 |
Tips, Tricks And Tools ในการพัฒนาเว็บไซต์ครับ ใครมีเอามาฝากกันตรงนี้ |
| |
 |
|
|
 |
 |
|
jQuery Air
ตัวนี้ผมเจอชอบมาก กะจะเก็บไว้ใช้กับระบบจองต่างๆ เช่น รถทัวร์ รถไฟ ตั๋วหนัง เป็นต้น
|
 |
 |
 |
 |
| Date :
2009-09-28 08:13:44 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
PHP + JSON Example
ตัวอย่างแบบชิวๆ สำหรับคนอยากเล่น JSON ไม่ใช่ เจสัน ยัง ไม่ใช่ เจสัน บัททอน แต่อย่างใด แต่มันคือ text ธรรมดาๆ นี่แหละ แต่อยู่ใน format ที่เป็นมาตรฐานที่ใช้กันทั่วโลก
|
 |
 |
 |
 |
| Date :
2009-09-28 08:26:14 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery Label Effects
ติด Effect ให้ Text โดยไม่ต้องอาศัย PS, Flash หรือว่าโปรแกรมกราฟิกใดๆ
|
 |
 |
 |
 |
| Date :
2009-09-28 08:29:43 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
PHP JS
ตัวนี้สำหรับใครชอบ php มากกกก อยากเขียน javascript แบบใช้คำสั่งของ PHP รับรองถูกใจ
|
 |
 |
 |
 |
| Date :
2009-09-28 08:31:28 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
TinyMCE Documentation
Manual สำหรับใครอยากใช้ TinyMCE ไม่ต้องถามในบอร์ดบ่อยๆ ไปอ่าน Document มีทุกอย่าง
|
 |
 |
 |
 |
| Date :
2009-09-28 08:37:18 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดพี่น้องแม้วคร๊าป
|
 |
 |
 |
 |
| Date :
2009-09-28 10:07:28 |
By :
wit_wit_wit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฺBookmark เรียบร้อย  ถ้าได้ใช้ จะมาใหม่ ถ้าได้ใช้ จะมาใหม่  เพราะยังไม่เคยใช้ซักกะตัว เพราะยังไม่เคยใช้ซักกะตัว
|
 |
 |
 |
 |
| Date :
2009-09-28 10:29:19 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่มเติมครับ เห็นถามถึงตัวนี้กันบ่อยเหมือนนะครับ

jQuery lightBox plugin
อย่างนี้พอไ้ด้ไหมครับคุณPlaKriM
|
 |
 |
 |
 |
| Date :
2009-09-28 11:36:16 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 สมกับการปักปุกจริงๆครับเพ่วิน ของดีๆทั้งนั้นครับ สมกับการปักปุกจริงๆครับเพ่วิน ของดีๆทั้งนั้นครับ
เออขอถามอะไรหน่อยครับ คือว่า เวลาเพ่ๆทำงานกันจริงๆนั้น โค้ดนี้ต้องเขียนเองหมดเลยหรือเปล่าครับหรือว่าบ้างตัว
ก็ดัดแปรงจากของคนอื่นบ้างอ่ะครับ ขอบคุณมากครับแค่อยากรู้ก๊าบ
|
 |
 |
 |
 |
| Date :
2009-09-28 18:40:04 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 กระทู้นี้ตั้งเองตอบเองเปงหางว่าวเยย 555+ กระทู้นี้ตั้งเองตอบเองเปงหางว่าวเยย 555+
|
 |
 |
 |
 |
| Date :
2009-09-28 19:24:36 |
By :
gummezaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แต่ ละ อัน มัน ใช้ ยังไง อะ ครับ พี่ เห็น มี ให้ Download อะ ครับ
ชวยแนะนำ สั่งสอน ที่ ครับๆๆๆๆ
|
 |
 |
 |
 |
| Date :
2009-09-28 23:19:50 |
By :
tamikazee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มองหาคำว่า Demo หรือ Demotation อะครับ แล้ว view source ดูหรือไม่ก็ download มามันจะมีวิธี install บอกแล้วมี demo ในนั้นด้วย ส่วนมากนะ
|
 |
 |
 |
 |
| Date :
2009-09-28 23:37:34 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ImageSwitch
ใช้แทน flash ได้เลยนะเนี้ย
|
 |
 |
 |
 |
| Date :
2009-09-30 01:13:16 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 มาเลื่อยๆ อิอิอิ มาเลื่อยๆ อิอิอิ
|
 |
 |
 |
 |
| Date :
2009-09-30 01:17:44 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
iCal-like Calendar
แม่เจ้า เพิ่งรู้ว่าเราพลาดอะไรไปเยอะแยะ เอามาใช้งานได้ดีเลยทีเดียว เก็บไว้ก่อน คงถูกใจหลายท่าน เอาไปปรับใช้กับฐานข้อมูลได้เนียนแน่นอน
|
 |
 |
 |
 |
| Date :
2009-09-30 01:25:09 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
vTip
Tooltip ตัวเล็กๆ สวยดี
|
 |
 |
 |
 |
| Date :
2009-09-30 01:32:48 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Ajaxify
ใช้ Ajax ในการ Load และส่ง Requests
|
 |
 |
 |
 |
| Date :
2009-09-30 01:37:11 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Gradientz
ทำ Gradient ไม่จำเป็นต้องเพิ่งพาโฟโต้ฉับแล้ว 
|
 |
 |
 |
 |
| Date :
2009-09-30 01:40:46 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่อยากปิดหน้าต่างนี้เลย อยากกด Refresh ไปเลื่อยๆ หุหุหุหุ ทำไมหากันเก่งจังผมหาทีไรไม่คอยเจอเลย
|
 |
 |
 |
 |
| Date :
2009-09-30 11:02:10 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีเห็นเครื่องมือ Javascript ที่เป็น jQuery Plugin เยอะ
ผมเองก็พอเป็นแค่ jQuery core กับ jQuery DatePicker
สำหรับคนที่อยากรู้คำสั่ง jQuery core เผื่อมีประโยชน์สำหรับจะได้ใช้ปลั๊กอินที่หลายท่านโพสในนี้ได้สะดวกขึ้น
jQuery Core Manual(chm)
http://abcoder.com/javascript/jquery-manual-in-chm-format/
รู้สึกว่าจะเป็นเวอร์ชั่นใหม่กว่าที่ผมใช้อยู่ แต่ไฟล์เล็กกว่าหลายเท่า
|
 |
 |
 |
 |
| Date :
2009-09-30 12:36:49 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมยอด
|
 |
 |
 |
 |
| Date :
2009-09-30 13:37:32 |
By :
NanoTHoro |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Slimbox 2
Slimbox ครับพี่น้อง พี่น้องกันกับ LightBox มั้ง
|
 |
 |
 |
 |
| Date :
2009-10-01 01:30:15 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Jcrop
เคยลองเล่นดู เจ๋งดี ไว้ crop รูป
|
 |
 |
 |
 |
| Date :
2009-10-01 01:43:05 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2009-10-02 11:59:54 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หึๆ เอาอีกๆ พี่ไอ้ตัวเปลี่ยนสีรองเท้า แจกเลยไหม 
|
 |
 |
 |
 |
| Date :
2009-10-02 15:57:59 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คนตาตี่นี่ใจดีแบบนี้นี่เอง แป๋ววว
ล้อเล่งนะคุณพี่ 
|
 |
 |
 |
 |
| Date :
2009-10-02 16:36:43 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขุดๆ 
|
 |
 |
 |
 |
| Date :
2009-10-03 17:58:26 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด Rastafari ยกนิ้วให้ 
|
 |
 |
 |
 |
| Date :
2009-10-03 18:40:12 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขุดๆ 
|
 |
 |
 |
 |
| Date :
2009-10-05 08:49:27 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
imagecreatefrombmp function
เอาไปเก็บไว้เผื่อได้ใช้ ผมยังไม่ได้ลอง แป๋ววว
ปล. นอนละพรุ่งนี้ตื่นเช้า 
|
 |
 |
 |
 |
| Date :
2009-10-06 01:26:26 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฝานดีกันทั่วหน้า ส่วนเราต้องตื่นมาทำงาน แปววว 
|
 |
 |
 |
 |
| Date :
2009-10-06 02:02:38 |
By :
gummezaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เห็นว่าไปอยู่หน้า 2 แล้ว
แต่กระทู้นี้มีประโยชน์ เลยขอขุดหน่อยนะครับ
 
|
 |
 |
 |
 |
| Date :
2009-10-09 14:23:28 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2009-10-09 15:20:11 |
By :
gummezaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2009-10-10 10:59:02 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขุดอีกหน่อย  
ใครที่ยังไม่ได้ทำ bookmark เก็บไว้ทำกันได้แล้วนะครับ
จะเลิกขุดละ แต่เห็นว่ามีประโยชน์ เผื่อท่านใดต้องการอยู่   
|
 |
 |
 |
 |
| Date :
2009-10-12 14:03:26 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดไป Rastafari 
|
 |
 |
 |
 |
| Date :
2009-10-12 14:14:18 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
ผมเข้ามาบ่อยๆ อะ 555+
|
 |
 |
 |
 |
| Date :
2009-10-12 14:48:51 |
By :
danya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้หาอะไรมาให้อีก เด๋วว่างอีกสักหน่อย จิงๆ ผมไม่ได้เล่นหมดนี่หรอก แต่เห็นว่ามันน่าสนใจ เอามาแปะให้ลองกัน 
|
 |
 |
 |
 |
| Date :
2009-10-12 16:37:13 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เกือบ bookmark ไม่ทัน ขอบคุณทุกๆท่านครับที่แบ่งปันความรู้  
|
 |
 |
 |
 |
| Date :
2009-10-12 16:39:28 |
By :
zepherus |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
+1 น้องดุน 
|
 |
 |
 |
 |
| Date :
2009-10-14 11:24:06 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บล็อก UI ที่สามารถตั้งเวลาปิดตัวเองได้ พร้อมฟังคืชั่น callback
เอาไว้เป็นตัว wait หยุดการทำงานชั่วครู่ก็เจ๋งดี
หรือเรียกว่า เป็นตัวหยุดการทำงานของหน้าเว็บของเรานั้นเอง
jQuery BlockUI Plugin
|
 |
 |
 |
 |
| Date :
2009-10-14 11:29:18 |
By :
danya |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทั้งหมดนี้ ใช้กับ asp ได้รึเปล่าครับ
|
 |
 |
 |
 |
| Date :
2009-10-16 15:49:05 |
By :
rimumin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ได้ท้าง php,asp,jsp หรือ อื่นๆ บน webrowser ครับ เพราะมานเปง javascript
|
 |
 |
 |
 |
| Date :
2009-10-16 15:54:30 |
By :
Sek-Artdrinker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในทีี่สุดก็โดนปักจนได้ กระทู้นี้  
|
 |
 |
 |
 |
| Date :
2009-10-19 08:34:57 |
By :
pokultra |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคร๊าบ 
|
 |
 |
 |
 |
| Date :
2009-10-19 12:02:01 |
By :
onizike |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยอะมากเลยครับเริ่มงงๆ และ
|
 |
 |
 |
 |
| Date :
2009-10-19 17:14:45 |
By :
TheFool1234 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องขอบคุณพี่อั๋นที่เป็นต้นเรื่อง "ที่ให้ความรู้ใหม่ๆ" จากกระทู้นี้ 
|
 |
 |
 |
 |
| Date :
2009-10-20 15:57:50 |
By :
panyapol |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Json.NET
JSON Serializing and Deserializing for ASP.Net
|
 |
 |
 |
 |
| Date :
2009-10-26 06:47:52 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด !!
|
 |
 |
 |
 |
| Date :
2009-11-01 11:01:02 |
By :
hackker69 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$file = "downloads/getfile.pdf";
header("Cache-Control: public");
header("Content-Type: application/pdf");
header("Content-Description: File Transfer");
header("Content-Transfer-Encoding: binary");
header("Content-Disposition: attachment; filename=" . $file);
header("Content-Length: " . filesize($file));
readfile($file);
ทำ force download ด้วย header เห็นถามกันมาพอสมควร
|
 |
 |
 |
 |
| Date :
2009-11-02 23:33:31 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำดีครับ
|
 |
 |
 |
 |
| Date :
2009-11-05 11:46:55 |
By :
chayday |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Flexigrid + Post Code Db by DeawX
ตัวอย่าง การใช้งาน data grid ที่พัฒนาด้วย jquery เพื่อค้นหารหัสไปรษณีย์ของไทย โดยฐานข้อมูลของพี่เดี่ยวเค้า
|
 |
 |
 |
 |
| Date :
2009-11-07 16:12:17 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery Desktop
web os ทำจาก jquery แต่ยังสู้ ext js ไม่ได้
|
 |
 |
 |
 |
| Date :
2009-11-08 01:03:11 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
easy php template
index.php
<?php ob_start(); #require 'connect.php'; ?>
<script type="text/javascript">
window.onload = function(){
document.getElementById('test').innerHTML = 'content by js.';
}
</script>
<?php $tp_script = ob_get_clean(); ob_start(); ?>
<?php $tp_title = 'template designer';?>
<div>hello template world</div>
<div id="test"></div>
<?php $tp_content = ob_get_clean(); include 'tpl.php'; ?>
tpl.php
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=x-windows-874">
<title><?php echo empty($tp_title)?'':$tp_title;?></title>
<?php echo empty($tp_script)?'':$tp_script;?>
</head>
<body>
<!-- template editable in dreamweaver -->
<?php echo $tp_content;?>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2009-11-08 16:05:24 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่หนุ่มครับ อีกเทคนิคที่เป็นประโยชน์
|
 |
 |
 |
 |
| Date :
2009-11-08 17:11:30 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่งรู้ว่า มี ob_get_clean() ด้วย 
ใช้ สองบรรทัดมาตลอด
Code (PHP)
$buffer = ob_get_contents();
ob_end_clean();
ปล. ติดตามกระทู้อยู่นะครับ 
|
 |
 |
 |
 |
| Date :
2009-11-11 15:27:11 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หันมาทางฝั่ง Prototype กันบ้าง
FancyZoom
เหมือนพวก lightbox colorbox อะไรพวกนี้แล
Demo
|
 |
 |
 |
 |
| Date :
2009-11-11 22:05:32 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Protochart
กราฟๆ ก็สวยดีนะ ชอบๆ
|
 |
 |
 |
 |
| Date :
2009-11-11 22:10:01 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ProtoFlow
เลื่อน จนลื่นหัวแตก 
|
 |
 |
 |
 |
| Date :
2009-11-11 22:12:49 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ProColor
แหล่มเลย ดูดๆ จิ้มๆ ได้สีละ
Demo
|
 |
 |
 |
 |
| Date :
2009-11-11 22:16:08 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
livevalidation
อันนี้ก็เจ๋ง.........................เหนื่อยไปนอนละ 
|
 |
 |
 |
 |
| Date :
2009-11-11 22:23:14 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
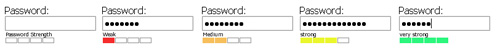
โค้ดเช็คระดับความยากง่าย password
ภาพตัวอย่าง

