 |
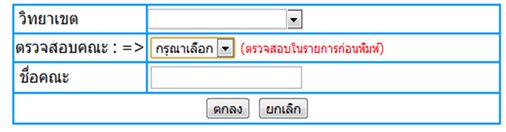
list menu 2 ชั้น ครับ เช่น listmenu อันแรก เลือกค่าเป็น 4 ดังนั้น listmenu อันที่ สอง ต้องมีการวนลูบ แสดงค่า จาก 1-4 ครับ |
| |
 |
|
|
 |
 |
|
มัน 2 ระดับเองทำอย่างไรอะค่ะ มันไม่ยอมเปลียนตามหัวข้อหลักที่เราเลือกนะค่ะ

<? include ("../connection/connect.php");?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>Untitled Document</title>
<style type="text/css">
<!--
.style2 {color: #FFFFFF}
.style3 {font-size: 12px}
-->
</style>
</head>
<body>
<table width="528" border="0" align="center" bgcolor="#FFFFFF">
<tr>
<script language="javascript">
//**** List faculty (Start) ***//
function Listfaculty(SelectValue)
{
frmMain.Lfaculty.length = 0
//*** Insert null Default Value ***//
var myOption = new Option('','')
frmMain.Lfaculty.options[frmMain.Lfaculty.length]= myOption
<?
$intRows = 0;
$strSQL = "SELECT * FROM faculty ORDER BY faculty_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["campus_id"];?>;
strValue = "<?=$objResult["faculty_id"];?>";
strItem = "<?=$objResult["faculty_name"];?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue){
var myOption = new Option(mySubList[x,0], mySubList[x,2])
frmMain.Lfaculty.options[frmMain.Lfaculty.length]= myOption
}
<?
}
?>
}
//**** List faculty (End) ***//
</script>
<script language="javascript">
function ListFac(obj)
{
var SelectValue=obj.form.faculty_id.value;
var theform = obj.form;
if(SelectValue != 0)
{
//alert("ssss");
theform.faculty_name.disabled = true;
theform.faculty_name.style.backgroundColor="ไม่สามารถพิมพ์ได้";
}
else
{
theform.faculty_name.disabled = false;
theform.faculty_name.style.backgroundColor="White";
}
}
function ListRes()
{
//alert("ttt");
document.frmadd_fac.faculty_name.disabled = false;
document.frmadd_fac.faculty_name.style.backgroundColor="White";
}
</script>
<td width="502" colspan="2"><form action="add_facultyok.php" method="post" name="frmadd_fac" target ="iframe_target">
<iframe id="iframe_target" name="iframe_target" src="#" style="width:0; height:0; border:0px solid #FFFFFF;">
</iframe>
<script language="javascript">
function showResult(result)
{
//alert("test");
if(result==1)
{
<? echo "alert('กรุณาใส่ชื่อวิทยาเขตด้วย!');" ?>
//document.getElementById("divResult").innerHTML="<font color = red> กรุณาใส่ชื่อคณะด้วย!</font><br>";
}
else if(result==2)
{
<? echo "alert('กรุณาใส่ชื่อคณะด้วย!');" ?>
//document.getElementById("divResult").innerHTML="<font color =red>่ชื่อคณะนี้มีแล้วค่ะ้</font><br>";
}
else if(result==3)
{
<? echo "alert('ชื่อคณะนี้มีแล้วค่ะ!');" ?>
//document.getElementById("divResult").innerHTML="<font color =red>่ชื่อคณะนี้มีแล้วค่ะ้</font><br>";
}
else
{
var url = "http://localhost/project54/admin/add_faculty.php";
window.location=url;
}
}
</script>
<div id="divResult"></div>
<table width="501" border="1" align="center" cellspacing="0" bordercolor="#0099FF" bgcolor="#EBEBEB">
<tr>
<td bgcolor="#FFFFFF"> วิทยาเขต</td>
<td bgcolor="#FFFFFF"><select id="campus_id"select name="campus_id" onChange="Listfaculty(this.value)"><option value="0" selected>กรุณาเลือก</option>
<?
