<=12;$i++){
if($mmCheck[$i]==$subM)
{
$datay[$i]=$datay[$i]+1;
}else{
$datay[$i]=$datay[$i]+0;
}
}
}
echo "</br>datax= ";
print_r($datax);
echo "</br>datay= ";
print_r($datay);
?>
<html>
<title>..:: ระบบจัดการฐานข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<link rel="stylesheet" href="../style/styles.css" type="text/css">
<link rel="stylesheet" href="../style/mm_health_nutr.css" type="text/css">
<script language="JavaScript" src="../include/calendar.js">
</script>
<link href="../include/calendar-mos.css" rel="stylesheet" type="text/css">
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<body topmargin="0" bottommargin="0" leftmargin="0">
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><select name="select2" class="txtbox" onChange="MM_jumpMenu('parent',this,0)">
<option value="0">เลือกโครงการ</option>
<? //=========== แสดงหมวดหมู่
$sql_group = "select * from agent where 1 order by Agent_EngName asc";
$dbquery_group = mysql_query($sql_group);
$num_rows_group = mysql_num_rows($dbquery_group);
while ($result = mysql_fetch_array($dbquery_group))
{
if($_GET["Agent_ID"] == $result["Agent_ID"])
{
$sel="selected";
}
else
{
$sel="";
}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$result["Agent_ID"];?>&datay=<?=$datay?>" <?=$sel;?>>
<?=$result["Agent_EngName"];?>
</option>
<?
}
?>
</select>
<select name="year1" class="av11" id="year1" onChange="MM_jumpMenu('parent',this,0)">
<? if($mm==0){ $mm=00; }else{ $mm=$mm;}
if($year1==0){ $year1=$yea = date("Y")+543; }else{ $year1=$year1;}
$yea = date("Y")+543;
for($i=2548;$i<=$yea;$i++){
if($i==$year1){
$sel="selected";
}else{ $sel="";}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$Agent_ID;?>&year1=<?=$i;?>&datay=<?=$datay?>" <?=$sel?>>
<?=$i?>
</option>
<? }?>
</select>
<form name="form1" method="post" action="">
<input type="hidden" name="hiddenField" value="<?=$datay?>">
</form>
</td>
</tr>
<tr>
<td height="10">
</td>
</tr>
</table>
<br>
</body>
<?
include ("../include/jpgraph.php");
include ("../include/jpgraph_bar.php");
include ("../include/jpgraph_line.php");
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
//$datay=array(1,2,3,4,5,6,7,8,9,10,11,12);
// Setup the graph.
$graph = new Graph(990,500,"auto");
$graph->img->SetMargin(60,30,30,150);
$graph->SetScale("textlin");
$graph->SetMarginColor("teal");
$graph->SetShadow();
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(60);
// Create the bar pot
$bplot = new BarPlot($datay);
//$bplot->SetWidth(0.6);
// This is how you make the bar graph start from something other than 0
$bplot->SetYMin(0.302);
// Setup color for gradient fill style
$tcol=array(100,100,255);
$fcol=array(255,100,100);
$bplot->SetFillGradient($fcol,$tcol,GRAD_HOR);
$bplot->SetFillColor("orange");
$graph->Add($bplot);
// Set up the title for the graph
$graph->title->SetColor("yellow");
// Setup color for axis and labels
$graph->xaxis->SetColor("black","white");
$graph->yaxis->SetColor("black","white");
// Setup font for axis
$graph->xaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$graph->yaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$fmtStr = "javascript:window.open('barcsim_details.php?id=%d','_new','width=500,height=300');void(0)";
$n = count($datay);
$targ=array();
$alts=array();
for($i=0; $i < $n; ++$i) {
$targ[$i] = sprintf($fmtStr,$i+1);
$alts[$i] = 'val=%d';
// Note: The format placeholder val=%d will be replaced by the actual value in the ouput HTML by the
// library so that when the user hoovers the mouse over the bar the actual numerical value of the bar
// will be d?splayed
}
$bplot->SetCSIMTargets($targ,$alts);
// Add plot to graph
$graph->Add($bplot);
// Setup the title, also wih a CSIM area
$graph->title->Set("CSIM with popup windows");
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// Assume we can give more details on the graph
$graph->title->SetCSIMTarget(sprintf($fmtStr,-1),'Title for Bar');
// Send back the HTML page which will call this script again to retrieve the image.
