|
 |
| |
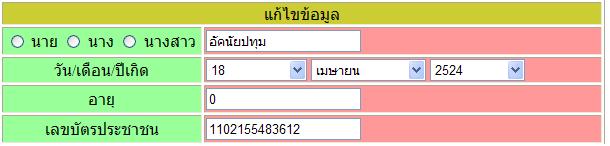
เลือกวันเดือนปีแล้วแสดงอายุ เขียนแบบไหนดีคะ ช่วยดูให้หน่อยคร้า-- |
| |
 |
|
|
 |
 |
|
ถ้าจะให้เลือกวันเดือนปีแล้วแสดงอายุจะเขียนแบบไหนได้บ้างคะ
Code (PHP)
<? //*************************************************************การเลือกวัน/เดือน/ปีเกิด ?>
<?php
$d = date('d');
$m = date('m');
$y = date('Y');
echo $date;
$Birthdate = $_POST['SelectAdddate'];
$Birthdate = $_POST['SelectAddmonth'];
$Birthdate = $_POST['SelectAddyears'];
$month = array("มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน",
"กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
?>
<select name="new_Date">
<option>==เลือกวัน==</option>
<?php foreach (range (1, 31) as $resl) { ?>
<option value="<?=$resl?>"> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Month">
<option>==เลือกเดือน==</option>
<?php foreach ($month as $key=>$resl) { ?>
<option value="<?=$key?>"> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Years">
<option>==เลือกปี==</option>
<?php foreach (range (2500, 2533) as $resl) { ?>
<option value="<?=$resl?>"> <?=$resl?> </option>
<?php } ?> </select>
<? //***************************************************************************** ?>
</label>
<label></label>
<label></label>
<label> </label></td></tr>
<tr>
<td align='center' bgcolor="#00CCFF"><span class="style2">อายุ</span></td>
<td bgcolor="#99FF99"><label>
<input type="text" name="txtAge" value=<?=$Age?>>
</label></td>
</tr>

Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2009-12-03 10:28:29 |
By :
kakaka |
View :
6206 |
Reply :
8 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เป็นจาวาสคริปครับ คำนวณวันเกิดอัตโนมัติ
Code (PHP)
<script>
var offset = new Date();
/*---------------- กรณีที่ไม่มีกำหนดตัวตั้ง จะใช้วันที่ปัจจุบันเป็นตัวตั้งแทน (ไม่ต้องลบ)---------*/
var nowDate =offset.getDate();
var nowMonth =offset.getMonth();
var nowYear = offset.getFullYear()+543;
/*---------------- ----------------------------------------------------------------------------------*/
function getAge(){
var bDate =document.getElementById('new_Date');
var valDate =bDate.options[bDate.selectedIndex].value;
var bMonth =document.getElementById('new_Month');
var valMonth =bMonth.options[bMonth.selectedIndex].value;
var bYear =document.getElementById('new_Years');
var valYear =bYear.options[bYear.selectedIndex].value;
if(valDate!='null' && valMonth!='null' && valYear!='null'){
offset.setFullYear(nowYear-valYear);
offset.setMonth(nowMonth-valMonth);
offset.setDate(nowDate-valDate);
var years =offset.getFullYear();
var month =offset.getMonth();
var day=offset.getDate();
document.getElementById('txtAge').value=years+" ปี "+ month+" เดือน "+day+" วัน"
//document.getElementById('txtAge').value=years // แสดงแค่ ปี
}else{
document.getElementById('txtAge').value='';
}
}
</script>
<? //*************************************************************การเลือกวัน/เดือน/ปีเกิด ?>
<?php
$d = date('d');
$m = date('m');
$y = date('Y');
/*---------- กรณีที่ใช้ addDate addMonth addYear เป็นตัวตั้ง (ถ้าใช้วันที่ปัจจุบันเป็นตัวตั้ง ลบตั้งแต่ตรงนี้ถึง echo -----*/
$addDate = $_POST['SelectAdddate'];
$addMonth = $_POST['SelectAddmonth'];
$addYear = $_POST['SelectAddyears'];
echo
"<script>