Code (PHP)
<script>
function checkStr(){
var p =document.getElementById('password').value
var n =0;
/* กำหนดเงื่อนไข */
if(p.match('[0-9]{1,}'))n++; // เป็นตัวเลขให้ความยาก+1
if(p.match('[a-z]{1,}'))n++; // เป็นตัวเล็กให้ความยาก +1
if(p.match('[A-Z]{1,}'))n++; // เป็นตัวใหญ่ให้ความยาก+1
if(p.match('[0-9]{1,}') && p.match('[a-z]{1,}')&& p.match('[A-Z]{1,}')&&p.length>5)n++; // เป็นทั้งสามอย่างและตัวอักษรมากกว่า 5 ตัว ให้ความยาก+1
else if(p.length >9) n++; //ไม่เช่นนั้นถ้าตัวอักษรมากกว่า 9ตัวก็ให้ความยาก +1
document.getElementById('imgPass').src="createPass.php?num="+n; //ส่งผลรวมความยาก
}
</script>
Password:<br/>
<input type="password" id="password" size=20 onkeyup="checkStr()"/><br/>
<img src="createPass.php" id="imgPass">
createPass.php
<?php
Header("Content-type:image/gif");
$img=ImageCreate(80,24); // ปรับขนาด *(ถ้าปรับก็ต้องปรับทั้งโค้ดเลยน่ะไม่งั้นภาพจะเพี้ยนๆไม่รู้ด้วยน่ะ)
$white=ImageColorAllocate($img,255,255,255); //พื้นหลัง
$x =ImageColorAllocate($img,145,145,145); //สีเส้น
for($i=0;$i<4 ;$i++){
ImageRectangle($img,1+20*$i,11,19+20*$i,19,$x);
}
$font = "c:\\Windows\\fonts\\tahoma.ttf"; //เปลี่ยนฟอนต์ตามใจได้เลยครับ :>
$text ='Password Strength'; //ข้อความ ถ้าเป็นภาษาไทยต้อง save ไฟล์เป็น utf-8 น่ะ
$n=$_GET[num]; // รับค่าจำนวนระดับความยาก
switch($n){
case 1:
$f =ImageColorAllocate($img,246,44,44); // สีของบล็อคระดับ1
$text="Weak"; //ข้อความแสดงระดับ 1
break;
case 2:
$f=ImageColorAllocate($img,247,191,93);// สีของบล็อคระดับ2
$text="Medium"; //ข้อความแสดงระดับ 2
break;
case 3:
$f=ImageColorAllocate($img,234,246,44);// สีของบล็อคระดับ3
$text="strong"; //ข้อความแสดงระดับ 3
break;
case 4:
$f=ImageColorAllocate($img,44,246,125);// สีของบล็อคระดับ4
$text="very strong"; //ข้อความแสดงระดับ 4
break;
}
$black=ImageColorAllocate($img,0,0,0); // สีข้อความแสดงระดับความยากง่าย
imageTTFText($img,7,0,1,9,$black,$font,$text);
for($i=0;$i<$n;$i++){
ImageFilledRectangle($img,1+20*$i,11,19+20*$i,19,$f);
}
ImageGIF($img);
Imagedestroy($Img);
?>
*หมายเหตุ password ไม่ยอมรับภาษาไทยเพราะฉะนั้นถ้าพิมพ์ไทยความยากง่ายก็จะไม่เพิ่มน่ะ ด้วยความหวังดี
|
 |
 |
 |
 |
| Date :
2009-11-13 12:02:34 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดสุดยอดทั้งนั้น
|
 |
 |
 |
 |
| Date :
2009-11-14 01:00:35 |
By :
maridb204 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลย....ยกนิ้วให้เลยครับพี่ๆ.....
|
 |
 |
 |
 |
| Date :
2009-11-14 15:18:45 |
By :
signalnco746 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery Countdown
ใกล้ปีใหม่แล้วเอาไป Countdown กัน 
|
 |
 |
 |
 |
| Date :
2009-11-21 02:06:00 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
PHPExcel
Classes สำหรับจัดการ Excel เต็มรูปแบบ support office 2007
|
 |
 |
 |
 |
| Date :
2009-11-21 02:15:10 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สำหรับคนทำเว็บ อยากTest Browser หลายค่ายในเครื่องเดียวกัน เวบนี้ดีแบบถูกใจมาก ได้ทั้ง Firefox สารพัดเวอร์ชั่น IE อีกทั้ง Opera Safari แค่ลงตัว Setup ของทางเว็บอย่างเดียวเท่านั้น
http://spoon.net/browsers/
**แย่ตรงที่กิน CPU เยอะค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-24 15:54:47 |
By :
atomy_mink |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ PlaKriM ค่ะ
อันที่พี่แนะนำมานี่ยากรึเปล่าค่ะ
http://goldxp.thport.com/php-image-colorมันต้องทำเป็นเวปเลยใช่ไหมค่ะ
แร้วมีตัวนี้เป็น แสดงตัวอย่างสินค้าของเราใช่ไหมค่ะ
ขอบคุนค่ะ
|
 |
 |
 |
 |
| Date :
2009-11-26 13:25:41 |
By :
llKAOll |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมมันเยอะอย่างนี้ ยังไม่ได้ลองซักอัน TT
ว่าแต่ว่า พี่ๆช่วยทำกระทู้รวบรวมอันที่ใช้บ่อยๆ และจำเป็นสำหรับงานทั่วๆไป ได้มั้ยคับ ตัวอย่างการใช้งานด้วยก็ดีครับพี่ๆ  คือไม่แน่ใจว่าอันไหนคุณภาพมันโอเคและจำเป็นสำหรับ โปรแกรมเมอร์ และ ฟรีแลนซ์ สำหรับงานทั่วๆไป(งานเว็บคอมมิวนิตี้, ข่าว, ร้านค้า) คือผมอยากเรียนอันที่จำเป็นๆ ก่อนน่ะครับ คือไม่เคยทำงานใน บริษัท มาก่อน อยากทราบว่าที่งานบริษัทของพี่ๆ ที่ทำกัน ใช้เครื่องมืออะไรเป็นประจำเกือบทุกเว็บ คือไม่แน่ใจว่าอันไหนคุณภาพมันโอเคและจำเป็นสำหรับ โปรแกรมเมอร์ และ ฟรีแลนซ์ สำหรับงานทั่วๆไป(งานเว็บคอมมิวนิตี้, ข่าว, ร้านค้า) คือผมอยากเรียนอันที่จำเป็นๆ ก่อนน่ะครับ คือไม่เคยทำงานใน บริษัท มาก่อน อยากทราบว่าที่งานบริษัทของพี่ๆ ที่ทำกัน ใช้เครื่องมืออะไรเป็นประจำเกือบทุกเว็บ
|
 |
 |
 |
 |
| Date :
2009-11-28 11:45:01 |
By :
pjgunner |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยอะแยะไปหมดเลย
ไม่รู้จะใช้อันไหนดี ถ้ามี ตัวอย่างสักหน่อย จะแหล่มมากเลย
คงจะขอมากไป หุหุ
|
 |
 |
 |
 |
| Date :
2009-11-28 14:02:35 |
By :
tama_zang1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เพิ่งเห็นพี่ PlaKriM เอาโค้ดที่ผมหามาได้มาโปรโมท ให้ด้วย
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2009-12-09 17:25:13 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อาจจะไม่เกี่ยวกับทริป แต่น่าจะเอาไปใช้ประโยชน์ได้นะ เป็นไอคอนมีหลายแบบ
http://www.iconfinder.net
|
 |
 |
 |
 |
| Date :
2009-12-10 16:48:00 |
By :
KhemTiD |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Scrolling Div Content
ใช้แทน iframe ได้สบาย ใช้ ajax โหลดข้อมูลได้ด้วย 
|
 |
 |
 |
 |
| Date :
2009-12-12 06:28:54 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมอยากได้ฟังก์ชั่นไว้เชครหัสบัตรประจำตัวประชาชนหน่อยครับ ช่วยหน่อยครับผม
|
 |
 |
 |
 |
| Date :
2009-12-12 10:14:04 |
By :
หนูก้อง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การแทรกคำสั่งที่ด้านล่างสุดของโปรแกรม
<?php
function always_run(){
echo 'end of file.';
$dir = dirname(__FILE__);
file_put_contents($dir.'/example.txt',rand(1,1000));
}
register_shutdown_function('always_run');
sleep(3); //แม้ว่าจะกด stop ไปแล้วแต่ก็จะ run always_run() เสมอ เป็นคำสั่งสุดท้ายของหน้านี้
//อาจจะประยุกต์ใช้ในการ close database connection หรือการแทรกไฟล์ footer ได้
echo 'hello.<br>';
?>
|
 |
 |
 |
 |
| Date :
2009-12-20 14:58:16 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โ อ๊ยยยยยยยยยยยยยยยยยยยย
ข้าน้อยขอคาระวะ
เก่งๆๆๆ กันทุกคนครับ
แบบว่าเข้าเว็บนี้เว็บเดียวได้ทุกย่างเลยครับ
|
 |
 |
 |
 |
| Date :
2009-12-22 00:57:06 |
By :
ddsure |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
nythingSlider
เห็นหลายคนอยากได้ slider ประมาณนี้ จัดมาอีกหนึ่งตัวเลือก
|
 |
 |
 |
 |
| Date :
2009-12-22 21:47:58 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery Flash Plugin
ติด flash ให้เว็บเพจ ง๊ายยยย ง่าย สบายแฮร์
|
 |
 |
 |
 |
| Date :
2009-12-22 22:01:12 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
markItUp
Editor อีกตัว หะแหล่มมม...
|
 |
 |
 |
 |
| Date :
2009-12-22 22:04:10 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<html>
<head>
<title>alert2</title>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<style type="text/css">
#alert-box {
display:none;position:absolute;width:auto;height:auto;
border:outset gray 2px;
background-color:silver;
}
#alert-title {color:white;margin-left:10px;}
#alert-bar {background-color:navy;text-align:right;font-weight:bold;margin-bottom:5px;padding-bottom:3px;}
#alert-bar a{color:blue;margin-right:5px;margin-left:20px;background-color:silver;padding:0 5px;text-decoration:none;}
#alert-img {color:blue;float:left;margin-right:20px;margin-left:10px;}
#alert-content {background-color:silver;float:left;margin-right:20px;}
#alert-bar2 {clear:both;text-align:center;padding:10px 0;}
</style>
<script type="text/javascript">
//<![CDATA[
function alert2(msg,title){
var abox = document.getElementById('alert-box');
var acontent = document.getElementById('alert-content');
var atitle = document.getElementById('alert-title');
abox.style.display = 'block';
acontent.innerHTML = msg;
if (typeof title == 'undefined'){
atitle.innerHTML = 'Message';
}else{
atitle.innerHTML = title;
}
abox.style.left = (screen.width - abox.offsetWidth) / 2;
}
function alert2_close(){
document.getElementById('alert-box').style.display='none';
}
//]]>
</script>
</head>
<body>
<div id="alert-box">
<div id="alert-bar"><span id="alert-title">Message</span><a href="#" onclick="alert2_close();return false;">x</a></div>
<div id="alert-img"><img src="image.gif" width="32" height="32" border="1" /></div>
<div id="alert-content">[Content]</div>
<div id="alert-bar2"><button id="alert-button" onclick="alert2_close();">OK</button></div>
</div>
<button onclick="alert2('msg1');">test1</button>
<button onclick="alert2('msg2','hello title');">test2</button>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2009-12-26 10:25:22 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
php framework ที่ผมเขียนขึ้นใช้เอง (รุ่นทดสอบครับ)
# ใช้ ADODB Class และ Smarty 3.0 Class เป็นคลาสหลักของโปรแกรม
# รูปแบบการเขียนแบบ CV Design Pattern
# แบ่งส่วนการแสดงผลเป็น layout และ view ช่วยการปรับเปลี่ยน layout ได้ง่าย
# ระยะเวลาการเขียนรู้ framework ต่ำมากโครงสร้าง folder อิสระเหมือนเขียนเว็บตามปกติ และ preview file ได้ทันทีใน text editor ส่วนใหญ่
# ความสามารถในการรวม folder ต่างระดับชั้นนำมาใช้ร่วมกัน โดยการปรับเปลี่ยนลิงค์ relative path ในไฟล์ template เป็น absolute path ทำให้สามารถ ดึงข้อมูล view ต่างๆ มารวมกันไว้ใน file เดียวแม้อยู่ในคนละ folder ได้โดยไม่ต้องแก้ไข view เก่าเลย
# ปิดการต่อ database ให้โดยอัตโนม้ติ
# ไฟล์ template สามารถแก้ไขใน wysiwyg editor อย่างเช่น dreamweaver ได้
http://www.ziddu.com/download/7950748/webdesigner0.9a.zip.html
ฝึกพิมพ์ดีด
http://www.thaiedu.net/typing/typing_thai.php?lesson=T0802
|
 |
 |
 |
 |
| Date :
2009-12-30 20:27:33 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโค้ดเกี่ยวกับ Streaming พวก TV Online หน่อยครับ
แวะมาขอที่กระทู้นี้ อีกกระทู้ครับ
|
 |
 |
 |
 |
| Date :
2010-01-18 23:09:11 |
By :
Tiger2Graph |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาใช้ foreach traversal array กันดีกว่าครับ
ถ้าคุณได้ทดสอบโค้ดต่อไปนี้แล้วคุณจะเปลี่ยนจากการใช้ for loop ในการ traversal array เป็น foreach
ลองโหลดโค้ด Demo ไปทดสอบกันนะครับ ว่ามันต่างกันอย่างไรระหว่าง for loop กับ foreach loop
จะได้เข้าใจว่าทำไมผมจึงแนะนำว่าให้ใช้ foreach
เวลาในการประมวลผลต่างกันเยอะครับ
compare-for-foreach-loop
|
 |
 |
 |
 |
| Date :
2010-01-31 17:28:10 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่ ปา กริมมมมมมมมมมมมมมมมมมมมมมม
|
 |
 |
 |
 |
| Date :
2010-02-07 00:10:04 |
By :
unzeen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ววว ความรู้เยอะมากมาย ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-02-10 19:01:55 |
By :
porpuay |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://mrsteel.wordpress.com/2006/12/31/flv-video-playback-with-duration-time/
การแสดงเวลาการเล่น video
|
 |
 |
 |
 |
| Date :
2010-02-11 18:21:50 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยอะมากๆๆๆๆๆๆๆๆ แต่ขอบคุณนะคะ
|
 |
 |
 |
 |
| Date :
2010-02-12 20:47:05 |
By :
tiggerOne |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อุ่ย ขอบคุณมากค่ะ เยอะมาก
|
 |
 |
 |
 |
| Date :
2010-02-12 22:01:58 |
By :
blurEye |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยคับ
|
 |
 |
 |
 |
| Date :
2010-02-14 15:42:34 |
By :
comboat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยคับ
|
 |
 |
 |
 |
| Date :
2010-02-14 15:44:42 |
By :
comboat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
function ช่วยแยกแยะโค้ด html กับโค้ด php
<?php
function syntax($s){
$e = token_get_all($s);
$t = array();
$b = '';
$c = count($e);
for($i=0;$i<$c;$i++){
if (is_array($e[$i])){
if ($e[$i][0]==310){
if (!empty($b)){
$t[] = htmlspecialchars($b);
$b = '';
}
$temp = trim($e[$i][1]);
if (preg_match('/\s/',$temp)){
$a = preg_split('/[\s]+/',$temp);
$temp = reset($a).'...'.end($a);
}
$t[] = htmlspecialchars($temp);
}else{
$b .= $e[$i][1];
}
}else{
$b .= $e[$i];
}
}
if (!empty($b)){
$t[] = htmlspecialchars($b);
$b = '';
}
$s = '';
foreach($t as $tk){
if (strpos($tk,'<?')===0){
$s.= '<font color=red>'.$tk.'</font><br/>';
}else{
$s.= '<font color=blue>'.$tk.'</font><br/>';
}
}
return $s;
}
$s = 'aa<?php if(1) ?><b> <i>s </i> </b><?php } ?>aa<?php if(1) ?><b><i>s</i></b><?php } ?>';
echo syntax($s);
?>
|
 |
 |
 |
 |
| Date :
2010-02-15 22:32:58 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
A library of DHTML and Ajax scripts
http://www.dhtmlgoodies.com/index.html
เอามาฝากครับ ยังทำเวบไม่เป็นเด้อ
|
 |
 |
 |
 |
| Date :
2010-02-23 18:19:07 |
By :
ZeroCAD |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฝากโค้ด greasemonkey add-on ของ firefox หน่อยครับ
โค้ดดนี้ช่วยในการแสดงรูปที่มีทั้งหมดในหน้านั้นครับ
// ==UserScript==
// @name media finder
// @namespace num
// @include *
// ==/UserScript==
// Example from http://www.joanpiedra.com/jquery/greasemonkey/
function array_unique (inputArr) {
// Removes duplicate values from array
//
// version: 1002.420
// discuss at: http://phpjs.org/functions/array_unique // + original by: Carlos R. L. Rodrigues (http://www.jsfromhell.com)