$graph->StrokeCSIM();
?>
รูปออกมางี้ครับ

Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-05-24 14:59:03 |
By :
nongjen |
View :
2052 |
Reply :
21 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องแยก ไฟล์ สร้างการ์ฟ กับ ข้อมูลที่เป็นข้อความออกจากกันนะครับ เพราะ encoding ของการ์ฟ จะเป็น image/jpeg หรือ image/gif แล้วแต่เรากำหนด
จากโค้ดที่ระบุมา จึงทำให้ไม่สามารถแสดงผลได้นะครับ
วิธีที่แนะนำคือ แยกไฟล์เป็นสองส่วน คือ ไฟล์ที่เป็นหน้า โชว์ข้อมูลที่จะนำภาพมาใช้ และอีกไฟล์คือ ไฟล์ที่สร้างการ์ฟ การเรียกใช้การ์ฟทำได้ดังนี้ <img id="g1" src="create_graph.php?_param=ค่าตัวแปรใดๆ&_param1=ค่าตัวแปรใดๆ" /> ตรงตำแหน่งที่ต้องการเรียกใช้กราฟ
แต่ถ้าต้องการให้ เลือก select box แล้วเปลี่ยนการ์ฟตามที่เลือกก็ ให้ใช้
ใน event onChange='function(){
document.getElementById('g1').src="create_graph.php?_param=ค่าตัวแปรใดๆ&_param1=ค่าตัวแปรใดๆ";
}
JPGRAPH มันเป็นรูปภาพนะครับ อย่าลืม ใช้ gd or gd2 เป็น extension เสริม
|
 |
 |
 |
 |
| Date :
2009-05-24 22:53:05 |
By :
Ravatna |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับผมแยกแล้วก็ยังไม่ขึ้นน่ะครับ
ไฟล์ graphth.php ไว้สำหรับ หาตัวแปร
Code (PHP)
<?php
ob_start();
session_start();
if($_SESSION["statusCheck"]=="")
{
header('location:index.php');
exit();
}
//============ Start Session และทำการเรียก Function ติดต่อฐานข้อมูล
include('../include/connect.php');
include("../include/check.php");
include("../include/function.php");
//=========== ถ้ามีการลบรายการภาควิชา
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
$datay= array();
$mmCheck=array("01","02","03","04","05","06","07","08","09","10","11","12");
$queryPlan1 = "select * from booking where Agent_ID=$Agent_ID";
$rsPlan1= mysql_query($queryPlan1);
$num_rows = mysql_num_rows($rsPlan1);
while($row_Plan1 = mysql_fetch_assoc($rsPlan1)){
$subY=substr($row_Plan1["start"],0,4);
$subM=substr($row_Plan1["start"],5,2);
$subY+=543;
for($i=0;$i<=12;$i++){
if($mmCheck[$i]==$subM)
{
$datay[$i]=$datay[$i]+1;
}else{
$datay[$i]=$datay[$i]+0;
}
}
}
echo "</br>datax= ";
print_r($datax);
echo "</br>datay= ";
print_r($datay);
?>
<html>
<title>..:: ระบบจัดการฐานข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<link rel="stylesheet" href="../style/styles.css" type="text/css">
<link rel="stylesheet" href="../style/mm_health_nutr.css" type="text/css">
<script language="JavaScript" src="../include/calendar.js">
</script>
<link href="../include/calendar-mos.css" rel="stylesheet" type="text/css">
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<body topmargin="0" bottommargin="0" leftmargin="0">
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><select name="select2" class="txtbox" onChange="MM_jumpMenu('parent',this,0)">
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=0&year1=<?=$i;?>">Select Agent</option>
<? //=========== แสดงหมวดหมู่
$sql_group = "select * from agent where 1 order by Agent_EngName asc";
$dbquery_group = mysql_query($sql_group);
$num_rows_group = mysql_num_rows($dbquery_group);
while ($result = mysql_fetch_array($dbquery_group))
{
if($_GET["Agent_ID"] == $result["Agent_ID"])
{
$sel="selected";
}
else
{
$sel="";
}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$result["Agent_ID"];?>" <?=$sel;?>>
<?=$result["Agent_EngName"];?>
</option>
<?
