|
 |
| |
อยากให้กรอกข้อมูลแล้วโชว์ข้อมูลขึ้นมาก่อน แล้วค่อยยืนยัน เหมือนของ thaicreate ค่ะ ทำไงดี |
| |
 |
|
|
 |
 |
|
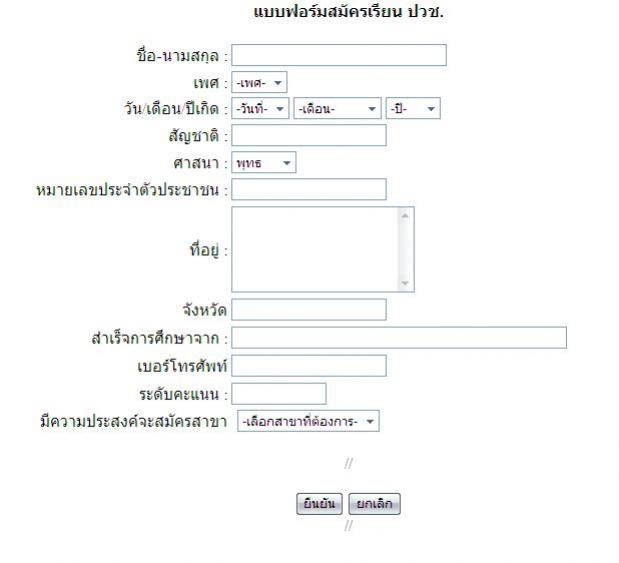
จากฟอร์ม

โค้ดฟอร์มที่ทำร่วมกับดรีมนะค่ะ
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title></title></head>
<body>
<div align="center">
<p align="center"><strong>แบบฟอร์ม</strong><strong>สมัครเรียน ปวช.</strong></p>
<form id="form1" name="form1" method="post" action="">
<div align="center">
<table width="701">
<tr>
<td width="231"><div align="right">ชื่อ-นามสกุล :</div></td>
<td colspan="2"><div align="left">
<input name="name" type="text" size="30" />
</div></td>
</tr>
<tr>
<td><div align="right">เพศ : </div></td>
<td colspan="2"><div align="left">
<label>
<select name="sex">
<option>-เพศ-</option>
<option>ชาย</option>
<option>หญิง</option>
</select>
</label>
</div></td>
</tr>
<tr>
<td><div align="right">วัน/เดือน/ปีเกิด : </div></td>
<td colspan="2"><div align="left">
<select name="date">
<option>-วันที่-</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
<option>13</option>
<option>14</option>
<option>15</option>
<option>16</option>
<option>17</option>
<option>18</option>
<option>19</option>
<option>20</option>
<option>21</option>
<option>22</option>
<option>23</option>
<option>24</option>
<option>25</option>
<option>26</option>
<option>27</option>
<option>28</option>
<option>29</option>
<option>30</option>
<option>31</option>
</select>
<select name="month">
<option>-เดือน-</option>
<option>มกราคม</option>
<option>กุมภาพันธ์</option>
<option>มีนาคม</option>
<option>เมษายน</option>
<option>พฤษภาคม</option>
<option>มิถุนายน</option>
<option>กรกฏาคม</option>
<option>สิงหาคม</option>
<option>กันยายน</option>
<option>ตุลาคม</option>
<option>พฤศจิกายน</option>
<option>ธันวาคม</option>
</select>
<select name="year">
<option>-ปี-</option>
<option>2520</option>
<option>2521</option>
<option>2522</option>
<option>2523</option>
<option>2524</option>
<option>2525</option>
<option>2526</option>
<option>2527</option>
<option>2528</option>
<option>2529</option>
<option>2530</option>
<option>2531</option>
<option>2532</option>
<option>2533</option>
<option>2534</option>
<option>2535</option>
<option>2536</option>
<option>2537</option>
<option>2538</option>
<option>2539</option>
<option>2540</option>
<option>2541</option>
<option>2542</option>
<option>2543</option>
<option>2544</option>
<option>2545</option>
<option>2546</option>
<option>2547</option>
<option>2548</option>
<option>2549</option>
<option>2550</option>
<option>2551</option>
<option>2552</option>
<option>2553</option>
<option>2554</option>
<option>2555</option>
<option>2556</option>
<option>2557</option>
<option>2558</option>
<option>2559</option>
<option>2560</option>
