 |
ทำอย่างไรให้ bgcolor ของ tr กระพริบได้บ้างครับ ทั้ง ie และ filefox |
| |
 |
|
|
 |
 |
|
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
#ex { border-collapse:collapse; font-size:14px; font-family: MS Sans Serif; }
#ex thead { background-color:#666; color:#FFF; }
#ex thead th { height:35px; }
#ex tbody td { text-align:center; height:30px; }
#ex tbody tr:hover { background-color:#6F6;}
</style>
</head>
<body>
<?php
$table = array(
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง', 'time'=>'00.20 น.', 'mission'=>'10001', 'x'=>'-', 'y'=>'-'),
array('position'=>'ผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง','time'=>'00.20 น.', 'mission'=>'10002', 'x'=>'-', 'y'=>'-'),
array('position'=>'รองผู้ว่าราชการจังหวัดลำปาง2','time'=>'00.20 น.', 'mission'=>'10003', 'x'=>'-', 'y'=>'-'),
);
?>
<table id="ex" border="1" width="600">
<thead>
<tr>
<th>ผู้บริหาร</th>
<th>เวลา</th>
<th>กำหนดการ / ภารกิจ</th>
<th>สถานที่</th>
<th>หมายเหตุ</th>
</tr>
</thead>
<?php while (list(,$row) = each($table)): ?>
<tbody>
<tr>
<td><?php echo $row['position'];?></td>
<td><?php echo $row['time'];?></td>
<td><?php echo $row['mission'];?></td>
<td><?php echo $row['x'];?></td>
<td><?php echo $row['y'];?></td>
</tr>
</tbody>
<?php endwhile; ?>
</table>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-05-21 22:16:44 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กระพริบ ตลอดนะครับ โดยไม่ใช่ Event onmouseover หรือ onmouseout นะครับ
|
 |
 |
 |
 |
| Date :
2010-05-21 22:25:05 |
By :
nilas |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<style>
.c1 {background-color:#CCC;}
</style>
<script>
$(function(){
window.setInterval(function(){
if ($('.x1').hasClass('c1')){
$('.x1').removeClass('c1');
}else{
$('.x1').addClass('c1');
}
},1000);
});
</script>
<table>
<tr bgcolor="#FFFFFF" class="x1"><td>$</td></tr>
<tr bgcolor="#FFFFFF"><td>$</td></tr>
<tr bgcolor="#FFFFFF" class="x1"><td>$</td></tr>
</table>
ไม่แน่ใจนะครับยังไม่ได้ลอง
|
 |
 |
 |
 |
| Date :
2010-05-21 23:18:11 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่หนุ่มทำไมเป็น Guest ไปได้ละครับ
|
 |
 |
 |
 |
| Date :
2010-05-21 23:21:08 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ครับ ลองหน่อยนะครับ ช่วยหน่อย เถอะครับ
|
 |
 |
 |
 |
| Date :
2010-05-22 00:33:21 |
By :
nilas |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พี่จำพาสเวิร์ดไม่ได้ ตั้งยากไปหน่อยเวลากลับบ้านถึงจะ login 
|
 |
 |
 |
 |
| Date :
2010-05-22 07:11:07 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<script src="jquery.js"></script>
<style>
.c1 {background-color:#CCC;}
</style>
<script>
$(function(){
window.setInterval(function(){
if ($('.x1').hasClass('c1')){
$('.x1').removeClass('c1');
}else{
$('.x1').addClass('c1');
}
},1000);
});
</script>
<table>
<tr bgcolor="#FFFFFF" class="x1"><td>$</td></tr>
<tr bgcolor="#FFFFFF"><td>$</td></tr>
<tr bgcolor="#FFFFFF" class="x1"><td>$</td></tr>
</table>
ลองแล้วใช้ได้นะครับ ie6-8, firefox3
|
 |
 |
 |
 |
| Date :
2010-05-22 07:47:39 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<html>
<head>
<script src="jquery-1.3.2.min.js" language="javascript" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
(function($){
$.fn.blink = function(options){
var defaults = { delay:500 };
var options = $.extend(defaults, options);
return this.each(function() {
var obj = $(this);
setInterval(function(){
if($(obj).css("visibility") == "visible"){
$(obj).css('visibility','hidden');
}else{
$(obj).css('visibility','visible');
}
}, options.delay);
});
}
}(jQuery))
$(document).ready(function()
{
$('.blink').blink();
});
</script>
</head>
<body>
<span class="blink">this</span> is some <span class="blink">blinking</span> text.
