 |
google map api ครับ เกี่ยวกับเรื่องของรูปครับ ช่วยทีครับ ยังไม่ได้เลย T_T |
| |
 |
|
|
 |
 |
|
คือว่ารูปผมมันยังไม่ขึ้นเลยอะครับ ตั้งแต่วันนั้นแล้ว ผมยังแก้ไม่ได้เลยอะ ช่วยทีนะครับขอร้องแว้วววว
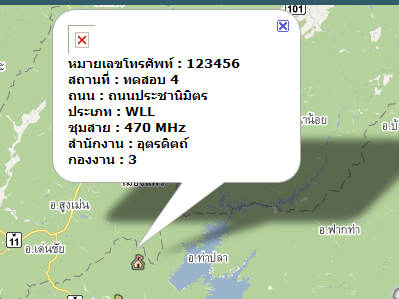
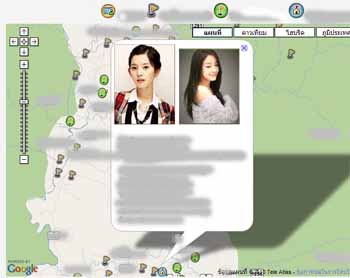
มันเป็นแบบนี้อะครับ

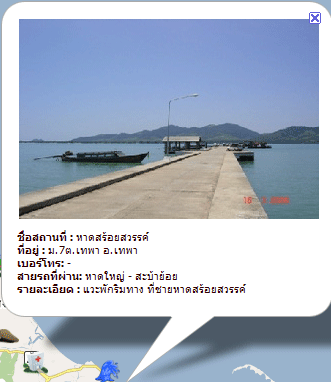
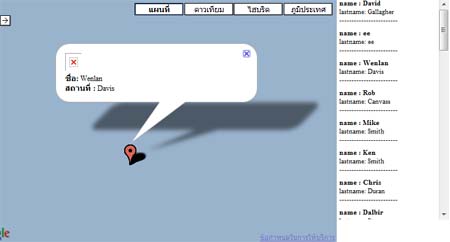
คือผมอยากให้มันขึ้นแบบนี้อะครับ

ส่วนอันนี้ code ตรง Marker นะครับ
Code (PHP)
GDownloadUrl("phpsqlajax_genxml3.php", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var icon_url = markers[i].getAttribute("icon_url");
var talephonenumber = markers[i].getAttribute("talephonenumber");
var addressphone = markers[i].getAttribute("addressphone");
var roadname = markers[i].getAttribute("roadname");
var phonetypename = markers[i].getAttribute("phonetypename");
var chumsai = markers[i].getAttribute("chumsai");
var office = markers[i].getAttribute("office");
var division = markers[i].getAttribute("division");
var type = markers[i].getAttribute("type");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point,icon_url, talephonenumber,addressphone,roadname,phonetypename,chumsai,office,division,type);
map.addOverlay(marker);
}
});
geocoder = new GClientGeocoder();
var marker = new GMarker(center, {draggable: true});
//map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
// var point = marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
});
GEvent.addListener(map, "moveend", function() {
// map.clearOverlays();
var center = map.getCenter();
// var marker = new GMarker(center, {draggable: true});
// map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
var point =marker.getPoint();
map.panTo(point);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
});
});
}
}
function createMarker(point,icon_url, talephonenumber,addressphone,roadname,phonetypename,chumsai,office,division,type) {
var marker = new GMarker(point, customIcons[type]);
var html = "<b><img src=' http://localhost/phonemap/user/employees/pic/<?=$show_row['icon_url']?> '></b>"
+ " <br/><b>หมายเลขโทรศัพท์ : </b>" + talephonenumber
+ " <br/><b>สถานที่ : </b>" + addressphone
+ " <br/><b>ถนน : </b>" + roadname
+ " <br/><b>ประเภท : </b>" + phonetypename
+ " <br/><b>ชุมสาย : </b>" + chumsai
+ " <br/><b>สำนักงาน : </b>" + office
+ " <br/><b>กองงาน : </b>" + division
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
//]]>
//----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
function showAddress(address) {
var map = new GMap2(document.getElementById("map"));
//map.addControl(new GSmallMapControl());
map.addControl(new GLargeMapControl());
map.addControl(new GMapTypeControl());
map.addControl(new GScaleControl());
map.addControl(new GOverviewMapControl());
if (geocoder) {
geocoder.getLatLng(
address,
function(point) {
if (!point) {
alert(address + " not found");
} else {
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+point.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+point.lng().toFixed(5)+"' size='10'>";
// map.clearOverlays()
map.setCenter(point, 9);
var marker = new GMarker(point, {draggable: true});
// map.addOverlay(marker);
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+pt.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+pt.lng().toFixed(5)+"' size='10'>";
});
GEvent.addListener(map, "moveend", function() {
// map.clearOverlays();
var center = map.getCenter();
// var marker = new GMarker(center, {draggable: true});
// map.addOverlay(marker);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+center.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+center.lng().toFixed(5)+"' size='10'>";
GEvent.addListener(marker, "dragend", function() {
var pt = marker.getPoint();
map.panTo(pt);
document.getElementById("lat").innerHTML = "<INPUT TYPE='text' NAME='xxx' value='"+pt.lat().toFixed(5)+"' size='10'>";
document.getElementById("lng").innerHTML = "<INPUT TYPE='text' NAME='yyy' value='"+pt.lng().toFixed(5)+"' size='10'>";
});
});
}
}
);
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-05-10 09:02:27 |
By :
tomsmile |
View :
2457 |
Reply :
14 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขุดๆๆๆๆ
|
 |
 |
 |
 |
| Date :
2010-05-10 10:54:48 |
By :
tomsmile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมเอาขึ้นได้แล้ว นะครับ แต่ว่า ผมอยากรู้ว่าจะใช่ฟังชันอันไหนจัดตัวอักษรให้มัน ไม่เลยขอบสีขาวอะครับ