</select>
</div></td>
</tr>
<tr>
<td><div align="right">สัญชาติ :</div></td>
<td colspan="2"><div align="left">
<label>
<input type="text" name="san" />
</label>
</div></td>
</tr>
<tr>
<td><div align="right">ศาสนา : </div></td>
<td colspan="2"><div align="left">
<select name="sad">
<option selected="selected">พุทธ</option>
<option>อิสลาม</option>
<option>คริตส</option>
</select>
</div></td>
</tr>
<tr>
<td><div align="right">หมายเลขประจำตัวประชาชน :</div></td>
<td colspan="2"><div align="left">
<input name="textfield2" type="text" maxlength="13" />
</div></td>
</tr>
<tr>
<td height="17"><div align="right">ที่อยู่ : </div></td>
<td colspan="2"><div align="left">
<textarea name="address" rows="5"></textarea>
</div></td>
</tr>
<tr>
<td height="18"><div align="right">จังหวัด</div></td>
<td width="144"><label>
<input type="text" name="jung" />
</label></td>
<td width="310"> </td>
</tr>
<tr>
<td><div align="right">สำเร็จการศึกษาจาก :</div></td>
<td colspan="2"><div align="left">
<input name="job" type="text" size="50" />
</div></td>
</tr>
<tr>
<td><div align="right">เบอร์โทรศัพท์</div></td>
<td><label>
<input name="tel" type="text" maxlength="10" />
</label></td>
<td> </td>
</tr>
<tr>
<td><div align="right">ระดับคะแนน :</div></td>
<td colspan="2"><div align="left">
<input name="grade" type="text" size="10" />
</div></td>
</tr>
<tr>
<td><div align="right">มีความประสงค์จะสมัครสาขา</div></td>
<td><select name="saka">
<option>-เลือกสาขาที่ต้องการ-</option>
<option>ไฟฟ้ากำลัง</option>
<option>อิเล็กทรอนิกส์</option>
<option>ยานยนต์</option>
<option>การบัญชี</option>
<option>คอมพิวเตอร์ธุรกิจ</option>
<option>งานการ</option>
</select></td>
<td> </td>
</tr>
</table>
</div>
</form>
// <form id="form2" name="form2" method="post" action="ex12.php">
<label></label>
<div align="center">
<input type="submit" value="ยืนยัน" >
<input type="reset" name="Submit2" value="ยกเลิก" >
</div>
// </form>
<p align="center"> </p>
</div>
</body>
</html>
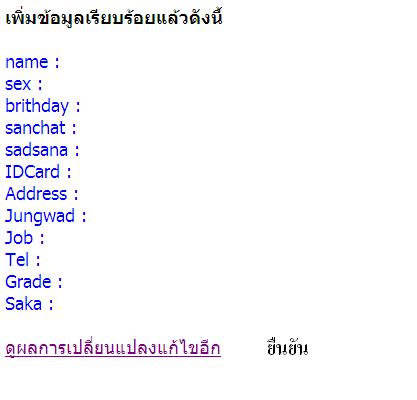
[grow=pink]แล้วจะให้มันโชว์ในหน้านี้ค่ะ[/glow]

[grow=red]โค้ดโชว์หน้านี้ค่ะ[/grow]
<?php
//กำหนดตัวเพื่อนำไปใช้งาน
//$hostname = "localhost";//ชื่อโฮสต์
//$user = "root";//ชื่อผู้ใช้
//$password ="root"; //รหัสผ่าน
//$dbname = "project"; //ชื่อฐานข้อมูล
//$tblname = "pwch"; //ชื่อตาราง
//เริ่มติดต่อบานข้อมูล
//mysql_connect($hostname,$user,$password) or die("ติดต่อฐานข้อมูลไม่ได้");
//เลือกฐานข้อมูล
//mysql_select_db($dbname) or die ("เลือกฐานข้อมูลไม่ได้");
//คำสั่ง SQL และสั่งให้ทำงาน
//$sql = "update book set name='$name', sex='$sex',bdate='$bdate',san='$san',sad='$sad',idcard='$idcard',address='$address',jung='$jung',job='$job',tel='$tel',grade='$grade',saka='$saka'
//where pwch='$name"; //กำหนดคำสั่ง SQL เพื่อแสดงข้อมูล
