 |
ผมขอคำปรึกษาหน่อยครับ มีเรื่องงงนิดหน่อยครับ ดูจากรูปก่อนนะครับ |
| |
 |
|
|
 |
 |
|
ตั้งให้textboxเป็นarrayซิค่ะ แล้วส่งค่าเป็นarrayไป เวลาแอดข้อมูลลงฐานก็วนลงเอาค่ะ
ตัวอย่าง
$_SESSION['item'] เป็น array
Code (PHP)
if(isset($_SESSION['item'])){
foreach($_SESSION['item'] as $a => $value){
$order_pro[$k] = $value;
$pro = mysql_query("select Price_Pro from Product where ID_Pro = '$order_pro[$k]'");
while($re = mysql_fetch_array($pro)){
$p = $re['Price_Pro'] ;//* $num[$k];
$add = mysql_query("insert into statement (ID_Pro,ID_Order,Price,amount)VALUES('$order_pro[$k]','$id','$p','$num[$k]')");
}
$k++;
}
}
|
 |
 |
 |
 |
| Date :
2010-06-24 10:40:56 |
By :
LuckyStar |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ทำ <form> ครอม table นั้นครับแล้วกำหนดตัวแปรเป็นแบบ array ดูเช่น
Code (PHP)
<input type="text" name="name[]" value="">
<input type="text" name="name[]" value="">
แล้วคุณลอง print_r ($_POST) หรือ $_GET ขึ้นอยู่กับว่าคุณกำหนดส่งเป็นแบบไหนอ่ะครับแล้วจะเห็นทางเก็บตัวแปรครับ
น่าจะเป็นแนวทางได้นะครับลองดู
|
 |
 |
 |
 |
| Date :
2010-06-24 10:51:52 |
By :
oxygenyoyo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ตามข้างบนครับ ทำเป็น array
|
 |
 |
 |
 |
| Date :
2010-06-24 10:53:39 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าจะยังไม่เข้าใจคำถามของผมนะครับ อาจจะเป็นที่ผมอธิบายแล้วเท่าไม่เข้าใจกัน นะครับ ต้องขออภัยไว้ด้วยนะครับ T_T
งั้นผมขออธิบายให้อีกนิดนะครับ จะได้เข้าใจคำถามของผมมากขึ้นนะครับ
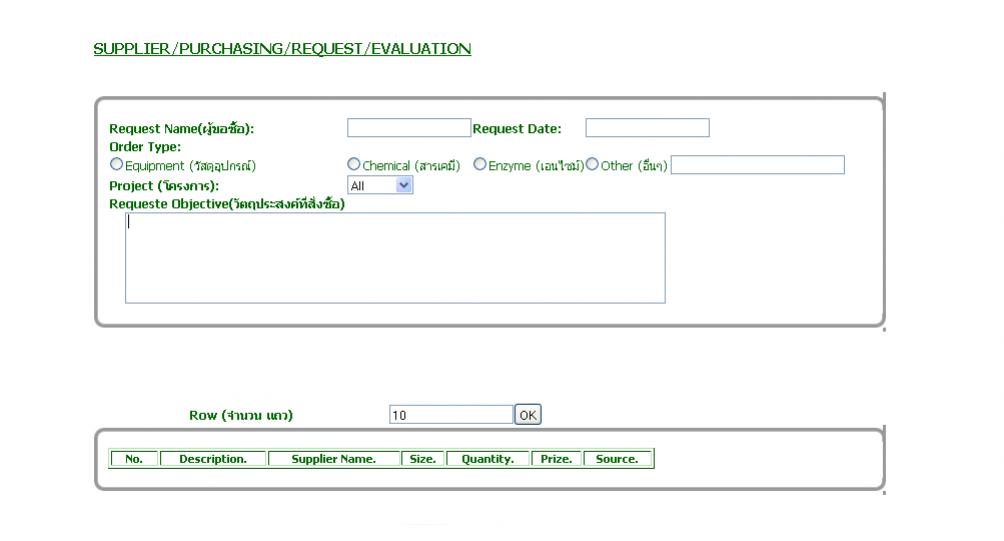
คือ ว่า ผมได้สั่ง วน loop โดย ใช้ Form ส่งค่า ท่านจะเห็นได้ จาก การทำงานของ Textbox รับ ขอมูลครับ ดังนั้น ในหน้า Page นี้ ผมจึงมี Form ไปแล้ว 1 Form คือ Form ที่ ใช้ส่งค่า Textbox เพื่อกำหนด ใช้ Textbox รับค่า ขึ้นมากี่บรรทัด นั้นเอง ครับ พอจะมองภาพออกนะครับ ทีนี้ หลักการคือ รับ ค่า มาแล้ว นำไปวน loop แล้วสร้าง จำนวน Textbox รับ ดังจะเห็นในรูปที่ 2 นะครับ
