 |
|
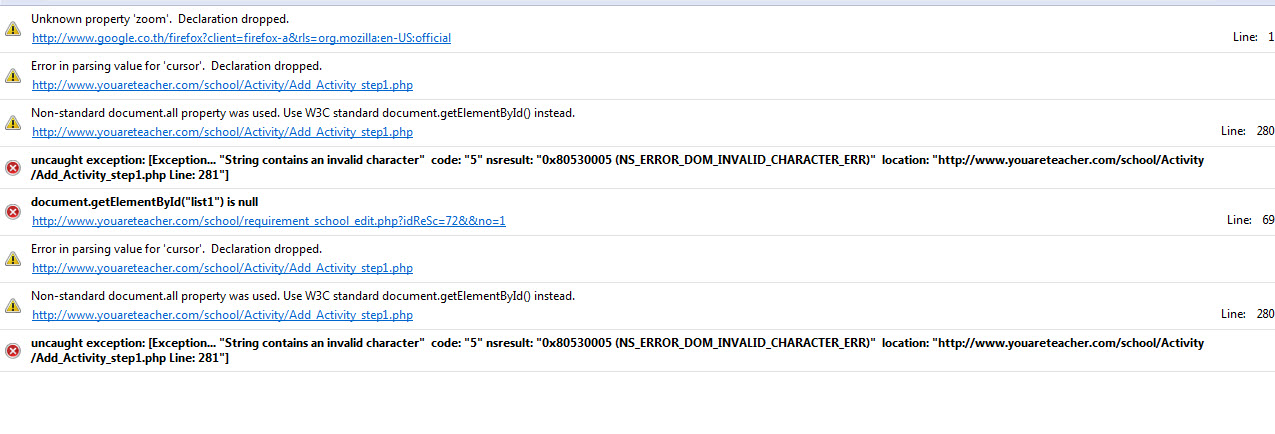
ตรงนี้มาน firefox error อะไรค่ะแล้วจะแก้ไงดีค่ะ
codeนี้
Code (PHP)
<html>
<head>
<title>Index School</title>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874">
<?
session_start();
include('../../config.inc.php');
if(empty($_SESSION[Group])){
header("Location: ../../index.php");
}
if($_SESSION[Group]=="Teacher"){
header("Location: ../../teacher/index_teacher.php");
}
if($_SESSION[Group]=="Admin"){
header("Location: ../../admin/index_admin.php");
}
if($_SESSION[Group]=="Executive"){
header("Location: ../../executive/index_executive.php");
}
?>
<script type="text/javascript">
var gaJsHost = (("https:" == document.location.protocol) ? "https://ssl." : "http://www.");
document.write(unescape("%3Cscript src='" + gaJsHost + "google-analytics.com/ga.js' type='text/javascript'%3E%3C/script%3E"));
</script>
<script type="text/javascript">
try {
var pageTracker = _gat._getTracker("UA-12651959-1");
pageTracker._trackPageview();
} catch(err) {}</script>
<style type="text/css">
<!--
.style2 {
color: #0000FF;
font-size: 7px;
font-weight: bold;
}
.style3 {
color: #0000FF;
font-size: 7px;
}
.style6 {color: #FF0000; font-size: 10px; }
.style9 {
font-weight: bold;
font-family: Tahoma;
font-size: 14px;
}
-->
</style>
<script language="javascript">
var user;
var pass;
var con;
var mail;
function checkUser(){
var UserName=document.getElementById("ID_Card").value;
if(UserName.length<1)
user="<div class='style10'><img src='../../image/icon_error.gif'> กรุณาใส่ รหัสบัตรประชาชน</div>";
else if(UserName.length<13)
user="<div class='style10'><img src='../../image/icon_error.gif'> รหัสบัตรประชาชน จะต้องมี 13 หลัก </div>";
else
user="<div class='style10'><img src='../../image/icon_success.gif'> คุณสามารถใช้ รหัสบัตรประชาชน นี้ได้</div>";
document.getElementById('targetDiv').innerHTML=user;
}
function checkEmail(){
var email=document.getElementById("P_Email").value;
var maildot=email.indexOf(".")