// + input by: duncan
// + bugfixed by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// + bugfixed by: Nate
// + input by: Brett Zamir (http://brett-zamir.me) // + bugfixed by: Kevin van Zonneveld (http://kevin.vanzonneveld.net)
// + improved by: Michael Grier
// + bugfixed by: Brett Zamir (http://brett-zamir.me)
// % note 1: The second argument, sort_flags is not implemented;
// % note 1: also should be sorted (asort?) first according to docs // * example 1: array_unique(['Kevin','Kevin','van','Zonneveld','Kevin']);
// * returns 1: {0: 'Kevin', 2: 'van', 3: 'Zonneveld'}
// * example 2: array_unique({'a': 'green', 0: 'red', 'b': 'green', 1: 'blue', 2: 'red'});
// * returns 2: {a: 'green', 0: 'red', 1: 'blue'}
var key = '', tmp_arr2 = {}, val = '';
var __array_search = function (needle, haystack) {
var fkey = '';
for (fkey in haystack) {
if (haystack.hasOwnProperty) { if ((haystack[fkey] + '') === (needle + '')) {
return fkey;
}
}
} return false;
};
for (key in inputArr) {
if (inputArr.hasOwnProperty) { val = inputArr[key];
if (false === __array_search(val, tmp_arr2)) {
tmp_arr2[key] = val;
}
} }
return tmp_arr2;
}
jquery_function = function(){
$(function(){
var div,img,span,hrefs
hrefs = [];
div_wind = $('<div/>');
div = $('<div/>');
$('img[src]').each(function(href_index){
var src = $(this).attr('src').replace(/\?.*$/,'');
hrefs[href_index] = src;
});
hrefs = hrefs.sort();
imgs = [];
for(var i in hrefs){
imgs[i] = hrefs[i];
}
imgs = array_unique(imgs);
for(var i in imgs){
$('<img/>').attr('src',imgs[i]).attr('align','top').css({height:'48px'}).mousemove(function(){
var img1 = $('<img/>').attr('src',$(this).attr('src')).css({position:'absolute',left:'300px',top:$(this).offset().top}).appendTo('body');
window.setTimeout(function(){img1.remove();},2000);
}).appendTo(div);
$('<span/>').text(imgs[i]).appendTo(div);
$('<br/>').appendTo(div);
}
div.css({
position:'absolute',
left:0,top:0,
border:'solid green 2px',
backgroundColor:'white',
color:'black',
width:'80%'
});
var b = $('<button/>');
b.attr('id','mf-close-btn');
b.text('Hide/Show');
b.click(function(){
div.toggle();
});
b.appendTo(div_wind);
b.css({position:'absolute',right:0,top:0});
div.appendTo(div_wind);
div_wind.appendTo('body');
//alert(imgs.join('\n'));
});
}
if (typeof unsafeWindow.jQuery == 'undefined'){
var GM_JQ = document.createElement('script');
GM_JQ.src = 'http://jquery.com/src/jquery-latest.js';
GM_JQ.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(GM_JQ);
function jq() {
if(typeof unsafeWindow.jQuery == 'undefined') {
window.setTimeout(jq,200);
} else {
if (typeof $ == 'undefined'){
$ = unsafeWindow.jQuery;
}
jquery_function();
}
}
jq();
} else{
$ = unsafeWindow.jQuery;
jquery_function();
}
|
 |
 |
 |
 |
| Date :
2010-02-24 16:53:19 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าใช้เครื่องหมาย == เปรียบเทียบตัวแปรคนละประเภทอย่างเช่น int เปรียบเทียบกับ string
โดยเฉพาะอย่างยิ่งเมื่อเปรียบเทียบกับเลข 0
if (0 == 'test'){ //แสดง yes
echo 'yes';
}
http://cakephp.jitwitya.com/post/in_array-problem
|
 |
 |
 |
 |
| Date :
2010-03-01 20:16:14 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆเลยครับ
|
 |
 |
 |
 |
| Date :
2010-03-04 20:48:03 |
By :
shine1350 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับ ดูไปดูมาเกิดไอเดียขึ้นมากมาย
ยิ่งดูยิ่งเพลินอีก
ขอบคุณทุกท่านที่ช่วยกันรวบรวมมาครับ
ขอเป็นกำลังใจต่อไปครับ สู้ๆ
|
 |
 |
 |
 |
| Date :
2010-03-12 02:39:33 |
By :
Neptune29 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://delicious.com/
ไว้เก็บ bookmark
|
 |
 |
 |
 |
| Date :
2010-03-14 19:59:04 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.asp.net/ajaxlibrary/learn.ashx
ajax library ของ ms
|
 |
 |
 |
 |
| Date :
2010-03-18 14:56:20 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.learningjquery.com/2009/07/setting-up-visual-studio-intellisense-for-jquery
ติดตั้ง jquery intellisense ให้กับ visual studio .net
|
 |
 |
 |
 |
| Date :
2010-03-18 15:45:57 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดไปเลยครับขอบอก
|
 |
 |
 |
 |
| Date :
2010-03-23 11:00:51 |
By :
chonburi f.c |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การเลือกใช้ data control ใน asp.net
http://tcle.wordpress.com/2007/07/20/datagrid-vs-datalist-vs-repeater/
|
 |
 |
 |
 |
| Date :
2010-03-24 09:31:17 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปรับให้ php upload ไฟล์ขนาดใหญ่ได้ที่ php.ini
post_max_size = 20M
upload_max_filesize = 20M
memory_limit = 256M
|
 |
 |
 |
 |
| Date :
2010-03-31 11:02:12 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีแต่ที่น่าสนใจทั้งนั้นเลย
มีประโยชน์มากๆ
ขอบคุณมากมาย
|
 |
 |
 |
 |
| Date :
2010-03-31 11:05:36 |
By :
rinchie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สำหรับคนที่มีปัญหาใช้ iconv ไม่ได้ครับ
http://www.howforge.com/convert-utf-8-to-tis-620-in-php
http://www.howforge.com/convert-tis-620-to-utf-8-in-php
|
 |
 |
 |
 |
| Date :
2010-04-16 09:01:37 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://code.google.com/intl/th-TH/apis/ajaxfeeds/
|
 |
 |
 |
 |
| Date :
2010-04-20 18:02:24 |
By :
google |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
javascript
แปลง xmlDocument เป็น String
alert((new XMLSerializer()).serializeToString(result.xmlDocument));
|
 |
 |
 |
 |
| Date :
2010-04-21 01:43:19 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
fisheye menu, multilevel menu
http://interface.eyecon.ro/demos/fisheye.html
http://users.tpg.com.au/j_birch/plugins/superfish/#options
|
 |
 |
 |
 |
| Date :
2010-04-22 09:50:24 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.alice.org/
โปรแกรมสร้างเกมสามมิติสำหรับเด็กก็เขียนเกมส์ได้ 
|
 |
 |
 |
 |
| Date :
2010-04-22 22:59:23 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โค้ดช่วยแสดง object ของ jpgraph ที่สามารถ set font ได้ครับ
ส่งตัวแปรที่ประกาศด้วย new อย่างเช่น $graph และ $activity ไปยัง function echoSetFont แบบนี้ครับ
echoSetFont($graph,'$graph');
echoSetFont($activity,'$activity');
function echoSetFont($obj,$name,$fontNumber='FF_USERFONT1'){
foreach($obj as $k=>$o){
if (is_object($o)){
$vars = array_keys(get_object_vars($o));
if (method_exists($o,'SetFont')){
echo $name,'->',$k,'->SetFont('.$fontNumber.')<br/>';
}
echoSetFont($o,$name.'->'.$k,$fontNumber);
}
}
}
|
 |
 |
 |
 |
| Date :
2010-04-24 09:34:43 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
การต่อ string path
แบบที่ดี
$dir = "C:\\test";
$dir = "C:/test";
แบบที่ไม่ดี
$dir = "C:\\test\\";
$dir = "C:/test/";
โดยแบบที่ไม่ดีอาจจะเขียนสั้นกว่าเล็กน้อยเมื่อต่อ string แต่จะอ่านยากกว่า
และมักทำให้เกิดความไม่มั่นใจว่าต่อ string / หรือ \ มาหรือยัง
$dir.'test.txt'
$dir.'/test.txt';
และนอกจากนี้ function คืนค่า directory ส่วนใหญ่มักจะคืนค่ามาโดยไม่มี trailing slash
|
 |
 |
 |
 |
| Date :
2010-04-27 14:01:56 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ในการบันทึก upload file ควรตรวจสอบ extension มากกว่า header เพราะ header ปลอมได้
ควรเปลี่ยน extension ให้กับไฟล์ที่ upload มาทุกไฟล์ ให้เป็น extension ที่ปลอดภัยเช่น
.txt .jpg และควรใช้ move_uploaded_file มากกว่า copy เพื่อป้องกันโดน hack โดยการบันทึกไฟล์ทับไฟล์สำคัญๆ
|
 |
 |
 |
 |
| Date :
2010-04-27 14:38:39 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีทำมาหลายวิธีทั้งแบบ function,javascript ในการตัดคำพอมาทำคำสั่งนี้ใช้งานได้ก็เลยเอามาฝากสำหรับใครอยากได้นะครับ
ผมทดสอบทั้งไทยและก็อังกฤษมันก็ใช้ได้นะครับ จะพิมพ์ติดกันไปยาวๆก็จะขึ้นบรรทัดใหม่ให้ครับ
<style type="text/css">
.word-wrap {
word-wrap: break-word;
}
</style>
<div style="width:200px;" class="word-wrap">เพื่อให้กระทู้ของคุณถูกจัดอันดับการแสดงผลในอันดับต้นๆและได้คำตอบอย่างรวดเร็วกรุณาLoginก่อนตั้งกระทู้</div>
หรือ
<div style="width:200px;" class="word-wrap">หหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหหห</div>
ลองเอาไปเล่นกันดูครับ
|
 |
 |
 |
 |
| Date :
2010-05-09 19:11:55 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาในการใช้ parseInt ของ javascript
ผมต้องแปลง string ที่ใช้ str_pad เป็น 08 ผมเรียกใช้ parseInt("08") จะ return 0 มา ตรงนี้หาแทบตายว่าเกิดอะไรขึ้นทำไมมัน error ฟะ
ไปถามพี่กู มั่วๆ keyword ว่า javascript parseint 08
ไปเจอคำตอบว่า มันมอง 08 เป็นเลขฐานแปด ดังนั้นต้องบอกมันด้วยว่าเป็นเลขฐานสิบนะจ๊ะ
จึงต้องเรียกใช้แบบนี้ parseInt("08", 10) ถึงจะได้ 8
จึงเรียนมาเพื่อทราบ 
|
 |
 |
 |
 |
| Date :
2010-05-12 22:26:24 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
webdesigner php framework สายพันธ์ไทย
adodb + smarty + dreamweaver designable + absolute path control + module mergable + php javascript html css code reuse in the future project.
webdesigner 1.0a1 ระบบหลักเสร็จแล้วนะครับ เหลือแต่ระบบสมาชิกยังไม่เสร็จ
http://www.ziddu.com/download/9851439/webdesigner-1.0a1.zip.html
:)
|
 |
 |
 |
 |
| Date :
2010-05-14 08:43:24 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาเผลอ drop database ใน phpmyadmin
ผมว่ามาจากการกดลิงค์ tab ที่อยู่ด้านบนโดยเข้าใจว่าเป็นการลบตาราง
ดังนั้นให้ใช้ dream หรือ editor อะไรก็ได้ที่ replace all in project ได้ให้ replace คำว่า
return confirmLinkDropDB ไปเป็น return false; confirmLinkDropDB เพื่อป้องกันการ drop database โดยไม่ตั้งใจครับ
-*- ก็สงสัยอยู่ทำไมเห็นมีคนเผลอ drop database ง่ายจังวันนี้เจอกับตัวเอง ดีนะที่อ่านก่อน แหะๆ
|
 |
 |
 |
 |
| Date :
2010-05-22 08:17:25 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับพี่
|
 |
 |
 |
 |
| Date :
2010-05-24 14:28:40 |
By :
boonp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://articles.sitepoint.com/article/resize-popup-fit-images-size
popup fit image
|
 |
 |
 |
 |
| Date :
2010-05-27 12:00:42 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านมากเลยครับ ได้ประโยชน์มากๆ เลยครับ ^ ^" บางอย่างก็ไม่เคยเห็นมาก่อนเลยครับ ได้ความรู้ใหม่ ๆเพิ่มอีกเยอะเลย 
|
 |
 |
 |
 |
| Date :
2010-06-01 23:45:46 |
By :
macaroni |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
// ==UserScript==
// @name change background color
// @namespace num
// @include *
// ==/UserScript==
jquery_function = function(){
$(function(){
$('body').css('background','').css('background-color','#CCCCCC');
});
}
if (typeof unsafeWindow.jQuery == 'undefined'){
var GM_JQ = document.createElement('script');
GM_JQ.src = 'http://jquery.com/src/jquery-latest.js';
GM_JQ.type = 'text/javascript';
document.getElementsByTagName('head')[0].appendChild(GM_JQ);
function jq() {
if(typeof unsafeWindow.jQuery == 'undefined') {
window.setTimeout(jq,200);
} else {
if (typeof $ == 'undefined'){
$ = unsafeWindow.jQuery;
}
jquery_function();
}
}
jq();
} else{
$ = unsafeWindow.jQuery;
jquery_function();
}
userscript โค้ดเปลี่ยน background color ของ greasemonkey (addon ของ firefox)
|
 |
 |
 |
 |
| Date :
2010-06-02 11:13:36 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาลงชื่อ 555+
|
 |
 |
 |
 |
| Date :
2010-06-14 09:43:40 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาลงชื่อเหมือนกัน อิอิอิ
|
 |
 |
 |
 |
| Date :
2010-06-17 15:47:14 |
By :
meebear |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ไม่ได้มาล่ารายชื่อนะครับพี่น้อง ไม่ได้มาล่ารายชื่อนะครับพี่น้อง
|
 |
 |
 |
 |
| Date :
2010-06-18 22:06:12 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โฆษณาลอยตามการ scroll
$(function(){
var $sidebar = $("#cart-panel"),
$window = $(window),
offset = $sidebar.offset(),
topPadding = 0;
$window.scroll(function() {
if ($window.scrollTop() > offset.top) {
$('#cart-panel').stop().animate({
marginTop: $window.scrollTop() - offset.top + topPadding
});
} else {
$sidebar.stop().animate({
marginTop: 0
});
}
});
});
<div id="cart-panel" style="position:absolute;">โฆษณา</div>
|
 |
 |
 |
 |
| Date :
2010-06-19 22:59:37 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้โห เยอะแยะเลยครับ แต่ผมว่าคัดเอาเพาะที่ใช้แล้วได้ผลดี
ก็น่าจะพอนะครับ เยอะมากไปมันใช้ไม่หมดอ่ะ การทำงานบางอย่างมันคล้ายๆกัน
แต่ก็เอาไว้ดูเปิดสมองได้ครับ
ขอบคุณทุกๆความคิดเห็นนะครับ ^^
มือใหม่ น่ะครับ ^^
|
 |
 |
 |
 |
| Date :
2010-06-21 15:10:15 |
By :
hikari42 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-06-22 21:58:55 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-06-22 22:00:33 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-06-22 22:12:25 |
By :
plakrim |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันหลังนี่เอาไปใช้แล้วค่ะ แต่งสะชมพูจ๋ารุย ^^ cool slide login นี่อะค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-23 00:15:23 |
By :
blurEyes |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด
|
 |
 |
 |
 |
| Date :
2010-06-29 11:25:55 |
By :
MoZarMZa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณพี่ ๆ เพื่อน ๆ ทุกคนด้วยครับ
ที่โพสลิงค์ให้
ได้ความรู้เยอะมากเลยอ่ะครับ
       