$strSQL = "SELECT * FROM campus ORDER BY campus_id ASC ";
mysql_query("SET NAME UTF8");
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
?>
<option value="<?=$objResult["campus_id"];?>"><?=$objResult["campus_name"];?></option>
<?
}
?>
</select> </td>
</tr>
<tr>
<td bgcolor="#FFFFFF">ตรวจสอบคณะ : =></td>
<td bgcolor="#FFFFFF"><select name="Lfaculty" select id="Lfaculty" onChange="ListFac" ><option value="0" selected>กรุณาเลือก</option></select>
<span class="style3"><font color="#FF0000">(ตรวจสอบในรายการก่อนพิมพ์)</font></span></td>
</tr>
<tr>
<td width="128" bgcolor="#FFFFFF"> ชื่อคณะ</td>
<td width="344" bgcolor="#FFFFFF"><label>
<input name="faculty_name" type="text" id="faculty_name">
</label></td>
</tr>
<tr>
<td colspan="2" bgcolor="#FFFFFF"><label>
<div align="center">
<input name="OK" type="submit" value="ตกลง">
<input name="reset" type="reset" id="reset" value="ยกเลิก" onClick="ListRes()">
</div>
</label></td>
</tr>
</table>
</form></td>
</tr>
</table>
</body>
</html>
|
ประวัติการแก้ไข
2012-04-11 16:56:34
2012-04-11 20:14:32
2012-04-11 20:15:55
 |
 |
 |
 |
| Date :
2012-04-11 16:55:36 |
By :
kankanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้ผมใช้เป็นแบบ JumpMenu นะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript">
function MM_jumpMenu(targ,selObj,restore){ //v3.0
eval(targ+".location='"+selObj.options[selObj.selectedIndex].value+"'");
if (restore) selObj.selectedIndex=0;
}
</script>
</head>
<body>
<select name="Group" id="jumpMenu" onchange="MM_jumpMenu('parent',this,0)">
<?
$Result_Group=mysql_query("SELECT * FROM tb_group") or die (mysql_error());
while($Group=mysql_fetch_array($Result_Group)){
?>
<option value="?Group=<?=$Group['Id']?>"><?=$Group['GroupName'];?></option>
<? } ?>
</select>
<select name="Majer">
<?
$Result_Majer=mysql_query("SELECT * FROM tb_majer WHERE Group='".$_GET[Group]."'") or die (mysql_error());
while($Majer=mysql_fetch_array($Result_Majer)){
?>
<option value=""><?=$Majer['MajerName']?></option>
<? } ?>
</select>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2012-04-11 17:11:05 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ ท่าน!
|
 |
 |
 |
 |
| Date :
2012-04-11 17:33:22 |
By :
eiei4749 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ ท่าน!
|
 |
 |
 |
 |
| Date :
2012-04-11 17:33:49 |
By :
eiei4749 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอขอบคุณนะค่ะ
Ex-[S]i[L]e[N]t
ขอลองดูก่อนนะค่ะ
|
ประวัติการแก้ไข
2012-04-11 18:21:09
 |
 |
 |
 |
| Date :
2012-04-11 18:20:07 |
By :
kankanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปล.มันไม่ได้ คือ id ของ วิทยาเขต ก็อยู่ในตาราง คณะแล้วนะค่ะ ผ่านไป 1 ชั่วโมงยังแก้แล้วก็หาโค๊ดมาแก้ไม่ได้ทีอะขอคำแนะนำเพิ่มเติมซักเล็กน้อยได้ไหมค่ะ
|
ประวัติการแก้ไข
2012-04-11 19:19:17
 |
 |
 |
 |
| Date :
2012-04-11 19:16:24 |
By :
kankanit |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องขอดู Code แล้วซะกระมังครับ ^^
|
 |
 |
 |
 |
| Date :
2012-04-12 10:59:12 |
By :
Ex-[S]i[L]e[N]t |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|