 |
เช็ค form ว่าง ด้วย ajax jquery (ช่วยที) 1. ถ้า form ว่างอยู่แล้วเราคลิก submit จะมีข้อความสีแดงเตือน |
| |
 |
|
|
 |
 |
|
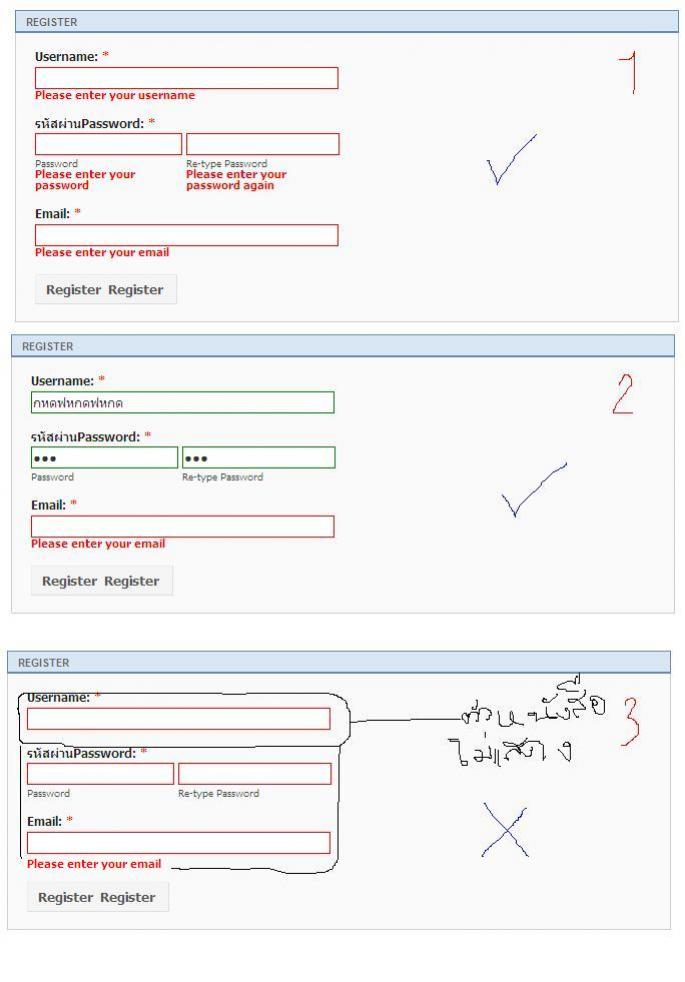
1. ถ้า form ว่างอยู่แล้วเราคลิก submit จะมีข้อความสีแดงเตือน (ถูก)
2. ถ้ากรอกข้อมูลลงไปแล้ว ข้อความที่เตือนก็หายไป (ถูก)
3. ถ้าเราไม่กรอกความอีกที ขอความเตือนก็ไม่ยอมแสดง (ผิด)
จะทำอย่างไงให้ข้อความเตือนกลับมาแสดงอีกครับ
ผมมีโค้ดแล้วรูปให้ดูด้วยครับ และลิงค์ตัวอย่างด้วยนะครับ ใครพอทราบบ้าง
http://www.waddham.com/form_validation/
ภาพตัวอย่าง

โค้ดทั้งหมดครับ
----------------index.php------------------------------
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<link rel="stylesheet" media="screen" type="text/css" href="style.css" />
<script src="jquery.js" type="text/javascript"></script>
<script src="custom.js" type="text/javascript"></script>
<title>Ajax/CSS form validation</title>
</head>
<body>
<div id="receiver"></div>
<h3 class="headers gray">Register</h3>
<form action="dd.php" method="post" class="appnitro" onsubmit="return false;" id="myid">
<fieldset class="register active">
<ul>
<li>
<label class="description" for="username">Username: <span class="required">*</span></label>
<div align="left">
<input name="username" id="username" type="text" size="45" class="element text" value="" />
<p class="error hidden" id="err_username"></p>
</div>
</li>
<li>
<label class="description" for="password">เธฃเธซเธฑเธชเธเนเธฒเธPassword: <span class="required">*</span></label>
<span>
<input name="password" id="password" type="password" size="19" class="element text" value="" />
<label for="password">Password</label>
<p class="error_small hidden" id="err_password"></p>
</span>
<span>
<input name="password_confirmed" id="password_confirmed" size="20" type="password" class="element text" value="" />
<label for="password_confirmed">Re-type Password</label>
<p class="error_small hidden" id="err_password_confirmed"></p>
</span>
</li>
<li>
<label class="description" for="email">Email: <span class="required">*</span></label>
<div align="left">
<input name="email" id="email" type="text" class="element text" size="45" value="" />
<p class="error hidden" id="err_email"></p>
</div>
</li>
<li class="buttons">
<div class="buttons">
<button type="submit" class="positive" onclick="ajax_form('myid','validate.php','receiver');">
<img src="http://www.drsoft.com/demo/templates/default/images/icons/user_add.gif" alt="Register" />
Register
</button>
</div>
</li>
</ul>
</fieldset>
</form>
</body>
</html>
---------------------custom.js------------------------
Code (JavaScript)
function ajax_form(form,site_url,link_id){
var req = jQuery.post
(
site_url,
jQuery('#' + form).serialize(),
function(html){
var explode = html.split("\n");
var shown = false;
var msg = '<b>You have errors in your form. Please check the following fields and try again:</b><br /><br /><ol>';
for ( var i in explode )
{
var explode_again = explode[i].split("|");
if (explode_again[0]=='error')
{
/*
if ( ! shown ) {
jQuery('#' + link_id).show(); //แสดงขอบด้านบน
}
*/
shown = true;
add_remove_class('ok','error',explode_again[1]);//แสดงขอบสีแดง
jQuery('#err_' + explode_again[1]).html(explode_again[2]);//แสดงตัวหนังสือสีแดง
/*msg += "<li>" + explode_again[1] + "</li>";*/ //แสดงข้อความ error ด้านบน
}
else if (explode_again[0]=='ok') {
add_remove_class('error','ok',explode_again[1]);//แสดงขอบสีเขียว
jQuery('#err_' + explode_again[1]).hide();//ซ่อนตัวหนังสือสีแดง
}
}
if ( ! shown )
{
/*jQuery('#' + link_id).html("Form submitted successfully");*/
add_remove_class('error','success',link_id);
/*jQuery('#' + link_id).show();*/
/*jQuery('#' + form).submit();*/
}
else {
add_remove_class('success','error',link_id);
/*jQuery('#' + link_id).html(msg + "</ol>");*/ //แสดงข้อความ error ด้านบนสุด