}
?>
</select>
<? if($Agent_ID!=0){?>
<select name="year1" class="av11" id="year1" onChange="MM_jumpMenu('parent',this,0)">
<? if($mm==0){ $mm=00; }else{ $mm=$mm;}
if($year1==0){ $year1=$yea = date("Y")+543; }else{ $year1=$year1;}
$yea = date("Y")+543;
for($i=2548;$i<=$yea;$i++){
if($i==$year1){
$sel="selected";
}else{ $sel="";}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$Agent_ID;?>&year1=<?=$i;?>" <?=$sel?>>
<?=$i?>
</option>
<? }?>
</select> <? }?>
</td>
</tr>
<tr>
<td height="10">
</td>
</tr>
<tr>
<td height="10">
<img id="g1" src="create_graph.php?datax=<?=$datax?>&datay=<?=$datay?>" />
</td>
</tr>
</table>
<br>
</body>
ส่วนไฟล์ที่2 create_graph.php เป็นไฟล์เขียนกราฟ
Code (PHP)
<?
include ("../include/jpgraph.php");
include ("../include/jpgraph_bar.php");
include ("../include/jpgraph_line.php");
//$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
//$datay=array(1,2,3,4,5,6,7,8,9,10,11,12);
// Setup the graph.
$graph = new Graph(990,500,"auto");
$graph->img->SetMargin(60,30,30,150);
$graph->SetScale("textlin");
$graph->SetMarginColor("teal");
$graph->SetShadow();
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(60);
// Create the bar pot
$bplot = new BarPlot($datay);
//$bplot->SetWidth(0.6);
// This is how you make the bar graph start from something other than 0
$bplot->SetYMin(0.302);
// Setup color for gradient fill style
$tcol=array(100,100,255);
$fcol=array(255,100,100);
$bplot->SetFillGradient($fcol,$tcol,GRAD_HOR);
$bplot->SetFillColor("orange");
$graph->Add($bplot);
// Set up the title for the graph
$graph->title->SetColor("yellow");
// Setup color for axis and labels
$graph->xaxis->SetColor("black","white");
$graph->yaxis->SetColor("black","white");
// Setup font for axis
$graph->xaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$graph->yaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$fmtStr = "javascript:window.open('barcsim_details.php?id=%d','_new','width=500,height=300');void(0)";
$n = count($datay);
$targ=array();
$alts=array();
for($i=0; $i < $n; ++$i) {
$targ[$i] = sprintf($fmtStr,$i+1);
$alts[$i] = 'val=%d';
// Note: The format placeholder val=%d will be replaced by the actual value in the ouput HTML by the
// library so that when the user hoovers the mouse over the bar the actual numerical value of the bar
// will be d?splayed
}
$bplot->SetCSIMTargets($targ,$alts);
// Add plot to graph
$graph->Add($bplot);
// Setup the title, also wih a CSIM area
$graph->title->Set("CSIM with popup windows");
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// Assume we can give more details on the graph
$graph->title->SetCSIMTarget(sprintf($fmtStr,-1),'Title for Bar');
// Send back the HTML page which will call this script again to retrieve the image.