ทีนี้ ปัญหาก็คือ ผมไม่สามารถส่งค่าไปยังอีก page ได้ เนื่องจากยังงงอยู่ว่าจะส่งค่ายังไง เพื่อให้ข้อมูล ทั้ง หน้า Page แรก ไป Page ที่สอง โดยที่ ข้อมูล ที่อยู่ใน Page 1 ที่ได้กรอก นี้ ถูกส่งไป Page 2 ทั้งหมด นี้คือสิ่งที่ผมส่งสัย ครับ ว่า ผมจะนำวิธีใดมาใช้ ในการส่งค่าไปยัง Page ที่ 2 ดี ครับ ขอช่วยแนะนำนะกันเยอะๆๆๆนะครับ ขอคุณสำหรับคำแนะนำที่ทุกท่านได้แนะนำมานะครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 11:07:25 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือคุณจะบอกว่า ตรงจำนวนแถวนี้ อยู่ใน form1 แล้วพอใส่ค่าแล้วกด OK เหมือนในภาพคือ 10
ก็จะสร้างออกมา 10 แถว ตามในภาพที่สองใช่ไหมครับ
แล้วทีนี้คุณจะส่งค่า ของ 10 แถวที่สร้างมา พร้อมกับ จำนวนแถวที่ อยู่ใน form1 ไปด้วยกันใช่ไหม
คำถามงงมากมาย
|
 |
 |
 |
 |
| Date :
2010-06-24 11:34:06 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เอาแบบง่ายๆไม่ซับซ้อนเลยนะ
Code (PHP)
<form name="form1" id="form2" action="<? echo $PHP_SELF; ?>" method="post">
<input type="text" name="rows" id="rows" value="<? echo $_POST['rows']; ?>" />
<input type="submit" name="button2" id="button2" value="OK">
</form>
<form name="form2" id="form2" action="recive.php" method="post">
<input type="hidden" name="row" id="row" value="<? echo $_POST['rows']; ?>" />
<table border="1" cellpadding="2" cellspacing="0">
<tr>
<td>No.</td>
<td>Description.</td>
<td>Supplier Name.</td>
<!-- อะไรต่อก็ว่าไป -->
</tr>
<?
for($i=0;$i<$_POST['rows'];++$i){
?>
<tr>
<td><? echo $i; ?></td>
<td><input type="text" name="desdription<? echo $i; ?>" id="desdription<? echo $i; ?>" /></td>
<td><input type="text" name="supply<? echo $i; ?>" id="supply<? echo $i; ?>" /></td>
<!-- อะไรต่อก็ว่าไป -->
</tr>
<?
}
?>
</table><br>
<input type="submit" name="button3" id="button3" value="Submit">
</form>
หน้า recive.php
Code (PHP)
<?
for($i=0;$i<$_POST['row'];++$i){
echo $i.", ".$_POST['desdription'.$i].", ".$_POST['supply'.$i] /* อะไรต่อก็ว่าไป */ ."<br>";
}
?>
|
 |
 |
 |
 |
| Date :
2010-06-24 13:04:19 |
By :
tinthai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อย่างที่คุณเขียน ประกอบด้วยกัน สอง Form 2 Form ดังนั้น การ submit ก็ต้องทำถึงสองครั้ง ใช่ป่าวครับ
หากว่ามี การรับค่าข้อมูลอื่นๆๆอีก อย่าง From ที่เห็นแบบนี้ละครับ อันนี้เป็น page รับข้อมูลทั้งหมดหน้านี้นะครับ

ทีนี้ถ้าผมทำตามที่ ถิ่นไทย บอก นั้นหมายความว่า หน้านี้จะ มี submit สอง ปุ่ม และแต่ละปุ่มแยกจากกัน ซึ่ถ้าอย่างนั้นมันจะเกิดปัญหาว่า ถ้าผมได้กรอกขอมูลส่วนบน ก่อน แล้ว ก็มากรอก จำนวน แถวเพื่อที่ จะใส่รายการ เมื่อผม กด submit มันก็จะส่งค่า ไปสร้าง จำนวนแถวให้ อย่างที่เห็นในภาพที่สองด้านบน แต่สิ่งที่หายไปคือ ค่าที่เราได้กรอกไปตั้งแต่ต้นแล้ว เหตุตรงนี้จึงทำให้ผมเกิดความสับสนว่าผมควรจะทำอย่างไร เพื่อไม่ให้ หลังจากที่เรา กำหนด จำนวน แถวที่รับข้อมูลแล้วมีปัญว่า ข้อมูลที่กรอกไปด้านบนหาย ครับ แฮๆๆๆๆๆ ขออภัยนะครับที่ทำให้งงกัน ครับ กับคำถามผมครับ แต่อย่างไรก็ขอคำแนะนำเพิ่มเติมหน่อยครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 14:12:20 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คุณดูตรง form แรกนะครับที่ผมให้ค่ากับ textbox ที่ชื่อ rows แบบนี้ต่อให้คุณกดปุ่ม submit เป็นล้านครั้งขอมูลที่อยู่ใน textbox ที่ชื่อ rows ก็ไม่มีวันหาย
ทำนองเดียวกันถ้าคุณต้องการให้ข้อมูลข้างบนยังอยู่ ก็แค่ทำให้ form ข้างบนเป็น form เดียวกันกับ form ที่ใช้กำหนดจำนวนแถว แล้วก็ให้ค่าต่างๆเหมื่อกับที่ผมให้ค่ากับ textbox ที่ชื่อ rows
ที่คุณบอกว่าไม่ต้องการให้มีปุ่ม submit 2 ปุ่ม.... แล้วคุณจะส่งค่าไปอีกหน้ายังไง
|
 |
 |
 |
 |
| Date :
2010-06-24 14:37:56 |
By :
tinthai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ก็ submit แค่ครั้งเดียวสิคะ ใช้ form เดียวก็พอ
ในส่วนของการสร้าง row ก็ใช้ javascript สร้างเอา ไม่จำเป็นต้อง submit ถึงสองครั้ง
|
 |
 |
 |
 |
| Date :
2010-06-24 14:43:28 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช้ javascript ครับให้ใส่แถวเท่าไรก็ใส่ไปเลยแล้วเอาค่านั้นเอาไปวนลูปสร้าง บรรทัดใน table
เพราะผมเคยทำอยู่ โดยกำหนดปุ่มตรงที่ให้รับค่า row นั้นเป็น type button แล้วก็ใส่ event onclick ไป
บอกแนวคิดให้แต่ถ้าคุณไม่เคยเขียน javascript เลยก็ลองหาดูครับไม่ได้จริงๆผมจะไกด์ให้อีกที
|
 |
 |
 |
 |
| Date :
2010-06-24 14:48:02 |
By :
oxygenyoyo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าคุณสามารถเขียน javascript ได้ก็ตามทั้งสองท่านบอก
แต่ถ้าไม่เป็นก็ต้องมี 2 form ครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 14:51:28 |
By :
tinthai |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อืมผมจะลองดูครับ ขอบคุณครับ สำหรับ การ ตอบคำถามครับ 
|
 |
 |
 |
 |
| Date :
2010-06-24 15:04:18 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อันนี้เป็นส่วนของ java script นะครับ
Code (PHP)
<script language="javascript">
function fncCreateElement(){
var mySpan = document.getElementById('mySpan');
/*var myElement1 = document.createElement('<input type="text" name="txt[]">');
myElement1.setAttribute('id',"txt1");
mySpan.appendChild(myElement1);*/
var myElement1 = document.createElement('input');
myElement1.setAttribute('type',"txt");
myElement1.setAttribute('Sequence',"txt[]");
//myElement1.setAttribute('id',"txt[]");
mySpan.appendChild(myElement1);
//*** Remove Element ***//
/*
var deleteEle = document.getElementById('txt1');
mySpan.removeChild(deleteEle);
*/
var myElement2 = document.createElement('<br>');
mySpan.appendChild(myElement2);
}
</script>
ส่วนนี้เป็นสวนที่สองนะครับ ทีนี้ ผมงงว่า ถ้าผมมี colum มากกว่า 1 แบบนี้ ผมควรเพิ่มตรงไหน ครับ ใน javascript ครับ ขอให้ช่วยแนะนำเพิ่มหน่อยครับ
Code (PHP)
<input name="btnButton" id="btnButton" type="button" value="Create" onClick="JavaScript:fncCreateElement();"> <span id="mySpan"></span>
|
 |
 |
 |
 |
| Date :
2010-06-24 15:48:33 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มีอีกแบบค่ะ ลองดูนะคะ
Code (PHP)
<p>
<input type="text" id="row_tb" name="row_tb" />
<input type="button" name="Button" value="Insert" onclick="loop_insert()" />
</p>
<table id="myTable" width="50%" border="1" cellspacing="0" cellpadding="0">
<tr>
<td>No</td>
<td>Name</td>
<td>Surname</td>
</tr>
</table>
<script>
function loop_insert(){
var num=document.getElementById('row_tb').value
for(i=1;i<=num;i++){
insert_row()
}
}
function insert_row(){
var myTable=document.getElementById('myTable')
var current_row=document.getElementById('myTable').rows.length
var x=myTable.insertRow(current_row) // insert new row
var y=myTable.rows // get attribute of row
var a=x.insertCell(0) // assign position of cell 1 in new row
var b=x.insertCell(1) // assign position of cell 2 in new row
var c=x.insertCell(2) // assign position of cell 3 in new row
a.innerHTML=current_row
b.innerHTML="<input type='text' name='name[]' />"
c.innerHTML="<input type='text' name='surname[]' />"
}
</script>
|
 |
 |
 |
 |
| Date :
2010-06-24 16:05:29 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากๆๆๆๆๆครับ คุณ ultrasiam คำแนะนำของคุณมีประโยนช์มากครับ ต่อการศึกษาของผม ข้าน้อยขอคารวะ ครับ มีการใดที่ผมช่วยได้ ติดต่อมาทางนี้ได้นะครับ [email protected] ขอบคุณมากๆๆๆครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 16:23:22 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยินดีค่ะ เรื่องเล็กน้อย...ยังไงก็ลองศึกษาเพิ่มเติมดูนะคะ ให้ไว้เป็นแนวทาง
เมื่อก่อนใช้ประจำ แต่เดี๋ยวนี้เปลี่ยนมาใช้ dhtmlxGrid แทน
|
 |
 |
 |
 |
| Date :
2010-06-24 16:34:32 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อีกนิด1 ครับ ผมได้ทำแล้วนะครับ แต่ว่าตรงที่ run แถวอะครับ มีปัญหาว่ามันเริ่มที่สอง ตลอดเลย มันไม่ยอม runที่เลข 1 อะครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 17:24:13 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ออ
ิvar current_row=document.getElementById('myTable').rows.length
อันนี้ใช่ไหมคะ
ตรงนั้น มันจะนับจำนวนแถวเดิมที่มีอยู่อะค่ะ ไม่ทราบว่าเดิม(ก่อนที่จะ insert) คุณสร้างตารางไว้กี่แถวคะ
คือการนับแถว กับการระบุตำแหน่ง จะไม่เหมือนกันค่ะ
.rows.length คือการนับจำนวนแถวว่ามีกี่แถว
เริ่มแรกถ้าสร้างไว้เพียง 1 แถว ก็จะเริ่มที่ 1 แล้วพอลูปครั้งต่อไปก็จะนับใหม่ จาก 1 เพิ่มไปอีก 1 ก็จะเป็น 2
ส่วนการระบุตำแหน่ง row ของ table จะเริ่มที่ 0 เหมือนกับ array ค่ะ
|
 |
 |
 |
 |
| Date :
2010-06-24 17:38:23 |
By :
ultrasiam |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอคุณครับ ผมพอจะเข้าใจแล้วครับ แล้วเรื่อง dhtmlxGrid ผมเข้าไปศึกษาดูบ้างแล้วแต่ยังไม่ค่อยเข้าใจมากนักครับ อย่างเช่นเรื่องของการใช้โปรแกรม เข้าช่วย ตัวโปรแกรมนี้คือโปรอะไรหรอครับ เพราะผมลองดูในวีโอแล้วงงไม่ค่อยเข้าใจครับ ขออนุญาตถามนะครับ ขอคำชี้แนะด้วยครับ
|
 |
 |
 |
 |
| Date :
2010-06-24 18:08:32 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|