var lengthmail=email.substring(maildot,email.length);
if(email.indexOf("@")==-1 || maildot==-1 || lengthmail.length==0)
mail="<div class='style10'><img src='../../image/icon_error.gif'>รูปแบบอีเมล์ไม่ถูกต้อง ( [email protected])</div>";
else
mail="<div class='style10'><img src='../../image/icon_success.gif'> คุณสามารถใช้อีเมล์นี้ได้</div>";
document.getElementById('emailDiv').innerHTML=mail;
}
function clsCalendar(){
this.months=new Array(" มกราคม "," กุมภาพันธ์ "," มีนาคม "," เมษายน "," พฤษภาคม "," มิถุนายน " ," กรกฏาคม "," สิงหาคม "," กันยายน "," ตุลาคม "," พฤศจิกายน "," ธันวาคม ");
this.days =new Array("วัน อาทิตย์ ที่ ","วัน จันทร์ ที่ ","วัน อังคาร ที่ ","วัน พุธ ที่ ","วัน พฤหัสบดี ที่ ","วัน ศุกร์ ที่ ","วัน เสาร์ ที่ ");
this.date=new Date();//วันเดือนปี ปัจจุบัน
this.day=this.date.getDay();//วันที่ปัจจุบัน ในสัปดห์ อ - ส (เริ่มจาก 0-6)
this.d=this.date.getDate();//;วันที่ปัจจุบัน เริ่มจาก 1
this.m=this.date.getMonth();//เดือน 0-11
this.y=this.date.getYear();//ปี คศ
this.realy=this.y;// เก็บค่าปีปัจจุวัน
this.reald=this.d;//เก็บค่าวันที่ปัจจุบัน
this.realm=this.m;//เก็บค่าเดือนปัจจุบัน
this.hh=this.date.getHours();//เก็บค่าชั่วโมง ส่วนนี้ไม่ได้ใช้
this.mm=this.date.getMinutes();//เก็บค่านาที ส่วนนี้ไม่ได้ใช
this.ss=this.date.getSeconds();//เก็บค่าวินาที ส่วนนี้ไม่ได้ใช
this.object="";// obj ที่เราต้องการ ส่งค่าวันที่ไปให้ เช่น input box
this.objID="";//ชื่อ เป็นสตริงชื่อ ของ obj ที่เราต้องการส่งค่าวันที่ไปให้ เช่นชื่อ ของ input box
this.format="";
this.clsName="";
this.calendar=function(){// el_name คือ ชื่อของ text box ที่เอาไว้ใส่ วันที่
el_name=this.objID;
var outString="";
today=((this.m*1)+1)+"/01/"+this.y;//วันแรกของเดือน
last=((this.m*1)+2)+"/0/"+this.y;// หาวันสุดท้ายของเดือน
today_date=new Date(today);//นำมาสร้างเป็นวันที่
today_day=today_date.getDay();//นำมาหาวันที่
last_date=new Date(last);//นำมาสร้างวันที่
lastday=last_date.getDate();// หาวันที่สุดท้าย
count=1; // วันที่เริ่มนับจากวันที่ 1
week=0;// แทนวันในสัปดาห์ 0-6 ( อ - ส )
fax=0;
outString=outString+"<table width='150px' style='font-family:ms sans serif,sans serif;font-size:15px; line-height:14px; border-style:solid; border-collapse:collapse; border-width:1px;border-color:#499BEE;background-color:#EEEEEE;table-layout:fixed;'>";
outString=outString+"<tr bgcolor=#006699 height=17px>";
outString=outString+"<td colspan=7 align=center height=20px >";
outString=outString+"<select style='font-family:ms sans serif;font-size:10px;width:95px' onchange='"+this.clsName+".mchange(this.value)'>";
for (var intLoop = 0; intLoop < this.months.length; intLoop++){
outString=outString+"<OPTION value="+intLoop+" " +(this.m == intLoop ? "Selected" : "") + ">" + this.months[intLoop]+"</option>";
}
outString=outString+"</select>";
outString=outString+"<select style='font-family:ms sans serif;font-size:10px;' onchange='"+this.clsName+".ychange(this.value)'>";
for (var intLoop=1900; intLoop < this.realy+100; intLoop++){
outString=outString+"<OPTION value="+intLoop+" " + (this.y == intLoop ? "Selected" : "") + ">" + intLoop+"</option>";
}
outString=outString+"</select >";
outString=outString+"<tr>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#FE7E8B'>S</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#FFFFCC'>M</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#FFCCFF'>T</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#99FFCC'>W</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#FFCC99'>T</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#CCFFFF'>F</td>";
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;' bgcolor='#CC99FF'>S</td>";
