 |
|
|
 |
 |
|
http://demo.swfupload.org/v220/speeddemo/index.php
view sourcecode ตรง option เป็นการใช้ speed plugin เพื่อแสดง percent
tdPercentUploaded : document.getElementById("tdPercentUploaded")
หรืออาจจะ capture ที่ event
uploadProgress(file object, bytes complete, total bytes)
เอา ค่า bytes กับ total มาคำนวนหา percent ครับ
|
 |
 |
 |
 |
| Date :
2010-04-30 11:16:47 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใน swfupload 2.5 sample demo ดูที่ /simpledemo/js/handler.js แก้ไขโค้ด
function uploadProgress(file, bytesLoaded, bytesTotal) {
try {
var percent = Math.ceil((bytesLoaded / bytesTotal) * 100);
var progress = new FileProgress(file, this.customSettings.progressTarget);
progress.setProgress(percent);
progress.setStatus("Uploading...");
} catch (ex) {
this.debug(ex);
}
}
เป็น
function uploadProgress(file, bytesLoaded, bytesTotal) {
try {
var percent = Math.ceil((bytesLoaded / bytesTotal) * 100);
var progress = new FileProgress(file, this.customSettings.progressTarget);
progress.setProgress(percent);
progress.setStatus("Uploaded = "+percent+"%");
} catch (ex) {
this.debug(ex);
}
}
|
 |
 |
 |
 |
| Date :
2010-04-30 11:45:27 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับทำได้แล้ว เรื่อง %
แต่มีปัญหาจะถามต่ออีกนิดนะครับ คือผมต้องการให้อัพรูปเดียวกันไปไว้คนละ folder คือ thumbnail กับ bigphoto และ crop รูปใน thumbnail ให้เหลือ 150x150px นะครับผมลองเขียนโค้ดแบบนี้แล้วมันไม่สามารถอัพไปไว้ได้ ขอผู้รู้ช่วยหน่อยครับ
if (is_uploaded_file($_FILES[$upload_name]["tmp_name"])) {
$topic_thumbnail_paht="/thumbnail/";
$bigphoto_paht="/thumbnail/";
@move_uploaded_file($_FILES[$upload_name]["tmp_name"], $topic_thumbnail_paht.$file_name);
cropImage( $topic_thumbnail_paht.$file_name , $topic_thumbnail_paht.$file_name , 150, 150 );
@move_uploaded_file($_FILES[$upload_name]["tmp_name"],$bigphoto_paht.$file_name);
HandleError("File could not be saved.");
exit(0);
}
|
 |
 |
 |
 |
| Date :
2010-04-30 14:44:47 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอแก้โค้ดใหม่นะครับ ด้านบนผิดนิดหนึ่ง
f (is_uploaded_file($_FILES[$upload_name]["tmp_name"])) {
$topic_thumbnail_paht="/thumbnail/";
$bigphoto_paht="/bigphoto/";
@move_uploaded_file($_FILES[$upload_name]["tmp_name"], $topic_thumbnail_paht.$file_name);
cropImage( $topic_thumbnail_paht.$file_name , $topic_thumbnail_paht.$file_name , 150, 150 );
@move_uploaded_file($_FILES[$upload_name]["tmp_name"],$bigphoto_paht.$file_name);
HandleError("File could not be saved.");
exit(0);
}
|
 |
 |
 |
 |
| Date :
2010-04-30 14:46:14 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$topic_thumbnail_paht="/thumbnail/";
$bigphoto_paht="/bigphoto/";
//ย้ายไฟลืไว้ในชื่อ $topic_thumbnail_paht.$file_name
@move_uploaded_file(
$_FILES[$upload_name]["tmp_name"],
$topic_thumbnail_paht.$file_name
);
//แก้ไขไฟล์ภาพโดยใช้ชื่อเดิม
cropImage(
$topic_thumbnail_paht.$file_name ,
$topic_thumbnail_paht.$file_name ,
150,150
);
//ย้ายไฟล์ภาพเดิมไปยังตำแหน่งใหม่ ** ผิดตรงนี้ครับเพราะ file ถูกย้ายไปแล้ว
@move_uploaded_file(
$_FILES[$upload_name]["tmp_name"],
$bigphoto_paht.$file_name
);
HandleError("File could not be saved.");
exit(0);
===========================
ไม่แน่ใจนะครับแต่ลองแบบนี้ ลองแบบนี้ครับ
@move_uploaded_file(
$_FILES[$upload_name]["tmp_name"],
$bigphoto_paht.$file_name
);
cropImage(
$bigphoto_paht.$file_name ,
$topic_thumbnail_paht.$file_name ,
150,150
);
|
 |
 |
 |
 |
| Date :
2010-04-30 15:09:09 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ ทำได้แล้วนะ ผมเปลี่ยน จาก move_uploaded_file เป็น copy ก็เลยแยกไปคนละ folder ได้นะครับ
แต่ยังมีปัญหาอีกนิดนะครับ คือผมต้องเก็บชื่อรูปภาพไว้ในฐานด้วย
ฐานข้อมูลมีดังนี้
photo_id,cat_id,photo_name
แต่ไม่สามารถดึง ค่า id ของ cat_id มาแล้วไว้ในฐานได้ (เพื่อจะแยกว่ารูปนี้อยู่หมวดไหนบ้าง) เพราะหน้า form.php อัพโหลด กับ ไฟร์ upload.php อยู่กันคนละไฟร์ ปัญหาก็คือจะทำไงจะดึงค่า cat_id มาอัพลงฐานได้ครับ ขอบคุณมากๆครับ
โค้ด java หน้า form.php
<script type="text/javascript">
var upload1, upload2;
window.onload = function() {
upload1 = new SWFUpload({
// Backend Settings
upload_url: "uploadtopic_pic.php",
post_params: {"PHPSESSID" : "<?php echo session_id(); ?>"},
// File Upload Settings
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "200",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "swfupload/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false
});
}
</script>
โค้ด upload.php
if (is_uploaded_file($_FILES[$upload_name]["tmp_name"])) {
$pic_date = date("dmYHis");
$random_digit=rand(0000,9999);
$name_pic = "pic_".$pic_date."_".$random_digit."_.".$file_name;
@copy(
$_FILES[$upload_name]["tmp_name"],
$topic_thumbnail_paht.$file_name
);
cropImage(
$topic_thumbnail_paht.$file_name ,
$topic_thumbnail_paht.$file_name ,
150,150
);
@copy(
$_FILES[$upload_name]["tmp_name"],
$topic_pic_paht.$file_name
);
mysql_query ("insert into topic_photo (contenttopic_id,thumbnail,createdate,createby,ip)
values ('$topic_id','$name_pic','$date','pol','$ip')");
HandleError("File could not be saved.");
exit(0);
}
|
 |
 |
 |
 |
| Date :
2010-04-30 15:42:23 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script type="text/javascript">
var upload1, upload2;
window.onload = function() {
upload1 = new SWFUpload({
// Backend Settings
upload_url: "uploadtopic_pic.php",
post_params: {"PHPSESSID" : "<?php echo session_id(); ?>"},
// File Upload Settings
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "200",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "swfupload/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false,
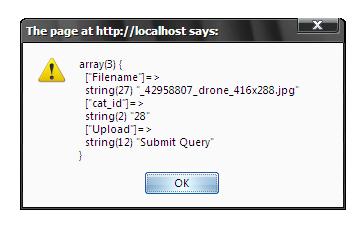
upload_success_handler : function(fobj, sdata, response){
alert(fobj); alert(sdata); alert(response);
//ข้อมูลจาก upload.php ครับ อาจจะเอาข้อมูลไปใส่ใน hidden field แนบไปกับ form
}
});
}
</script>
หรือถ้าอีกแบบคือส่ง parameter ไปพร้อมกับการ upload
http://demo.swfupload.org/Documentation/#setPostParams
|
 |
 |
 |
 |
| Date :
2010-04-30 16:34:05 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังมึนๆนะครับ แนบไปกับฟอร์มอย่างไงครับ สมมติ cat_id=12
โค้ด form
<form id="form1" action="index.php" method="post" enctype="multipart/form-data">
<div>
<div class="fieldset flash" id="fsUploadProgress1">
<span class="legend">Large File Upload Site</span>
</div>
<div style="padding-left: 5px;">
<span id="spanButtonPlaceholder1"></span>
<input id="btnCancel1" type="button" value="Cancel Uploads" onclick="cancelQueue(upload1);" disabled="disabled" style="margin-left: 2px; height: 22px; font-size: 8pt;" />
<br />
</div>
</div>
</form>
|
 |
 |
 |
 |
| Date :
2010-04-30 16:42:35 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
window.onload = function() {
upload1 = new SWFUpload({
// Backend Settings
upload_url: "uploadtopic_pic.php",
post_params: {"PHPSESSID" : "<?php echo session_id(); ?>"},
// File Upload Settings
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "200",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : uploadStart,
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "swfupload/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false,
upload_success_handler : function(fobj, sdata, response){
alert(fobj); alert(sdata); alert(response);
//ข้อมูลจาก upload.php ครับ อาจจะเอาข้อมูลไปใส่ใน hidden field แนบไปกับ form
}
});
upload1.setPostParams({ card_id: 12 });
}
</script>
|
 |
 |
 |
 |
| Date :
2010-04-30 16:46:57 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วทาง upload.php จะรับค่าอย่างไงเหรอครับ
|
 |
 |
 |
 |
| Date :
2010-04-30 16:52:06 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
echo $_POST['card_id']; ครับ
|
 |
 |
 |
 |
| Date :
2010-04-30 16:59:47 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทำออกมาแล้ว ไม่มีค่าอะไรครับ ว่างเปล่า
$topicid = $_POST['card_id'];
mysql_query ("insert into topic_photo (contenttopic_id,thumbnail,createdate,createby,ip)
values ('$topicid','$name_pic','$date','$postby','$ip')");
|
 |
 |
 |
 |
| Date :
2010-04-30 17:05:48 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
window.onload = function() {
upload1 = new SWFUpload({
// Backend Settings
upload_url: "uploadtopic_pic.php",
post_params: {"PHPSESSID" : "<?php echo session_id(); ?>"},
// File Upload Settings
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "200",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : function(){ upload1.setPostParams({ s: '12' }); },
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "swfupload/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false,
upload_success_handler : function(fobj, sdata, response){
alert(fobj); alert(sdata); alert(response);
//ข้อมูลจาก upload.php ครับ อาจจะเอาข้อมูลไปใส่ใน hidden field แนบไปกับ form
}
});
}