|
 |
 |
 |
 |
| Date :
2010-05-11 10:13:43 |
By :
tomsmile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เก่งอ่ะ เพื่อนเรา เด่วกลับไปสอนด้วยนะครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 11:13:51 |
By :
นฤคม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองแบบนี้ดูครับ
function createMarker(point,icon_url,talephonenumber,addressphone,roadname,phonetypename,chumsai,office,division,type) {
var marker = new GMarker(point, customIcons[type]);
var html = "<div style='width:300px;font-size:12px;'><b><img src=' http://localhost/phonemap/user/employees/pic/<;?=$show_row['icon_url']?>'></b>"
+ " <br/><b>หมายเลขโทรศัพท์ : </b>" + talephonenumber
+ " <br/><b>สถานที่ : </b>" + addressphone
+ " <br/><b>ถนน : </b>" + roadname
+ " <br/><b>ประเภท : </b>" + phonetypename
+ " <br/><b>ชุมสาย : </b>" + chumsai
+ " <br/><b>สำนักงาน : </b>" + office
+ " <br/><b>กองงาน : </b>" + division +"</div>"
kalamell.com รับทำโปรเจคจ้า
|
 |
 |
 |
 |
| Date :
2010-05-11 11:54:47 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆครับ ได้แว้ว อิอิ
|
 |
 |
 |
 |
| Date :
2010-05-11 13:06:58 |
By :
tomsmile |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ทำไงครับ


|
 |
 |
 |
 |
| Date :
2010-07-28 23:48:00 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองก็ไม่ได้ครับ
var html = "<div style='width:300px;font-size:12px;'><b><img src=' http://localhost/xxx/photos/<;;?=$show_row['photo']?>'></b>"
ช่วยด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-07-28 23:56:04 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var html = "<div style='width:300px;font-size:12px;'><b><img src=' http://localhost/xxx/photos/<;;?=$show_row['photo']?>'></b>";
เปลี่ยนเป็น
var html = "<div style='width:300px;font-size:12px;'><b><img src=' http://localhost/xxx/photos/<?=$show_row['photo']?>'></b>";
|
 |
 |
 |
 |
| Date :
2010-07-29 00:03:12 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้ละครับ

