 |
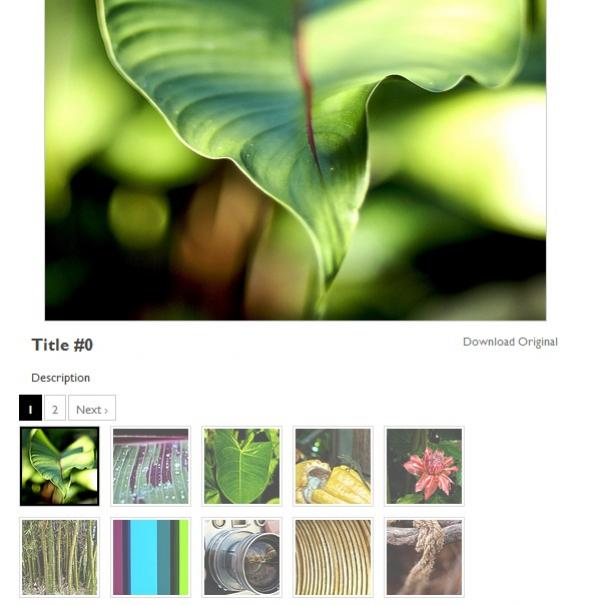
ถามเรื่อง แบ่งรูปภาพเหมือนการแบ่งหน้าอ่ะค่ะ คือต้องการใส่ pevious 1 2 3 4 5 next ได้เหมือนรูปข้างล่าง |
| |
 |
|
|
 |
 |
|
คือต้องการใส่ pevious 1 2 3 4 5 next ได้เหมือนรูปข้างล่างนี้อ่ะค่ะ คือรูปมันสามารถกดรูปเล็กแล้วโชว์รูปใหญ่ได้แล้วแต่ติดตรงที่ pevious 1 2 3 4 5 next ยังไม่ได้อ่ะค่ะ ใครได้ช่วยโค๊ดให้หน่อยนะค่ะ

ตัวอย่างข้างล่างนี้คือที่ทำไว้อ่ะค่ะ

ส่วนข้างล่างนี้เป็นโค๊ดที่เขียนไว้อ่ะค่ะ จะเก็บรูปภาพเป็นแบบ array
/*Homepage scrollable text area
-------------------------------------------------- */
.scrollable_big {
width: 635px;
height: 545px;
text-align:center;
overflow:hidden;
padding:1px;
border-left:0px solid #CCCCCC;
border-right:0px solid #CCCCCC;
border-bottom:0px solid #CCCCCC;
border-top:0px solid #CCCCCC;
scrollbar-arrow-color: #464646;
scrollbar-3dlight-color: #CCCCCC;
scrollbar-darkshadow-color: #999999;
scrollbar-face-color: #B5B1AA;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #CCCCCC;
scrollbar-track-color: #e6e6e6;
}
.scrollable_big_txt{
padding:5px 0px 5px 0px;
}
.scrollable {
width: 635px;
height: 140px;
text-align:justify;
overflow: auto;
border-left:1px solid #CCCCCC;
border-right:1px solid #CCCCCC;
border-bottom:1px solid #CCCCCC;
border-top:1px solid #CCCCCC;
scrollbar-arrow-color: #464646;
scrollbar-3dlight-color: #CCCCCC;
scrollbar-darkshadow-color: #999999;
scrollbar-face-color: #B5B1AA;
scrollbar-highlight-color: #FFFFFF;
scrollbar-shadow-color: #CCCCCC;
scrollbar-track-color: #e6e6e6;
}
.scrollable_txt{
padding:5px 0px 5px 0px;
}
.mynavi{
display:block;
width:25px;
height:20px;
text-align:center;
text-decoration:none;margin-right:3px;
background-color:#99CC33;
color:#FFFFFF;
float:left;
font-size:12px;
line-height:20px;
margin-top: 10px;
}
.mynavi:hover{
display:block;
width:25px;
height:20px;
text-align:center;
text-decoration:none;margin-right:3px;
background-color:#000000;
color:#FFFFFF;
float:left;
font-size:12px;
line-height:20px;
margin-top: 10px;
}
.pgnavi{
display:block;
height:25px;
font-size:12px;
line-height:20px;
float:left;
margin-right:3px;
margin-top: 10px;
}
</style>
<?php
$type = $_REQUEST['type'];
$title = $_REQUEST['title'];
//echo $type."-".$title;
$product_items = array
(
array ("04-0204-001.jpg","04-0204-001_sml.jpg","2"),
array ("04-01-04-0016.jpg","04-01-04-0016_sml.jpg","32"),
array ("04-0104-011.jpg","04-0104-011_sml.jpg","33"),
array ("04-01010005.jpg","04-01010005_sml.jpg","29"),
array ("04-01040011.jpg","04-01040011_sml.jpg","32"),
array ("04-02010004.jpg","04-02010004_sml.jpg","33"),
/*Add 26-03-2010-----------------------------------------------------*/
/*
1=Coffee Table, 2=Dinning table, 3= Side Table, 4=CONSOLE, 5=CHEST OF DRAWERS, 6=TV CABINET, 7=CABINET, 8=BEDSIDE TABLE
9=CORNER UNIT, 10=BOOKSHELF, 11=DESK, 12=WARDROBE, 13=MIRROR, 14=SHELF UNIT, 15=BOOKCASE, 16=SOFA, 17=CHAIR,18=DRESSING TABLE,19=SCREEN,
20=BAR STOOL, 21=WINE RACK, 22=STOOL, 23=DAY-BED, 24=BENCH, 25=TABLE LAMP, 26=FLOOR LAMP,27=WALL LAMP, 28=BEDS,29=Outdoor Dining Chairs ,
30=Outdoor Sofa, 31=Outdoor Sunlounger,32=Outdoor Dining Table,33=Outdoor Furniture, 34=Outdoor Coffee Table,35 =Dining chair,