</script>
โทษทีครับต้องกำหนดค่าใน event
|
 |
 |
 |
 |
| Date :
2010-04-30 17:28:07 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
upload_start_handler : function(){ upload1.setPostParams({ s: '12' }); },
เปลี่ยนเป็น
upload_start_handler : function(){ upload1.setPostParams({ cat_id: '12' }); },
ด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-04-30 17:28:47 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้โค้ดตามนี้แล้ว ปุ่ม upload ผมไม่ขึ้นเลย
window.onload = function() {
upload1 = new SWFUpload({
// Backend Settings
upload_url: "uploadtopic_pic.php",
post_params: {"PHPSESSID" : "<?php echo session_id(); ?>"},
// File Upload Settings
file_size_limit : "102400", // 100MB
file_types : "*.*",
file_types_description : "All Files",
file_upload_limit : "200",
file_queue_limit : "0",
// Event Handler Settings (all my handlers are in the Handler.js file)
file_dialog_start_handler : fileDialogStart,
file_queued_handler : fileQueued,
file_queue_error_handler : fileQueueError,
file_dialog_complete_handler : fileDialogComplete,
upload_start_handler : function(){ upload1.setPostParams({ cat_id: '12' }); },
upload_progress_handler : uploadProgress,
upload_error_handler : uploadError,
upload_success_handler : uploadSuccess,
upload_complete_handler : uploadComplete,
// Button Settings
button_image_url : "images/XPButtonUploadText_61x22.png",
button_placeholder_id : "spanButtonPlaceholder1",
button_width: 61,
button_height: 22,
// Flash Settings
flash_url : "swfupload/swfupload.swf",
custom_settings : {
progressTarget : "fsUploadProgress1",
cancelButtonId : "btnCancel1"
},
// Debug Settings
debug: false,
upload_success_handler : function(fobj, sdata, response){
alert(fobj); alert(sdata); alert(response);
//ข้อมูลจาก upload.php ครับ อาจจะเอาข้อมูลไปใส่ใน hidden field แนบไปกับ form
}
});
}
</script>
|
 |
 |
 |
 |
| Date :
2010-04-30 17:38:43 |
By :
พล |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
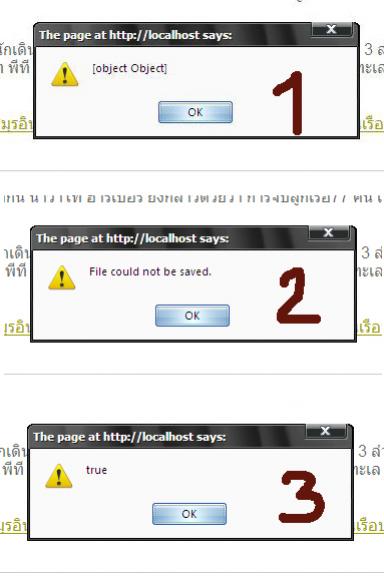
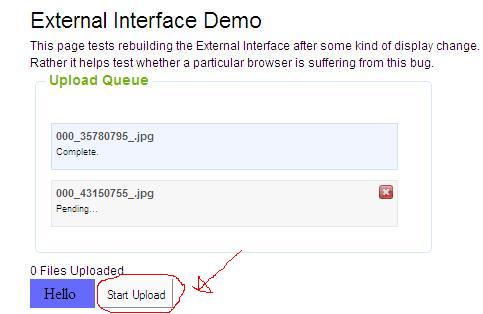
ทำขึ้นแล้ว พอกด upload แล้วมันขึ้น error 3 อันเลยครับตามรูป

|
 |
 |
 |
 |
| Date :
2010-04-30 17:52:32 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีการประกาศ
var upload1; ไว้นอก window.onload แล้วหรือยังครับ
|
 |
 |
 |
 |
| Date :
2010-04-30 17:57:40 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆนะครับ ถ้าติดตรงไหนจะมาถามใหม่
|
 |
 |
 |
 |
| Date :
2010-04-30 18:08:33 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับตอนนี้ทำได้แล้ว 
|
 |
 |
 |
 |
| Date :
2010-04-30 18:54:52 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จะทำอย่างไงให้ตัวนี้หายไปครับ มันอยู่ตรงไหนครับ

|
 |
 |
 |
 |
| Date :
2010-04-30 18:59:29 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
function uploadSuccess ในไฟล์ handler.js ครับ
|
 |
 |
 |
 |
| Date :