}
req = null;
}
);
}
function add_remove_class(search,replace,element_id)
{
if (jQuery('#' + element_id).hasClass(search)){
jQuery('#' + element_id).removeClass(search);
}
jQuery('#' + element_id).addClass(replace);
}
----------------------validate.php------------------------
Code (PHP)
<?php
$errors = array ();
$errors_msg = null;
function valid_email ( $str )
{
return TRUE;
}
if ( empty ( $_POST [ 'email' ] ) )
{
$errors [ 'email' ] [] = "Please enter your email\n";
}
else {
if ( ! valid_email ( $email ) )
{
$errors [ 'email' ] [] = "Please enter a valid email\n";
}
}
if ( empty ( $_POST [ 'username' ] ) )
{
$errors [ 'username' ] [] = "Please enter your username\n";
}else if($_POST['username'] == 'boy'){
$errors [ 'username' ] [] = "noo\n";
}
if ( empty ( $_POST [ 'password' ] ) )
{
$errors [ 'password' ] [] = "Please enter your password\n";
}
if ( empty ( $_POST [ 'password_confirmed' ] ) )
{
$errors [ 'password_confirmed' ] [] = "Please enter your password again\n";
}
if ( ! empty ( $_POST [ 'password' ] ) && ! empty ( $_POST [ 'password_confirmed' ] ) && $_POST [ 'password' ] != $_POST [ 'password_confirmed' ] )
{
$errors [ 'password_confirmed' ] [] = "Your passwords do not match\n";
}
if ( is_array ( $_POST ) )
{
foreach ( $_POST as $key => $value )
{
if ( array_key_exists ( $key, $errors ) )
{
foreach ( $errors [ $key ] as $k => $v )
{
$errors_msg .= "error|$key|$v";
}
}
else {
$errors_msg .= "ok|$key\n";
}
}
}
echo $errors_msg;
?>
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2009-12-17 06:03:27 |
By :
ต้น |
View :
7336 |
Reply :
12 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครพอจะรู้บ้างครับ
|
 |
 |
 |
 |
| Date :
2009-12-17 08:45:02 |
By :
ต้น |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำได้ยังครับผมก็อยากทราบเหมือนกัน
|
 |
 |
 |
 |
| Date :
2010-09-08 09:42:56 |
By :
ninjadark |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีตัวอย่างง่าย ๆ อีกแบบค่ะ ลองดูนะ
Code (PHP)
<script language="javascript" src="lib/jquery.js"></script>//อย่าลืม include jquery นะคะ
<form id="myForm" name="myForm" method="post" action="#">
<input name="text1" type="text" id="text1" />
<br />
<span id="error_str1" style="color:#FF0000"></span>
<br />
<input name="text2" type="text" id="text2" />
<br />
<span id="error_str2" style="color:#FF0000"></span>
<br />
<input type="submit" name="Submit" value="Submit" />
</form>
<script type="text/javascript">
$(document).ready(function() {
$("#myForm").submit(function () {
var sm_status=true
if($("#text1").val() == ''){
$("#error_str1").html("คุณไม่ได้กรอกข้อมูล")
sm_status=false;
}else{
$("#error_str1").html("")
}
if($("#text2").val() == ''){
$("#error_str2").html("คุณไม่ได้กรอกข้อมูล")
sm_status=false;
}else{
$("#error_str2").html("")
}
return sm_status
});
});
</script>
|
ประวัติการแก้ไข
2010-09-08 09:59:18
 |
 |
 |
 |
| Date :
2010-09-08 09:58:37 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตัว jquery ที่บอกให้ include อ่ะครับมีบ้างไหมครับไม่ทราบต้องหาจากไหนอ่ะครับไม่ค่อยเข้าใจเลย
|
 |
 |
 |
 |
| Date :
2010-09-08 12:08:04 |
By :
ninjadark |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jquery.com
|
 |
 |
 |
 |
| Date :
2010-09-08 12:16:50 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยอธิบายให้เข้าใจกว่านี้หน่อยได้ไหมครับ ข้าพเจ้ามันโง่เขลาเบาปัญญา
|
 |
 |
 |
 |
| Date :
2011-10-09 04:01:40 |
By :
vampireza |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
jquery form validation ถามพี่กูไปเลยครับ แค่นี้มาเยอะแยะเลย เลือกเอาจะใช้อันไหน
|
 |
 |
 |
 |
| Date :
2011-10-09 20:06:50 |
By :
ikikkok |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 
|
 |
 |
 |
 |
| Date :
2017-04-17 00:21:49 |
By :
cc |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|