36=water hyacinth
*/
);
?>
<!--<script type="text/javascript">
Begin
document.write('<div id="loading"><br><br><font face="Gill sans MT" size="2">Loading...</font></div>');
window.onload=function(){
document.getElementById("loading").style.display="none";
}
// End
</script> -->
<!-- Picture Big -->
<div class="scrollable_big"><div class="scrollable_big_txt">
<p class="boxes"><strong><?php echo $title;?></strong><br/><br/>
<?php for ( $y=0; $y <count($product_items); $y++)
{
if ($product_items[$y][2]==$type){
$first_img=$product_items[$y][0];
break;
}
}
?>
<span id="loadarea" style="width: 590px; height:477px;"><img src="images/new_products/<?php echo $first_img; ?>"></span><br/>
</div></div>
<br/>
<!-- Picture Small -->
<div class="scrollable"><div class="scrollable_txt">
<?php
for ( $x=0; $x <count($product_items); $x++) {
//$sl_counter=$sl_count+1;
if ($product_items[$x][2]==$type){
echo "<a href=\"images/new_products/".$product_items[$x][0]."\" rel=\"enlargeimage::mouseover\" rev=\"loadarea\"><img src=\"images/new_products/".$product_items[$x][1]."\"></a> "; // mouseover
}
}
?>
</div></div>
</p>
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><a href="products_list.php">Back to Product List</a></td>
<td align="right"> </td>
</tr>
</table>
<p> </p>
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-04-27 11:11:19 |
By :
linkuoi |
View :
1175 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<title>ThaiCreate.Com Tutorial</title>
</head>
<body>
<?
$objConnect = mysql_connect("localhost","root","root") or die(mysql_error());
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM gallery";
$objQuery = mysql_query($strSQL);
$Num_Rows = mysql_num_rows($objQuery);
$Per_Page = 4; // Per Page
$Page = $_GET["Page"];
if(!$_GET["Page"])
{
$Page=1;
}
$Prev_Page = $Page-1;
$Next_Page = $Page+1;
$Page_Start = (($Per_Page*$Page)-$Per_Page);
if($Num_Rows<=$Per_Page)
{
$Num_Pages =1;
}
else if(($Num_Rows % $Per_Page)==0)
{
$Num_Pages =($Num_Rows/$Per_Page) ;
}
else
{
$Num_Pages =($Num_Rows/$Per_Page)+1;
$Num_Pages = (int)$Num_Pages;
}
$strSQL .=" order by GalleryID ASC LIMIT $Page_Start , $Per_Page";
$objQuery = mysql_query($strSQL);
echo"<table border=\"0\" cellspacing=\"1\" cellpadding=\"1\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
echo "<td>";
$intRows++;
?>
<center>
<img src="shotdev/<?=$objResult["Picture"];?>"><br>
<?=$objResult["GalleryName"];?>
<br>
</center>
<?
echo"</td>";
if(($intRows)%2==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
?>
<br>
Total <?= $Num_Rows;?> Record : <?=$Num_Pages;?> Page :
<?
if($Prev_Page)
{
echo " <a href='$_SERVER[SCRIPT_NAME]?Page=$Prev_Page'><< Back</a> ";
}
for($i=1; $i<=$Num_Pages; $i++){
if($i != $Page)
{
echo "[ <a href='$_SERVER[SCRIPT_NAME]?Page=$i'>$i</a> ]";
}
else
{
echo "<b> $i </b>";
}
}
if($Page!=$Num_Pages)
{
echo " <a href ='$_SERVER[SCRIPT_NAME]?Page=$Next_Page'>Next>></a> ";
}
?>
</body>
</html>
<?
mysql_close($objConnect);
?>
|
 |
 |
 |
 |
| Date :
2010-04-27 20:57:31 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|