|
 |
 |
 |
 |
| Date :
2010-07-02 15:09:25 |
By :
somboon21 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://php-java-bridge.sourceforge.net/pjb/
|
 |
 |
 |
 |
| Date :
2010-07-07 10:01:09 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เขียนบทความสำหรับกันลืมของตัวเอง แต่อาจมีประโยชน์กับคนอื่นๆบ้างครับ
http://blog.mysignz.com/
|
 |
 |
 |
 |
| Date :
2010-07-14 17:36:38 |
By :
ผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-07-15 23:17:16 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-07-15 23:26:19 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

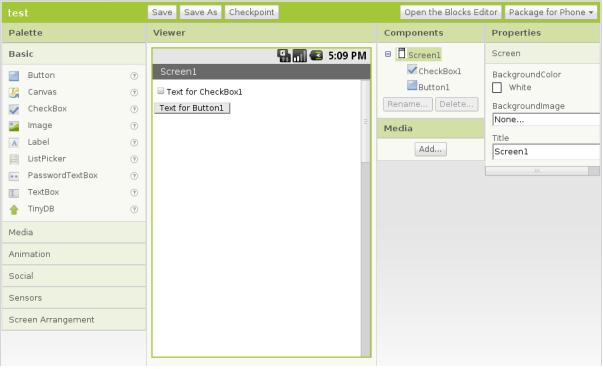
Google ของขึ้นปล่อยหมัดเด็ดสร้างเครื่องมือพัฒนาแอปพลิเคชั่นระบบปฏิบัติการแอ นดรอยด์ที่ชื่อว่า App Inventor คุณสมบัติของ Android Dev Tool ตัวนี้ก็คือมันเป็นแบบ Visually Design หากจะอธิบายให้เข้าใจง่ายๆ ก็คือมันทำให้เราสามารถพัฒนาแอปพลิเคชั่นบนแอนดรอยด์ได้โดยไม่ต้อง codingนั้นเอง (แต่บางส่วนก็ต้อง coding อยู่ดี) หากใครเคยใช้โปรแกรม Visaul Basic ก็คงจะนึกภาพออกมันสามารถลากๆ มาวางแล้วก็เฟเป็นแอปพลิเคชั่นได้เลยง่ายไหมละ ซึ่งตอนนี้เจ้า App Inventor ยังเป็นตัว Close beta อยู่ หากใครสนใจก็ลองเข้าไปดูกันได้ที่ http://appinventor.googlelabs.com ครับ ถ้ามีข่าวความคืบหน้าอย่างไรผมจะมารายงานให้ทราบกันครับ ปิดท้ายผมเอาวีดีโอมาฝาก ลองดูกันว่าเจ้าโปรแกรมตัวนี้มันทำงานอย่างไร
ที่มา http://googlelabs.com
|
 |
 |
 |
 |
| Date :
2010-07-17 14:45:56 |
By :
itzone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Animated table sort ทำให้ตารางขยับได้

