 |
ช่วยดูโค๊ดหน่อยค่ะเกี่ยวกับเมนู ต้องการให้มันอยู่ที่ class นั้นๆเวลากดค่ะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<ul class="menu5">
<?
function tabMenu(){
$arrTab=array("Home","member","News","Event","About us","Contact Us");
$arrLink=array("index.php","member.php","news.php?name=hot","news.php?name=event","about.php","contact.php");
for($i=0;$i<6;$i++){
if($_GET['id']==$i){
echo "<li class=\"current\"><a href=\"$arrLink[$i]?id=$i\"><b>$arrTab[$i]</b></a></li>";
}
else{
echo "<li><a href=\"$arrLink[$i]?id=$i\"><b>$arrTab[$i]</b></a></li>";
}
}
}
tabMenu();
?>
</ul>
จะทำเมนูแบบว่าพอคลิกแล้วให้มันอยู่ที่ class นั้นๆ
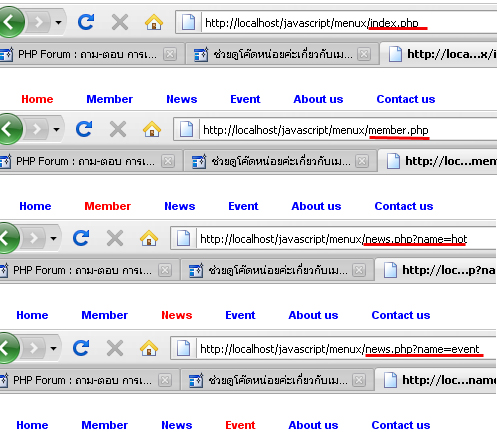
มันเกือบจะได้แล้วแต่ติดอยู่นิดเดียวค่ะ เวลาคลิกลิ้งค์ news.php?name=hot และ news.php?name=event
มันจะไม่ตรงลิ้งค์จริงที่ต้องการ เพราะมันมี id=3 ต่อท้าย
ใครมีวิธีอื่นทำเมนูแบบนี้บ้างค่ะ ช่วยแนะนำที
หรือไม่ต้องเอาแบบ GET[id] เลยก็ดี เพราะลิ้งค์ไม่สวยเลยถ้ามี id ต่อท้าย
ขอบคุณค่ะ
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-12-07 17:29:08 |
By :
Avrill |
View :
1137 |
Reply :
18 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  งง งง
|
 |
 |
 |
 |
| Date :
2009-12-07 19:07:39 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งง ด้วย อิ อิ
|
 |
 |
 |
 |
| Date :
2009-12-07 19:20:00 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คำถามยากไป หรือว่าไม่เข้าใจคำถาม
ก็บอกได้เน้ออ
|
 |
 |
 |
 |
| Date :
2009-12-07 20:39:06 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

เพิ่ม & หลัง new.php?name=xxx& ครับ 
Code (PHP)
<ul class="menu5">
<?
function tabMenu(){
$arrTab=array("Home","member","News","Event","About us","Contact Us");
$arrLink=array("index.php","member.php","news.php?name=hot&","news.php?name=event&","about.php","contact.php");
for($i=0;$i<6;$i++){
if($_GET['id']==$i){
echo "<li class=\"current\"><a href=\"$arrLink[$i]?id=$i\"><b>$arrTab[$i]</b></a></li>";
}
else{
echo "<li><a href=\"$arrLink[$i]?id=$i\"><b>$arrTab[$i]</b></a></li>";
}
}
}
tabMenu();
?>
</ul>
|
 |
 |
 |
 |
| Date :
2009-12-07 21:11:23 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้อยู่ดีค่ะ
มีคนบอกว่าให้ใช้ css + javascript พอมีโค๊ดที่เป็นแนวทางบ้างใหมค่ะ
|
 |
 |
 |
 |
| Date :
2009-12-08 10:12:47 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แป่ววส์....เฝ้ากดรีเฟรชหน้าจอ รอคำตอบ... 