outString=outString+"</tr>";
while(count <= lastday){ // คำนวนจากวันที่ 1- วันที่สุดท้ายของเดือน
if(week>6){ // หนึ่งอาทิตย์มี 7 วัน 0-6
week=0;
}
if(week==0){// วันแรกของสัปดาห์ ให้ ขึ้นแถวใหม่
outString=outString+"<tr>";
}
if(week == today_day || fax==1){ // today_day คือ วัน อ - ส จากค่าที่เราใส่วันที่สร้างไป
fax=1
titlestring =this.days[week]+count+" "+this.months[this.m]+" พ.ศ. "+((this.y*1)+543)//เป็นวันที่แสดงตรง title
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px; border-style:solid;order-collapse:collapse;border-width:1px;width:15px;text-align:right;' onclick='"+this.clsName+".send("+count+","+this.m+","+this.y+",1);' title='"+ titlestring +"' onmouseover=\"this.style.backgroundColor='#0099CC';\" onmouseout=\"this.style.backgroundColor='';\" >";
if(count==this.d && this.m==this.date.getMonth() && this.y==this.date.getYear()){
outString=outString+"<font color=red>";
}
outString=outString+""+count;
if(count==this.d){
outString=outString+"</font>";
}
outString=outString+"</td>";
count++;
}else{
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px; border-style:solid;order-collapse:collapse;border-width:1px;width:15px;text-align:right;'> </td>";
}
if(week==6 || count>lastday){
if(count>lastday ){
for(i=week+1;i<=6;i++){
outString=outString+"<td style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px; border-style:solid;order-collapse:collapse;border-width:1px;width:15px;text-align:right;'> </td>";
}
}
outString=outString+"</tr>";
}
week++;
}
outString=outString+"<tr>";
outString=outString+"<td colspan=7 align=right bgcolor='#333399'><span id=today style='font-family:ms sans serif;font-size:10px;color:#FFFFFF;font-weight:bold;'> </span><span onclick='document.all.calendar.style.display=\"none\" ;' style='font-family:ms sans serif;font-size:10px;color:#ffffff;font-weight:bold;text-align:right;cursor:hand;'> | X</span></td>";
outString=outString+"</tr>";
//ถ้าต้องการแสดงรุปแบบวันที่ได้ก็เปิด ต้องไปเพิม รุปแบบใน send function ด้วย
/*outString=outString+"<tr>";
outString=outString+"<td colspan=7 style='font-family:ms sans serif,sans serif;font-size:14px;line-height:14px;border-style:solid;border-collapse:collapse;border-width:1px;width:15px;text-align:center;'><span style='font-family:ms sans serif;font-size:10px;color:#669999;font-weight:bold;'>รูปแบบ:</span>";
outString=outString+"<select onchange='"+this.clsName+".setFormat(this.value);send("+this.d+","+this.m+","+this.y+",2);' style='font-family:ms sans serif;font-size:10px;width:100px;' >"
outString=outString+"<option value=0 "+(this.format=="0"?" selected ":"")+">dd-mm-yy</option>";
outString=outString+"<option value=1 "+(this.format=="1"?" selected ":"")+">dd-mm-yyyy</option>";
outString=outString+"<option value=2 "+(this.format=="2"?" selected ":"")+">d-m-yy</option>";
outString=outString+"<option value=3 "+(this.format=="3"?" selected ":"")+">d-m-yyyy</option>";
outString=outString+"<option value=4 "+(this.format=="4"?" selected ":"")+">yy-mm-dd</option>";
outString=outString+"<option value=5 "+(this.format=="5"||this.format==""?" selected ":"")+">yyyy-mm-dd</option>";
outString=outString+"<option value=6 "+(this.format=="6"?" selected ":"")+">yy-m-d</option>";
outString=outString+"<option value=7 "+(this.format=="7"?" selected ":"")+"> yyyy-m-d</option>";
outString=outString+"</select>"
outString=outString+"</td>";
outString=outString+"</tr>";*/
outString=outString+"</table>";
document.all.calendar.innerHTML=outString;
this.setOffset(el_name);
