 |
|
สอบถามเรื่อง การทำ jQuery แบบ jCarousel+PHP หน่อยคับ
ตามลิงค์นี้นะคับ
http://sorgalla.com/projects/jcarousel/examples/dynamic_ajax_php.html
ซึ่งตามที่ผมแกะโค้ดมันก็คือ มันจะใช้ ajax+php ในการโหลดเข้ามาแสดง
โดยไฟล์ php จะเขียนออกมาในรูป XML แบบนี้คับ
Code (PHP)
<?xml version="1.0" encoding="utf-8" ?>
- <data>
<total>7</total>
<image>../uploads/construction/thum_8_12600211560.jpg</image>
<image>../uploads/construction/thum_8_12600211561.jpg</image>
</data>
ส่วนนี่คือไฟล์ dynamic_ajax_php.php ที่ใช้เขียนออกมานรูป xml คับ
Code (PHP)
<? //dynamic_ajax_php.php ?>
<?
$myServer = "localhost";
$myUser = "MyUser";
$myPass = "MyPass";
$myDB = "myDB";
$conn = mysql_connect($myServer, $myUser, $myPass)or die("Couldn't connect to MySQL Server");
$selected = mysql_select_db($myDB, $conn)or die("Couldn't open database");
// Array indexes are 0-based, jCarousel positions are 1-based.
$first = max(0, intval($_GET['first']) - 1);
$last = max($first + 1, intval($_GET['last']) - 1);
$length = $last - $first + 1;
// ---
//$select = "SELECT * FROM ty_cons_locations where title_id='$result[title_id]'";
//$select = "SELECT * FROM ty_cons_locations where title_id='1'";
$select = "SELECT * FROM ty_cons_locations";
$rs = mysql_query($select);
$num = mysql_num_rows($rs);
$var = "";
$i=1;
while($row = mysql_fetch_array($rs)){
$var .= "../uploads/construction/thum_".$row['images']."".($i<$num ? "," : "")."";;
$i++;
}
$images = explode(',',$var);
//print_r($images);
$total = count($images);
$selected = array_slice($images, $first, $length);
// ---
header('Content-Type: text/xml');
header("Cache-Control: no-cache, must-revalidate");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
// Return total number of images so the callback
// can set the size of the carousel.
echo'<?xml version="1.0" encoding="utf-8"?>';
echo '<data>';
echo ' <total>' . $total . '</total>';
foreach ($selected as $img) {
echo ' <image>' . $img . '</image>';
}
echo '</data>';
?>
ตอนนี้มันก็ดึงข้อมูลรูป จาก backend ได้ตามปกติแล้วคับ ผมจะให้มันทำงานร่วมกับ backend นะคับ
ประมาณว่า Where ตาม title_id คับ ตามหน้า html คับ
ส่วนนี่เป็น html คับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en-us">
<head>
<title>jCarousel Examples</title>
<link href="style.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="lib/jquery-1.2.3.pack.js"></script>
<script type="text/javascript" src="lib/jquery.jcarousel.pack.js"></script>
<link rel="stylesheet" type="text/css" href="lib/jquery.jcarousel.css" />
<link rel="stylesheet" type="text/css" href="skins/ie7/skin.css" />
<script type="text/javascript">
function mycarousel_itemLoadCallback(carousel, state)
{
// Check if the requested items already exist
if (carousel.has(carousel.first, carousel.last)) {
return;
}
jQuery.get(
'dynamic_ajax_php.php',
{
first: carousel.first,
last: carousel.last
},
function(xml) {
mycarousel_itemAddCallback(carousel, carousel.first, carousel.last, xml);
},
'xml'
);
};
function mycarousel_itemAddCallback(carousel, first, last, xml)
{
// Set the size of the carousel
carousel.size(parseInt(jQuery('total', xml).text()));
jQuery('image', xml).each(function(i) {
carousel.add(first + i, mycarousel_getItemHTML(jQuery(this).text()));
});
};
/*Item html creation helper*/
function mycarousel_getItemHTML(url)
{
return '<img src="' + url + '" width="140" height="80" alt="" />';
};
jQuery(document).ready(function() {
jQuery('#mycarousel').jcarousel({
// Uncomment the following option if you want items
// which are outside the visible range to be removed
// from the DOM.