$graph->StrokeCSIM();
?>
มันขึ้นงี้อ่ะครับ

|
 |
 |
 |
 |
| Date :
2009-05-25 08:57:59 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวนี้ช่วยกันหน่อยเถอะครับ ก้ไม่ถูกแล้ว วันนี้วันที่ถ แล้ว
|
 |
 |
 |
 |
| Date :
2009-05-25 12:34:17 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
//$datay=array(1,2,3,4,5,6,7,8,9,10,11,12);
ลองเอาคอมเมนต์บรรทัดนี้ออกดูคับ
|
 |
 |
 |
 |
| Date :
2009-05-25 12:50:03 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
//$datay=array(1,2,3,4,5,6,7,8,9,10,11,12);
ลองเอาคอมเมนต์บรรทัดนี้ออกดูคับ
ผมลองเอาออกแล้วครับไม่ขึ้นเหมือนกัน
|
 |
 |
 |
 |
| Date :
2009-05-25 13:14:35 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเองก็ไม่เคยใช้ jpgraph มาก่อน รอคนที่เคยใช้มาตอบนะครับ 
|
 |
 |
 |
 |
| Date :
2009-05-25 13:22:50 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ๆๆครับ ช่วยหย่อยครับ ทำยังไงก็ไม่ออก สงสัยผมไดนไล่ออกก่อนแน่นอนเลยครับ
|
 |
 |
 |
 |
| Date :
2009-05-25 15:38:14 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครมีวิธีอื่นแนะนำบ้างครับ หรือว่าใช้ตัวอื่นน่ะครับ แต่ผมคิดว่าตัวนี้ก็น่าใช้ครับ ใครมีความรู้ช่วยแก้หน่อยครับ
|
 |
 |
 |
 |
| Date :
2009-05-25 16:14:54 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<img id="g1" src="create_graph.php?datax=<?=$datax?>&datay=<?=$datay?>" />
มันส่งเป็น array แบบนี้ไมได้นะครับ
อันนี้เอาไปไว้ไฟล์ create_graph.php
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
$datay= array();
$mmCheck=array("01","02","03","04","05","06","07","08","09","10","11","12");
$queryPlan1 = "select * from booking where Agent_ID=$Agent_ID";
แล้ว เรียกกราฟแบบนี้ <img id="g1" src="create_graph.php?Agent_ID=<?=$Agent_ID?>" />
สรุปง่ายๆ ไปสร้าง array ข้อมูลใน reate_graph.php
$datax ตายตัวอยู่แล้วนิ $datay ไป query ในไฟล์ create_graph.php เพราะไฟล์ create_graph.php เป็นการวาดรูปซึ่งใช้ header ดังนั้นจึงมี output ออกมาไม่ได้เลย เพราะมันเป็นรูป ย้ำว่ามันคือรูป
ตอบไปตอบมาชักงง
|
 |
 |
 |
 |
| Date :
2009-05-25 22:43:45 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทำตามที่พี่บอกทุกอย่างยังเป็นอย่างนี้อ่ะครับ
graphth.php
Code (PHP)
<?php
ob_start();
session_start();
//============ Start Session และทำการเรียก Function ติดต่อฐานข้อมูล
include('../include/connect.php');
include("../include/check.php");
include("../include/function.php");
//=========== ถ้ามีการลบรายการภาควิชา
?>
<html>
<title>..:: ระบบจัดการฐานข้อมูล ::</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<link rel="stylesheet" href="../style/styles.css" type="text/css">
<link rel="stylesheet" href="../style/mm_health_nutr.css" type="text/css">
<script language="JavaScript" src="../include/calendar.js">
</script>
<link href="../include/calendar-mos.css" rel="stylesheet" type="text/css">
<script type="text/JavaScript">
<!--
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
//-->
</script>
<body topmargin="0" bottommargin="0" leftmargin="0">
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td><select name="select2" class="txtbox" onChange="MM_jumpMenu('parent',this,0)">
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=0&year1=<?=$i;?>">Select Agent</option>
<? //=========== แสดงหมวดหมู่
$sql_group = "select * from agent where 1 order by Agent_EngName asc";
$dbquery_group = mysql_query($sql_group);
$num_rows_group = mysql_num_rows($dbquery_group);
while ($result = mysql_fetch_array($dbquery_group))
{
if($_GET["Agent_ID"] == $result["Agent_ID"])
{
$sel="selected";
}
else
{
$sel="";
}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$result["Agent_ID"];?>" <?=$sel;?>>
<?=$result["Agent_EngName"];?>
</option>
<?
