|
 |
| |
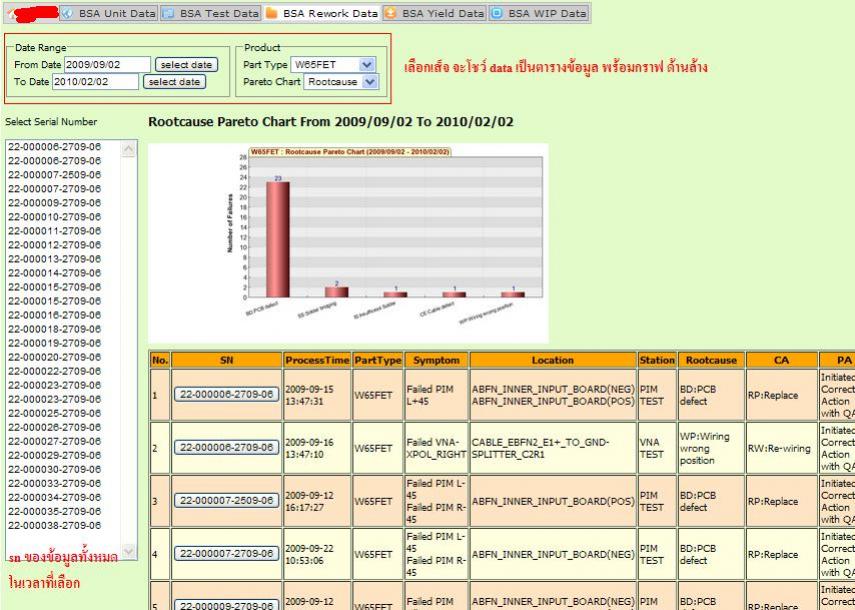
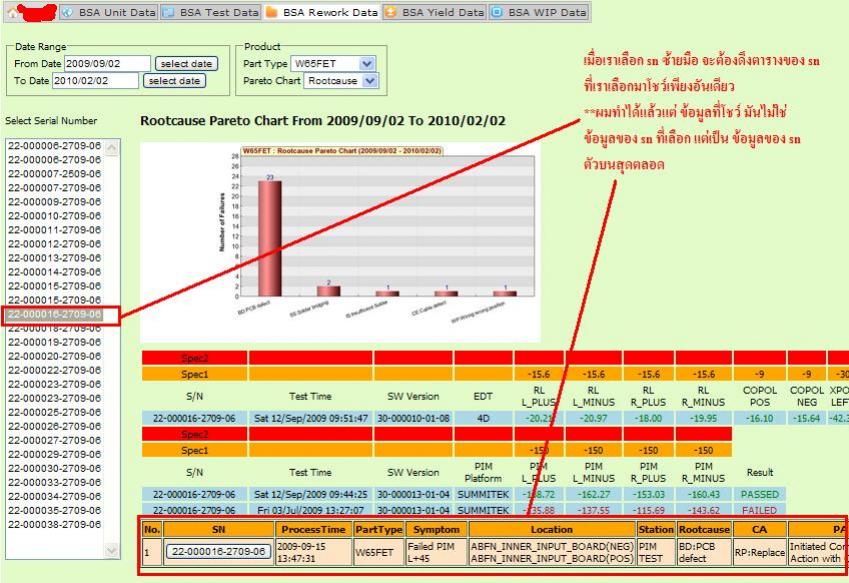
สอบถามคับ เรื่องการเลือก ตารางมาโชว์ เพียง อันเดียว จากทั้งหมด |
| |
 |
|
|
 |
 |
|
ผมติดอยู่นิดเดียวคับช่วยดูให้ทีมันยังไงกันแน่ ทำยังไงก้อไม่ได้