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-05-22 10:49:29 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
deawx เยี่ยมจริงๆ ขอบคุณมากครับ
|
 |
 |
 |
 |
| Date :
2010-05-22 12:52:48 |
By :
lashi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<html>
<head>
<script src="jquery-1.3.2.min.js" language="javascript" type="text/javascript"></script>
<script type="text/javascript" language="javascript">
(function($){
$.fn.blink = function(options){
var defaults = { delay:500 };
var options = $.extend(defaults, options);
return this.each(function() {
var obj = $(this);
setInterval(function(){
if($(obj).css("visibility") == "visible"){
$(obj).css('visibility','hidden');
}else{
$(obj).css('visibility','visible');
}
}, options.delay);
});
}
}(jQuery))
$(document).ready(function()
{
$('.blink').blink();
});
</script>
</head>
<body>
<span class="blink">this</span> is some <span class="blink">blinking</span> text.
</body>
</html>
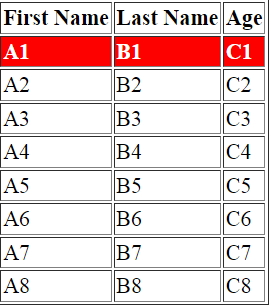
แถวที่ 2 tr กระพริบ เป็นสีแดงครับ

|
 |
 |
 |
 |
| Date :
2022-05-08 18:22:53 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

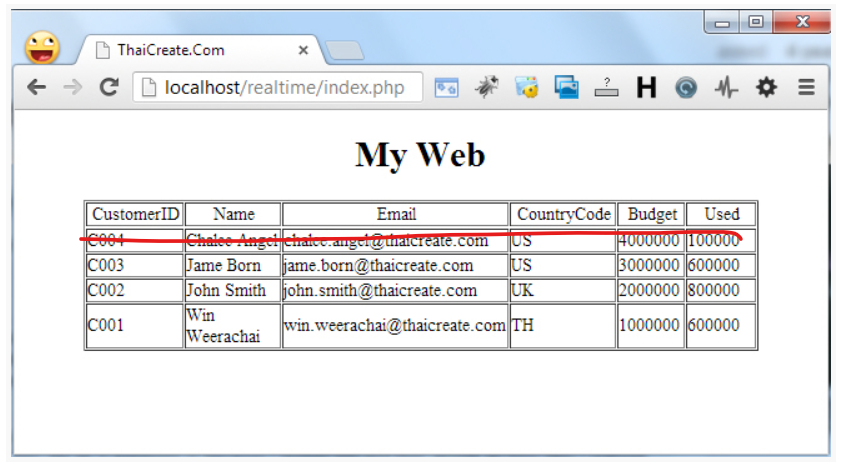
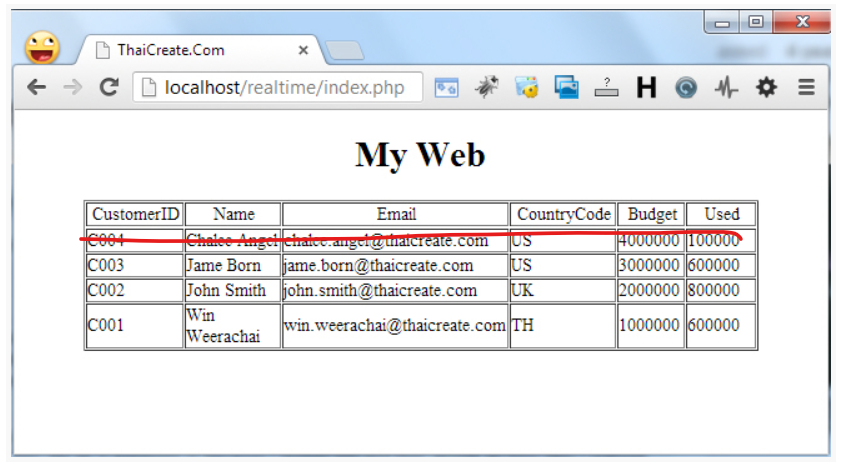
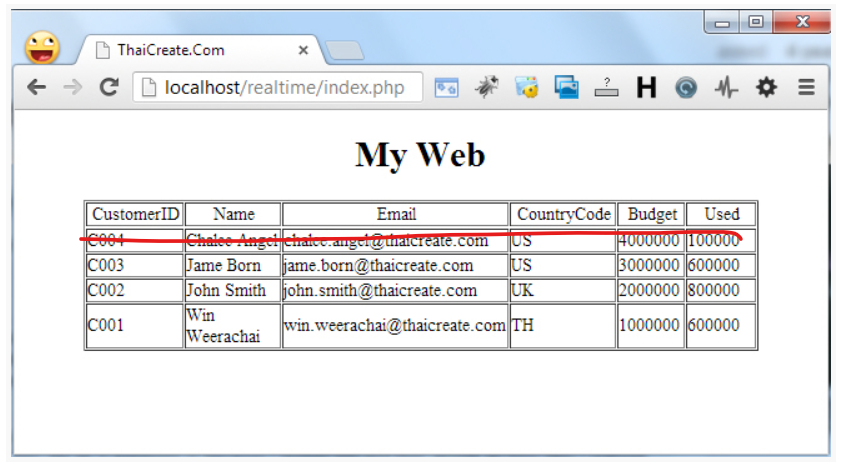
อยากให้แถวที่ 2 tr กระพริบ เป็นสีแดง แถวเดียว เดียว ดังรูปครับ
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset=utf-8 />
<script>
function getDataFromDb()
{
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
//$("#myTable tbody tr:not(:first-child)").remove();
$("#myBody").empty();
$.each(obj, function(key, val) {
var tr = "<tr>";
tr = tr + "<td>" + val["CustomerID"] + "</td>";
tr = tr + "<td>" + val["Name"] + "</td>";
tr = tr + "<td>" + val["Email"] + "</td>";
tr = tr + "<td>" + val["CountryCode"] + "</td>";
tr = tr + "<td>" + val["Budget"] + "</td>";
tr = tr + "<td>" + val["Used"] + "</td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
});
}
});
}
setInterval(getDataFromDb, 10000); // 1000 = 1 second
</script>
</head>
<body>
<center>
<h1>My Web</h1>
<table width="600" border="1" id="myTable">
<!-- head table -->
<thead>
<tr>
<td width="91"> <div align="center">CustomerID </div></td>
