 |
|
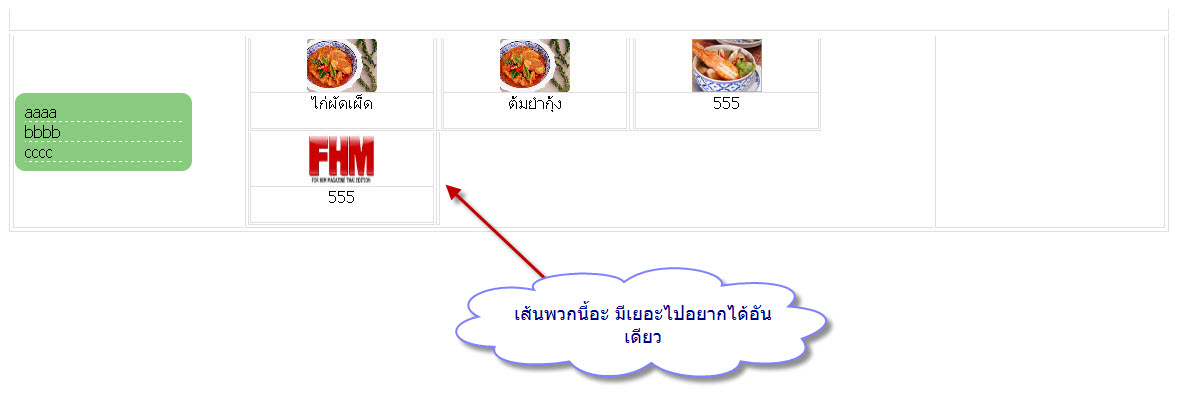
กรอบมันโผล่มาจากไหนค่ะ ช่วยดูทีค่ะ แก้ไม่ได้สักที

Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
</head>
<style type="text/css">
thead {
height: 60px;
width: 900px;
background: url(bg.png) repeat-x;
color: #FFF;
text-shadow: 1px 1px 1px #480e09;
}
.tableHeading th {
height: 40px;
width: 120px;
padding: 10px 0;
text-align: center;
}
.tableHeading th h3, .tableHeading th span {
margin: 0;
padding: 0;
}
.tableHeading th h3 {
font-size: 13px;
line-height: 18px;
text-transform: uppercase;
color: #fff;
font-weight: 900;
}
.tableHeading th span {
font-size: 10px;
font: 11px/14px arial, sans-serif;
color: #fff;
}
.tableHeading th em {
font-size: 14px;
color: #fff;
letter-spacing: -2px;
font-weight: 900;
}
th.column1 {
border-left: 1px solid rgb(224, 224, 224);
border-bottom: 1px solid rgb(224, 224, 224);
color: #000;
text-align: right;
vertical-align: middle;
width: 200px;
text-shadow: 1px 1px 1px #fff;
}
tbody td {
border-bottom: 1px solid rgb(224, 224, 224);
border-left: 1px solid rgb(224, 224, 224);
text-align: left;
}
tbody tr td:last-child {
border-right: 1px solid rgb(224, 224, 224);
}
.first {
width: 200px;
}
.first span {
position: absolute;
left: -9999px;
}
</style>
<style type="text/css">
.curvetop {background:url(img/curve_top.gif) no-repeat; height:9px; font-size:1px}
.curvebottom {background:url(img/curve_bottom.gif) no-repeat; height:9px; font-size:1px}
ul {background:#8ACA80; margin:0; padding:0 10px 0 10px; list-style:none; width:157px}
li {border-bottom:1px #FFFFFF dashed}
</style>
<table width="100%" border="0">
<tr>
<td> </td>
</tr>
<tr>
<td><table width="100%" border="0">
<tr>
<td width="20%" height="101"><div class="curvetop"></div>
<ul>
<li>aaaa</li>
<li>bbbb</li>
<li>cccc</li>
</ul>
<div class="curvebottom"></div></td>
<td width="60%"><?
include("config.inc.php");
mysql_connect($hostname, $user, $password) or die("ԴͰҹ");
mysql_select_db($dbname) or die("͡ҹ");
mysql_query("SET NAMES UTF8");
$strSQL = "SELECT * FROM tb_pic ORDER BY pic_id ASC ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$strSQL2 = "SELECT * FROM tb_comment ORDER BY comment_id ASC ";
$objQuery2 = mysql_query($strSQL2) or die ("Error Query [".$strSQL2."]");
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery) and $objResult2 = mysql_fetch_array($objQuery2))
{
$intRows++;
echo "<td>";
?>
<table width="184" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="184"><div align="center"><a href="upload/<?=$objResult["pic_name"];?>" target="_blank"><img src="upload/<?=$objResult["pic_name"];?>" width="70" height="53" border="0" /></a></div></td>
</tr>
<tr>
<td><div align="center">
<?=$objResult2["comment_topic"];?>
<p>
</p>
</div></td>
</tr>
</table>
<?
echo"</td>";
if(($intRows)%3==0)
{
echo"</tr>";
}
else
{
echo "<td>";
}
}
echo"</tr></table>";
?></td></td>
<td width="20%"> </td>
</tr>
</table></td>
</tr>
</table>
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-03-24 02:16:39 |
By :
Ninezy |
View :
863 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |