 |
ถามเรื่องดึงค่าจาก db เพื่อมาแก้ไขในฟอร์ม ที่เป้น function java หน่อยคับ |
| |
 |
|
|
 |
 |
|
ถามเรื่องดึงค่าจาก db เพื่อมาแก้ไขในฟอร์ม ที่เป้น function java หน่อยคับ
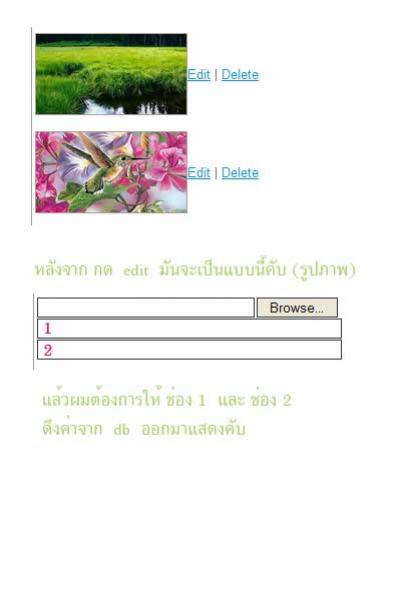
ดูภาพก่อนนะคับ

ผมเขียนไว้แบบนี้นะคับ มีปัญหา ตอนกด edit นะคับ
Code (PHP)
elseif($_GET['action']=='edit'){
$sql="select * from ty_cons_locations where title_id='$_GET[title_id]'";
$q=mysql_query($sql);
while($result=mysql_fetch_assoc($q)){
$img=($result['images']);
$id=($result['id']);
for($i=0;$i<count($img);$i++)
{
echo (file('../uploads/construction/thum_'.$img)?'<span id="id_'.$id.'">
<img src="../uploads/construction/thum_'.$img.'" >
<a href="javascript:;" onclick="edit_img(\'id_'.$id.'\',\''.$id.'\',\''.$id.'\',\''.$id.'\')">Edit</a>
}
เห็นตรง ><a href="javascript:;" onclick="edit_img ป่าวคับ นั่นแหละผมเรียกใช้ฟังก์ชั่น
นี้คับ
Code (PHP)
function edit_img(id,id2)
{
var span=document.getElementById(id).innerHTML='<input name="file[]" type="file" id="file['+id2+']" style="width:300px" />
<input type="hidden" name="index[]" id="index['+id2+']" value="'+id2+'">
<input name="locations[]" type="text" id="locations" style="width:300px" />
<input name="description[]" type="text" id="description" style="width:300px" />';
}
แล้วผมต้องการให้ ฟิลด์ locations กะ description
ดึงค่าจาก db มาแสดงที่ฟอร์มเพื่อแก้ไขหนะคับ
ผมเลยจะเขียนแบบนี้ใส่ในฟังก์ชั่น function edit_img(id,id2) ไม่ทราบว่ามันจะได้ป่าวคับ ผมลองแล้วมันไม่ได้เลยคับ
<input name="locations[]" type="text" id="locations" style="width:300px"
value="<?=$results['locations']?>" />
<input name="description[]" type="text" id="description" style="width:300px"
value="<?=$results['locations']?>" />';
รบกวนแนะนำด้วยคับ
และโค้ด ส่วน edit เขียนไว้แบบนี้ คับ
Code (PHP)
//[Edit Images Only]
$imgss='';
for($i=0;$i<count($_FILES['file']['name']);$i++){
if($_FILES['addFile']){
$sql="select * from ty_cons_locations where id='".$_POST['index'][$i]."'";
$q=mysql_query($sql);
$result=mysql_fetch_assoc($q);
$img=($result['images']);
unlink('../uploads/construction/thum_'.$img);
unlink('../uploads/construction/'.$img);
$imgss=upload_img($_FILES['file'],$i,$_POST['index'][$i],$result['title_id']);
$location =$_POST[locations][$i];
$description =$_POST[description][$i];
$sql="update ty_cons_locations set images='$imgss',locations='$location',description='$description' where id='".$_POST['index'][$i]."' ";
$q=mysql_query($sql) or die (mysql_error());
}
}
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-01-21 12:04:10 |
By :
nottpoo |
View :
1095 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  เข้าใจแหล่ะ เด่วเข้าไปแก้ให้ เพราะต้องดูโค้ดเต็มๆด้วยอะไรมาจากไหน เข้าใจแหล่ะ เด่วเข้าไปแก้ให้ เพราะต้องดูโค้ดเต็มๆด้วยอะไรมาจากไหน  
|
 |
 |
 |
 |
| Date :
2010-01-21 12:11:28 |
By :
xbeginner01 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<script type="text/javascript">
function ltrim(str)
{
var whitespace = new String(" \t\n\r");
var s = new String(str);
if (whitespace.indexOf(s.charAt(0)) != -1) {
var j=0, i = s.length;
while (j < i && whitespace.indexOf(s.charAt(j)) != -1)
j++;
s = s.substring(j, i);
}
return s;
}
//RTrim(string) : Returns a copy of a string without trailing spaces.
