 |
รบกวนถามเรื่อง Hide/Show ตารางหน่อยครับ คือข้อมูลที่ผมจะเก็บไว้ในดาต้าเบสนะครับ แล้วต้องการดึงออกมา จะเขียนโค๊ดงัยครับ |
| |
 |
|
|
 |
 |
|
<html>
<head>
<title>Untitled Document</title>
<meta http-equiv="Content-Type" content="text/html; charset=TIS-620">
<meta http-equiv="Content-Style-Type" content="text/css">
<meta http-equiv="Content-Script-Type" content="text/javascript">
<script type="text/javascript">
//ข้อมูลในตารางที่ต้องการสร้าง
var data=[
['แดง','เขียว','น้ำเงิน'],
['เทา','ดำ','ขาว']
]
function addRows()
{
var root = document.getElementById( 'my_table' ).getElementsByTagName( 'tbody' )[0];
for ( var n = 0 ; n < data.length ; n++ )
{
var crow=document.createElement( 'tr' );
crow.style.backgroundColor = '#E5E5E5'
var ccel = document.createElement( 'td' );
ccel.appendChild( document.createTextNode( 'แสดง' ) );
ccel.setAttribute( 'colSpan' , data[0].length );
ccel.style.cursor='pointer';
ccel.onclick = function() { showhide( this ) }
crow.appendChild( ccel );
root.appendChild( crow );
var row = document.createElement( 'tr' );
row.style.display = 'none';
for ( var j = 0 ; j < data[0].length ; j++ )
{
var cel = document.createElement( 'td' );
cel.appendChild( document.createTextNode( data[n][j] ) )
row.appendChild( cel )
}
root.appendChild( row )
}
}
function showhide( c )
{
var next = c.parentNode.nextSibling;
while( next.nodeName.toLowerCase() != 'tr' )
{
next = next.nextSibling;
}
next.style.display = ( next.style.display == '' ) ? 'none' : '';
c.firstChild.data = ( c.firstChild.data == 'แสดง' ) ? 'ซ่อน' : 'แสดง';
}
onload = addRows;
</script>
</head>
<body>
<table width="400" border="1" id="my_table">
<tbody>
<tr>
<td width="33%"><strong>คอลัมน์ 1</strong></td>
<td width="33%"><strong>คอลัมน์ 2</strong></td>
<td><strong>คอลัมน์ 3</strong></td>
</tr>
</tbody>
</table>
</body>
</html>
ดังโค๊ดด้านบน
var data=[
['แดง','เขียว','น้ำเงิน'],
['เทา','ดำ','ขาว']
]
1 . คือข้อมูลที่ผมจะเก็บไว้ในดาต้าเบสนะครับ แล้วต้องการดึงออกมา จะเขียนโค๊ดงัยครับ
2. เห็นคำว่า 'ซ่อน' : 'แสดง'; หรือป่าวครับ ถ้าผมจะแทรกเป็นรูป gif ใช้กดเปิดกับปิดอ่ะครับ
รบกวนท่านผู้รู้ช่วยผมด้วยครับ
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-10-28 11:50:42 |
By :
pkoaloy2005 |
View :
1451 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Ajax CreateElement

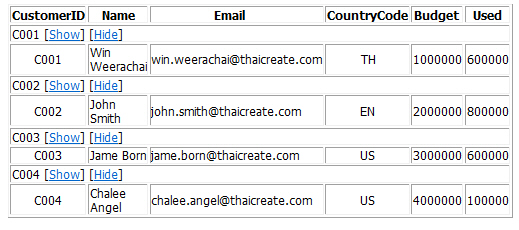
ใช้แบบนี้หรือเปล่าครับ
Code (JavaScript)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<script language="JavaScript">
function fncShow(ctrl)
{
document.getElementById(ctrl).style.display = '';
}
function fncHide(ctrl)
{
document.getElementById(ctrl).style.display = 'none';
}
</script>
<form name="frmMain" action="" method="post" OnSubmit="return onDelete();">
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM customer";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
?>
<table width="600" border="1">
<tr>
<th width="91"> <div align="center">CustomerID </div></th>
<th width="98"> <div align="center">Name </div></th>
<th width="198"> <div align="center">Email </div></th>
<th width="97"> <div align="center">CountryCode </div></th>
<th width="59"> <div align="center">Budget </div></th>
<th width="71"> <div align="center">Used </div></th>
</tr>
<?
$i = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$i++;
?>
<tr>
<td colspan="6"><?=$objResult["CustomerID"];?> [<a href="JavaScript:fncShow('tr<?=$i;?>');">Show</a>] [<a href="JavaScript:fncHide('tr<?=$i;?>');">Hide</a>]</td>
</tr>
<tr id="tr<?=$i;?>">
<td><div align="center"><?=$objResult["CustomerID"];?></div></td>
<td><?=$objResult["Name"];?></td>
<td><?=$objResult["Email"];?></td>
<td><div align="center"><?=$objResult["CountryCode"];?></div></td>
<td align="right"><?=$objResult["Budget"];?></td>
<td align="right"><?=$objResult["Used"];?></td>
</tr>
<?
}
?>
</table>
<?
mysql_close($objConnect);
?>
</form>
</body>
</html>
Go to : Ajax Visibility and Display
Go to : Ajax Display Element
|
 |
 |
 |
 |
| Date :
2009-10-28 15:50:00 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|