 |
สอบถามเพิ่มเติม การเพิ่มการลบ textbox ใน javascript , appendChild , removeChild |
| |
 |
|
|
 |
 |
|
ทดสอบ
Code (PHP)
<script>
function fncDeleteElement(ddd){
var abc = document.getElementById( ddd );// ddd คือ Element ที่จะลบ
abc.parentNode.removeChild( abc );
}
</script>
|
 |
 |
 |
 |
| Date :
2009-10-09 14:48:49 |
By :
reda_008 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('<input type="text" name="txt[]">');
myElement1.setAttribute('id',"txt1");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
<body>
<span id="mySpan"></span>
<input name="btnButton" id="btnButton" type="button" value="Create" onClick="JavaScript:fncCreateElement();">
</body>
</html>
Ajax CreateElement
Code JavaScript CreateElement/appendChild/removeChild ใช้กับ Firefox ไม่ได้แก้ให้หน่อยน่ะ
|
 |
 |
 |
 |
| Date :
2009-10-09 14:52:08 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>Form Field Add/Delete</title>
</head>
<body>
<script language="javascript">
function DeleteFld (fldName) {
if (document.all) {
var fld = window.event.srcElement;
var fldName = fld.name.split('_')[1];
}
var txtFld = document.getElementById('txt_'+fldName);
var delFld = document.getElementById('del_'+fldName);
var theForm = txtFld.form;
theForm.removeChild (txtFld);
theForm.removeChild (delFld);
}
function CreateFormTextField (name, defValue) {
var formFld = document.createElement ("input");
formFld.setAttribute ('type', 'text');
formFld.setAttribute ('id', name);
formFld.value = defValue;
formFld.name = name;
return formFld;
}
function CreateFormBtnField (name, defValue) {
var formFld = document.createElement ("input");
formFld.setAttribute ('type', 'button');
formFld.setAttribute ('id', name);
formFld.value = defValue;
formFld.name = name;
return formFld;
}
function AddFormFlds (fldName, theForm) {
var txtBox = CreateFormTextField('txt_'+fldName, "");
var delBtn = CreateFormBtnField ('del_'+fldName, 'Delete ' + fldName);
var mybreak=document.createElement("p");
var tmp = 'txt_'+fldName;
var myfn = "DeleteFld('" + fldName + "')";
if (document.all) {
var r =delBtn.attachEvent("onclick", DeleteFld);
}
else {
delBtn.setAttribute ("onclick", myfn);
}
theForm.appendChild(mybreak);
theForm.appendChild(txtBox);
theForm.appendChild(delBtn);
}
</script>
<form>
<br>Enter Field Name: <input type="text" name="txt1" ><input type="button" value="Add" onclick="AddFormFlds(this.form.txt1.value, this.form);">
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2009-10-09 15:03:39 |
By :
Sek-Artdrinker |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่วินครับ createElement() มันใส่ได้แค่ tag html ไม่ใช่หรอครับ? เห็นโค้ดพี่วินใส่ '<input type="text" name="txt[]">' มันใส่ได้แค่ 'input' ผมเข้าใจผิดก็ขอโทษด้วยน่ะครับ
Code (PHP)
<script>
var nums=0;
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myElement1 = document.createElement('div');
myElement1.setAttribute('id',"ctext"+nums);
myElement1.innerHTML="<input type=text name=txt[] />";
mySpan.appendChild(myElement1);
nums++;
}
function fncRemoveElement(){
if(nums>0){
nums--;
var mySpan = document.getElementById('mySpan');
var old =document.getElementById("ctext"+nums);
mySpan.removeChild(old);
}
}
</script>
<form name="include_score" id="include_score" method="post" action="<?php echo $pageIndex?>/probation/addPeriodSave">
<input name="btnButton" id="btnButton" type="button" value="Create" onClick="JavaScript:fncCreateElement();">
<input name="btnButton" id="btnButton" type="button" value="Remove" onClick="JavaScript:fncRemoveElement();">
<label>
<input type="submit" name="Submit" value="Submit"><br>
</label>
<span id="mySpan"></span>
</form>
|
 |
 |
 |
 |
| Date :
2009-10-09 15:04:56 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกท่านที่มาตอบมากๆครับ
|
 |
 |
 |
 |
| Date :
2009-10-09 16:12:19 |
