|
 |
| |
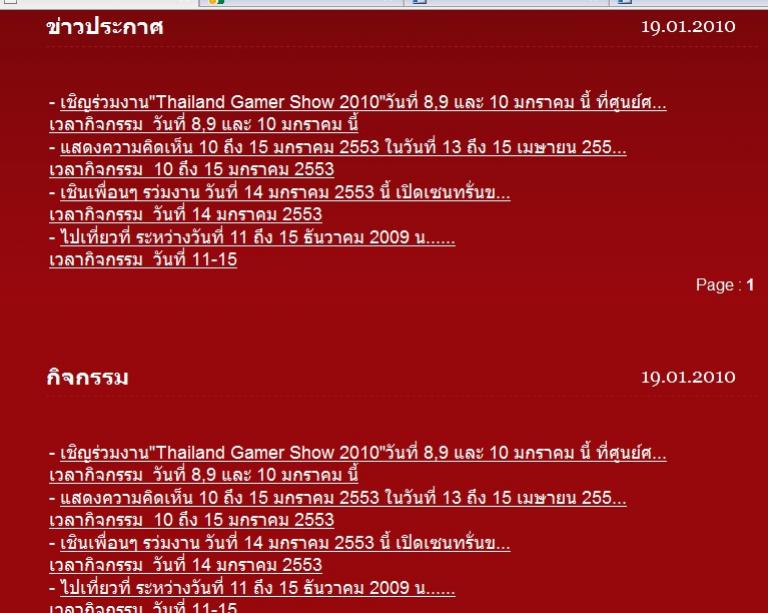
ต้องการให้ Ajax ส่งค่าไป 2 url ใน 1 funtion...มันทำงานได้ครับ แต่แสดงข้อมูลหน้า ActivityShow.php |
| |
 |
|
|
 |
 |
|
มันทำงานได้ครับ แต่แสดงข้อมูลหน้า ActivityShow.php แต่หน้า NewShow.php ไม่ได้ถูกแสดงในส่วนที่เรียกใช้งาน
Code (PHP)
<script language="javascript">
var HttPRequest = false;
function doCallAjax(Search,Page) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'NewShow.php';
var pmeters = "mySearch="+ Search+"&myPage=" + Page;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
doCallAjaxA(Search,Page);
}
function showdetail(alumni_id){
location ='showdetailNew.php?alumni_id='+alumni_id
}
function doCallAjaxA(Search,Page) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'ActivityShow.php';
var pmeters = "mySearch="+ Search+"&myPage=" + Page;
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpanA").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpanA").innerHTML = HttPRequest.responseText;
}
}
}
</script>
<body Onload="JavaScript:doCallAjax('','')">
....
</body>
หรือมีวิธีอื่นๆไม่ครับ ภาพประกอบด้านล่าง

Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2010-01-19 15:45:32 |
By :
break |
View :
1518 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ไข้ได้แล้วเน้อ
เรียก function doCallAjaxA() หลังจาก
Code (PHP)
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
document.getElementById("mySpan").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
doCallAjaxA(Search,Page); //ตรงนี้เลย เสียเวลามา 2 วัน
}
}
ถามเองตอบเองครับผม...
|
 |
 |
 |
 |
| Date :
2010-01-20 11:47:01 |
By :
break |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 02 Load balance : Server 02
|

