 |
ขอถามเรือ่งAjax Shopping Cart เพิ่มรายการแล้วไม่แสดงภาษาไทย |
| |
 |
|
|
 |
 |
|
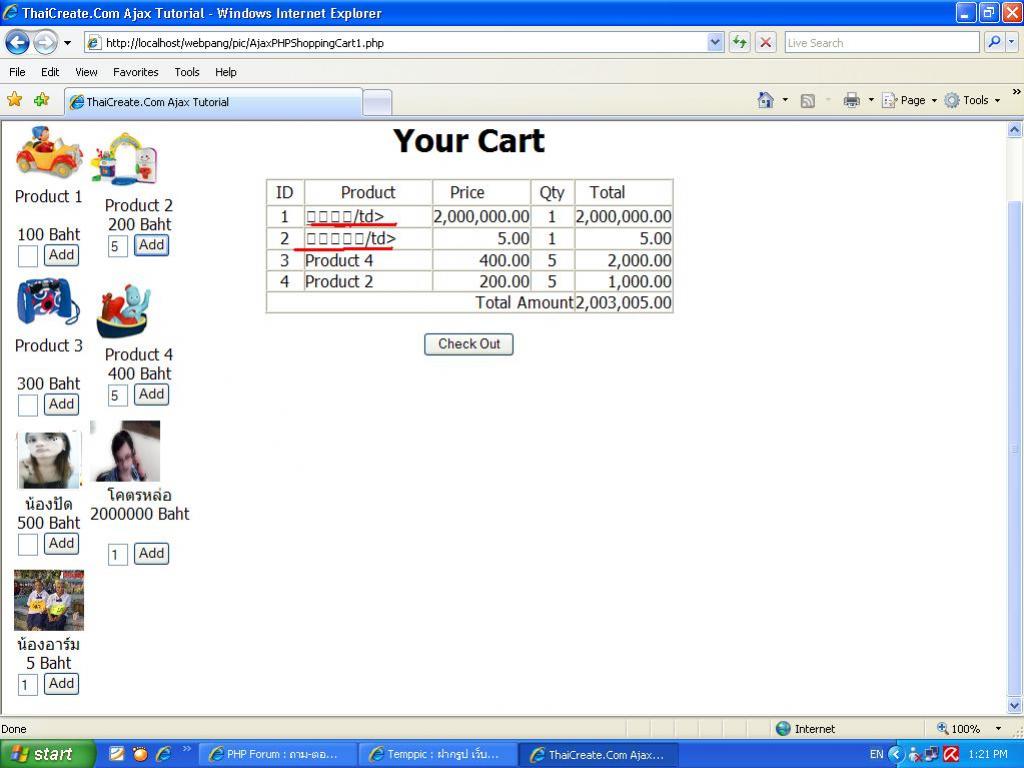
ผมลองสร้างเว้บขายของ โดยใช้Ajax Shopping Cart ที่มีตัวอย่างในเว็บ
https://www.thaicreate.com/tutorial/ajax-shopping-cart.html
ปรากฏว่ามันไม่แสดงภาษาไทยครับดังรูป จะต้องแก้ยังไงครับ

AjaxPHPShoppingCart1.php
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(ProductID,Qty) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxPHPShoppingCart2.php';
var pmeters = "tProductID=" + ProductID+
"&tQty=" + Qty;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
function CheckOut()
{
window.location = 'AjaxPHPShoppingCart3.php';
}
</script>
</head>
<body onLoad="JavaScript:doCallAjax('','')">
<h1>My Cart </h1>
<table width="680" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="234" valign="top">
<?
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM product ORDER BY ProductID ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
echo "<td>";
?>
<img src="product/<?=$objResult["Picture"];?>" width="70" height="61" border="0">
<center>
<?=$objResult["ProductName"];?>
<br>
<?=$objResult["Price"]." Baht";?>
<br>
<input type="text" id="txt<?=$intRows;?>" value="" style="width:20px">
<input type="button" value="Add" onClick="JavaScript:doCallAjax('<?=$objResult["ProductID"];?>', document.getElementById('txt<?=$intRows;?>').value);">
</center>
<?
