 |
|
|
 |
 |
|
ผมว่านะครับต้องถามก่อนว่าคุณใช้อะไรทำครับ จึงจะรู้ว่าควรทำอย่างไร เพราะมีหลายวีธีนะครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 09:23:56 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
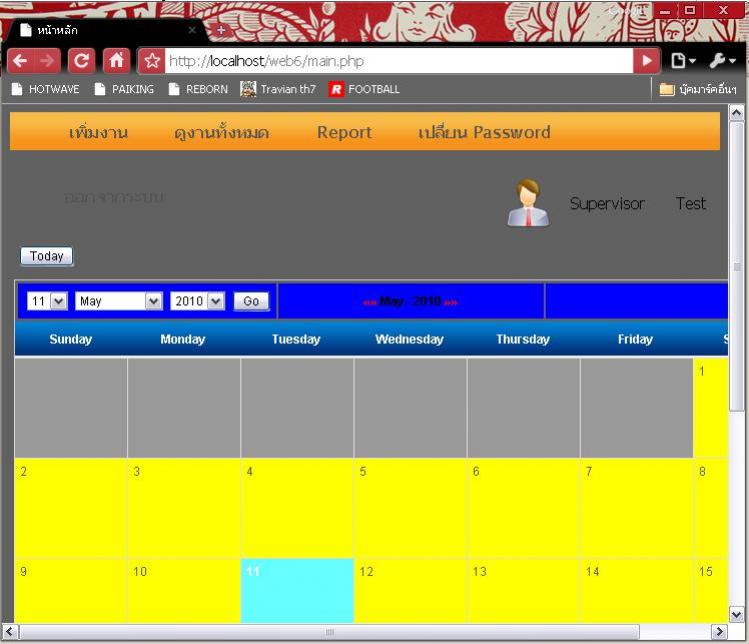
เอาไปทำให้ เวลาย่อ หน้าเว็บแล้วให้ข้อมูลในเป็นย่อตาม
ตามรูปอะอยากให้ข้อมูลในเว็บมันย่อตามลงมาด้วยอะ

|
 |
 |
 |
 |
| Date :
2010-05-11 09:27:01 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โดยปกติครับ เราเขียน css ในการควบคุมขนาดได้นะครับ หรือถ้าเราใช้ Frifox เราก็สามารถใช้ Fribug ในการแก้ไขได้นะครับ ลองดูครับ เพราะว่าง่ายด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 09:46:19 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ยังไง อะครับ บอกหน่อยได้ เปล่า ละครับ  
|
 |
 |
 |
 |
| Date :
2010-05-11 09:56:33 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใครทำ เป็นมา ดูหน่อยครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 10:45:39 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำหนด CSS เอา
แต่เดิม หากกำหนดแบบนี้ มันจะ fix ตายตัว เช่น <div style="width:700px;"> คือกำหนด ตายตัวเลยว่า กว้าง 700 px
แต่หาก ให้มันแปรผันไปตามการย่อขาย กำหนดใหัมันเป็น % เช่น <div style="width:100%;"> คือ มันจะกว้าง ตามหน้าจอนั้น ๆ
|
 |
 |
 |
 |
| Date :
2010-05-11 12:02:41 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้อะครับ ผม
|
 |
 |
 |
 |
| Date :
2010-05-11 12:50:41 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี่เป็น css ของผม ต้องแก้ไงตรงใหน อะครับ
CSS
#calendar{
font-family: Arial, Verdana;
font-size: 12px;
}
/* LINKS */
a { color:#FF0000; text-decoration:none; }
a:link { color:#FF0000; text-decoration:none; }
a:hover { color:#FF0000; text-decoration:underline; }
a:visited { color:#FF0000; text-decoration:none; }
a:visited:hover { color:#FF0000; text-decoration:underline; }
#calendar_header { width:99%; }
#calendar_header .caption_left { width:33%; text-align:left; }
#calendar_header .caption { width:34%; font-size: 16px; font-weight:bold; text-align:center; }
#calendar_header .types_changer { width:33%; font-size: 12px; font-weight:normal; text-align:right; }
/* MONTLY CALENDAR */
/** ------------------------------------------------------------------------ **/
#calendar .td,
#calendar .td_empty,
#calendar .td_actday,
#calendar .td_selday{
width:14%;
text-align: left;
vertical-align: top;
padding:3px;
padding-left:5px;
padding-top:5px;
}
#calendar .month { width:99%; align:left; border:1px solid #ccc; margin:8px; border-collapse:collapse; }
#calendar .tr_days { height:32px; background-color:#f1f1f1; background-image: url(images/header_bg.gif); background-repeat: repeat-x; }
#calendar .tr { }
#calendar .td { border:1px solid #ddd; color:#555; background-color:#FFFF00; }
#calendar .td_empty { border:1px solid #ddd; color:#555; background-color:#999999; }
#calendar .td_actday { background-color:#66FFFF; color:#fff; font-weight:bold; }
#calendar .td_selday { background-color:#fff; border:1px; color:#000; font-weight:bold; }
#calendar .th { height:26px; text-align:center; align:left; font-weight:bold; padding-top:3px; padding-bottom:3px; padding:5px; color:#fff; }
/* SMALL MONTLY CALENDAR */
/** ------------------------------------------------------------------------ **/
#calendar .td_small,
#calendar .td_small_empty,
#calendar .td_small_actday,
#calendar .td_small_selday{
width:14%;
text-align: right;
vertical-align: top;
padding:1px;
padding-right:3px;
}
#calendar .year_container { width:100%; align:center; margin-top:8px; border:1px solid #ccc; border-collapse:collapse; }
#calendar .month_small { width:96%; align:center; border:1px solid #ccc; margin-top:5px; border-collapse:collapse; }
#calendar .tr_small_days { background-color:#66FF00; background-image: url(images/header_bg.gif); background-repeat: repeat-x; }
#calendar .tr_small { }
#calendar .td_small { border:1px solid #ddd; color:#555; background-color:#66FF00; }
#calendar .td_small_empty { border:1px solid #ddd; color:#555; background-color:#66FF00; }
#calendar .td_small_actday { background-color:#66FF00; color:#fff; font-weight:bold; }
#calendar .td_small_selday { background-color:#66FF00; border:1px; color:#555; font-weight:bold; }
#calendar .th_small { text-align:center; align:center; font-weight:bold; padding-top:1px; padding-bottom:1px; padding:2px; color:#fff; }
/* NAVIGATION BAR */
#calendar .table_navbar { border:0px; width:100%; height: 40px; }
#calendar .tr_navbar { width:34%; background-color:#0000FF; height:30px; }
#calendar .tr_navbar_left { width:33%; background-color:#0000FF; height:30px; padding-left:7px; text-align:left; }
#calendar .tr_navbar_right { width:33%; background-color:#0000FF; height:30px; padding-right:7px; text-align:right; }
#calendar .class_form { padding:0px; margin:0px; }
#calendar .form_select { font-size:12px; }
#calendar .form_button { font-size:12px; }
|
 |
 |
 |
 |
| Date :
2010-05-11 13:32:54 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
  
|
 |
 |
 |
 |
| Date :
2010-05-11 14:39:45 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
......
|
 |
 |
 |
 |
| Date :
2010-05-11 15:53:28 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-05-11 16:39:33 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดูcode แล้ว งง
|
 |
 |
 |
 |
| Date :
2010-05-11 16:44:47 |
By :
keekkeek |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นั่นมันแค่ css เอา html มาดูด้วยซิครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 16:47:17 |
By :
แวะมาดู |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แปบ นะครับ กลับมาที่ห้องแล้ว พรุ้งนี้ไป ที่ทำงานจะเอามาให้ นะครับ
|
 |
 |
 |
 |
| Date :
2010-05-11 19:48:21 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
index_calendar
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=tis-620" />
<title>CALENDER</title>
<link href="style/style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<center>
<?php
## +---------------------------------------------------------------------------+
## | 1. Creating & Calling: |
## +---------------------------------------------------------------------------+
// invlude calendar class
require_once("calendar.php");
// create calendar object
$objCalendar = new Calendar();
## +---------------------------------------------------------------------------+
## | 2. General Settings: |
## +---------------------------------------------------------------------------+
## *** set calendar width and height ความกว้าง ความยาว
$objCalendar->SetCalendarDimensions("800px", "500px");
## *** set week day name length - "short" or "long"
$objCalendar->SetWeekDayNameLength("long");
## *** set start day of week: from 1 (Sanday) to 7 (Saturday) <---
$objCalendar->SetWeekStartedDay("1");
## +---------------------------------------------------------------------------+
## | 3. Draw Calendar: |
## +---------------------------------------------------------------------------+
$objCalendar->Show();
?>
</center>
</body>
</html>
นี่หน้า HTML ครับ
|
 |
 |
 |
 |
| Date :
2010-05-12 08:12:41 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตรงคำสั่งนี้ไงครับ $objCalendar->SetCalendarDimensions("800px", "500px");
เพราะว่า CSS มันปรับให้อยู่แล้ว ผมไม่รู้ว่า Calendar.php เนี่ย ตรง function ข้างบน มันเขียนไว้ว่าอย่างไร แต่ถ้าหากปรับ ก็คงจะปรับที่ 800px และ 500px ลองเป็น "100%","100%" ดู
kalamell.com
|
 |
 |
 |
 |
| Date :
2010-05-12 08:59:09 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองก่อนนะครับ เราจะดูได้ยังไง ครับว่าจะแก้ตรงใหน อะครับ
|
 |
 |
 |
 |
| Date :
2010-05-12 09:05:35 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แ้ล้ว หน้านี้ละครับ แก้ยังไง อะครับ
main.php
<?php
$cookie_role = $_COOKIE["role"];
$cookie_id = $_COOKIE["ID"];
if($cookie_role == '' || $cookie_id == '')
{
echo " <script language='javascript'>
alert('กรุณา เข้าสู่ระบบ');
window.location='logout.php';
</script>";
}
//นำไฟล์อื่นมาใช้
include("Connect.php");
$sql="SELECT f_name, l_name FROM users WHERE user_id = '$cookie_id'";
$dbquery = mysql_db_query($DBname, $sql) or die("Can't Query");
$sql2=" SELECT role_insert, role_delete, role_update, role_insert_work, role_view, role_viewall, role_report FROM role_page rp JOIN page p ON(rp.page_id = p.page_id)
WHERE rp.role_id = '$cookie_role' AND p.page_name = 'main.php' ";
$dbquery2 = mysql_db_query($DBname, $sql2) or die("Can't Query");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link href="rhm1.css" rel="stylesheet" media="all" />
<title>หน้าหลัก</title>
</head>
<body bgcolor="#616161">
<div class="rhm1">
<div class="rhm1-bg">
<ul>
<li class="current">
<?php
$name = mysql_fetch_array($dbquery);
$role = mysql_fetch_array($dbquery2);
if( $role[role_insert] == 'T')
{
echo "<li><a href='insert_user.php'><span>เพิ่มชื่อผู้ใช้</span></a></li>";
}
if( $role[role_insert_work] == 'T' )
{
echo "<li><a href='add.php'><span>เพิ่มงาน</span></a></li>";
}
if( $role[role_view] == 'T')
{
echo "<li><a href='view.php'><span>ดูงาน</span></a></li>";
}
if( $role[role_viewall] == 'T')
{
echo "<li><a href='viewAll.php'><span>ดูงานทั้งหมด</span></a></li>";
}
if( $role[role_report] == 'T')
{
echo "<li><a href='report.php'><span>Report</span></a></li>";
}
if( $role[role_update] == 'T')
{
echo "<li><a href='edit_password.php'><span>เปลี่ยน Password</span></a></li>";
}
?>
</li>
<li><a href="logout.php"><span>ออกจากระบบ</span></a> </li>
<table align="right" width="220">
<tr>
<td ><img src="image/test.png" /></td>
<td ><?=$name[0]?></td>
<td ><?=$name[1]?></td>
</tr>
</table>
</ul>
</div>
</div>
</div>
<? include('index_calendar.php');?>
</body>
</html>
rhm1.css
/* CSS Document */
.rhm1{
width:0px auto;
height:64px;
margin:0 auto;
background:url(images/rhm1_bg1.gif) repeat-x;
}
.rhm1-bg{
background:url(images/rhm1_bg1.gif) repeat-x;
height:64px;
}
.rhm1-bg ul{
list-style:none;
margin:0 auto;
}
.rhm1-bg li{
float:left;
display:block;
color:#fff;
text-decoration:none;
font:16px 'Lucida Sans', sans-serif;
font-weight:bold;
padding:0 0 0 5px;
height:64px;
line-height:40px;
text-align:center;
}
.rhm1-bg li a{
float:left;
display:block;
color:#555;
text-decoration:none;
font:16px 'Lucida Sans', sans-serif;
font-weight:bold;
padding:0 0 0 5px;
height:64px;
line-height:40px;
text-align:center;
cursor:pointer;
}
.rhm1-bg li a span{
float:left;
display:block;
padding:0 32px 0 5px;
}
.rhm1-bg li.current a{
color:#fff;
background:url(images/rhm1_hover_l.gif) no-repeat left 5px;
}
.rhm1-bg li.current a span{
color:#fff;
background:url(images/rhm1_hover_r.gif) no-repeat right 5px;
}
.rhm1-bg li a:hover{
color:#fff;
background:url(images/rhm1_hover_l.gif) no-repeat left 5px;
}
.rhm1-bg li a:hover span{
color:#fff;
background:url(images/rhm1_hover_r.gif) no-repeat right 5px;
}
|
 |
 |
 |
 |
| Date :
2010-05-12 09:17:09 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2010-05-12 10:45:12 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รอยู่นะครับ 
|
 |
 |
 |
 |
| Date :
2010-05-12 14:05:00 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณลองอย่างที่บอกไปแล้วหรือยัง
|
 |
 |
 |
 |
| Date :
2010-05-12 14:17:48 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้หมด ละครับ ขอบคุณมากเลยครับ
|
 |
 |
 |
 |
| Date :
2010-05-12 14:30:41 |
By :
Tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|