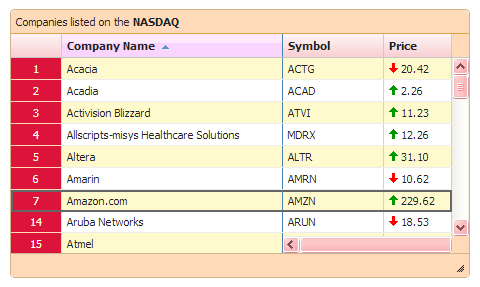
ก่อนอื่นผมขอเล่าอะไรนิดหน่อย พอดีรู้จักเจ้า Animated table sort ตัวนี้เพราะเพื่อนผม ช่วงนี้กำลังศึกษา CSS3 อยู่แล้วใน CSS3 นั้นมันจะมี Effect เพิ่มขึ้นมาหนึ่งในหลายๆ อย่างที่เพิ่มขึ้นมาก็คือ Effect Animation ซึ่งเป็น Effect ที่ผมกำลังสนใจอยู่ แล้วเพื่อนเจ้ากำมันก็เอาเจ้า Animated table sort นี้แหละมาหลอกผมว่า “เป็นการสร้างตารางแล้วใช้ Effect Animation ใน CSS3 คุ้มทำให้เราสามารถควบคุ้มตารางได้เช่น เรามีตารางประกอบด้วย 2 คอลัมน์ คอมลัมน์แรกเป็นอันดับ (1,2,3,….) คอลัมน์ที่ 2 เป็นชื่อ (นายเอ,นายบี) เป็นต้น เราสามารถควมคุ้มให้ตางรางของเรานั้น sort ตามที่เราต้องารได้ เช่น ต้องการให้ sort ตามอันดับจากมากไปหาน้อย หรือ sort ตามชื่อ (ก ขึ้นก่อน หรือ ฮ มาก่อน) ” ผมลองเล่นดู (ยังไม่ได้ดู code) ก็เชื่อ (โง่ซะด้วย) แต่ลอมเล่นไปเล่นมา เกิดสงสัยด้วยตามันไว ผมสงเกตุเห็นว่า ตรงช่อง Status bar ในเบราว์เซอร์มันดันขึ้น URL ว่า Javascript:$(function) ก็เลยคลิ๊กขวา Inspect Element (พอดีลงAdd-on Firebug ไว้) ผมอุทานออกมาด้วยคำหยาบทันที หลายคำเลยแหละ แหม๋ ไอ้คุณเพื่อนมันหลอกผม มันเล่นเอา JQuery มาหลอกกันได้ซ่ะนี้ ซึ่งที่ผมกล่าวมาก็คือคุณสมบัติของเจ้าปลั๊กอินตัวนี้แหละครับ Animated Table Sort มันก็คือ jQuery plugin นั้นเอง ใครอยากจะลองเอามาใช้งานก็ลองศึกษาดูครับ เข้าตามลิงค์ที่ผมให้ไว้เลยจร้า
* Example http://mitya.co.uk/scripts/Table-sort---now-REGEXP-friendly-111#part3
* Download http://mitya.co.uk/scripts/111/source/jquery.tableSort.js
ที่มา : http://www.w3avenue.com/2010/06/17/animated-table-sort/
|
 |
 |
 |
 |
| Date :
2010-07-17 15:00:46 |
By :
itzone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ความรู้ทั้งนั้น 
|
 |
 |
 |
 |
| Date :
2010-07-20 01:39:07 |
By :
t1u2m3 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
JQuery Plugin : ทำฟองอากาศเคลื่อนไหวด้วย Bubble Engine

Bubble Engine เป็น JQuery Plugin ที่ผมรู้จักและเคยนำมาใช้งานก็หลายครั้งอยู่เหมือนกัน ด้วยคุณสมบัติด้านการสร้าง animation แต่ก็ไม่ได้ทำให้เว็บของเราโหลดช้าลงแต่อย่างใด คุณสมบัติของปลั๊กอินตัวนี้คือทำให้เราสร้างฟองอากาศในแบบเคลื่อนไหวได้ โดยไม่ต้องพึ่ง Flash แต่อย่างใดและการใช้งานก็ไม่ยุ่งยาก สามารถปรับแต่งได้ ผมว่าเหมาะที่จะเอามาโชว์เป็น Bg ของเว็บเรานะครับ (ส่วนใหญ่ผมใช้อย่างนั้น) เอาเป็นว่าลองใช้งานกันดูฮ่ะ แล้วจะติดใจ
* minimum/maximum particle sizes
* starting position
* lifetime of bubbles
* their direction and weights
Compatibility: All Major Browsers
Website: http://www.soyos.net/bubble-engine-plugin-for-jquery.html
Demo: http://www.soyos.net/tl_files/demos/bubbles/
|
 |
 |
 |
 |
| Date :
2010-07-23 15:55:50 |
By :
system32 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

มีเว็บไซต์ต่างประเทศแห่งหนึ่งชื่อว่า webresourcesdepot.com ซึ่งเป็นเว็บที่ผมเข้าอ่านประจำ หลายครั้งก็ได้นำบทความในเว็บแห่งนี้มาเขียนลงในบล็อกนี้ด้วย ล่าสุด webresourcesdepot.com ได้รวบรวมเอา PHP Class และ Librariy มากมายมาแนะนำ ซึ่งผมว่ามันเป้นประโยชน์มากสำหรับนักพัฒนาอย่างผม และคนอื่นๆ ผมจึงหยิบมาแนะนำต่อ ในบทความดังกล่าวมี Class และ Librariy เยอะมากครบคลุมงานต่างๆ ไม่ว่าจะเป็น Content, Handling Documents, File Uploads, Images & Colors
, E-mail, Forms, Database & Backup, Charts, Feeds, 3rd Party Services และมีหลายตัวที่ผมใช้งานอยู่ด้วย แล้วก็มีอยู่หลายตัวเหมือนกันที่ผมไม่รู้จัก ยังไงถ้าสนใจก็ลองเข้าไปดูครับที่เว็บไซต์ webresourcesdepot.com
ที่มา: http://webresourcesdepot.com
|
 |
 |
 |
 |
| Date :
2010-07-23 15:57:42 |
By :
system32 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

CLEditor ถือว่าเป็น WYSIWYG HTML Editor อีกตัวที่หน้าใช้งานโดยมีจุดเด่นที่เป็น open source หรือถ้าจะนับว่า CLEditor เป็น jQuery Plugin ก็คงไม่ผิด และจุดเด่นอีกอย่างที่ผมชอบก็คือมันเป็น HTML Editor ที่ผ่านการ Test มาแล้วพร้อมว่ามัน cross browsers (แสดงผลได้เหมือนกัน ในทุกเบราเซอร์นั่นเอง) โดยผ่านการทดสอบมาแล้วทั้ง IE 6.0+, FF 1.5+, Safari 4+, Chrome 5+ และ Opera 10+ นอกจากนั้นมันเรียกตัวเองว่า Lightweight ด้วยขนาดไฟล์ที่เล่นมากนั้นเอง โดยที่ขนาดไฟล์อยู่ที่ 13.90K และเมื่อถูกบีบอัดด้วย GZipped อยู่ที่ 7.97K เท่านั้นเอง แถมมีฟังชั่นการทำงานครบถ้วนด้วยเหตุผลเท่านี้แหละครับที่ทำให้ผมคิดว่า CLEditor เป็นอีกตัวที่น่าใช้งาน สนใจลองเข้าดูได้ที่เว็บไซต์
Features
* Lightweight and very easy to implement
* Can specify height, width, fonts, colors, controls and styles using configuration options
* Customize the tool bar styles and controls
* Supports methods for interaction via JavaScript: focus(), htmlMode(), resize(), select(), selectedText(), updateFrame(), updateTextArea()
DOWNLOAD: http://premiumsoftware.net/cleditor/
ที่มา http://premiumsoftware.net/cleditor/ ผ่านทาง http://w3avenue.com
|
 |
 |
 |
 |
| Date :
2010-07-23 16:03:30 |
By :
itzone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณความรู้ครับ
|
 |
 |
 |
 |
| Date :
2010-07-25 02:53:29 |
By :
dragonjza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