this.send(this.reald,this.realm,this.realy,2)
}//end function
this.mchange=function(vmonth){
this.m=vmonth;
this.set('n');
}
this.ychange=function(vyear){
this.y=vyear
this.set('n');
}
this.send=function(dd,mm,yy,tset){ //เพิ่มรูปแบบวันนี้ได้จากตรงนี้
// รูปแบบของวันที่มี
// 0 dd-mm-yy
// 1 dd-mm-yyyy
// 2 d-m-yy
// 3 d-m-yyyy
// 4 yy-mm-dd
// 5 yyyy-mm-dd
// 6 yy-m-d
// 7 yyyy-m-d
if(dd<10){
ddd="0"+dd;
}else{
ddd=dd;
}
mm++;
if(mm<10){
mmm="0"+mm;
}else{
mmm=mm;
}
yyy=yy+"";
yyy=yyy.substring(2,4);
switch (this.format)
{
case "0":
strdate=ddd+"-"+mmm+"-"+yyy;
break;
case "1":
strdate=ddd+"-"+mmm+"-"+yy;
break;
case "2":
strdate=dd+"-"+mm+"-"+yyy
break;
case "3":
strdate=dd+"-"+mm+"-"+yy;
break;
case "4":
strdate=yyy+"-"+mmm+"-"+ddd;
break;
case "5":
strdate=yy+"-"+mmm+"-"+ddd; //yyyy-mm-dd
break;
case "6":
strdate=yyy+"-"+mm+"-"+dd;
break;
case "7":
strdate=yy+"-"+mm+"-"+dd;
break;
default:
strdate=yy+"-"+mmm+"-"+ddd;
}
if(tset==1){
this.object.value=strdate;
document.all.calendar.style.display="none";
}else{
document.all.today.innerText="ToDay: "+strdate;
}
}
this.set=function(ch){
if(ch=="y"){
this.m=this.date.getMonth();
this.y=this.date.getYear();
}
this.calendar();
document.all.calendar.style.display="";
}
this.setOffset=function(el_name){
var left;
var top;
left = 0;
top = 0;
var elem = document.all[el_name];
do
{
left += elem.offsetLeft;
top += elem.offsetTop;
if (elem.tagName == "BODY")
break;
elem = elem.offsetParent;
} while (1 > 0);
document.all.calendar.style.pixelLeft=left;
document.all.calendar.style.pixelTop=top+document.all[el_name].offsetHeight+1;
document.all.calendar.style.display='inline';
}
this.setFormat=function(type){
this.format=type;
}
this.genCalendar=function(el_name,tformat,clsName){
// สร้าง div ขึ้นมาชื่อว่า calendar
if(typeof document.all.calendar=="undefined"){
var aElement=document.createElement("<div id='calendar' style='position:absolute;display:none;width:80px;height:60px;background-color:red' />");
document.body.insertBefore(aElement);
}
this.objID=el_name;
this.object=document.all[el_name];
this.format=tformat;
this.clsName=clsName;
this.calendar();
}
}//end clsCalendar
var calendar=new clsCalendar();
</script>
<style type="text/css">
<!--
.style6 {font-family: "Times New Roman", Times, serif; font-size: 14px; font-style: italic; }
.style11 {
color: #FF0000;
font-size: 14px;
}
.style13 {
font-family: Tahoma;
font-weight: bold;
}
.style15 {font-size: 12px}
.style16 {
font-size: 14px;
font-weight: bold;
}
.style17 {font-size: 14px}
.style18 {font-size: 16px; font-weight: bold; color: #FFFFFF; font-family: Tahoma;}
-->
</style>
<script type="text/JavaScript">
<!--
function MM_preloadImages() { //v3.0
var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array();
var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++)
if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}}
}
function MM_swapImgRestore() { //v3.0
var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc;
}
function MM_findObj(n, d) { //v4.01
var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) {
d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);}
if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n];
for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document);
if(!x && d.getElementById) x=d.getElementById(n); return x;
}
function MM_swapImage() { //v3.0
var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3)
if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];}
}
//-->
</script>
<style type="text/css">
<!--
@import url("../../css/ajan.css");
-->
</style>