<td width="98"> <div align="center">Name </div></td>
<td width="198"> <div align="center">Email </div></td>
<td width="97"> <div align="center">CountryCode </div></td>
<td width="59"> <div align="center">Budget </div></td>
<td width="71"> <div align="center">Used </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody id="myBody"></tbody>
</table>
<center>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2022-05-08 18:39:37 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นอกจาก JS (ตาม No.3) แล้ว สามารถใช้ CSS animation แบบ infinite
Code (CSS3)
@keyframes flashing {
from { background-color: red; }
to { background-color: inherit; }
}
.flashing {
animation: flashing 1.5s ease-in infinite;
}
td {
padding: 1em;
}
Code (HTML)
<table>
<th>
<td colspan="3"><b>Boolean Value</b></td>
</th>
<tr class="flashing">
<td>true</td>
<td>false</td>
<td>true</td>
<td>true</td>
</tr>
<tr>
<td>true</td>
<td>true</td>
<td>true</td>
<td>true</td>
</tr>
<tr>
<td>true</td>
<td>true</td>
<td>true</td>
<td>true</td>
</tr>
</table>
|
 |
 |
 |
 |
| Date :
2022-05-08 20:20:41 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

แถวที่1 กระพริบ เป็นสีแดง ที่หัวข้อ
กระพริบแถวที่ 2 ชุดข้อมูล colum customer 004 ดังรูปคคับ
|
 |
 |
 |
 |
| Date :
2022-05-09 14:09:31 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากกระพริบแถวไหนก็ใส่ class เข้าไปครับ
<tr class="flashing">
แนะนำศึกษาพื้นฐาน HTML table + CSS ให้เข้าใจ
|
 |
 |
 |
 |
| Date :
2022-05-09 14:23:32 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Jquery each อออกมาครับ ไม่ได้ใช้ tr html ครับ

แถวข้อมูลแถวเดียวครับ
<!DOCTYPE html>
<html>
<head>
<title>ThaiCreate.Com</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://code.jquery.com/jquery-latest.js"></script>
<meta charset=utf-8 />
<script>
function getDataFromDb()
{
$.ajax({
url: "getData.php" ,
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
if(obj != '')
{
//$("#myTable tbody tr:not(:first-child)").remove();
$("#myBody").empty();
$.each(obj, function(key, val) {
var tr = "<tr>";
tr = tr + "<td>" + val["CustomerID"] + "</td>";
tr = tr + "<td>" + val["Name"] + "</td>";