nowDate =$addDate
nowMonth =$addMonth
nowYear = $addYear
</script>";
/*-------------------------------------------------------------------------------------*/
$month = array("มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน",
"กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
?>
<select name="new_Date" id="new_Date" onchange="getAge()">
<option value='null'>==เลือกวัน==</option>
<?php foreach (range (1, 31) as $resl) { ?>
<option value="<?=$resl?>"> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Month" id="new_Month" onchange="getAge()">
<option value='null'>==เลือกเดือน==</option>
<?php foreach ($month as $key=>$resl) { ?>
<option value="<?=$key?>"> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Years" id="new_Years" onchange="getAge()">
<option value='null' >==เลือกปี==</option>
<?php foreach (range (2500, 2533) as $resl) { ?>
<option value="<?=$resl?>"> <?=$resl?> </option>
<?php } ?> </select>
<? //***************************************************************************** ?>
</label>
<label></label>
<label></label>
<label> </label></td></tr>
<tr>
<td align='center' bgcolor="#00CCFF"><span class="style2">อายุ</span></td>
<td bgcolor="#99FF99"><label>
<input type="text" name="txtAge" id="txtAge">
</label></td>
</tr>
|
 |
 |
 |
 |
| Date :
2009-12-03 11:36:57 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคะ ได้แล้วคะ
|
 |
 |
 |
 |
| Date :
2009-12-03 17:13:53 |
By :
kakaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?php
$Birthdate = explode('-', $rows['Birthdate']);
$d = $Birthdate[2];
$m = $Birthdate[1];
$y = $Birthdate[0]+543;
$month = array('01'=>"มกราคม",'02'=>"กุมภาพันธ์",'03'=>"มีนาคม",'04'=>"เมษายน",'05'=>"พฤษภาคม",
'06'=>"มิถุนายน",'07'=>"กรกฎาคม",'08'=>"สิงหาคม",'09'=>"กันยายน",'10'=>"ตุลาคม",
'11'=>"พฤศจิกายน",'12'=>"ธันวาคม");
?>
<select name="new_Date"><option>==เลือกวัน==</option>
<?php foreach (range (1, 31) as $resl) { ?>
<option value="<?=$resl?>" <? if($resl == $d) echo 'selected="selected"';?>><?=$resl?>
</option> <?php } ?>
</select>
<select name="new_Month"><option>==เลือกเดือน==</option>
<?php foreach ($month as $key=>$resl) { ?>
<option value="<?=$key?>" <? if($key == $m-1) {echo 'selected="selected"';}?>><?=$resl?>
</option> <?php } ?>
</select>
<select name="new_Years"><option>==เลือกปี==</option>
<?php foreach (range (2500, 2552) as $resl) { ?>
<option value="<?=$resl?>" <? if($resl == $y) {echo 'selected="selected"';}?>><?=$resl?>
</option> <?php } ?>
</select>
?>
อันนี้โค้ดหน้าอีดิตนะคะ มันจะต้องแสดงข้อมูลวันเกิดอันเดิมด้วยอายุอันเดิมด้วย ถ้ากรณีที่เรากรอกวันเกิดผิดแล้วเรามาเลือกวันเดือนปีเกิดใหม่เขียนโค้ดคล้ายๆกันใช่ไหมคะ หรือว่ายังไงคะ แนะนำด้วยคะ
|
 |
 |
 |
 |
| Date :
2009-12-03 17:25:17 |
By :
kakaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คล้ายๆกันครับ ดูข้างล่างเลยละกัน
ต้องแก้และเพิ่มตรงไหนบ้าง
Code (PHP)
<script>
var offset = new Date();
/*---------------- กรณีที่ไม่มีกำหนดตัวตั้ง จะใช้วันที่ปัจจุบันเป็นตัวตั้งแทน (ไม่ต้องลบ)---------*/
var nowDate =offset.getDate();
var nowMonth =offset.getMonth();
var nowYear = offset.getFullYear()+543;
/*---------------- ----------------------------------------------------------------------------------*/
function getAge(){
var bDate =document.getElementById('new_Date');
var valDate =bDate.options[bDate.selectedIndex].value;
var bMonth =document.getElementById('new_Month');
var valMonth =bMonth.options[bMonth.selectedIndex].value;
var bYear =document.getElementById('new_Years');
var valYear =bYear.options[bYear.selectedIndex].value;
if(valDate!='null' && valMonth!='null' && valYear!='null'){
offset.setFullYear(nowYear-valYear);
offset.setMonth(nowMonth-valMonth);
offset.setDate(nowDate-valDate);
var years =offset.getFullYear();
var month =offset.getMonth();
var day=offset.getDate();
document.getElementById('txtAge').value=years+" ปี "+ month+" เดือน "+day+" วัน"
//document.getElementById('txtAge').value=years // แสดงแค่ ปี
}else{
document.getElementById('txtAge').value='';
}
}
</script>
<? //*************************************************************การเลือกวัน/เดือน/ปีเกิด ?>
<?php
//$rows['Birthdate'] ="1986-02-12";
$Birthdate = explode('-', $rows['Birthdate']);
$d = $Birthdate[2];
$m = $Birthdate[1];
$y = $Birthdate[0]+543;
$month = array("มกราคม","กุมภาพันธ์","มีนาคม","เมษายน","พฤษภาคม","มิถุนายน",
"กรกฎาคม","สิงหาคม","กันยายน","ตุลาคม","พฤศจิกายน","ธันวาคม");
?>
<select name="new_Date" id="new_Date" onchange="getAge()">
<option value='null'>==เลือกวัน==</option>
<?php foreach (range (1, 31) as $resl) {
?>
<option value="<?=$resl?>" <?if($resl ==$d) echo "selected"?>> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Month" id="new_Month" onchange="getAge()">
<option value='null'>==เลือกเดือน==</option>
<?php foreach ($month as $key=>$resl) { ?>
<option value="<?=$key?>" <?if($key ==$m-1) echo "selected"?>> <?=$resl?> </option>
<?php } ?> </select>
<select name="new_Years" id="new_Years" onchange="getAge()">
<option value='null' >==เลือกปี==</option>
<?php foreach (range (2500, 2533) as $resl) { ?>
<option value="<?=$resl?>" <?if($resl ==$y) echo "selected"?>> <?=$resl?> </option>
<?php } ?> </select>
<? //***************************************************************************** ?>
</label>
<label></label>
<label></label>
<label> </label></td></tr>
<tr>
<td align='center' bgcolor="#00CCFF"><span class="style2">อายุ</span></td>
<td bgcolor="#99FF99"><label>
<input type="text" name="txtAge" id="txtAge" ><script>getAge();</script>
</label></td>
</tr>
|
 |
 |
 |
 |
| Date :
2009-12-03 17:40:20 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณคะ ขอบคุณมากๆเลยคร้า
|
 |
 |
 |
 |
| Date :
2009-12-04 08:49:50 |
By :
kakaka |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ ที่แบ่งบันสิ่งดีๆ
|
 |
 |
 |
 |
| Date :
2011-06-18 14:38:55 |
By :
bird |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะให้วันที่เลือก แสดงค่าของเดือน กุมภาพันธ์ตาม ปีจริงๆ ว่าปีนี้มี 28หรือ29วัน จะทำอย่างไรดีคับ
และเมื่อเราเลิกวันที่ 31 แล้วเลือกเดือน กุมภาพันธ์ มันจะเคลียร์วันที่ให้เลือกใหม่ และเมื่อเราเลือกวันที่ 29 เดือนกุมภา แล้วเลิกปีที่ เดือนกุมภามีแค่28วัน มันจะให้เลือกวันที่ใหม่
รบกวนช่วยแนะนำหน่อยนะครับ ขอบคุณๆมากๆครับ พี่ๆทุกคน
|
 |
 |
 |
 |
| Date :
2011-06-27 10:14:22 |
By :
เกี๋ยม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากคร่าาา
|
 |
 |
 |
 |
| Date :
2011-08-05 10:11:56 |
By :
Uoontu |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