WebOS คือ ระบบปฏิบัติการแบบออนไลน์ ที่ทำเราสามารถงานต่างๆ ได้โดยผ่าน Web Browser หากจะพูดถึง WebOS หรือ Web-based operating systems ก็มีผู้บริการหลายเจ้าเหมือนกันที่หลายๆ คนรู้จักเช่น eyeos.info, youos.com, desktoptwo.com (ผมรู้จักแค่ 3 เจ้าเอง) และคุณเคยรู้ไหมว่าเราเองก็สามารถสร้าง WebOS ใช้เองได้ และวันนี้ผมมี WebOS Open Source ที่พัฒนาด้วยภาษา PHP มาแนะนำครับ ชื่อว่า Lucid Desktop ซึ่งตัวนี้ผมเองก็ใช้งานอยู่ ก็เลยเอามาแนะนำให้ลองใช้ดูครับ จุดเด่นที่ผมชอบก็คือ มันรองรับการทำงานแบบ multi-user ซึ่งเป็นสิ่งที่ผมต้องการ แถมมีระบบ auto-update ด้วย
Website: http://www.lucid-desktop.org
Download: http://www.lucid-desktop.org/download
ที่มา http://webresourcesdepot.com
|
 |
 |
 |
 |
| Date :
2010-07-25 17:35:58 |
By :
itzone |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โหย มีอะไรดีๆมากมาย
|
 |
 |
 |
 |
| Date :
2010-07-31 21:55:47 |
By :
changsunha |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบใจหลายๆๆๆอิอิ
|
 |
 |
 |
 |
| Date :
2010-08-02 01:28:30 |
By :
aoanucha077 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่นี่เยี่ยมไปเลยตรับ
|
 |
 |
 |
 |
| Date :
2010-08-02 02:29:54 |
By :
spidermamep |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าใช้งานทุกอันเลยครับ
|
 |
 |
 |
 |
| Date :
2010-08-02 07:11:15 |
By :
okazaa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ เดี๋ยวจะลองเอาไปใช้ดูครับ
|
 |
 |
 |
 |
| Date :
2010-08-02 08:32:14 |
By :
cyberwizard |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดไปเลยครับ เดี๋ยวไปหาอะไรเจ๋ง ๆ มาร่วมแจมด้วยคน รอก่อนนะ......
|
 |
 |
 |
 |
| Date :
2010-08-02 12:43:46 |
By :
gookaen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด
|
 |
 |
 |
 |
| Date :
2010-08-02 13:08:56 |
By :
widcom_50 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่สามารถจะเปิดดูได้ครบ แต่กะขอเก็บ link ใว้ เผื่อมีโอกาสจะได้ใช้ง่า
ไงก็ขอบคุณนะก๊าบบ
|
 |
 |
 |
 |
| Date :
2010-08-03 16:36:26 |
By :
pondpond |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบใจหลาย จาลองไปใช้ดู
|
 |
 |
 |
 |
| Date :
2010-08-05 09:50:01 |
By :
stou9 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-08-05 11:25:45 |
By :
naiin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขออภัยครับพอดีโพสแล้วมีข้อความบอกให้ตรวจสอบโพส มันเลยมาสองโพสเลย 
|
ประวัติการแก้ไข
2010-08-05 11:29:05
 |
 |
 |
 |
| Date :
2010-08-05 11:26:51 |
By :
naiin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ 
|
 |
 |
 |
 |
| Date :
2010-08-05 14:18:42 |
By :
tale01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีVDOสอนทำ web หรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2010-08-06 09:33:41 |
By :
glah |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยอะ เยะ มาก มาก เลือกใช้ ไม่ถูก เลย...
|
 |
 |
 |
 |
| Date :
2010-08-07 18:14:06 |
By :
peezaa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีประโยชน์มากเลยค่ะ
ขอบคุณมาก
|
 |
 |
 |
 |
| Date :
2010-08-10 13:20:00 |
By :
kawaiiae |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆ เลยครับ
|
 |
 |
 |
 |
| Date :
2010-08-11 08:45:18 |
By :
krusurin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีครับ เอามาฝากกันเยอะเลยนะครับ
|
 |
 |
 |
 |
| Date :
2010-08-12 02:26:01 |
By :
KOBNOY |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โห..... เยอะแยะ มากมายขนาดนี้ ไปหามาจากไหนหรอเนี่ย ขอบคุณมาครับ
|
 |
 |
 |
 |
| Date :
2010-08-12 08:47:08 |
By :
demonking |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Great site... understanding a little :)
|
 |
 |
 |
 |
| Date :
2010-08-13 15:56:41 |
By :
cyberhippie |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตาลายไปหมด เยอะดีครับ ขอบคุณ
|
 |
 |
 |
 |
| Date :
2010-08-18 07:11:47 |
By :
aliverkung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณนะครับ ลูกเล่นเยอะแยะเลย จะเอาไปใช้ให้เกิดประโยชน์ให้มากที่สุด
|
 |
 |
 |
 |
| Date :
2010-08-26 11:04:35 |
By :
MrCyberBoy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Elegant Useful and Free PHP Graph/Chart Libraries
http://www.ruhanirabin.com/elegant-useful-free-php-graph-chart-libraries/
เอามาลงไว้เพื่อมีคนใช้
|
 |
 |
 |
 |
| Date :
2010-09-09 09:13:41 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตกแต่งภาพไม่ต้องใช้ photoshop
ตัวอย่าง
http://mezzoblue.github.com/PaintbrushJS/demo/index.html
ดาวน์โหลด
http://github.com/mezzoblue/PaintbrushJS
|
 |
 |
 |
 |
| Date :
2010-09-09 09:33:35 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณอีกครั้่งค่ะ 
|
 |
 |
 |
 |
| Date :
2010-09-11 14:24:28 |
By :
nongcharmung |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำภาพสไลด์ เข้าไปดูเองละกัน
http://caroufredsel.frebsite.nl/
|
 |
 |
 |
 |
| Date :
2010-09-16 11:19:09 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 Quote: Quote:แปะอีกที่
วันนี้ เพื่อนถามว่า ทำไงดีจะเพิ่มแถมของเทเบิล ก็บอกไปว่าใช้ clone ของ jQuery ซิ มันก็ไปงมทำมาจนได้ จากนั้นสักพัก มันมาอีกแล้ว แล้วมันก็บอกว่า ทำไงวะ datepicker มันไมทำงาน ทำงานแต่แถวล่างสุด
ทีนี้แหละ งานเข้าเลย ไม่เคยทำด้วย
หลังจากที่ไม่สามารถเปิด docs ได้เพราะก็โดนฟายแถวนี้ใช้ NetCut และแล้ว ก็ได้เวลางมหาวิธีแก้ งมไปงมมาจนหาทางสว่างเจอ ดังนี้
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Clone TR With DatePicker by PlaKriM ฉึกๆ</title>
<link type="text/css" href="jquery-ui-1.8.4.custom/css/smoothness/jquery-ui-1.8.4.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jquery-ui-1.8.4.custom/js/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jquery-ui-1.8.4.custom/js/jquery-ui-1.8.4.custom.min.js"></script>
<script type="text/javascript">
var options = {
dateFormat: 'yy/mm/dd',
changeYear: true,
changeMonth: true,
buttonImageOnly: true,
buttonText: 'คลิกเพื่อเลือกวันที่',
showOn: 'button',
buttonImage: 'jquery-ui-1.8.4.custom/images/date_picker.gif',
duration: 'fast'
};
$(function(){
$('.datepicker').datepicker(options);
$("img[src$='images/date_picker.gif']").mouseover(function() {
$(this).css('cursor','pointer');
});
$('#insert')
.click(function(){
$('#mytbl tbody tr')
.last().clone().prependTo("#mytbl tbody")
.find('.datepicker').each(function() {
$(this).next('img').remove();
$(this).removeAttr('id').removeClass('hasDatepicker').datepicker(options);
$("img[src$='images/date_picker.gif']").mouseover(function() {
$(this).css('cursor','pointer');
});
});
})
.css('cursor','pointer');
$('#delete')
.click(function(){
if($('#mytbl tbody tr').length > 1) $('#mytbl tbody tr').last().remove();
})
.css('cursor','pointer');
});
</script>
<style type="text/css">
.ui-datepicker-div, .ui-datepicker-inline, #ui-datepicker-div {font:10px Tahoma, Geneva, sans-serif;}
</style>
</head>
<body>
<table id="mytbl" border="1" cellpadding="2" cellspacing="0">
<thead>
<tr>
<td align="center"><strong>Textbox</strong></td>
<td align="center"><strong>DropDown</strong></td>
<td align="center"><strong>DatePicker</strong></td>
</tr>
</thead>
<tbody>
<tr>
<td><input type="text" name="a[]" /></td>
<td align="center">
<select type="text" name="b[]">
<option value="1">Choice 1</option>
<option value="2">Choice 2</option>
<option value="3">Choice 3</option>
</select>
</td>
<td><input type="text" name="c[]" class="datepicker" /></td>
</tr>
</tbody>
</table>
<input type="button" value="+" id="insert" />
<input type="button" value="-" id="delete" />
<div>
<strong>Note :</strong> รูปปฎิทินหาเอง Jquery Core and UI โหลดเอง ฉึกๆ
</div>
</body>
</html>
ยังไม่ได้เทสกับ browser อื่นนะครับเทสกับ firefox
ฝากไว้ เผื่อมีคนเจอปัญหา หรืออยากเอาไปปรับใช้
|
 |
 |
 |
 |
| Date :
2010-09-23 04:06:01 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://particletree.com/features/an-overview-of-current-css-layout-techniques/
css technic
|
 |
 |
 |
 |
| Date :
2010-09-26 14:40:30 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ามีการทำสารบัญรวบรวมว่ามีเรื่องอะไรบ้างจะดีมากๆครับพี่
และเผื่อกันว่าจะมีการโพสเทคนิคซ้ำกันด้วยครับ
และทำให้ง่ายต่อการอ่านมากขี้นด้วยมากเลยครับว่าเมื่อเรื่องอะไรบ้าง
หรือมีอะไรที่ยังไม่ได้อ่านครับ
ไม่รู้ขอมากเกินไปหรือเปล่า

|
 |
 |
 |
 |
| Date :
2010-09-28 06:25:33 |
By :
เด็กฝีกหัด |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากมาย สำหรับความรู้ดีดี คงพัฒนาฝีมือในการสร้างสรรค์เว็ปไซต์ขึ้นมาอีกขั้น... 
|
 |
 |
 |
 |
| Date :
2010-09-30 09:33:23 |
By :
มือ2+สมอง1=สร้างสรรค์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมดปัญหาการติดตั้ง php บน iis ด้วย web platform installer ครับ
http://php.iis.net/
|
 |
 |
 |
 |
| Date :
2010-10-06 12:09:05 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไมถึงต้องทำโปรเจคสองตัว
แล้วลงมือทำหรือยัง ทำถึงบทที่เท่าไหร่แล้ว
จะส่งเมื่อไหร่ ไม่ต้องไปจ้างหรอก ลองคิดมาดูคร่าวๆ แล้วมาถาม คนที่นี่เค้าใจดี (หลายคน) อาจจะมีโค๊ดตัวอย่างให้ดู ยกเว้นผม
ลงมือทำครับ รอต่อไปก็ไม่มีทางเสร็จ ไม่มีหรอกคนโง่ มีแต่คนไม่รู้ ถ้าอยากรู้ต้องศึกษา ค้นคว้า
|
 |
 |
 |
 |
| Date :
2010-10-14 00:43:28 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น่าจะลบโพสที่ไม่ใช้ tips, tricks, tools นะครับ
|
 |
 |
 |
 |
| Date :
2010-10-14 15:14:42 |
By :
pjgunner.com |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สงสัยได้ทำแบ่งหน้าล่ะ 
|
 |
 |
 |
 |
| Date :
2010-10-15 12:49:10 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ห้าๆๆ พี่วิน ก็ว่าอยู่มันยาวเกินอิอิ วันหน้าจะขนาดไหน 
|
 |
 |
 |
 |
| Date :
2010-10-15 13:40:34 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบ่งหน้าก็ดีนะพี่วิน โหลดนานมาก
ไว้เดี๋ยวรวบรวมใส่เป็นลิงค์ไว้กระทู้แรกให้ละกันครับ ขอเวลาหน่อยละกัน 
|
 |
 |
 |
 |
| Date :
2010-10-16 00:49:31 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Algorithm ที่ทำให้ google มีทุกวันนี้ครับ
<a href="http://en.wikipedia.org/wiki/Latent_semantic_indexing">Latent Semantic Indexing</a>
<a href="http://en.wikipedia.org/wiki/Support_vector_machine">Support Vetor Machine</a>
|
 |
 |
 |
 |
| Date :
2010-10-27 23:08:52 |
By :
kanchen |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.codeproject.com/KB/tips/VSnetIDETipsAndTricks.aspx
|
 |
 |
 |
 |
| Date :
2010-11-16 18:03:38 |
By :
kitty |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใคร พอรู้บ้าง ว่าจะใช้เครื่องมือใดในการทำ แบบกล่องค้นหาแบบ facebook แบบนี้