|
 |
 |
 |
 |
| Date :
2010-08-29 18:52:49 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามต่ออีกนิดนะครับ
เวลากรอกข้อมูลลงไป ( insert )
shop:ร้าน
SIZE:SMALL
MIDUIM
BIG
..
คือ SIZE มี ประเภท เล็ก,กลาง,ใหญ่ มีสามประเภทและผมต้องการจะดึงเฉพาะ SMALL หรืออย่างใดอย่างหนึ่ง ให้สัมพันธ์กัน ครับ ไม่ทราบว่าต้อง ใช้เงื่อนไขยังไงครับ
โดยสร้างเป็นไฟล์ XML ครับ
ex..shop_xml.php
- <s>
<marker shop="xxx" SIZE="SMALL" />
<marker shop="xxx" SIZE="SMALL" />
<marker shop="xxx" SIZE="SMALL" />
</s>
ex..shop1_xml.php
- <s>
<marker shop="xxx" SIZE="MIDUIM" />
<marker shop="xxx" SIZE="MIDUIM" />
<marker shop="xxx" SIZE="MIDUIM" />
</s>
|
 |
 |
 |
 |
| Date :
2010-08-29 19:16:00 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รัน shop_xml.php
- <s>
<marker shop="xxx" SIZE="MIDUIM" />
<marker shop="xxx" SIZE="SMALL" />
<marker shop="xxx" SIZE="SMALL" />
<marker shop="xxx" SIZE="MIDUIM" />
<marker shop="xxx" SIZE="MIDUIM" />
<marker shop="xxx" SIZE="BIG" />
.
.
.
.
- <s>
แนวทางทำไงครับถึงจะแยก SIZE ได้ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-08-31 14:25:47 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
1.Query
2.setthai
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-09-04 22:20:18 |
By :
มือใหม่ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอโค้ดหน่อยค่าา T T
ขอบคุณ
|
 |
 |
 |
 |
| Date :
2011-10-14 12:25:49 |
By :
amaommWER |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
สวัสดีครับ ในที่นี้ ผมใช้ Google API Version 3 ทำให้ เราไม่ต้องไปขอ key จาก google ครับ สามารถเรียก มันมาใช้งานได้เลย
ตัวอย่างแรกนี้ เป็นวิธีการ หา ละติจูด กับ ลองติจูดครับ โดยการ คลิกหมุด แล้วให้มันเลื่อนหาเอาเอง
<script type="text/javascript" src="js/jquery-1.4.2.min.js"></script><!-- ไฟล์ jquery -->
<script type="text/javascript" src="http://maps.googleapis.com/maps/api/js?sensor=true"></script> <!-- Google Api -->
<script type="text/javascript">
$(document).ready(function(){ // ส่วนของ jquery สั่งให้ body onlad ทำงาน function initialize(); เลย
initialize();
});
var center= new google.maps.LatLng(14.349547837185362,100.6347576249999); // ส่วนนี้คือ ละติจูด ลองติจูดเริ่มต้นของเรา
var center_mark = new google.maps.LatLng(14.349547837185362,100.6347576249999); // ส่วนนี้เอาไปปักหมุด ไม่เกี่ยวกับส่วนบน หรือจะใช้ตัวเดียวกันก็ได้ไม่มีปัญหา
var marker;
var map;
function initialize() {
var mapOptions = { // กำหนด การตั้งค่าข้อมูลของ แผนที่เรา
zoom: 5, // การ ซูมระยะไกล
mapTypeId: google.maps.MapTypeId.ROADMAP, // ประเภทของแผนที่
center: center // กำหนด จุดศูนย์กลางของแผนที่ ตามที่เราประกาศไว้ด้านบนคือ ตัวแปร center
};
map = new google.maps.Map(document.getElementById("map_canvas"),mapOptions); // สร้าง ตัวแปรแผนที่
marker = new google.maps.Marker({ // ส่วนนี้จะสร้างจุดมาร์คของเรา
map:map, // เลือกแผนที่ที่จะวาง
draggable:true, // กำหนดให้มีการคลิกลากได้ เพราะเราจะเอาไปดูละติจูด ลองตะจูด
animation: google.maps.Animation.DROP, // กำหนด animation เมื่อ เรียกใช้งานจะเป็นการ Drop
position:center_mark // กำหนดจุดที่เราจะนำไปวาง ซึ่งเราประกาศไว้สองตัวคือ center และ center_mark เราจะเอาตัวไหนไปใช้ก็ได้เหมือนกัน
});
google.maps.event.addListener(marker, "dragend", function(evt) { // กำหนดเหตุการของ maker ของเรา เมื่อมีเหตุการณ์ลากจุด
$("#lat").val(evt.latLng.lat()); // กำหนดให้ input id lat รับค่า ละติจูด
$("#lng").val(evt.latLng.lng()); // กำหนดให้ input id lng รับค่า ลองติจูด
});
}
</script>
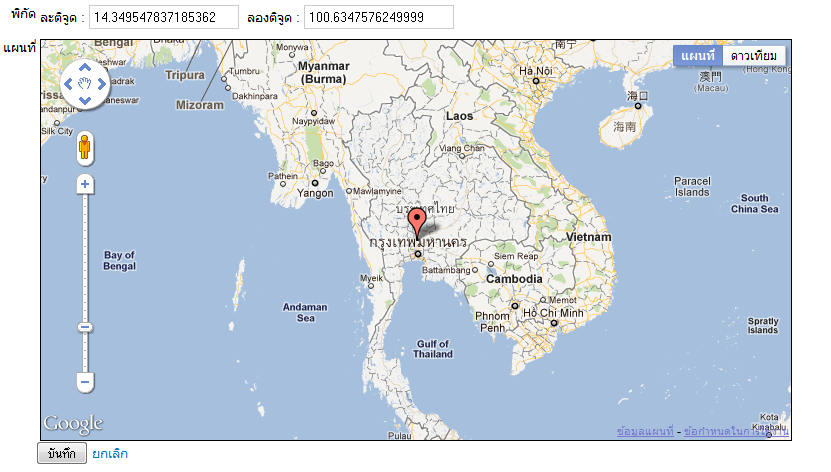
ละติจูด : <input type="text" name="lat" id="lat" value="14.349547837185362"/> ลองติจูด : <input type="text" name="lng" id="lng" value="100.6347576249999"/>
<div id="map_canvas" style="margin-left:3px;border:1px solid #000;width:750px; height:400px;"></div> <!-- ส่วนแสดงผลของแผนที่ -->
จากโค้ดด้านบน เมื่อเราเลื่อนจุด ช่อง ละติจูด กับ ช่อง ลองติจูด จะเปลี่ยนค่าให้เราอัตโนมัติ ซึ่งค่านี้ เราจะเก็บไว้ในฐานข้อมูลเพื่อใช้งานต่อไป
ตัวอย่าง ครับ

|
 |
 |
 |
 |
| Date :
2011-10-15 09:42:05 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|