</head>
<body bgcolor="#FFFFFF" leftmargin="0" topmargin="0" marginwidth="0" marginheight="0" onLoad="MM_preloadImages('../../images/in2_03.gif','../../images/in2_04.gif','../../images/in2_05.gif','../../images/in2_06.gif','../../images/in2_07.gif','../../images/in2_08.gif','../../images/in2_09.gif')">
<div align="center">
<!-- ImageReady Slices (in.psd) -->
<table width="890" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="370" align="left" valign="top"><table width="370" border="0" cellpadding="0" cellspacing="0">
<tr>
<td align="left" valign="top"><img src="../../images/in_01.gif" width="154" height="60" alt="Ajan"></td>
<td align="left" valign="top"><img src="../../images/in_02.gif" width="216" height="60" alt="Ajan"></td>
</tr>
</table></td>
<td align="left" valign="top"><table width="520" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="56" align="left" valign="top"><a href="../index_school.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image17','','../../images/in2_03.gif',1)"><img src="../../images/in_03.gif" alt="Home" name="Image17" width="56" height="60" border="0"></a></td>
<td width="81" align="left" valign="top"><a href="../../aboutus.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image18','','../../images/in2_04.gif',1)"><img src="../../images/in_04.gif" alt="About Us" name="Image18" width="81" height="60" border="0"></a></td>
<td width="70" align="left" valign="top"><a href="../../course.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image19','','../../images/in2_05.gif',1)"><img src="../../images/in_05.gif" alt="Course" name="Image19" width="70" height="60" border="0"></a></td>
<td width="58" align="left" valign="top"><a href="../../news_all.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image20','','../../images/in2_06.gif',1)"><img src="../../images/in_06.gif" alt="News" name="Image20" width="58" height="60" border="0"></a></td>
<td width="67" align="left" valign="top"><a href="../../gallery.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image21','','../../images/in2_07.gif',1)"><img src="../../images/in_07.gif" alt="Gallery" name="Image21" width="67" height="60" border="0"></a></td>
<td width="82" align="left" valign="top"><a href="../../currency.php" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image22','','../../images/in2_08.gif',1)"><img src="../../images/in_08.gif" alt="Currency" name="Image22" width="82" height="60" border="0"></a></td>
<td width="85" align="left" valign="top"><a href="../../contact.html" onMouseOut="MM_swapImgRestore()" onMouseOver="MM_swapImage('Image23','','../../images/in2_09.gif',1)"><img src="../../images/in_09.gif" alt="Contact US" name="Image23" width="85" height="60" border="0"></a></td>
<td align="left" valign="top"><img src="../../images/in_10.gif" width="21" height="60" alt="Ajan"></td>
</tr>
</table></td>
</tr>
</table>
<table width="890" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img src="../../images/in_11.gif" width="890" height="36" alt=""></td>
</tr>
</table>
<table width="890" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="154" align="center" valign="top" background="../../images/bg-in-left.gif"><img src="../../images/in_12.gif" width="154" height="504" alt=""></td>
<td width="715" align="left" valign="top"><table width="710" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="right"><table width="160" border="0" cellspacing="1" class="narmal12Gray">
<tr>
<td align="right"><div align="right"><a href="../index_school.php"> </a><a href="../index_school.php">Home</a> | <a href="../logout.php">Logout</a></div></td>