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
else
{
echo "<td>";
}
}
echo"</tr></table>";
?>
<?
mysql_close($objConnect);
?>
</td>
<td width="446" valign="top"><span id="mySpan"></span></td>
</tr>
</table>
</body>
</html>
AjaxPHPShoppingCart2.php
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
session_start();
$strProductID = $_POST["tProductID"];
$strQty = $_POST["tQty"];
$objConnect = mysql_connect("localhost","root","root") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
if($strProductID != "" and $strQty != "")
{
$strSQL = "INSERT INTO cart ";
$strSQL .="(SID,ProductID,Qty) ";
$strSQL .="VALUES ";
$strSQL .="('".session_id()."','".$strProductID."','".$strQty."') ";
$objQuery = mysql_query($strSQL);
}
?>
<center>
<h1>Your Cart</h1>
<table width="408" border="1" cellspacing="0" cellpadding="0">
<tr>
<td width="51"><div align="center">ID</div></td>
<td width="154" height="26"><div align="center">Product</div></td>
<td width="69"><div align="center">Price</div></td>
<td width="57"><div align="center">Qty</div></td>
<td width="65"><div align="center">Total</div></td>
</tr>
<?
$intSumTotal = 0;
$intRows = 0;
$strSQL = "SELECT * FROM cart WHERE SID = '".session_id()."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery))
{
$intRows ++;
//*** Product ***//
$strSQL = "SELECT * FROM product WHERE ProductID = '".$objResult["ProductID"]."' ";
$objQueryPro = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResultPro = mysql_fetch_array($objQueryPro);
$intTotal = $objResult["Qty"] * $objResultPro["Price"];
$intSumTotal = $intSumTotal + $intTotal;
?>
<tr>
<td><div align="center"><?=$intRows;?></div></td>
<td><?=$objResultPro["ProductName"];?></td>
<td><div align="right"><?=number_format($objResultPro["Price"],2);?></div></td>
<td><div align="center"><?=$objResult["Qty"];?></div></td>
<td><div align="right"><?=number_format($intTotal,2);?></div></td>
</tr>
<?
}
?>
<tr>
<td colspan="4"><div align="right">Total Amount </div></td>
<td>
<div align="right"><?=number_format($intSumTotal,2);?></div></td>
</tr>
</table>
<?
if($intSumTotal > 0)
{
?>
<br><input name="btnCheckOut" type="submit" id="btnCheckOut" value="Check Out" onClick="JavaScript:CheckOut();">
<?
}
?>
</center>
รบกวนผู้รู้ช่วยแนะนำทีนะครับ
ผมมือไหม่ขอแบบละเอียดหน่อยนะครับ


Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-01-18 13:28:43 |
By :
numchut |
View :
3469 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ปัญหาภาษาไทย php กับ MySQL (TIS-620 กับ UTF-8)
ผมลองแล้วครับ ยังเป็นเหมือนเดิม
คือผมไม่รู้ว่าจะไห้แทรก
mysql_query("SET NAMES TIS620");
mysql_query("SET NAMES UTF8"); สองอันนี้ไว้ตรงไหน ระหว่าง
AjaxPHPShoppingCart1.php กับ AjaxPHPShoppingCart2.php