function rtrim(str)
{
var whitespace = new String(" \t\n\r");
var s = new String(str);
if (whitespace.indexOf(s.charAt(s.length-1)) != -1) {
var i = s.length - 1; // Get length of string
while (i >= 0 && whitespace.indexOf(s.charAt(i)) != -1)
i--;
s = s.substring(0, i+1);
}
return s;
}
// Trim(string) : Returns a copy of a string without leading or trailing spaces
function trim(str) {
return rtrim(ltrim(str));
}
function test(data1,data2)
{
var req;
if (window.XMLHttpRequest) req=new XMLHttpRequest();
else if (window.ActiveXObject) req=new ActiveXObject("Microsoft.XMLHTTP");
else
{
alert("Browser not support");return false;
}
req.onreadystatechange=function()
{
if (req.readyState==4)
{
var result=req.responseText //รับค่ากลับมา
datas=result.split(',') //แยกกลับเป็น Array เหมือนเดิม
var d="" //แสดงผล ค่า Array ที่ได้รับกลับมา
for (n=0; n<datas.length; n++) {
d=d+" datas["+n+"] = "+datas[n]+"<br />"
document.getElementById("text1").value = trim(datas[0])
document.getElementById("text2").value = datas[1]
}
document.getElementById("show").innerHTML=d;
}
}
var str=Math.random();
var querystr="";
querystr+="test.php";
querystr+="?time="+str;
querystr+="&menu=test";
querystr+="&data1="+encodeURIComponent(data1);
querystr+="&data2="+encodeURIComponent(data2);
req.open("GET",querystr, true);
req.send(null);
}
</script>
</head>
<body>
<p><a href="#" onclick="test(1,2);">edit</a></p>
<input type="text" name="text1" id="text1" />
<input type="text" name="text2" id="text2" />
<div id="show"></div>
</body>
</html>
test.php
Code (PHP)
<?php
if($_GET['menu']=="test")
{
header("Content-Type: text/plain; charset=utf-8");
for ($i=0;$i<1000000;$i++){}?>
<?php
if (isset($_GET['data1'])) {
$data1 = $_GET['data1'];
}
if (isset($_GET['data2'])) {
$data2 = $_GET['data2'];
}
if($data1 <> '') { ?>
<?php
$result = array($data1,$data2);
echo implode ($result,",");
?>
<?php } ?>
<?php
}
?>
|
 |
 |
 |
 |
| Date :
2010-01-21 13:03:26 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ ทุกคนมากนะคับ ที่ช่วยแนะนำ และขอบคุณ บีมาก ๆ นะคับ
ผมได้ความรู้เพิ่มละคั๊บ  
Thank +1 ให้ทุกคนเลยคับ
|
 |
 |
 |
 |
| Date :
2010-01-21 13:09:02 |
By :
nottpoo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แฮ่ะ ๆ   
|
 |
 |
 |
 |
| Date :
2010-01-21 13:18:04 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|