 |
WysiwygPro - Setup Error แก้ไขยังไงครับ งงมาก ตอนนี้ผมแก้ไขเว็บๆหนึ่งที่เจ้านายซื้อมาครับ พอลองใช้ในส่วนของ admin ก็ไปเจอ error ตัวหนึ่งครับ |
| |
 |
|
|
 |
 |
|
ตอนนี้ผมแก้ไขเว็บๆหนึ่งที่เจ้านายซื้อมาครับ พอลองใช้ในส่วนของ admin ก็ไปเจอ error ตัวหนึ่งครับ ในส่วนของ content พอเราจะกด Use HTML Editor ดังในรูป

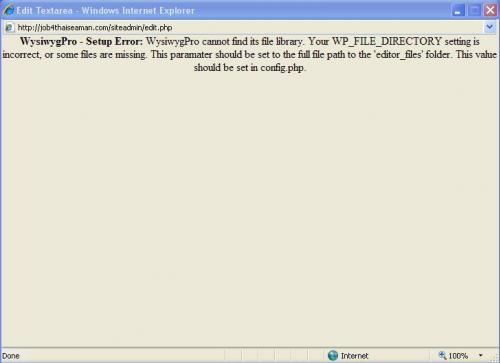
มันก็จะเปิดหน้าใหม่ขึ้นมาแล้วก็มีข้อความ error ขึ้นว่า

ซึ่งจากกล่าวถึง config.php ผมก็ลองเข้าไปดูแต่ไม่รู้ว่าต้องแก้ไขยังไงครับ
อันนี้ code ของ config.php ครับ
Code (PHP)
<?php
error_reporting (E_ALL ^ E_NOTICE);
define('DEFAULT_LANG', 'en-us.php');
define('DOMAIN_ADDRESS', strtolower(substr($_SERVER['SERVER_PROTOCOL'],0,strpos($_SERVER['SERVER_PROTOCOL'],'/')) . ($_SERVER['HTTPS'] == "on" ? 's://' : '://') . $_SERVER['SERVER_NAME'] ) );
define('WP_FILE_DIRECTORY', '/var/www/html/editor_files/');
define('WP_WEB_DIRECTORY', '/editor_files/');
define('IMAGE_FILE_DIRECTORY', '/var/www/html/images/');
define('IMAGE_WEB_DIRECTORY', '/images/');
define('DOCUMENT_FILE_DIRECTORY', '/var/www/html/downloads/');
define('DOCUMENT_WEB_DIRECTORY', '/downloads/');
// Dont forget that you can specify whether the insert image or link to a document buttons are enabled when calling the editor.
// You can also disable the image manager without completely disabeling the insert image features. read the manual for more information.
// -------------------------------------------------------------------------------
// TRUSTED_DIRECTORIES
// You can override the file directories above at runtime using the set_image_dir and set_doc_dir API commands, but only if the directory is in the trusted directory array below!
// You could dynamically generating this array based on session variables.
// Or you could define the constants above based on session variables and then you wouldn't need to use this feature.
// If you intend to set these variables based on a session the routine for grabbing the session info and setting the variables should be added to this file so that it will be available to WysiwygPro's dialog windows.
// Note: even if you are not using the default directory constants above they must still point to a directory!
$trusted_directories = array(
// Follow this format:
// 'unique id' => array('file dir', 'web dir'),
// Examples:
'foo.com_images' => array('c:/html/users/foo.com/html/images/', 'http://www.foo.com/images/'),
'bar.com_images' => array($_SERVER['DOCUMENT_ROOT'].'/bar/', '/bar/'),
);
// -------------------------------------------------------------------------------
// If the following variables are set then WP will populate the insert smiley dialoge with smileys from the specified directory.
// Smiley images must be less than 32x32 in GIF or PNG format.
// Leave either of these variables null to use the default smiley set.
// SMILEY_FILE_DIRECTORY
// the full file path to the directory containing your smileys
define('SMILEY_FILE_DIRECTORY', null);
// SMILEY_WEB_DIRECTORY
// The web address to the directory you specified above
define('SMILEY_WEB_DIRECTORY', null);
// -------------------------------------------------------------------------------
// NOCACHE
// Should be set either true or false, If true headers will be sent to prevent caching by proxy servers.
// This is important because WYSIWYG PRO outputs different data depending on the client browser, if the output is cached by a proxy, browsers behind this proxy may be delivered the wrong data.
// You are advised against changing this variable.
// This has nothing to do with WYSIWYG PRO's configuration saving features.
define('NOCACHE', true);
// -------------------------------------------------------------------------------
// SAVE_DIRECTORY
// The full file path to the dirctory you want WYSIWYG PRO to save configuration data.
// make sure that the file permissions for this directory have been set to read write.
// Note that the use of this feature is optional, but recommended for high load applications. See the manual for more info.
define('SAVE_DIRECTORY', WP_FILE_DIRECTORY.'save/');
// SAVE_LENGTH The length of time in seconds to save a configuration before re-generation.
define('SAVE_LENGTH', 9000);
// If you are using configuration saving during the development of your project be aware that if you make a configuration change this change will not be visible until the configuration file has expired!
// For the above reason we recommend against using configuration saving during development.
// -------------------------------------------------------------------------------
// All of the following variables affect file management in the image and document windows:
// -------------------------------------------------------------------------------
////////////////////////////
// File Types
////////////////////////////
// These variables decide what types of files users are allowed to upload using the image or document management windows
// What types of images can be uploaded? Separate with a comma.
$image_types = '.jpg, .jpeg, .gif, .png';
// What types of documents can be uploaded? Separate with a comma.
$document_types = '.html, .htm, .pdf, .doc, .rtf, .txt, .xl, .xls, .ppt, .pps, .zip, .tar, .swf, .wmv, .rm, .mov, .jpg, .jpeg, .gif, .png';
////////////////////////////
// File Sizes
////////////////////////////
// maximum width of uploaded images in pixels set this to ensure that users don't destroy your site's design!!
$max_image_width = 500;
// maximum height of uploaded images in pixels set this to ensure that users don't destroy your site's design!!
$max_image_height = 500;
// maximum image filesize to upload in bytes
$max_file_size = 80000;
// maximum size of documents to upload in bytes
$max_documentfile_size = 2000000;
//////////////////////////
// User Permissions
//////////////////////////
// if you have a user authentication system you might want to dynamically generate values for the following variables based on user permissions:
// the following must be set either true or false.
// can users delete files? (be very careful with this one)
$delete_files = true;
// can users delete directories? (be even more careful with this one)
$delete_directories = true;
// can users create directories?
$create_directories = true;
// can users re-name files?
$rename_files = true;
// can users rename directories?
$rename_directories = true;
// can users upload files??
$upload_files = true;
// If users can upload and they upload a file with the same name as an existing file are they allowed to overwrite the existing file?
