 |
jquery tree menu css slide-up-down เอามาแจก ได้แล้วครับมีคนมาเขียนไว้ให้แล้ว ทีนี้ก็นำไปใช้ได้เลยครับ |
| |
 |
|
|
 |
 |
|
สวยดีลูกพี่
|
 |
 |
 |
 |
| Date :
2010-01-27 17:40:16 |
By :
yomaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
หุหุหุ คนนี้มาตอบทีมีของมาฝากด้วยชอบจริงๆ
|
 |
 |
 |
 |
| Date :
2010-01-27 18:31:26 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีเพื่อนอยากได้ tree menu นะครับ ก็เลย เขียนให้
โค้ดใช้งานได้แล้วละครับ
แต่คิดว่าโค้ด jquery ทีเขียนไปยังไม่ดีพอ
ก็เลยเอามาให้ เมพๆ ดูให้หน่อย ครับ
ยิงปืนนัดเดียวได้นกหลายตัว  
|
 |
 |
 |
 |
| Date :
2010-01-27 18:40:41 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองมั่ว ๆ ดูบ้าง
ตรง html ผมปรับ เอา Attribute ต่าง ๆ ของ a ออก ไม่รู้ว่า ค่า id มีความสำคัญอะไรหรือเปล่า หรือต้องเอาไว้ใช้หาอะไรบางอย่าง เลยต้องใส่ไว้
และ event on click ผมถอดออก ผมลองเอาออกดูครับ
Code
<div id="div-head-tree-menu">: Tree Menu :</div>
<div id="div-tree-menu">
<ul id="tree-menu">
<li><a href="#"><span>+</span> menu-1</a>
<ul id="menu-lv1">
<li>› <a href="#">sub-menu-1-1</a></li>
<li>› <a href="#">sub-menu-1-2</a></li>
<li>› <a href="#">sub-menu-1-3</a></li>
<li>› <a href="#">sub-menu-1-4</a></li>
</ul>
</li>
<li><a href="#"><span>+</span> menu-2</a>
<ul id="menu-lv2">
<li>› <a href="#">sub-menu-2-1</a></li>
<li>› <a href="#">sub-menu-2-2</a></li>
<li>› <a href="#">sub-menu-2-3</a></li>
<li>› <a href="#">sub-menu-2-4</a></li>
</ul>
</li>
<li><a href="#"><span>+</span> menu-3</a>
<ul id="menu-lv3">
<li>› <a href="#">sub-menu-3-1</a></li>
<li>› <a href="#">sub-menu-3-2</a></li>
<li>› <a href="#">sub-menu-3-3</a></li>
<li>› <a href="#">sub-menu-3-4</a></li>
</ul>
</li>
<li><a href="#"><span>+</span> menu-4</a>
<ul id="menu-lv4">
<li>› <a href="#">sub-menu-4-1</a></li>
<li>› <a href="#">sub-menu-4-2</a></li>
<li>› <a href="#">sub-menu-4-3</a></li>
<li>› <a href="#">sub-menu-4-4</a></li>
</ul>
</li>
</ul>
</div>
่javascript ประมาณนี้ครับ
Code
<script type="text/javascript">
$(function(){
$('#tree-menu > li > a').click(function(){
var next = $(this).next();
if(next.is(':visible')){
next.slideUp(300);
$(this).find('span').html('+');
}else{
next.slideDown(300);
$(this).find('span').html('-');
}
});
});
</script>
|
 |
 |
 |
 |
| Date :
2010-01-27 21:37:42 |
By :
LindyFralin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถูกใจมากเลยครับกำลังศึกษาอยู่เลยครับ ขอบคุณมากนะครับ
|
 |
 |
 |
 |
| Date :
2010-01-27 21:50:48 |
By :
eakalak28 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ้ว จ๊อด สุดยอดครับคุณ LindyFralin พอดีผมเขียนแบบคุณไม่ค่อยเป็นไม่ค่อยถนัดแบบใช้ event ที่มีอยู่ ถนัด
style javascript มากกว่า
แต่ก็ต้องขอบคุณมากครับ
และผมขอ โค้ดส่วนนี้ไปเป็น บทความผมด้วยนะครับ อิ อิ ขอหน้าตาเฉย เลย   
ยังไม่อณุญาต เลย แต่นำไปใช้ แล้ว เอิ๊กๆๆๆ
|
 |
 |
 |
 |
| Date :
2010-01-27 22:38:55 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
$(function(){
tree_menu("#tree-menu",100,true);
});
function tree_menu(ele,time,close_other){
$(ele + ' > li > a').click(function(){
if(close_other) $(ele + ' > li > ul').slideUp(time);