By :
jetaped |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (Js)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
myLine.value++;
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"text");
myElement1.setAttribute('name',"txtSiteName[]");
myElement1.setAttribute('id',"txt"+myLine.value);
mySpan.appendChild(myElement1);
// Create <br>
var myElement2 = document.createElement('<br>');
myElement2.setAttribute('id',"br"+myLine.value);
mySpan.appendChild(myElement2);
}
function fncDeleteElement(){
var mySpan = document.getElementById('mySpan');
var myLine = document.getElementById('hdnLine');
if(myLine.value > 1 )
{
// Remove Text
var deleteEle = document.getElementById("txt"+myLine.value);
mySpan.removeChild(deleteEle);
// Remove <br>
var deleteBr = document.getElementById("br"+myLine.value);
mySpan.removeChild(deleteBr);
myLine.value--;
}
}
</script>
</head>
<body>
<form action="php_create_textbox2.php" method="post" name="form1">
<input type="text" id ="txt1" name="txtSiteName[]">
<input name="btnButton" type="button" value="+" onClick="JavaScript:fncCreateElement();">
<input name="btnButton" type="button" value="-" onClick="JavaScript:fncDeleteElement();"><br>
<span id="mySpan"></span>
<input id="hdnLine" name="hdnLine" type="hidden" value="1">
<input name="btnSubmit" type="submit" value="Submit">
</form>
</body>
</html>
Code นี้ใช้ได้แน่นอนครับ
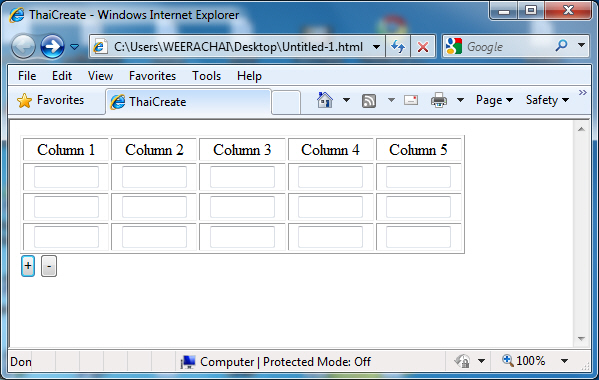
อันนี้แบบ Table ครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com JavaScript Add/Remove Element</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
</head>
<script language="javascript">
function CreateNewRow()
{
var intLine = parseInt(document.frmMain.hdnMaxLine.value);
intLine++;
var theTable = document.all.tbExp
var newRow = theTable.insertRow(theTable.rows.length)
newRow.id = newRow.uniqueID
var item1 = 1
var newCell
//*** Column 1 ***//
newCell = newRow.insertCell(0)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column1_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 2 ***//
newCell = newRow.insertCell(1)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column2_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 3 ***//
newCell = newRow.insertCell(2)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column3_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 4 ***//
newCell = newRow.insertCell(3)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column4_"+intLine+"\" VALUE=\"\"></center>"
//*** Column 5 ***//
newCell = newRow.insertCell(4)
newCell.id = newCell.uniqueID
newCell.setAttribute("className", "css-name");
newCell.innerHTML = "<center><INPUT TYPE=\"TEXT\" SIZE=\"5\" NAME=\"Column5_"+intLine+"\" VALUE=\"\"></center>"
document.frmMain.hdnMaxLine.value = intLine;
}
function RemoveRow()
{
intLine = parseInt(document.frmMain.hdnMaxLine.value);
if(parseInt(intLine) > 0)
{
theTable = (document.all) ? document.all.tbExp :
document.getElementById("tbExp")
theTableBody = theTable.tBodies[0];
theTableBody.deleteRow(intLine);
intLine--;
document.frmMain.hdnMaxLine.value = intLine;
}
}
</script>
<body>
<form name="frmMain" method="post">
<table width="445" border="1" id="tbExp">
<tr>
<td><div align="center">Column 1 </div></td>
<td><div align="center">Column 2 </div></td>
<td><div align="center">Column 3 </div></td>
<td><div align="center">Column 4 </div></td>
<td><div align="center">Column 5 </div></td>
</tr>
</table>
<input type="hidden" name="hdnMaxLine" value="0">
<input name="btnAdd" type="button" id="btnAdd" value="+" onClick="CreateNewRow();">
<input name="btnDel" type="button" id="btnDel" value="-" onClick="RemoveRow();">
</form>
</body>
</html>
Screenshot

|
 |
 |
 |
 |
| Date :
2010-03-27 13:34:56 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|