|
 |
 |
 |
 |
| Date :
2010-11-27 23:52:27 |
By :
johnny |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ johnny ไปตั้งกระทู้ใหม่ดีกว่าครับ
ตอบให้เลยตอนนี้ก็ได้ว่าเขาเขียน ajax เอง
|
 |
 |
 |
 |
| Date :
2010-11-28 00:29:21 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-12-11 09:04:19 |
By :
kenizuka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าผมจะขออนุญาตลบ comment ที่ไม่มี tricks tips พี่วินจะว่าอะไรไหมครับ
|
 |
 |
 |
 |
| Date :
2010-12-27 00:36:01 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
thank.........
|
 |
 |
 |
 |
| Date :
2011-01-27 20:48:38 |
By :
hwungnee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 สุดยอดมาก คะ ขอบคุณนะคะ สุดยอดมาก คะ ขอบคุณนะคะ
|
 |
 |
 |
 |
| Date :
2011-01-30 04:00:22 |
By :
panat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jQuery DatePicker เลือกได้เฉพาะวันที่เราต้องการ เช่น จันทร์ อังคาร พุธ เป็นต้น
Code (JavaScript)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery beforeShowDay Setting</title>
<link type="text/css" href="jQuery/css/jquery-ui-1.8.9.custom.css" rel="stylesheet" />
<script type="text/javascript" src="jQuery/jquery-1.4.2.min.js"></script>
<script type="text/javascript" src="jQuery/jquery-ui-1.8.9.custom.min.js"></script>
<script type="text/javascript">
var options = {
dateFormat: 'dd/mm/yy',
changeYear: true,
changeMonth: true,
buttonImageOnly: true,
buttonText: 'คลิกเลือกวันที่',
showOn: 'button',
buttonImage: 'images/date_picker.gif',
duration: 'fast',
beforeShowDay: function(date){ return [date.getDay() == 3,""]}
};
$(function(){
$('.datepicker').datepicker(options);
$("img[src$='images/date_picker.gif']").mouseover(function() {$(this).css('cursor','pointer');});
});
</script>
<style type="text/css">
.ui-datepicker-div, .ui-datepicker-inline, #ui-datepicker-div {font:10px Tahoma, Geneva, sans-serif;}
</style>
</head>
<body>
<input type="text" name="textfield" class="datepicker" />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-02-05 12:38:01 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2011-02-20 23:54:46 |
By :
por_opal |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะพยายามหามาให้
|
 |
 |
 |
 |
| Date :
2011-03-14 15:16:20 |
By :
kasawa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ
เยอะแยะ เลย  
|
 |
 |
 |
 |
| Date :
2011-03-22 08:25:53 |
By :
nationnals |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ tool แบบที่เปนตัวเลข 0-9 คล้าย keyboad อะคับ
ผมเคยเจอ แต่จำ url ไม่ได้แล้วคับ
ถ้าพี่ๆ คนไหนเจอ ฝาก link ไว้ด้วยนะคับ
|
 |
 |
 |
 |
| Date :
2011-03-31 12:42:13 |
By :
TEST |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2011-03-31 14:30:29 |
By :
sirilak12 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://sites.google.com/site/sqlprofiler/
สำหรับตรวจสอบ sql log ครับ
|
 |
 |
 |
 |
| Date :
2011-04-01 17:29:47 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคุณพี่ๆทุกคนมากครับ ได้ความรู้ ใหม่ๆเยอะเลย (มีสารบัญก็ดีนะครับ ^^)
|
 |
 |
 |
 |
| Date :
2011-04-07 00:36:59 |
By :
sodamax |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้เข้ามานาน วันนี้มาหาเครื่องมือไว้แต่งเว็บ http://www.khemtid.com
จากที่เคยเป็นเว็บแผนที่ กลายเป็นเว็บวาไรตี้ไปซะแล้ว อิอิ
|
 |
 |
 |
 |
| Date :
2011-04-10 18:41:33 |
By :
indysoft |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
YouTube Playlist
สร้าง playlist ไฟล์วิดีโอจาก Youtube ของคุณ
|
 |
 |
 |
 |
| Date :
2011-04-23 03:43:31 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ต้องยุ่งยากในการใส่ โคตรให้ QuickTime, Flash, Audio ไฟล์อีกต่อไป แหล่มจริงๆ
jQuery Media Plugin
|
ประวัติการแก้ไข
2011-04-23 03:52:05
 |
 |
 |
 |
| Date :
2011-04-23 03:46:36 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมเลย ครับ
|
 |
 |
 |
 |
| Date :
2011-04-24 14:48:34 |
By :
soonthosr |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ ทุกท่านมากครับ เข้ามาเก็บความรู้
|
 |
 |
 |
 |
| Date :
2011-04-25 15:34:59 |
By :
computerit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านมาครับ
|
 |
 |
 |
 |
| Date :
2011-04-25 15:35:41 |
By :
computerit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กวาดให้เรียบ
No. 327 Guest มาไงหว่า
|
 |
 |
 |
 |
| Date :
2011-04-30 14:44:09 |
By :
dragonjza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2011-05-03 23:14:39 |
By :
moowebsite |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แบ่งหน้าก็ดีนะครับพี่ mr.win
|
 |
 |
 |
 |
| Date :
2011-05-11 10:23:54 |
By :
prach_kp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ
|
 |
 |
 |
 |
| Date :
2011-05-13 13:02:13 |
By :
คาสิโน |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดทั้งนั้นเลยครับ 
|
 |
 |
 |
 |
| Date :
2011-05-21 19:38:46 |
By :
ปลื้ม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บางลิงค์ย้าย หรือตายไปแล้วครับ น่าเสียดายบางอันไม่ได้ดูด (มันเยอะมากกก)
|
 |
 |
 |
 |
| Date :
2011-05-28 11:42:05 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ท่าน คคห. 331 ครับ Chart นั่น ของปี 2006 เปล่าครับ
http://trends.builtwith.com/javascript
แต่จะใช้ library อะไรก็ไม่สำคัญ ปลายทางก็เหมือนกัน  (เลียนแบบเป้) (เลียนแบบเป้)
|
ประวัติการแก้ไข
2011-06-07 16:25:52
2011-06-07 16:26:36
 |
 |
 |
 |
| Date :
2011-06-07 16:24:08 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ข้อมูลมีประโยชน์ มากๆ ครับ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2011-06-09 11:16:16 |
By :
NichaAcc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
drag and drop file upload
http://code.google.com/p/dnd-file-upload/
|
 |
 |
 |
 |
| Date :
2011-06-09 13:33:10 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยช่วยได้เยอะเลย
|
 |
 |
 |
 |
| Date :
2011-06-13 16:27:40 |
By :
beeris13 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวดยอดไปเลย ลวกเพี่ย ^ ^
ลิขิตฟ้า หรือจะสู้มานะตน!
|
 |
 |
 |
 |
| Date :
2011-06-29 00:16:05 |
By :
yuttasakcom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านครับ ไม่น่าละทิ้งซักอัน
|
 |
 |
 |
 |
| Date :
2011-07-19 09:41:34 |
By :
jokerark |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อธิบายไม่ถูก แต่ขอบอกว่าสุโค่ยยย
MobilyBlocks
Demo
|
 |
 |
 |
 |
| Date :
2011-07-25 23:55:17 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่าขอโน่นนี่เลยค่ะ พี่เค้าหามาโพสให้ก็ขอบคุณในน้ำใจมากมายแล้วค่ะ
|
 |
 |
 |
 |
| Date :
2011-07-27 22:33:50 |
By :
b |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาสูบครับ
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2011-07-28 09:13:36 |
By :
attaprawat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เยี่ยมมากๆครับ เอาใจช่วย อิอิ
|
 |
 |
 |
 |
| Date :
2011-07-29 00:26:25 |
By :
sor_mix |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับ
ตามทุกวันเลยครับกะทู้เนี้ย..
น่าจะมีฟังก์ชั่นแชร์ออน twitter นะครับ
|
 |
 |
 |
 |
| Date :
2011-08-10 22:21:38 |
By :
tanin_cmu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ มากคับ
ตอนนี้กำลังอยากศึกษา ajax อยากเรียน มาก ใคร ว่าง สอน ที่นะคับ เกียวกะเรื่องต่างของมัน
|
 |
 |
 |
 |
| Date :
2011-08-16 16:52:31 |
By :
blue |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
php template พูดง่า่ยๆก็คือ ตัวแยกส่วน view ออกจาก controller ใครอยากเขียน mvc ลองเอาไปปรับใช้กับงานดู ตัวใหม่ผมพึงเจอ ผมดูในเว็บมันเห็นว่ามันประมวลผลเร็วดีและใช้งานง่ายมาก เลยเอามาแบ่งปัน
ลิงค์ครับ http://www.raintpl.com
|
ประวัติการแก้ไข
2011-08-28 00:49:36
 |
 |
 |
 |
| Date :
2011-08-28 00:48:25 |
By :
bank1324 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจกโค้ด php สำหรับใครที่อยากลองเขียน php แบบ MVC pattern ใช้เอง โดยไม่ต้องพึง Framework
ลิงค์สำหรับไปศึกษา มีโค้ดให้โหลดเอาไปทดลองรันด้วย
http://net.tutsplus.com/tutorials/php/create-your-first-tiny-mvc-boilerplate-with-php/
|
 |
 |
 |
 |
| Date :
2011-08-31 00:08:19 |
By :
bank1324 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Fluid - Windows Mobile 6.x Touch Controls



http://fluid.codeplex.com
|
 |
 |
 |
 |
| Date :
2011-09-03 09:25:14 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถึงจะเยอะดูไม่ไหว แต่สุดยอดครับ ^^ favorite ไว้เลย เอาไว้ไปทำโปรเจ็ค
|
 |
 |
 |
 |
| Date :
2011-09-03 15:27:38 |
By :
tnoname |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค๊าบบบ ของดี ๆ ทั้งน๊านนนน
|
 |
 |
 |
 |
| Date :
2011-09-11 16:15:50 |
By :
ple_lek69 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือผมยังมือใหม่อ่ะครับ รบกวนถามว่า ใช้ยังไงครับ ผมใช้ visual studio ทำเว็บอ่ะครับ ถ้าผมจะใช้ Tips ดี ๆ เหล่านี้ วิธีการใช้ยังไงครับ
ประมาณว่าแทรกเข้าไปตรงไหนของ visual studio อ่ะครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-09-13 20:24:12 |
By :
phont |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆค่ะ
|
 |
 |
 |
 |
| Date :
2011-09-27 14:05:20 |
By :
wewi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
สอบถามผู้รู้หน่อยครับว่า มันเป็นเพราะอะไรครับ ผมไอาไปติดตั้งบน server แล้วถึงขึ้นแบบนี้ มันเป็นเพราะอะไรง่ะครับ แล้วต้องแก้ไขปัญหายังไงครับ
Warning: session_start() [function.session-start]: open(C:/DOCUME~1/ADMINI~1/LOCALS~1/Temp/1\sess_fbdd34b5188b896b91f629fa2aee795f, O_RDWR) failed: No such file or directory (2) in C:\AppServ\www\bb_main\bb_main\session.php on line 2
Warning: session_start() [function.session-start]: Cannot send session cookie - headers already sent by (output started at C:\AppServ\www\bb_main\bb_main\session.php:2) in C:\AppServ\www\bb_main\bb_main\session.php on line 2
Warning: session_start() [function.session-start]: Cannot send session cache limiter - headers already sent (output started at C:\AppServ\www\bb_main\bb_main\session.php:2) in C:\AppServ\www\bb_main\bb_main\session.php on line 2
Warning: Unknown: open(C:/DOCUME~1/ADMINI~1/LOCALS~1/Temp/1\sess_fbdd34b5188b896b91f629fa2aee795f, O_RDWR) failed: No such file or directory (2) in Unknown on line 0
Warning: Unknown: Failed to write session data (files). Please verify that the current setting of session.save_path is correct (C:/DOCUME~1/ADMINI~1/LOCALS~1/Temp/1) in Unknown on line 0
|
 |
 |
 |
 |
| Date :
2011-09-30 12:58:12 |
By :
taitai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากสอบถาม เกี่ยวกับ การเช็ก user ซ้ำกัน ในการสมัครสมาชิก โดยการใช็ ajax jQuery อ่ะไรประมาณนี้คับ พอมีตัวอย่างโค้ดป่าวคับ ขอบคุณนะคับ
|
 |
 |
 |
 |
| Date :
2011-10-02 16:53:01 |
By :
art |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณล่วงหน้าเลยครับ
|
 |
 |
 |
 |
| Date :
2011-10-02 18:49:18 |
By :
member |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คำถามกรุณาไปตั้งกระทู้ใหม่นะครับ จะได้มีคนไปตอบ
|
 |
 |
 |
 |
| Date :
2011-10-02 23:45:40 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยคครับ
|
 |
 |
 |
 |
| Date :
2011-10-10 10:58:56 |
By :
domemall |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อั๊ยยะ !!
เยอะเกิ๊น ดูแทบไม่ไหวแล้ว ขอบคุณครับ
เดี๋ยวผมจะหามาฝากมั่งนะครับถ้าดวงดีเจอ (ผมยังละอ่อนนัก - -")
|
 |
 |
 |
 |
| Date :
2011-10-29 21:46:28 |
By :
Dearka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตาลายเลยอะ เยอะมากๆ ขอบคุณเทพทั้งหลายที่นำของดีมาแบ่งปัน ตาลายเลยอะ เยอะมากๆ ขอบคุณเทพทั้งหลายที่นำของดีมาแบ่งปัน  
|
 |
 |
 |
 |
| Date :
2011-11-10 15:35:32 |
By :
BooMZA |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอยอยากเทพมั่งจัง ตั้งหน้าตั้งตา และตั้งใจ เดินตามรอยเทพ ขอบคุณมากมายค่ะ
|
 |
 |
 |
 |
| Date :
2011-12-06 12:02:40 |
By :
iibuu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สำหรับคนที่จะออกรายงายงานโดยเป็น pdf ลองตัวนี้ html2pdf แค่ทำการสร้างหน้า html แล้วใส่ข้อมูลลงไปใน parameter ของ class ก็จะได้ไฟล์ pdf สำหรับออกรายงานเลย แก้ปัญหาการจัดหน้าไฟล์ pdf ไม่ได้ดังใจเพราะจัดผ่านตัว html เลย
ถ้าต้องการให้สามารถใช้ภาษาไทยก็ใส่ พารามิเตอร์เพิ่มไปใน แท็ก page
ต้องการใช้ภาษาไทย
$body = '<page style="font-family: freeserif;"> แสดงผลภาษาไทย </page>';
ลิงค์
http://html2pdf.fr/en/example
|
 |
 |
 |
 |
| Date :
2011-12-11 16:48:40 |
By :
bank1324 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวน พี่ๆๆ ช่วยหนูหน่อยค่ะ
หนูจะสร้างเมนู แบบ http://www.charactersf.com/about.php
อยากใช่ jQuery Menu ช่วยเเนะนำหน่อนนะคะ
|
 |
 |
 |
 |
| Date :
2012-01-17 03:01:39 |
By :
BAS |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2012-01-20 17:52:07 |
By :
kanong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กระทู้นี้คือ คลังสมบัติชัดๆ
|
 |
 |
 |
 |
| Date :
2012-02-10 07:17:24 |
By :
kakeruna |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากได้ ฟร้อม แบบนี้อะ ขอโคท หรือเเนนำหน่อยครับ 
|
 |
 |
 |
 |
| Date :
2012-02-16 17:13:50 |
By :
tongar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
tongar ตอบไปหลายกระทู้แล้วอะครับ ลองหาดูครับ ถ้าอยากได้แบบนี้แป๊ะๆ ก็ต้องแกะเอาครับ
|
 |
 |
 |
 |
| Date :
2012-02-16 22:55:21 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
dekcomwat คุณมองเห็นไหมครับ ด้านบนนะ Download the Cycle Plugin
|
 |
 |
 |
 |
| Date :
2012-02-16 22:56:24 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กระทู้นี้รวมเทพกันทั้งนั้น สุดยอดเรยพวกพี่เก่งกัน
|
 |
 |
 |
 |
| Date :
2012-02-24 13:14:14 |
By :
nonoomhi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด ดูดเต็มๆ เลยครับผม
ขอแนะนำเว็บ DEMO โหดๆ นะครับ
www.dhtmlgoodies.com/ ครับผม มีเดโม ที่นำไปปรับใช้งานได้ หลายๆ ตัว มี Drag & Drop ด้วย น่านำไปใช้งาน มากๆ
ไม่ทราบว่า เคยเข้าเว็บนี้กันแล้วหรือยัง
|
 |
 |
 |
 |
| Date :
2012-03-15 14:55:24 |
By :
cloudy |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ไม่เกี่ยวกับทำเว็บนะครับ แต่พวกเราเด็กไอทีควรเก่งภาษาอังกฤษ เพื่อความก้าวหน้า อันนี้เป็นโปรแกรมคำศัพท์วิ่งบนหน้าจอคอมพิวเตอร์
พัฒนาโดยใช้ C#.net ผมทำมาแจกเพื่อนๆชาว Thaicreate เพิ่มคำศัพท์โดยพิมใส่ Textfile โปรแกรมอาจไม่ได้เริศหรูแต่ก็ใช้งานได้ดีจ้า ลองดูจ้า
ลิงค์
http://www.mediafire.com/?1p8meh2ah63vd61
|
ประวัติการแก้ไข
2012-03-18 00:01:18
 |
 |
 |
 |
| Date :
2012-03-18 00:00:39 |
By :
bank1324 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
|
 |
 |
 |
 |
| Date :
2012-04-08 10:07:21 |
By :
pampam1999 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณที่แบ่งปันสิ่งดีๆครับ
|
 |
 |
 |
 |
| Date :
2012-04-19 10:31:33 |
By :
reekoong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัวอย่างวิธีการสร้าง เมนู เวลาคลิกขวา ครับ http://goo.gl/tPQL3