</tr>
</table></td>
</tr>
</table>
<table width="710" border="0" cellspacing="1" cellpadding="0">
<tr>
<td align="left" valign="top"><span class="normal13blueBold"><img src="../../images/icon/t01.gif" alt="Teacher" width="40" height="36" align="absmiddle">
School | <? echo $_SESSION[Name_Sc];?>
</span></td>
</tr>
<tr>
<td align="left" valign="top">
</td>
</tr>
<tr>
<td align="left" valign="top">
<form action="save_activity.php" method="post" id="form1" name="form1" enctype="multipart/form-data">
<table width="700" cellpadding="0" cellspacing="0">
<tr>
<td width="437"><div align="center">
<table width="200" border="0" align="left">
<tr>
<td><div align="center"><span class="normal13blueBold">เพิ่มข้อมูลกิจกรรม </span></div></td>
</tr>
</table>
<br />
</div></td>
<td width="461"> </td>
</tr>
<tr>
<td> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td class="narmal2Bold"><div align="right"><span class="style9">ชื่อกิจกรรม</span><span class="style2"> (Activity) </span><br />
</div></td>
<td><label>
<div align="left">
<input name="Name_Ac" type="text" id="Name_Ac" />
<span class="style6">*</span>
</label>
</div></td>
</tr>
<tr>
<td class="narmal2Bold"><div align="right"><span class="style16">รายละเอียดกิจกรรม</span><span class="style2">(Detail) </span></div></td>
<td>
<div align="left">
<textarea name="detail" cols="50" rows="5" id="detail"></textarea>
</div> </td>
</tr>
<tr>
<td class="narmal2Bold"><div align="right"><span class="style16">รูปภาพ</span><span class="style13"> <strong><span class="style3">(Images) </span></strong></span></div></td>
<td><p align="left">
<input type="hidden" name="Max_size" value="50000" />
<input name="Images_Con" type="file" id="Images_Con" size="20"/>
<span class="head13RedBold"><font color="#FF0000"><br>
<อัพโหลดภาพ.gif หรือ .jpg></font></span></p> </td>
</tr>
<tr>
<td class="narmal2Bold"><div align="right"><strong><span class="style17">วันที่ </span><span class="style3">(Date) </span></strong></div></td>
<td><label>
<div align="left"><span valign=bottom>
<input name="date_ac" type="text" class="xinput" id="date_ac" value="" size="10" readonly>
<img src="../../images/Calendar.png" onClick="calendar.genCalendar('date_ac','','calendar');" alt="Carlendar" style="cursor:hand; " />
</span>
<span class="style6">*</span>
</label>
</div></td>
</tr>
<tr>
<td class="narmal2Bold"><div align="right"><strong><span class="style17">เวลา</span><span class="style2"> (Time) </span></strong></div></td>
<td><label>
<div align="left">
<select name="time" id="time">
<option value="1">8:00 - 12:00</option>
<option value="2">13:00 - 15:00</option>
<option value="3">8:00 - 15:00</option>
</select>
<span class="style2 style11"><span class="style6">*</span></span>
</label>
</div></td>
</tr>
<tr>
<td colspan="2"> </td>
</tr>
<tr>
<td colspan="2"><label>
<div align="center">
<input type="submit" name="Submit" value="SAVE" />
<input type="reset" name="Submit2" value="CLEAR" />
</div>
</label></td></tr>
<tr>
<td colspan="2"> </td>
</tr>
</table>
</form>
</td>
</tr>
</table> </td>
<td width="21" align="center" valign="top" background="../../images/bg-in-left.gif"><img src="../../images/in_14.gif" width="21" height="504" alt=""></td>
</tr>
</table>
<!-- End ImageReady Slices -->
</div>
</body>
</html>

แต่น่าจะเป็นตรงjavascriptปฏิทินแต่ไม่รู้ผิดตรงไหนและแก้ไงดีค่ะ
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-01-26 17:15:57 |
By :
LuckyStar |
View :
2279 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |