|
 |
| |
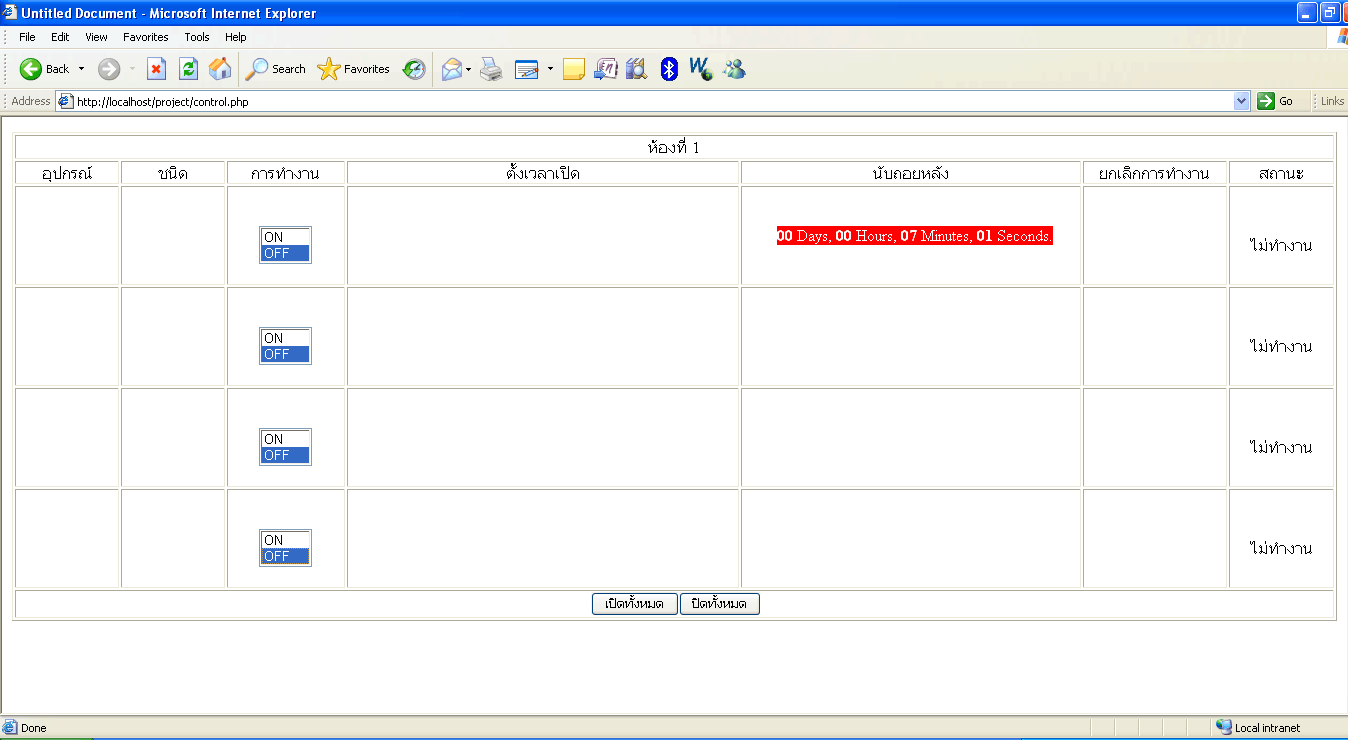
เรืองนับเวลาถอยหลังครับ คือผม อยากทำ การตั้งค่าเวลา นับถอยหลัง และแสดงค่าว่าทำงานเมื่อนับถอยหลังเส็ด |
| |
 |
|
|
 |
 |
|

คือผม อยากทำ การตั้งค่าเวลา นับถอยหลัง และแสดงค่าว่าทำงานเมื่อนับถอยหลังเส็ด ตอนนี้ผมทำได้ โดยตั้งเวลา นับถอยหลัง และแสดงค่า เมื่อรับเส็ด มันอยู่ในช่องนับถอยหลังอย่างเดียวเลยครับ โค๊ด ได้มาจากเว็ป thaicreat ครับคือ
<script>
{
TargetDate = "5/17/2010 11:50 AM";
CountActive = true;
CountStepper = -1;
LeadingZero = true;
DisplayFormat = "%%D%% Days, %%H%% Hours, %%M%% Minutes, %%S%% Seconds.";
Message = "ทำงาน";
}
</script>
<script language="JavaScript" src="countdown.js"></script>
///////นี่เป็นโค๊ด การตั้งค่าครับ โดยผมได้ลองใช้
Message = document.getElementById("area").innerHTML="ทำงาน"; และใช้ <div id="area"></div> แต่ คำว่า ทำงานก็ไม่ขึ้นในพื่นที่ที่ผมกำหนด
////// นี่เป็นส่วนการ นับค่าครับ
function calcage(secs, num1, num2) {
s = ((Math.floor(secs/num1))%num2).toString();
if (LeadingZero && s.length < 2)
s = "0" + s;
return "<b>" + s + "</b>";
}
function CountBack(secs) {
if (secs < 0) {
document.getElementById("cntdwn").innerHTML = Message;
return;
}
DisplayStr = DisplayFormat.replace(/%%D%%/g, calcage(secs,86400,100000));
DisplayStr = DisplayStr.replace(/%%H%%/g, calcage(secs,3600,24));
DisplayStr = DisplayStr.replace(/%%M%%/g, calcage(secs,60,60));
DisplayStr = DisplayStr.replace(/%%S%%/g, calcage(secs,1,60));
document.getElementById("cntdwn").innerHTML = DisplayStr;
if (CountActive)
setTimeout("CountBack(" + (secs+CountStepper) + ")", SetTimeOutPeriod);
}
function putspan(backcolor, forecolor) {
document.write("<span id='cntdwn' style='background-color:" + backcolor +
"; color:" + forecolor + "'></span>");
}
if (typeof(BackColor)=="undefined")
BackColor = "red";
if (typeof(ForeColor)=="undefined")
ForeColor= "white";
CountStepper = Math.ceil(CountStepper);
if (CountStepper == 0)
CountActive = false;
var SetTimeOutPeriod = (Math.abs(CountStepper)-1)*1000 + 990;
putspan(BackColor, ForeColor);
var dthen = new Date(TargetDate);
var dnow = new Date();
if(CountStepper>0)
ddiff = new Date(dnow-dthen);
else
ddiff = new Date(dthen-dnow);
gsecs = Math.floor(ddiff.valueOf()/1000);
CountBack(gsecs);
ผมอยากทราบว่า
1 โค๊ดที่ผมใช้คือ Message = document.getElementById("area").innerHTML="ทำงาน"; สามารถใช้ในกรณีนี้ได้หรือไม่ ถ้าไม่ได้ผมควรทำอย่างไรดีครับ รบกวนพี่พี่แนะนำด้วยครับ
2 ทำอย่างไรผมจะสามารถแยกแต่ละส่วน ได้ โดยเป็นส่วน ตั้งค่า ส่วน นับถอยหลัง และส่วน แสดงผลเมื่อนับถอยหลังเส็ด รบกวนพี่ๆ ช่วยแนะ นำด้วยครับ
Tag : - - - -

|
|
|
 |
 |
 |
 |
| Date :
2010-05-17 12:26:50 |
By :
รบกวนด้วยครับ |
View :
1252 |
Reply :
0 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
|
| |

|
 Load balance : Server 01 Load balance : Server 01
|