2010-05-01 03:25:33 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-05-01 05:30:54 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
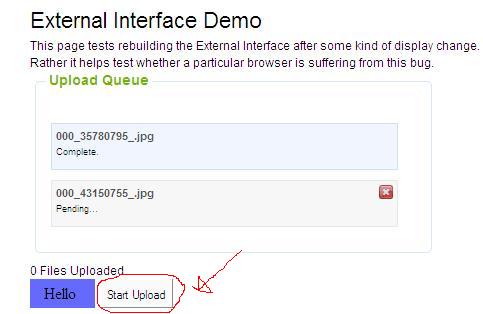
จะทำปุ่ม startupload เพื่อกดอัพโหลดทีเดียวพร้อมกันนะครับ แต่ที่เขาทำไว้เนี่ยะ มันต้องคลิก startupload ทีหนึ่งจึงจะอัพโหลดไปไฟร์หนึ่ง ต้องแบบว่าพอเลือกไฟร์เสร็จ แล้วมากด upload อีกทีจึงจะอัพโหลดไปพร้อมกันเลยนะครับ ผมลองทำเองแล้วไม่ได้เลย ขอคำแนะนำด้วยครับ ขอบพระคุณครับ

|
 |
 |
 |
 |
| Date :
2010-05-01 11:18:40 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ทราบว่า classic form ตัวนี้จะใช้การส่งค่าแบบเดียวกันได้หรือเปล่าครับ ผมลองทำดูแล้วไม่ได้ เพราะผมก็แก้ไฟร์ handlers.js ไม่เป็น ช่วยหน่อยครับ

|
 |
 |
 |
 |
| Date :
2010-05-01 16:59:36 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผมทำได้แล้ว ถามเองตอบเอง อิอิ
|
 |
 |
 |
 |
| Date :
2010-05-01 19:51:28 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามอีกหน่อยนะครับ ถ้าผมจะส่งค่าจาก value จาก form input เช่น
<input type="text" name="detail" id="txtDetail" value="aaaaaaaa" />
ไปให้ upload.php อย่างไงเหรอครับ
|
 |
 |
 |
 |
| Date :
2010-05-02 09:17:36 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
upload_start_handler : function(){ upload1.setPostParams({ cat_id: '12' }); },
บ. นี้แก้เป็น
upload_start_handler : function(){ upload1.setPostParams({ cat_id: document.getElementById('txtDetail').value }); },
|
 |
 |
 |
 |
| Date :
2010-05-02 23:48:04 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-05-03 06:20:18 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือว่าของเดิมที่เขาทำไว้เนี่ยะ พอเราเลือกไฟร์เข้ามามันจะอัพโหลดเองอัตโนมัติ แต่ผมจะทำแบบเลือกไฟร์เข้ามาไว้ก่อนแต่ไม่ต้องการให้มันอัพโหลดเอง ผมจะทำปุ่ม startupload เพื่อกดอัพโหลดทีเดียวพร้อมกันนะครับ ผมลองทำเองแล้วไม่ได้เลย ขอคำแนะนำด้วยครับ ขอบพระคุณครับ

|
 |
 |
 |
 |
| Date :
2010-05-03 07:41:44 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
button_action : SWFUpload.BUTTON_ACTION.SELECT_FILES, อาจจะต่อที่บรรทัด
upload_start_handler : function(){ upload1.setPostParams({ cat_id: document.getElementById('txtDetail').value }); },
ก็ได้ครับ
|
 |
 |
 |
 |
| Date :
2010-05-03 11:50:36 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเพิ่ม
<input type="button" value="Start Upload" onclick="swfu.startUpload();" style="margin-left: 2px; font-size: 8pt; height: 29px;" />
และ
button_action : SWFUpload.BUTTON_ACTION.SELECT_FILES,
ไปแล้วมันก็ยังอัพโหลดเองอยู่นะครับ
|
 |
 |
 |
 |
| Date :
2010-05-03 12:23:14 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตอนนี้ผมทำได้แล้วครับ ขอบคุณทุกๆคำตอบนะครับ
|
 |
 |
 |
 |
| Date :
2010-05-03 22:04:17 |
By :
บิว |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เวลาอัพไฟล์ที่เป็นภาษาไทยแล้ว ทำไมไปดูในโฮสแล้วไม่แสดงภาษาไทยหล่ะครับ เช่นอัพไฟล์ชื่อ
"รักไม่ยอมเปลี่ยนแปลง.mp3" พอไปดูในโฮสแล้วเป็นแบบนี้ ".mp3"
|
 |
 |
 |
 |
| Date :
2010-09-25 21:29:50 |
By :
looktevada |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|