$overwrite = true;
// end variables, do not change naything below
// ----------------------------------------
define('WP_CONFIG', true);
global $wp_has_been_previous;
$wp_has_been_previous = false;
// ----------------------------------------
?>
รบกวนผู้รู้ทั้งหลายบอกหน่อยนะครับว่าต้องแก้ไขอย่างไร
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-06-09 11:16:32 |
By :
domeawji |
View :
1897 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
define('WP_FILE_DIRECTORY', '/var/www/html/editor_files/');
define('WP_WEB_DIRECTORY', '/editor_files/');
define('IMAGE_FILE_DIRECTORY', '/var/www/html/images/');
define('IMAGE_WEB_DIRECTORY', '/images/');
define('DOCUMENT_FILE_DIRECTORY', '/var/www/html/downloads/');
define('DOCUMENT_WEB_DIRECTORY', '/downloads/');
?>
ลองแก้พวกนี้ให้ถูกน่ะครับ
|
 |
 |
 |
 |
| Date :
2009-06-09 12:00:09 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้แล้วครับขอบคุณมากๆครับ
|
 |
 |
 |
 |
| Date :
2009-06-09 13:18:47 |
By :
domeawji |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมขอถามต่ออีกหน่อยนะครับ คือว่าผมได้แก้ไขส่วนที่พี่ MR.WIN บอกให้เป็น
Code (PHP)
<?php
define('WP_FILE_DIRECTORY', '../editor_files/');
define('WP_WEB_DIRECTORY', '/editor_files/');
define('IMAGE_FILE_DIRECTORY', '../images/');
define('IMAGE_WEB_DIRECTORY', '/images/');
define('DOCUMENT_FILE_DIRECTORY', '../downloads/');
define('DOCUMENT_WEB_DIRECTORY', '/downloads/');
?>
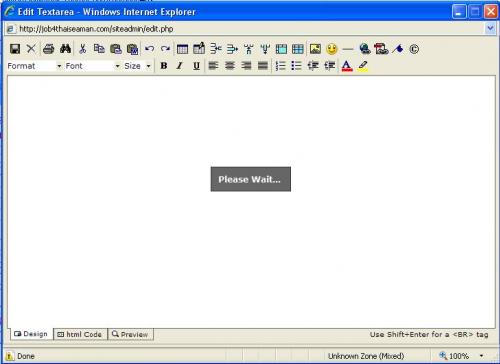
ซึ่งก็ขึ้นหน้าของ text editor แล้วครับ แต่ว่ามันค้างไม่มีอะไรเกิดขึ้นดังรูปเลยครับ

ปัญหาที่เป็นแบบนี้น่าจะเกิดจาก code ที่ผมแก้ไขหรือว่าจะเป็นไฟล์ที่เกี่ยวข้อง เช่น
อันนี้เป็นไฟล์ edit.php ที่ include ไฟล์ config.php มาครับ
Code (PHP)
<?include "accesscontrol.php";?>
<?php ob_start() ?>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Edit Textarea</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<style type="text/css">body {background-color:threedface; border: 0px 0px; padding: 0px 0px; margin: 0px 0px}</style>
</head>
<body>
<div align="center">
<script language="javascript">
<!--//
// this function updates the code in the textarea and then closes this window
function do_save() {
window.opener.currentTextArea.value = htmlCode.getCode();
window.close();
window.opener.focus();
}
//-->
</script>
<?php
// make sure these includes point correctly:
include ('../editor_files/config.php');
include ('../editor_files/editor_class.php');
// create a new instance of the wysiwygPro class:
$editor = new wysiwygPro();
// add a custom save button:
$editor->addbutton('Save', 'before:print', 'do_save();', WP_WEB_DIRECTORY.'images/save.gif', 22, 22, 'undo');
// add a custom cancel button:
$editor->addbutton('Cancel', 'before:print', 'window.close();window.opener.focus();', 'cancel.gif', 22, 22, 'undo');
// add a spacer:
$editor->addspacer('', 'after:cancel');
// print the editor to the browser:
$editor->print_editor('100%', 450);
?>
<script language="javascript">
<!--//
// insert code into WysiwygPro using JavaScript!
document.getElementById('htmlCode').value = window.opener.currentTextArea.value
//-->
</script>
</div>
</body>
</html>
<?php ob_end_flush() ?>
ส่วนอันนี้เป็น editor_class.php ครับ เนื่องจากว่ามีหลายบรรทัดมากเลยขอทำเป็นลิ้ง download แทนนะครับ
http://www.tempf.com/getfile.php?id=2215&key=4a2e078519a48
รบกวนผู้รู้ด้วยนะครับ ส่วนผมก็จะลองไ ล่ดู ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2009-06-09 13:59:59 |
By :
domeawji |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|