tr = tr + "<td>" + val["Email"] + "</td>";
tr = tr + "<td>" + val["CountryCode"] + "</td>";
tr = tr + "<td>" + val["Budget"] + "</td>";
tr = tr + "<td>" + val["Used"] + "</td>";
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
});
}
});
}
setInterval(getDataFromDb, 10000); // 1000 = 1 second
</script>
</head>
<body>
<center>
<h1>My Web</h1>
<table width="600" border="1" id="myTable">
<!-- head table -->
<thead>
<tr>
<td width="91"> <div align="center">CustomerID </div></td>
<td width="98"> <div align="center">Name </div></td>
<td width="198"> <div align="center">Email </div></td>
<td width="97"> <div align="center">CountryCode </div></td>
<td width="59"> <div align="center">Budget </div></td>
<td width="71"> <div align="center">Used </div></td>
</tr>
</thead>
<!-- body dynamic rows -->
<tbody id="myBody"></tbody>
</table>
<center>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2022-05-09 19:24:30 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
dynamic content ต้องรู้โครงสร้าง HTML+JS เป็นอย่างดี
ดูเอกสารการใช้งานประกอบ
https://api.jquery.com/jquery.each/
Code (JavaScript)
var i = 0;
$.each(obj, function(key, val) {
var tr = (i==0) ? '<tr class="css-class-name">' : '<tr>';
...
tr = tr + "</tr>";
$('#myTable > tbody:last').append(tr);
i++;
});
|
 |
 |
 |
 |
| Date :
2022-05-09 21:07:31 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
$(document).ready(function() {
$.ajax({
url: "RealTime.php",
type: "POST",
data: ''
})
.success(function(result) {
var obj = jQuery.parseJSON(result);
document.getElementById("demo").innerHTML = obj.demo ;
});
});
</script>
<p id="demo"></p>
Error undefined error ข้อมูลไม่แสงออกมาครับ
|
 |
 |
 |
 |
| Date :
2022-05-30 21:39:51 |
By :
โต้ง |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มาแค่นี้ บอกได้แค่ ยังไม่กำหนดตัวแปร หรือเรียกใช้ตัวแปรที่ยังไม่ได้ประกาศ
ในกรณีของคุณอาจเรียกสมาชิกที่ไม่มีใน response
ิอยากได้รายละเอียดมากกว่านี้ บอก error มาให้หมด (ดูใน console.log)
ไม่งั้นคงต้องสอนวิธีถอดจิตผมไปนั่ง/ยืน ดูที่หน้าจอคุณ
(อันนี้จริงๆ เคยฝึกเองแล้ว แต่หลับก่อนทุกที  ) )
|
 |
 |
 |
 |
| Date :
2022-05-31 06:57:13 |
By :
009 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|