//$dbquery = mysql_dbquery($dbname,$sql);
echo "<Font Size=4><B>เพิ่มข้อมูลเรียบร้อยแล้วดังนี้</B><Br><Br>";
echo "<Font color=blue> name : </Font><Font color=red>$name<Br></Font>";
echo "<Font color=blue> sex : </Font><Font color=red>$sex<Br></Font>";
echo "<Font color=blue> brithday : </Font><Font color=red>$bdate<Br></Font>";
echo "<Font color=blue> sanchat : </Font><Font color=red>$san<Br></Font>";
echo "<Font color=blue> sadsana : </Font><Font color=red>$sad<Br></Font>";
echo "<Font color=blue> IDCard : </Font><Font color=red>$idcard<Br></Font>";
echo "<Font color=blue> Address : </Font><Font color=red>$address<Br></Font>";
echo "<Font color=blue> Jungwad : </Font><Font color=red>$jung<Br></Font>";
echo "<Font color=blue> Job : </Font><Font color=red>$job<Br></Font>";
echo "<Font color=blue> Tel : </Font><Font color=red>$tel<Br></Font>";
echo "<Font color=blue> Grade : </Font><Font color=red>$grade<Br></Font>";
echo "<Font color=blue> Saka : </Font><Font color=red>$saka<Br></Font>";
echo "<Br><A Href=\"form1.html\">ดูผลการเปลี่ยนแปลงแก้ไขอีก</A>"; //เครื่องหมาย\หน้าทำให้ไม่เกิด error เมื่อรัน
?>
Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2010-01-21 17:53:43 |
By :
pookpoy |
View :
1022 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
echo "<Font Size=4><B>เพิ่มข้อมูลเรียบร้อยแล้วดังนี้</B><Br><Br>";
echo "<Font color=blue> name : </Font><Font color=red>$_POST['name'];<Br></Font>";
echo "<Font color=blue> sex : </Font><Font color=red>$_POST['sex'];<Br></Font>";
echo "<Font color=blue> brithday : </Font><Font color=red>$_POST['bdate'];<Br></Font>";
echo "<Font color=blue> sanchat : </Font><Font color=red>$_POST['$san'];<Br></Font>";
echo "<Font color=blue> sadsana : </Font><Font color=red>$_POST['sad'];<Br></Font>";
echo "<Font color=blue> IDCard : </Font><Font color=red>$_POST['idcard'];<Br></Font>";
echo "<Font color=blue> Address : </Font><Font color=red>$_POST['address'];<Br></Font>";
echo "<Font color=blue> Jungwad : </Font><Font color=red>$_POST['jung'];<Br></Font>";
echo "<Font color=blue> Job : </Font><Font color=red>$_POST['job'];<Br></Font>";
echo "<Font color=blue> Tel : </Font><Font color=red>$_POST['tel'];<Br></Font>";
echo "<Font color=blue> Grade : </Font><Font color=red>$_POST['grade'];<Br></Font>";
echo "<Font color=blue> Saka : </Font><Font color=red>$_POST['saka'];<Br></Font>";
echo "<Br><A Href=\"form1.html\">ดูผลการเปลี่ยนแปลงแก้ไขอีก</A>"; //เครื่องหมาย\หน้าทำให้ไม่เกิด error เมื่อรัน
|
 |
 |
 |
 |
| Date :
2010-01-21 18:09:03 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ววว
หาโค้ดเดียวกันเลย
ยังงัยรบกวนด้วยนะจ๊ะ
|
 |
 |
 |
 |
| Date :
2010-01-21 18:15:06 |
By :
hukohz |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