// Useful for carousels with MANY items.
// itemVisibleOutCallback: {onAfterAnimation: function(carousel, item, i, state, evt) { carousel.remove(i); }},
itemLoadCallback: mycarousel_itemLoadCallback
});
});
</script>
</head>
<body>
<div id="wrap">
<h1>jCarousel</h1>
<h2>Riding carousels with jQuery</h2>
<h3>Carousel with dynamic content loading via Ajax</h3>
<p>
The data is loaded dynamically from a simple text file which contains the image urls.
</p>
<div id="mycarousel" class="jcarousel-skin-ie7">
<ul>
<!-- The content will be dynamically loaded in here -->
</ul>
</div>
</div>
</body>
</html>
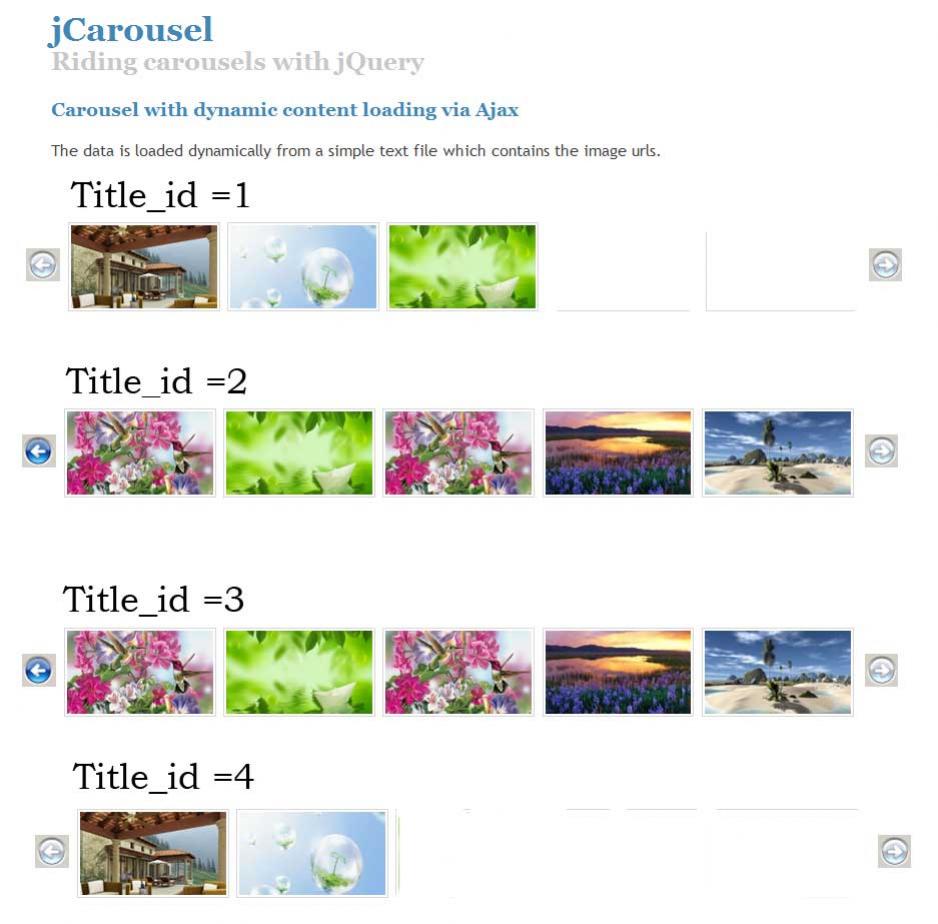
คำถามคือ ผมจะทำยังไง ให้รันออกมาตาม titlt_id ของแต่ละหัวข้อนะคับ
ตามรูป คับ

Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-12-08 14:57:22 |
By :
nottpoo |
View :
1861 |
Reply :
0 |
|
 |
 |
 |
 |
|
|
|
|
 |