|
 |
 |
 |
 |
| Date :
2012-05-19 15:35:59 |
By :
reekoong |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณ REE ครับ แก้ไข Link หน่อยครับ เข้าไม่ได้
|
 |
 |
 |
 |
| Date :
2012-05-24 11:23:33 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็น Dorp down ที่ผมเขียนขึ้นมาใช้งานเอง เป็น HTML + CSS3 ยังบัคเรื่อง IE8 ลงไป กับ Opera ถ้ายังไงก็ช่วยขัดเกาให้หน่อยก็ดีนะครับ สำหรับคนที่เอาไปใช้ก็ดัดแปลงเอาตามใจชอบเลยครับ
ส่วนคนที่ต้องการจะทำ Link ไปหน้าอื่น มี 2 วิธีนะครับ
1) ใช้ JavaScript , AJAX , Jquery แล้วแต่ความถนัด ถ้าเป็น JavaScript ก็ให้เป็น Event Onclick(); นะครับ
2) ใช้ Tag <a>…</a> ของ HTML ใส่ลงไปก็สามารถใช้งานได้นะครับ
วิธีการนำไปใช้งานมี 2 วิธีนะครับ
1) Copy ที่ผมทำไว้เอาไปรวมกันเป็น 1 หน้า ส่วนที่เป็น Css ให้ครอบด้วย Tag <style>…</style>
2) Save แบบแยกไฟล์ เป็น 2 ไฟล์ ไฟล์ที่ 1 ในส่วนของ HTML ให้เซฟเป็น .HTML ในส่วนที่ 2 ให้เซฟเป็น .Css แล้วทำการ include โดยใช้สำสั้ง Tag <link>…</link> ของ HTML มาใช้ในหน้านั้นครับ
ส่วนที่ 1 เป็น HTML
<meta charset="UTF-8"/>
<!-- Menu 1 -->
<ul class="nav-menu-top">
<li>
<a href="#">เมนู 1</a>
<ul>
<li class="Menu">
<a href="#">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.1
</a>
</li>
<li class="Menu">
<a href="#">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.2
</a>
</li>
<li class="Menu">
<a href="#">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.3
</a>
</li>
<li class="Menu">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.4
</li>
<li>
<a href="#">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.4
<img src="next.png" width="30" height="30" border="0" align="right"/>
</a>
<ul>
<li class="Mu">เมนู 1.4.1</li>
<li class="Mu">เมนู 1.4.2</li>
<li class="Mu">เมนู 1.4.3</li>
</ul>
</li>
<li>
<a href="#">
<img src="image.png" width="16" height="16" border="0" align="absmiddle"> เมนู 1.5
<img src="next.png" width="30" height="30" border="0" align="right"/>
</a>
<ul>
<li class="Menu">
<a href="#">เมนู 1.5.1</a>
</li>
<li class="Menu" id="nav-menu-left">
<a href="#">
เมนู 1.5.2
<img src="next.png" width="30" height="30" border="0" align="right"/>
</a>
<ul>
<li class="mi">เมนู 1.5.2.1</li>
<li class="mu">เมนู 1.5.2.2</li>
</ul>
</li>
</ul>
</ul>
</li>
</ul>
</ul>
<!-- Menu 2 -->
<ul class="nav-menu-top">
<li id="report"><a href="#">2</a>
<ul>
<li><a href="#">เมนู 2.1</a></li>
<li><a href="#">เมนู 2.2</a></li>
</ul>
</ul>
<!-- Menu 3 -->
<ul class="nav-menu-top">
<li><a href="#">เมนู 3</a>
<ul>
<li><a href="#">เมนู 3.1</a></li>
<li><a href="#">เมนู 3.2</a></li>
</ul>
</ul>
<!-- Menu 4 -->
<ul class="nav-menu-top">
<li><a href="#">เมนู 4</a>
<ul>
<li class="mu"><a href="#"><img src="image.png" width="16" height="16" border="0" align="absmiddle"/> เมนู 4.1</a></li>
<li class="mu"><a href="#"><img src="image.png" width="16" height="16" border="0" align="absmiddle"/> เมนู 4.2</a></li>
<li class="mu"><a href="#"><img src="imae.png" width="16" height="16" border="0" align="absmiddle"/> เมนู 4.3</a></li>
</ul>
</ul>
ส่วนที่ 2 เป็น Css
/* CSS Document */
nav .nav-menu-top
{
margin : 5px;
padding : 0px;
display : inline-block;
width : 100px;
height : 25px;
vertical-align : top;
text-align : center;
text-decoration : none;
position : relative;
font:Verdana, Geneva, sans-serif 14px;
}
nav ul
{
margin : 0;
padding : 0;
font:Verdana, Geneva, sans-serif 14px;
}
nav ul li:hover
{
color : #000000;
text-decoration : none;
background:#999999;
}
nav ul li a
{
color : #000000;
text-decoration : none;
}
nav ul li ul
{
line-height : 2em;
background : #CCCCCC;
width : 250px;
position : relative;
text-align : left;
visibility : hidden;
top : 2px;
z-index : 1;
}
nav ul li:hover ul
{
background : #CCCCCC;
width : 250px;
position : relative;
text-align : left;
visibility : visible;
z-index : 2;
}
nav ul li ul li
{
padding-left:10px;
background : #CCCCCC;
width : 250px;
position : relative;
text-align : left;
border : 1px #999999 solid;
}
nav ul li ul li:hover
{
background : #999999;
width : 250px;
position : relative;
text-align : left;
border : 1px #999999 solid;
}
#wapper nav .nav-menu-top li ul li ul {
display : block;
clear : both;
position : absolute;
visibility : hidden;
top : 0px;
left : 16.3em;
}
#wapper nav .nav-menu-top li ul li:hover ul {
display : block;
clear : both;
position : absolute;
visibility : visible;
top : 0px;
left : 16.3em;
}
#wapper nav .nav-menu-top li ul li:hover ul ul {
display : block;
clear : both;
position : absolute;
visibility : hidden;
top : 0px;
left : 16.3em;
}
#wapper nav .nav-menu-top li ul li:hover ul #nav-menu-left:hover ul {
display : block;
clear : both;
position : absolute;
visibility : visible;
top : 0px;
left : 16.3em;
}
|
ประวัติการแก้ไข
2012-07-25 08:14:10
 |
 |
 |
 |
| Date :
2012-07-25 01:00:42 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หมอปัญหาเรื่อง Css กับทุก Bowser เพียงแค่เข้าเว็บนี้ แล้วเอาโค๊ดไปว่างมันจะทำการแปลงโค๊ดให้ใช้งานได้ทุก Bowser
http://prefixmycss.com
|
 |
 |
 |
 |
| Date :
2012-07-27 22:45:18 |
By :
thethaicom |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ารถไฟมาทางนี้ ก็เอานี่เอีกอันครับ
http://jsfiddle.net/quBgf/
ทดสอบ การทำกราฟด้วย Google Chart
|
 |
 |
 |
 |
| Date :
2012-10-31 17:09:55 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบใจมากครับ หาเวป เขียนกราฟ มาตั้งนาน
เจอของเด็ดแล้วว  
|
 |
 |
 |
 |
| Date :
2013-01-10 13:40:42 |
By :
l2omantic |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

http://paramquery.com/demos
สุดแหล่ม เลิศล้ำ กับ Plugin ตัวนี้ โดนใจสุด ๆครับ สามารถตรึงคอลัมภ์ได้ด้วย
|
 |
 |
 |
 |
| Date :
2013-01-18 07:19:07 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมอยากได้ code php ที่ทำประกาศข่าวสารแบบเจ๋งๆอะครับ
ยังช่วยแชร์ให้ด้วยนะครับ
ขอบคุณพี่ๆทุกคนล่วงหน้าครับ
|
 |
 |
 |
 |
| Date :
2013-02-12 15:03:10 |
By :
aeknarinaem |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณแต่ละท่านมากคับ ^^
|
 |
 |
 |
 |
| Date :
2013-02-16 00:04:41 |
By :
aothesun |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://jsbin.com/uxijup/3/ ประยุกต์ใช้ Jquery UI - Datepicker Month Year Select
1.เลือก ปี อย่างเดียว
2. เลือก เดือน ปี
3. เลือก เดือน ปี แบบใช้ Plugin เสริม
พอดีได้เขียนระบบที่ต้องได้ใช้งาน เลยเอามาเผื่อครับ
|
ประวัติการแก้ไข
2013-02-26 07:31:15
 |
 |
 |
 |
| Date :
2013-02-26 07:28:34 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
thx
|
 |
 |
 |
 |
| Date :
2013-03-12 22:15:15 |
By :
kitsanin099 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
http://www.ztree.me/v3/demo.php สำหรับคนที่ทำเมนูแบบ TREE
แปลงได้หลายแบบมากครับ สวย ๆ แจ่ม ๆ เลย
รีบโหลดนะครับ ก่อนจะโดนเก็บตังค์ ^_________^
|
 |
 |
 |
 |
| Date :
2013-03-25 15:13:01 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำ Tabs ด้วย jQuery ดึงค่าจาก หน้า Dynamic PHP
อย่างง่ายครับ
http://blog.chapagain.com.np/simple-and-easy-jquery-tabs-with-ajax-and-php/
|
 |
 |
 |
 |
| Date :
2013-04-10 11:24:51 |
By :
liverple |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดีจังเลยครับ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2013-04-22 13:20:56 |
By :
avenged25589 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ ที่แบ่งปันความรู้
|
 |
 |
 |
 |
| Date :
2013-09-04 21:41:20 |
By :
บอย |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากให้ปักหมุดกระทู้นี้ไว้อีกทีครับ
|
 |
 |
 |
 |
| Date :
2013-09-04 22:09:14 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แอดมินช่วยทำ pagination ด้วยได้มั้ยคับ กระทู้ใหญ่ขนาดนี้หน่วงเครื่องมาก
แต่ถ้ามันทำยากก็ไม่เป็นไรคับ
|
 |
 |
 |
 |
| Date :
2013-09-05 00:59:04 |
By :
แบ่งหน้าเหอะ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ้าว พี่ิวิน เอากลับคืนมา นึกว่าแบ่งหน้าแล้วซะอีก
|
 |
 |
 |
 |
| Date :
2013-09-05 03:07:17 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีที่ให้ศึกษาอีกแล้วว ขอบคุณมากๆๆคร้าบๆๆๆ
|
 |
 |
 |
 |
| Date :
2013-09-05 03:17:06 |
By :
pengbuts |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอวิธีการทำ upload downliad ไฟล์ word execel php หน่อยคับ คือผมเป็นมือใหม่อยู่คับ ขอบคุณคับ
|
 |
 |
 |
 |
| Date :
2015-04-26 12:59:30 |
By :
leamza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เสียดายที่กระทู้มีประโยชน์แบบนี้ ไม่ได้ปักหมุดไว้
|
 |
 |
 |
 |
| Date :
2015-04-26 22:54:29 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|