อีกอย่างมันเป็นแค่หน้าเดียวนะครับคือเฉพาะหน้าที่ไห้เรา add รายการสินค้า
AjaxPHPShoppingCart1.php
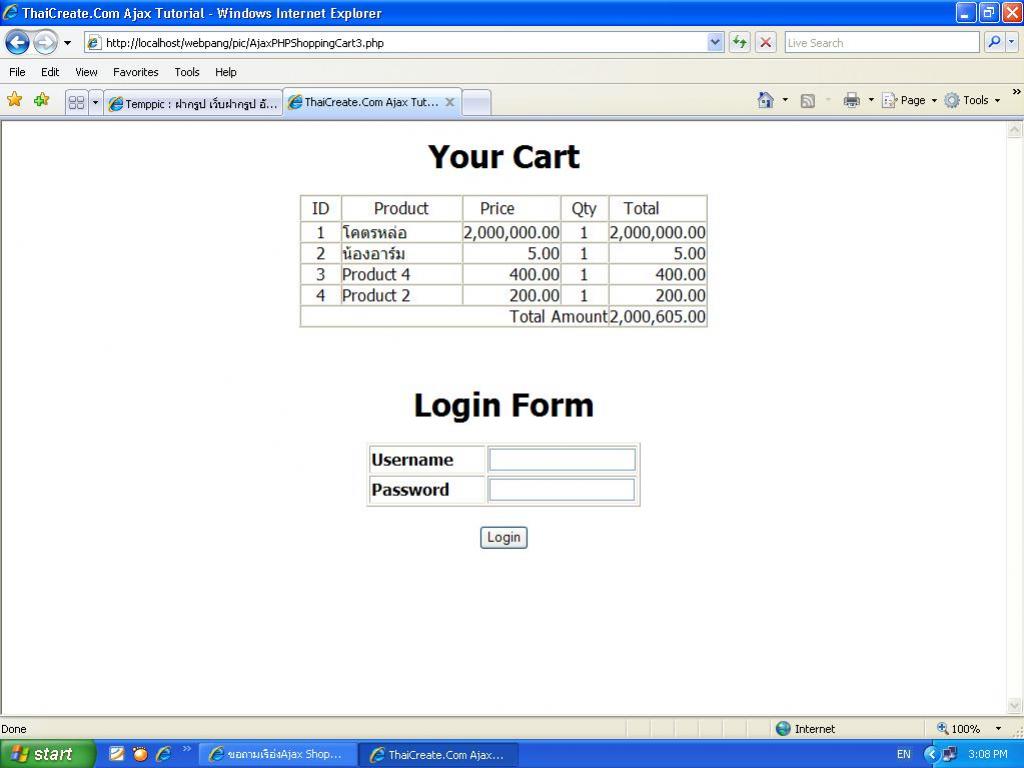
ส่วนหน้าทำรายการสั่งซื้อ AjaxPHPShoppingCart3.php หน้านี้เป้นภาษาไทยครับ

ช่วยแนะนำไห้ด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-01-18 15:07:49 |
By :
numchut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูไห้หน่อยนะครับ
|
 |
 |
 |
 |
| Date :
2010-01-19 13:18:00 |
By :
numchut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยหน่อยนะครับ ติดนิดเดียวเอง
|
 |
 |
 |
 |
| Date :
2010-01-21 08:53:13 |
By :
numchut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
header('Content-type:text/html;charset=tis-620');
หรือไม่ก็
header('Content-type:text/html;charset=utf-8');
|
 |
 |
 |
 |
| Date :
2010-01-21 08:57:42 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วครับขอบคุณทุกคำตอบนะครับ
ขอถามอีกอย่างได้ไหม
จะทำยังไงไห้มีการ reset ค่าไอดีที่เราสั่งซื้อในในรายการได้ครับ
เขียนโคดไงครับ เพราะในนี้
มันจะลบค่ารายการของเราเมื่อเราทำรายการเสร็จเท่านั้น
ผมต้องการไห้มีปุ่ม reset ในAjaxPHPShoppingCart2. phpหน้านี้ด้วย ต้องเขียนโคดไงครับ
Code (PHP)
<input name="btnCheckOut" type="submit" id="btnCheckOut" value="Check Out" onClick="JavaScript:CheckOut();">
<input name="btnreset" type="reset" id="btnCheck" value="reset" onClick="ใส่โค๊ดไรไห้ลบค่ารายการดีนะ">
ช่วยหน่อยนะครับ
เดียวทำเสร็จจะมาอัพไห้เอาไปไว้ปรับปรุงครบ
|
 |
 |
 |
 |
| Date :
2010-01-30 10:15:34 |
By :
numchut |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code1Code (PHP)เพิ่ม ฟังก์ชั่น cleart() ต่อท้าย function CheckOut()
function cleart(){
document.getElementById('datat').innerHTML ="";
document.getElementById('total_amount').innerHTML ="0";
/*document.getElementById('test2').innerHTML ="";
document.getElementById('test3').innerHTML ="";
document.getElementById('test4').innerHTML ="";
document.getElementById('test5').innerHTML ="";
document.getElementById('test6').innerHTML ="";*/
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'delete_cart.php';
//var pmeters = "tProductID=" + productid+
//"&tQty=" + Qty+
//"&tsize=" + Psize;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
//HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(null);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
// document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{ // alert(HttPRequest.responseText);
// document.getElementById('mySpan').innerHTML = HttPRequest.responseText;
}
}
}
</script>
|
 |
 |
 |
 |
| Date :
2010-02-24 19:25:42 |
By :
sak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับลืมสนิทเลย ใช้ mysql_query("SET NAMES TIS620");
|
 |
 |
 |
 |
| Date :
2011-11-02 15:39:33 |
By :
ping8252 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|