}
?>
</select>
<? if($Agent_ID!=0){?>
<select name="year1" class="av11" id="year1" onChange="MM_jumpMenu('parent',this,0)">
<? if($mm==0){ $mm=00; }else{ $mm=$mm;}
if($year1==0){ $year1=$yea = date("Y")+543; }else{ $year1=$year1;}
$yea = date("Y")+543;
for($i=2548;$i<=$yea;$i++){
if($i==$year1){
$sel="selected";
}else{ $sel="";}
?>
<option value="<?=$_SERVER['PHP_SELF'];?>?Agent_ID=<?=$Agent_ID;?>&year1=<?=$i;?>" <?=$sel?>>
<?=$i?>
</option>
<? }?>
</select> <? }?>
</td>
</tr>
<tr>
<td height="10">
</td>
</tr>
<tr>
<td height="10">
<img id="g1" src="create_graph.php?Agent_ID=<?=$Agent_ID?>" />
</td>
</tr>
</table>
<br>
</body>
create_graph.php
Code (PHP)
<?php
include ("../include/connect.php");
include ("../include/jpgraph.php");
include ("../include/jpgraph_bar.php");
include ("../include/jpgraph_line.php");
$datay= array();
$mmCheck=array("01","02","03","04","05","06","07","08","09","10","11","12");
$queryPlan1 = "select * from booking where Agent_ID=$Agent_ID";
$rsPlan1= mysql_query($queryPlan1);
$num_rows = mysql_num_rows($rsPlan1);
while($row_Plan1 = mysql_fetch_assoc($rsPlan1)){
$subY=substr($row_Plan1["start"],0,4);
$subM=substr($row_Plan1["start"],5,2);
$subY+=543;
for($i=0;$i<=12;$i++){
if($mmCheck[$i]==$subM)
{
$datay[$i]=$datay[$i]+1;
}else{
$datay[$i]=$datay[$i]+0;
}
}
}
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
// Setup the graph.
$graph = new Graph(990,500,"auto");
$graph->img->SetMargin(60,30,30,150);
$graph->SetScale("textlin");
$graph->SetMarginColor("teal");
$graph->SetShadow();
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(60);
// Create the bar pot
$bplot = new BarPlot($datay);
//$bplot->SetWidth(0.6);
// This is how you make the bar graph start from something other than 0
$bplot->SetYMin(0.302);
// Setup color for gradient fill style
$tcol=array(100,100,255);
$fcol=array(255,100,100);
$bplot->SetFillGradient($fcol,$tcol,GRAD_HOR);
$bplot->SetFillColor("orange");
$graph->Add($bplot);
// Set up the title for the graph
$graph->title->SetColor("yellow");
// Setup color for axis and labels
$graph->xaxis->SetColor("black","white");
$graph->yaxis->SetColor("black","white");
// Setup font for axis
$graph->xaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$graph->yaxis->SetFont(FF_VERDANA,FS_NORMAL,10);
$fmtStr = "javascript:window.open('barcsim_details.php?id=%d','_new','width=500,height=300');void(0)";
$n = count($datay);
$targ=array();
$alts=array();
for($i=0; $i < $n; ++$i) {
$targ[$i] = sprintf($fmtStr,$i+1);
$alts[$i] = 'val=%d';
// Note: The format placeholder val=%d will be replaced by the actual value in the ouput HTML by the
// library so that when the user hoovers the mouse over the bar the actual numerical value of the bar
// will be d?splayed
}
$bplot->SetCSIMTargets($targ,$alts);
// Add plot to graph
$graph->Add($bplot);
// Setup the title, also wih a CSIM area
$graph->title->Set("CSIM with popup windows");
$graph->title->SetFont(FF_FONT2,FS_BOLD);
// Assume we can give more details on the graph
$graph->title->SetCSIMTarget(sprintf($fmtStr,-1),'Title for Bar');
// Send back the HTML page which will call this script again to retrieve the image.
$graph->StrokeCSIM();
?>
พี่ลองเลือก Agent Meeting เปรียบเทียบกับ Agent อื่นดูจิครับ
ผลลัพธ์ http://www.kkkbooking.com/admin/graphth.php
|
 |
 |
 |
 |
| Date :
2009-05-25 23:06:27 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
JpGraph Error Empty input data array specified for plot. Must have at least one data point.