|
 |
 |
 |
 |
| Date :
2009-12-08 12:01:39 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้โค๊ด css แบบดั้งเดิม
Code (PHP)
<style type="text/css">
.menu5 {
padding:5px 0 0 1em;
margin:0;
list-style:none;
height:40px;
position:relative;
background:transparent url(pro_five_0c.gif) repeat-x left bottom;
font-size:11px;
}
.menu5 li {float:left; height:40px; margin-right:1px;}
.menu5 li a {
display:block;
float:left;
height:40px;
line-height:35px;
color:#333;
text-decoration:none;
font-family:arial, verdana, sans-serif; font-weight:bold;
text-align:center; padding:0 0 0 4px;
cursor:pointer; background:url(pro_five_0a.gif) no-repeat;
}
.menu5 li a b {
float:left;
display:block;
padding:0 16px 5px 12px;
background:url(pro_five_0b.gif) no-repeat right top;
}
.menu5 li.current a {
color:#000;
background:url(pro_five_2a.gif) no-repeat;}
.menu5 li.current a b {
background:url(pro_five_2b.gif) no-repeat right top;
}
.menu5 li a:hover {
color:#000; background: url(pro_five_1a.gif) no-repeat;
}
.menu5 li a:hover b {
background:url(pro_five_1b.gif) no-repeat right top;
}
.menu5 li.current a:hover {
color:#000; background: url(pro_five_2a.gif) no-repeat; cursor:default;
}
.menu5 li.current a:hover b {
background:url(pro_five_2b.gif) no-repeat right top;
}
</style>
<ul class="menu5">
<li><a href="index.php"><b>Home</b></a></li>
<li><a href="member.php"><b>Member</b></a></li>
<li><a href="news.php?name=hot"><b>News</b></a></li>
<li><a href="news.php?name=event"><b>Event</b></a></li>
<li class="current"><a href="about.php"><b>About us</b></a></li>
<li><a href="contact.php"><b>Contact us</b></a></li>
</ul>
เวลากดที่เมนูใหนก็ให้มันอยู่ที่ class=current ถ้าจะใช้ javascript เข้าช่วยจะเขียนยังไงค่ะ
|
 |
 |
 |
 |
| Date :
2009-12-08 13:51:51 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลากดที่เมนูใหนก็ให้มันอยู่ที่ class=current
พอกดแล้วก็ไปหน้าต่อไปแล้วนิ แล้วจะทำไปทำไม ?????
ช่วยกลับมาอธิบายหน่อย งงอ่ะ
|
 |
 |
 |
 |
| Date :
2009-12-08 15:22:59 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่อ ผมเข้าใจความต้องการของน้องแหล่ะ มึนตั้งนานจะทำอะไร 555+
ถ้าไม่มีใครมาตอบให้ดึกๆ ผมจะเขียนให้ละกันครับ ตอนนี้หมดเวลาพักแหล่ะต้องทำงานต่อ  
|
 |
 |
 |
 |
| Date :
2009-12-08 16:23:53 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รอจนหลับไปแล้วสิน่ะ
   
Code (PHP)
<script type='text/javascript'>
function tabMenu(){
var ul =document.all.menu5.children; // menu5 children
var url= window.location.href.split( '/' );
var basename =(url[url.length-1] =='')?'index.php':url[url.length-1] // ถ้า url ไม่แสดง basename (index.html,index.php,index.html,...) ให้ basename เท่ากับ index.xxx
basename = basename.replace('\?','\\?'); // ต้องใส่ \ ให้ question mark เวลาใช้ใน match() จะได้ไม่ถูกมองเป็น regular แต่จะถูกมองเป็นอักขระตัวหนึ่ง
for (i=0; i<ul.length; i++){
var li=ul.item(i).children
if(li.item(0)!=null){
var href= li.item(0).getAttribute('href')
if(href.match(basename))ul.item(i).className='current';
}
}
}
window.onload=tabMenu;
</script>
<style type="text/css">
.menu5 {
padding:5px 0 0 1em;
margin:0;
list-style:none;
height:40px;
position:relative;
background:transparent url(pro_five_0c.gif) repeat-x left bottom;
font-size:11px;
}
.menu5 li {float:left; height:40px; margin-right:1px;}
.menu5 li a {
display:block;
float:left;
height:40px;
line-height:35px;
color:#333;
text-decoration:none;
font-family:arial, verdana, sans-serif; font-weight:bold;
text-align:center; padding:0 0 0 4px;