Code (PHP)
<script type="text/javascript">
function submitform()
{
document.reworkForm.submit();
}
</script>
<body>
<form name="reworkForm" id="reworkForm" method="post" action="reworkdata_show.php">
Code list box ทั้งหมด*ด้านบน 4 อัน
Code (PHP)
<table border="0">
<tr>
<td align="left" valign="top"><fieldset>
<legend>Date Range</legend>
From Date <input type="text" id="start_date" size="15" name="start_date" value="<?php echo $start_date;?>" onchange="submitform()" />
<button id="trigger_from"> select date </button>
<script type="text/javascript">
Zapatec.Calendar.setup({
firstDay : 1,
range : [1999.01, 2999.12],
electric : false,
inputField : "start_date",
button : "trigger_from",
ifFormat : "%Y/%m/%d",
daFormat : "%Y/%m/%d"
});
</script>
<br />
To Date
<input type="text" id="end_date" size="15" name="end_date" value="<?php echo $end_date;?>"; onchange="submitform()" />
<button id="trigger_to"> select date </button>
<script type="text/javascript">
Zapatec.Calendar.setup({
firstDay : 1,
range : [1999.01, 2999.12],
electric : false,
inputField : "end_date",
button : "trigger_to",
ifFormat : "%Y/%m/%d",
daFormat : "%Y/%m/%d"
});
</script>
</fieldset></td>
<td align="left" valign="top">
<fieldset>
<legend>Product</legend>
<label class="zpFormLabel">Part Type</label>
<select name="part_code" id="part_code" onchange="submitform()" class='zpFormAutoCompleteStrict'>
<?php
echo "<option value=''></option>\n";
foreach($PartCodes as $prod => $code)
{
if ($code == $part_code)
{
echo "<option value='$code' selected>$prod</option>\n";
}
else
{
echo "<option value='$code'>$prod</option>\n";
}
}
?>
</select>
<label class="zpFormLabel"><br />
Pareto Chart</label>
<select name="pareto_chart" id="pareto_chart" value="<?php echo $pareto_chart; ?>" onchange="submitform()" class='zpFormAutoCompleteStrict'>
<?php
echo "<option value=''></option>\n";
$pareto_chart_types = array("Rootcause","Symptom","Location","Station","CA","PA");
foreach($pareto_chart_types as $i => $chart_type)
{
if ($chart_type == $pareto_chart)
{
echo "<option value='$chart_type' selected>$chart_type</option>\n";
}
else
{
echo "<option value='$chart_type'>$chart_type</option>\n";
}
}
?>
</select>
</fieldset>
</td>
</tr>
</table>
Code ช่องซ้ายมือ ที่โชว์ sn ทั้งหมดที่เลือก
Code (PHP)
<select size="30" name="SN" id="SN" onchange="submitform()">
<?php
if (!($selected_sn = $_GET['SN']))
$selected_sn = $_POST['SN'];
$rows = get_reworkdata($part_code,$start_date,$end_date);
//echo "<option value=''></option>\n";
foreach($rows as $time => $row)
{
foreach($row as $key => $value)
{
if ($key == 'SN')
{
if ($value == $selected_sn)
echo "\t\t<option selected>$value</option>\n";
else
echo "\t\t<option>$value</option>\n";
//echo "\t\t<option>$value</option>\n";
}
// echo "<option value selected='selected'>$value</option>\n";
//}
//else{
//echo "<option value='$key'>$value</option>\n";
// }
//if ($key=='SN')
//$a = explode(",",$sn_time);
//$sn = $a[0];
//if (!$selected_sn)
// $selected_sn = $value;
//if ($value == $selected_sn)
// if ($key=='SN')
// echo "\t\t<option selected>$value</option>\n";
//else
// if ($key=='SN')
// echo "\t\t<option>$value</option>\n";
//if ($key=='SN')
//echo "\t\t<option selected>$value</option>\n";
//echo "$value <br>";
}
}
?>
</select>

ส่วนของ ตารางที่ ดึงมาเมื่อเลือก sn แล้วต้องโชว์อันเดียว
Code (PHP)
<?php
if ($selected_sn)
{
$data_table = "<table width='1600' border='2' cellpadding='2' cellspacing='2'>";
$rows = get_reworkdata($part_code,$start_date,$end_date);
$data_table .= "<tr bgcolor='orange'><th>No.</th>";
foreach($rows as $time => $row)
{
foreach($row as $key => $value)
{
if (!preg_match("/(SNTime|OperatorID)/",$key))
{
$data_table .= "<th>$key</th>";
}
}
break;
}
$data_table .= "</tr>\n";
$no=0;
foreach($rows as $time => $row)
{
$no++;
if ($no=1)
$color='BISQUE';
else
$color='lightyellow';
$data_table .= "<tr bgcolor='$color'><td>$no</td>";
foreach($row as $key => $value)
{
if ($key=='SN')
{
if ($value=$selected_sn)
{
$data_table .= "<td><input type='submit' name='SN' value='$value'></td>";
}
}
elseif (!preg_match("/(SNTime|OperatorID)/",$key))
{
//ตรงนี้ $values เป็น array มันเก็บค่า Rework_data ทุก Sn ไว้แล้ว
$values = explode("|",$value);
$data_table .= "<td>";
foreach($values as $val)
$data_table .= "$val<br>";
//$data_table .= "</td>";
}
}
//$data_table .= "</tr>";
}
$data_table .= "</table>\n";
ลองดูทีครับ หรือถ้าต้องการดู code ทั้งหน้าบอกได้ครับ ผมแก้มา 2 วันและไม่ได้สักที
Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2010-02-08 15:12:53 |
By :
ultramoshi |
View :
979 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่มีใครช่วยเลยรึเนี่ย - -
|
 |
 |
 |
 |
| Date :
2010-02-08 18:10:46 |
By :
ultramoshi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังไงก็จะรอคนช่วยต่อไปครับ
|
 |
 |
 |
 |
| Date :
2010-02-08 21:28:41 |
By :
ultramoshi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูให้ทีคับ
|
 |
 |
 |
 |
| Date :
2010-02-12 17:36:25 |
By :
ultramoshi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|
| |

|
 Load balance : Server 03 Load balance : Server 03
|