มันไม่มีข้อมูลที่จะ plot อะครับ
ลอง debug โดยเพิ่ม
$datax=array("Jan","Feb","Mar","Apr","May","June","Jul","Aug","Sep","Oct","Nov","Dec");
print_r($datay);
print_r($datax);
exit;
แสดงผลออกมายังไง
|
 |
 |
 |
 |
| Date :
2009-05-26 00:19:13 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แสดงผลออกมายังไง
วิธีดูว่ามันออกมายังไง คลิกขวาที่รูปครับ แล้วรัน url ของรูป แล้วจะเห็น error หรือ array ที่ print ออกมาว่ามันค่าหรือไม่ ประเด็นที่พี่คิดไว้ มันไม่มีข้อมูล $datay
|
 |
 |
 |
 |
| Date :
2009-05-26 02:54:22 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค๊ดปัจจุบันของคุณ
นี่คือ path ของรูป http://www.kkkbooking.com/admin/create_graph.php?Agent_ID= มันไม่ได้ส่ง Agent_ID ไปเลย พลาดตั้งแต่ตรงนี้แล้ว
|
 |
 |
 |
 |
| Date :
2009-05-26 03:06:26 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
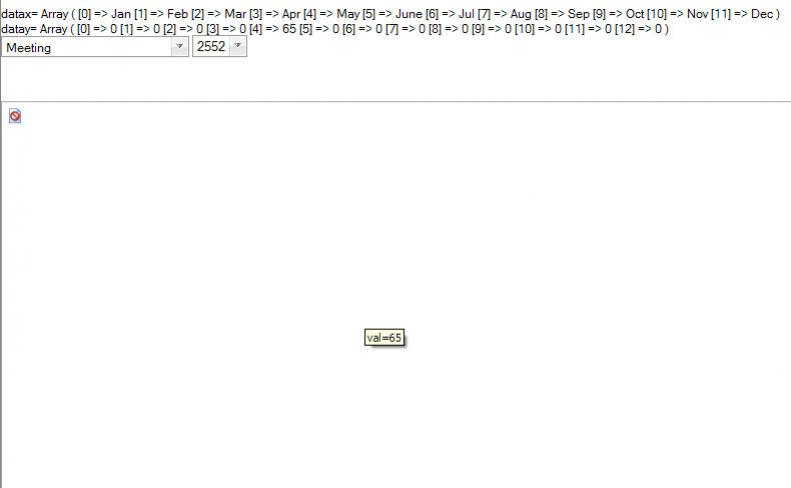
พี่ครับ ผมรบกวนพี่ดู Agent_ID ของ Agent Meeting น่ะครับ มันก็ส่งออกปกติ
นี่คือ path ของรูป Agent Meeting
http://www.kkkbooking.com/admin/create_graph.php?Agent_ID=23
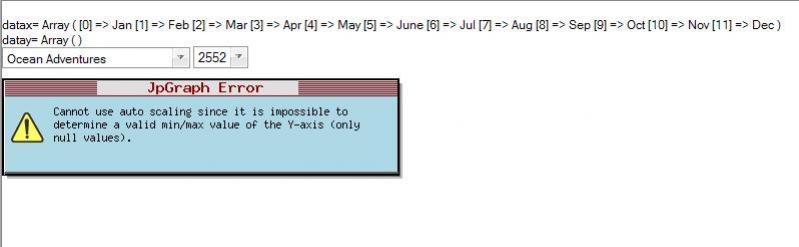
ส่วนที่พี่ก๊อปมาน่ะ มันเป็น Agent ที่ไม่มีค่าอยู่แล้วครับ อย่างเช่น Agent Tour East
http://www.kkkbooking.com/admin/create_graph.php?Agent_ID=
http://www.kkkbooking.com/admin/graphth.php
|
 |
 |
 |
 |
| Date :
2009-05-26 08:27:26 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันบอกว่า cannot be displayed, because it contains error คงมี out put อะไรออกมาคาดว่าเป้น print_r จุดประสงค์ที่ให้ print_r ก็เพราะอยากรู้ว่าใน array มันมีอะไรอยู่ไหม น้องต้องใส่ die(); ไว้ด้วย แล้ว comment header ไปก่อน เพื่อดู error ถ้าไม่ comment มันก็จะฟ้อง error แบบนี้แล
น้องรีบมากไหมครับ ถ้าไม่มาก ฝากเมลไว้ อาทิตย์หน้าพี่จะแอดไปช่วยแล้วกัน อาทิตย์นี้พี่เข้มข้นมากคงช่วยไม่ไหว แต่ถามในบอร์ดได้เรื่อยๆ
|
 |
 |
 |
 |
| Date :
2009-05-26 12:05:06 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับ [email protected] พี่มีไรให้ผมช่วยบ้างป่าวครับ บอกได้เลยครับ
|
 |
 |
 |
 |
| Date :
2009-05-26 12:16:58 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับค่ามันออกมาแล้ว แต่กราฟไม่ขึ้นวานช่วยที
|
 |
 |
 |
 |
| Date :
2009-05-26 21:32:54 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
JpGraph Error Empty input data array specified for plot. Must have at least one data point.
น้อง comment header ออกก่อนครับ จะได้เห็น error ของมัน จากที่มันฟ้องก็เห็นอยุ่ว่า array มันไม่มีค่าอะไร
|
 |
 |
 |
 |
| Date :
2009-05-27 00:01:26 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ครับ ทำตัวอย่างให้ดูหน่อยจิ ผมอาจคิดมากไปเลยไม่เข้าใจ
|
 |
 |
 |
 |
| Date :
2009-05-28 16:28:20 |
By :
nongjen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาผมใส่ค่าในแกน X จะเกิด Error ขึ้นครับ แต่ถ้าไม่ใส่($graph->xaxis->SetTickLabels($datax);
)รันได้ปกติ แต่แกน X จะขึ้นเป็นตัวเลขแทน คือผมต้องการให้ขึ้นเป็นตัวอักษรไม่รู้จะแก้อย่างไง ขอความกรุณาด้วยครับ ผมใช้กราฟเบบบาร์ขอบคุณอย่างมากครับ
// We need some data
$datay=array(0.13,0.25,0.21,0.35,0.31,0.06);
$datax=array("Jan","Feb","Mar","Apr","May","June");
|
|
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(50);
โค้ดเต็ม
<?php
// Example for use of JpGraph,
// ljp, 01/03/01 20:32
include ("../jpgraph/src/jpgraph.php");
include ("../jpgraph/src/jpgraph_bar.php");
$title = iconv('TIS-620', 'UTF-8',"รายงานแสดงค่าใช้จ่ายต่อเดือน");
// We need some data
$datay=array(0.13,0.25,0.21,0.35,0.31,0.06);
$datax=array("Jan","Feb","Mar","Apr","May","June");
// Setup the graph.
$graph = new Graph(600,400,"auto");
$graph->img->SetMargin(60,40,50,120);
$graph->SetScale("textlin");
$graph->SetMarginColor("lightblue");
$graph->SetShadow();
// Set up the title for the graph
$graph->title->Set($title);
$graph->title->SetFont(FF_TAHOMA, FS_BOLD, 16);
//$graph->title->SetFont(FF_TAHOMA,FS_NORMAL,12);
$graph->title->SetColor("darkred");
$graph->legend->SetFont(FF_TAHOMA,FS_BOLD);
// Setup font for axis
$graph->xaxis->SetFont(FF_TAHOMA,FS_NORMAL,12);
$graph->yaxis->SetFont(FF_TAHOMA,FS_NORMAL,12);
// Show 0 label on Y-axis (default is not to show)
$graph->yscale->ticks->SupressZeroLabel(false);
// Setup X-axis labels
$graph->xaxis->SetTickLabels($datax);
$graph->xaxis->SetLabelAngle(50);
// Create the bar pot
$bplot = new BarPlot($datay);
$bplot->SetWidth(0.6);
// Setup color for gradient fill style
$bplot->SetFillGradient("navy","#EEEEEE",GRAD_LEFT_REFLECTION);
// Set color for the frame of each bar
$bplot->SetColor("white");
$graph->Add($bplot);
$bplot->value->Show();
// Finally send the graph to the browser
$graph->Stroke();
?>
|
 |
 |
 |
 |
| Date :
2009-06-09 23:37:09 |
By :
นก |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|