var next = $(this).next();
if(next.is(':visible')){
next.slideUp(time);
$(this).find('span').html('+');
}else{
next.slideDown(time);
$(this).find('span').html('-');
}
});
}
</script>
งั้นจะแปะแล้วผม รบกวนเพิ่มตรงนี้แล้วกันครับจะทำให้ ดูสมบูรณ์มากขึ้น ก็ให้เราสร้าง function เก็บเอาไว้ครับ เผื่อเราจะได้เอาไว้ใช้ภายหลังได้ ครับ
ผมลองเปลี่ยนให้เป็น function ไว้ให้เราเรียกกลับมาใช้ใหม่ได้ครับ
เวลาเรียกใช้ ก็
tree_menu("#tree-menu",100,true); แบบนี้ ครับ
ele คือ element ของ ul ที่เราต้องการทำครับ
time คือค่าความ delay ของการเปิดปิดครับผม อยากให้ช้าก็เพิ่มค่าครับ
close_other คือในตัวอย่างถ้าเกิดข้อมูลเยอะ ๆ ถ้าเรากดเปิดหมดมันก็จะยาวมากครับคือ expand กัน ยาวเหยียด ผมทำเพิ่มให้ว่า ถ้าใส่ true
ถ้า ตัวไหนถูกเปิด ตัวอื่นๆ จะถูก collapsed หมดให้เปิดเพียงตัวเดียวคือตัวที่เรากด แต่ถ้า ใส่ false ก็จะเปิดหมด อยากอยากปิดต้องกดปิดเองครับ
ถ้านึกภาพไม่ออกให้ลองเปลี่ยนค่า close_other true กับ false สลับกันครับผม จะเห็นความแตกต่างครับ
|
 |
 |
 |
 |
| Date :
2010-01-28 03:12:07 |
By :
LindyFralin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับคนตั้ง และ คนตอบครับ
|
 |
 |
 |
 |
| Date :
2010-01-28 08:47:26 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดกว่าเดิม ทีนี้นำไปประยุกแบบ หลายๆ level ได้เลยไม่ต้องทำไรมาก
ต้องขอขอบคุณอีกครับครั้ง
ปล. ท่านไดโหลด vesion เก่าไปกรุณาไปโหลดเวอร์ชันใหม่ ครับ
เป็นเวอร์ชั่นที่คุณ LindyFralin เขียน jquery แบบสมบูรณ์สุดๆ เท่าที่ผมดูคงไม่มีสมบูรณ์ไปกว่านี้แล้ว
*** เปรียบเทียบจากความรู้ที่ผมมี หุ หุ
|
 |
 |
 |
 |
| Date :
2010-01-28 11:51:34 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลิงค์เสียชีวิตแล้วครับขอใหม่หน่อยได้ปะ......รบกวนหน่อยคร้าบบบบบบบบบบบบบบบบบบบบบบบบ
เมล์ให้หน่อยก็ได้นะครับบบบบบบบบบบบบบบบ [email protected]
|
 |
 |
 |
 |
| Date :
2010-05-18 13:30:38 |
By :
sleepington |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คลิกที่นี่
|
 |
 |
 |
 |
| Date :
2010-05-18 15:27:23 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แจ่มมากครับ
|
 |
 |
 |
 |
| Date :
2010-11-11 17:19:38 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
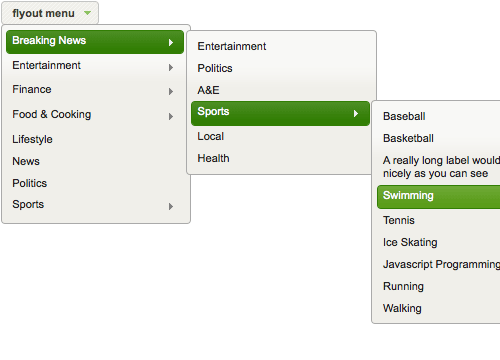
รบกวนเขียน แบบนี้ได้ไหมครับอยากทราบแนวทาง


|
 |
 |
 |
 |
| Date :
2010-11-11 17:22:14 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สอบถามครับ โค๊ดตัวนี้ ลองไปใช้ กับ google Chrome แล้วมันแตก tree ไม่ได้ครับ แต่กับ IE และ firefox ใช้ได้ ไม่ทราบแก้ไขยังไง
|
 |
 |
 |
 |
| Date :
2011-02-22 13:50:54 |
By :
guestNO1 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอดเลยครับบบบบ
|
 |
 |
 |
 |
| Date :
2011-02-22 17:48:02 |
By :
zimmpooh |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอมั้งนะ.....
|
 |
 |
 |
 |
| Date :
2011-07-26 12:32:19 |
By :
jojoku |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สุดยอด
|
 |
 |
 |
 |
| Date :
2011-10-12 00:16:40 |
By :
dee |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าดึงข้อมูลจาก ดาต้าเบส ต้องเขียนไงครับ
|
 |
 |
 |
 |
| Date :
2011-12-28 11:07:46 |
By :
ฺฺBB |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2012-02-22 11:44:46 |
By :
bigbababa |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|