cursor:pointer; background:url(pro_five_0a.gif) no-repeat;
}
.menu5 li a b {
float:left;
display:block;
padding:0 16px 5px 12px;
background:url(pro_five_0b.gif) no-repeat right top;
}
.menu5 li.current a {
color:#000;
background:url(pro_five_2a.gif) no-repeat;}
.menu5 li.current a b {
background:url(pro_five_2b.gif) no-repeat right top;
}
.menu5 li a:hover {
color:#000; background: url(pro_five_1a.gif) no-repeat;
}
.menu5 li a:hover b {
background:url(pro_five_1b.gif) no-repeat right top;
}
.menu5 li.current a:hover {
color:#000; background: url(pro_five_2a.gif) no-repeat; cursor:default;
}
.menu5 li.current a:hover b {
background:url(pro_five_2b.gif) no-repeat right top;
}
</style>
<ul class="menu5" id="menu5"><!-- เพิ่ม id=menu5-->
<li><a href="index.php"><b>Home</b></a></li>
<li ><a href="member.php" ><b>Member</b></a></li>
<li><a href="news.php?name=hot"><b>News</b></a></li>
<li><a href="news.php?name=event"><b>Event</b></a></li>
<li ><a href="about.php"><b>About us</b></a></li>
<li><a href="contact.php"><b>Contact us</b></a></li>
</ul>
|
 |
 |
 |
 |
| Date :
2009-12-09 01:53:03 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณค่ะ
โค๊ดนี้เอาไปใช้ได้เลย หรือต้องปรับแต่งตรงใหนอีกไหมค่ะ
คือยัง งงอยู่ เอาไปลองแล้วยังไม่ได้เลย
|
 |
 |
 |
 |
| Date :
2009-12-09 11:02:24 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ได้เลยครับ ผมลองทดสอบแล้วครับไม่มีปัญหาน่ะ
.menu5 li a -> color:blue
.menu5 li.current a ->color:red
ผมเปลี่ยนสีเพื่อจะได้ให้เห็นตัวอย่างชัดๆครับ ลิงค์ไปที่อื่นเป็นสีน้ำเงิน ลิงค์หน้าตัวเองเป็นสีแดง

ติดตรงไหนลองส่งโค้ดตอนแก้ครั้งล่าสุดมาให้ดูครับเดียวเช็คให้
|
 |
 |
 |
 |
| Date :
2009-12-09 12:33:14 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไม่ได้เลยค่ะ ลองเอาโค๊ดนี้ไปรันบน localhost ก็ยังไม่ได้
ขอบคุณมากเลยนะค่ะ เดี๋ยวจะลองดูดีๆอีกครั้งค่ะ
|
 |
 |
 |
 |
| Date :
2009-12-12 22:31:14 |
By :
Avrill |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้ามันดูวุ่นวายมากเราก็เขียนโค้ดเมนูมันทุกหน้าเลยครับ ง่ายดี แล้วเร็วด้วย จะได้มีเวลาไปทำอย่างอื่นด้วย  
index.php(PHP)
<ul class="menu5" id="menu5"><!-- เพิ่ม id=menu5-->
<li class='current'><a href="index.php"><b>Home</b></a></li>
<li ><a href="member.php" ><b>Member</b></a></li>
<li><a href="news.php?name=hot"><b>News</b></a></li>
<li><a href="news.php?name=event"><b>Event</b></a></li>
<li ><a href="about.php"><b>About us</b></a></li>
<li><a href="contact.php"><b>Contact us</b></a></li>
</ul>
member.php(PHP)
<ul class="menu5" id="menu5"><!-- เพิ่ม id=menu5-->
<li ><a href="index.php"><b>Home</b></a></li>
<li class='current'><a href="member.php" ><b>Member</b></a></li>
<li><a href="news.php?name=hot"><b>News</b></a></li>
<li><a href="news.php?name=event"><b>Event</b></a></li>
<li ><a href="about.php"><b>About us</b></a></li>
<li><a href="contact.php"><b>Contact us</b></a></li>
</ul>
news.php(PHP)
<ul class="menu5" id="menu5"><!-- เพิ่ม id=menu5-->
<li ><a href="index.php"><b>Home</b></a></li>
<li ><a href="member.php" ><b>Member</b></a></li>
<li <?php if($_GET[name]=='hot')echo "class='current' ";?>><a href="news.php?name=hot"><b>News</b></a></li>
<li <?php if($_GET[name]=='event')echo "class='current' ";?>><a href="news.php?name=event"><b>Event</b></a></li>
<li ><a href="about.php"><b>About us</b></a></li>
<li><a href="contact.php"><b>Contact us</b></a></li>
</ul>
...
|
 |
 |
 |
 |
| Date :
2009-12-13 00:31:32 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|