 |
|

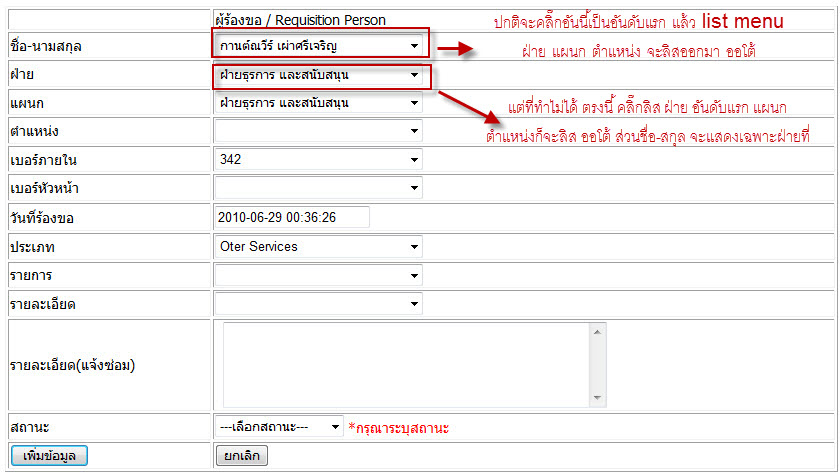
จากรูปนะครับ ผมคลิ๊กเลือก ชื่อ-สกุล แล้ว list menu แผนก ตำแหน่ง สามารถที่จะ list menu auto แสดงข้อมูลที่ดึงมาจากฐานข้อมูล ซึ่งส่วนนี้ผมทำได้แล้วครับ แต่ที่ผมต้องการคือ ถ้าผมคลิ๊ก ฝ่าย (ฝ่ายใดก็ได้) ชื่อ-นามสกุล ก็จะแสดงเฉพาะฝ่าย ที่เราเลือก และ แผนก ตำแหน่ง สามารถที่จะ list menu auto ได้เหมือนผมคลิ๊กชื่อ-สกุล เป็นขึ้นตอนแรก ช่วยนะนำทีครับ
add_services.phpCode (PHP)
<?
session_start();
include 'config.inc.php';
date_default_timezone_set("Asia/Bangkok");
//require_once("function.php") ;
//if (!isset($_SESSION['id_department_section'])) {
// // echo "<center>คุณไม่มีสิทธิดูเนื้อหาในเพจนี้ เนื่องจากยังไม่ได้เข้าสู่ระบบ</center><br>";
// $msg = "คุณไม่มีสิทธิดูเนื้อหาในเพจนี้ เนื่องจากยังไม่ได้เข้าสู่ระบบ กรุณากลับไป Login" ;
// process_message( $msg,"index.php" ) ;
// exit ;
//}
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>IT Services</title>
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="JavaScript">
function Listdepartment(obj){
$.ajax({
url: "getListdepartment.php",
data: {id_department:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.ddldepartment,msg[0]);
Listsection(msg[0]);
}
});
}
function Listsection(obj){
$.ajax({
url: "getListsection.php",
data: {id_department:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.ddlsection,msg[0]);
Listposition(msg[0]);
}
});
}
function Listposition(obj){
$.ajax({
url: "getListposition.php",
data: {id_personnel:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.position,msg[0]);
Listphone(msg[0]);
}
});
}
function Listphone(obj){
$.ajax({
url: "getListphone.php",
data: {id_personnel:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.phone,msg[0]);
}
});
}
function selectListbox(lb,obj){
for (var i=lb.options.length-1; i>=0; i--){
if(lb.options[i].value==obj)
{
lb.selectedIndex=i;
}
}
}
</script>
<link type="text/css" rel="stylesheet" href="css/jquery-ui-1.8.2.custom.css"/>
<script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>
<script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script>
<script src="js/jquery-1.4.2.min.js" type="text/javascript"></script>
<script language="JavaScript">
function Listclass(obj){
$.ajax({
url: "getListclass.php",
data: {id_category:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.ddlclass,msg[0]);
Listsort(msg[0]);
}
});
}
function Listsort(obj){
$.ajax({
url: "getListsort.php",
data: {id_class:obj},
success: function(msg){
msg = msg.split("|");
selectListbox(frmMain.ddlsort,msg[0]);
}
});
}
function selectListbox(lb,obj){
for (var i=lb.options.length-1; i>=0; i--){
if(lb.options[i].value==obj)
{
lb.selectedIndex=i;
}
}
}
</script>
</head>
</script>
<style type="text/css">
body { font-family:Tahoma, Geneva, sans-serif; font-size:14px; }
</style>
<body>
<form id="frmMain" name="frmMain" method="post" enctype="multipart/form-data" action="chk_sevicces.php" >
<table width="800" border="1" align="center">
<tr>
<td> </td>
<td>ผู้ร้องขอ / Requisition Person</td>
</tr>
<tr>
<td>ชื่อ-นามสกุล</td>
<td>
<select id="ddlname" name="ddlname" style="width:200px" onChange="Listdepartment(this.value);">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM personnel ORDER BY id_personnel ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_department"];?>"><?=$objResult["name"];?> <?=$objResult["surname"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>ฝ่าย</td>
<td>
<select id="ddldepartment" name="ddldepartment" style="width:200px" onChange="Listsection(this.value);">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM department ORDER BY id_department ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_department"];?>"><?=$objResult["name_department"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>แผนก</td>
<td>
<select id="ddlsection" name="ddlsection" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM section ORDER BY id_section ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_section"];?>"><?=$objResult["name_section"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>ตำแหน่ง</td>
<td><select id="position" name="position" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM personnel ORDER BY id_personnel ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_personnel"];?>"><?=$objResult["position"];?></option>
<?
}
?>
</select></td>
</tr>
<tr>
<td>เบอร์ภายใน</td>
<td><select id="phone" name="phone" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM personnel ORDER BY id_personnel ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_personnel"];?>"><?=$objResult["phone"];?></option>
<?
}
?>
</select></td>
</tr>
<tr>
<td>เบอร์หัวหน้า</td>
<td><select id="mobile" name="mobile" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM personnel ORDER BY id_personnel ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_personnel"];?>"><?=$objResult["mobile"];?></option>
<?
}
?>
</select></td>
</tr>
<tr>
<td>วันที่ร้องขอ</td>
<td><input type="text" id="datepicker" name="datepicker" value="<?php
echo date("Y-m-d H:i:s");?>"> </td>
</tr>
<tr>
<td>ประเภท</td>
<td>
<select id="category" name="category" style="width:200px" onChange="Listclass(this.value);">
<option value=""></option>
<?
$SQL = "SELECT * FROM category ORDER BY id_category ASC";
$Query = mysql_query($SQL) or die ("Error Query [".$SQL."]");
while($Result = mysql_fetch_array($Query)){
?>
<option value="<?=$Result["id_category"];?>" selected="selected"><?=$Result["name_category"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>รายการ</td>
<td>
<select id="ddlclass" name="ddlclass" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM class ORDER BY id_class ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_class"];?>"><?=$objResult["name_class"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>รายละเอียด</td>
<td>
<select id="ddlsort" name="ddlsort" style="width:200px">
<option selected value=""></option>
<?
$strSQL = "SELECT * FROM sort ORDER BY id_sort ASC";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
while($objResult = mysql_fetch_array($objQuery)){
?>
<option value="<?=$objResult["id_sort"];?>"><?=$objResult["name_sort"];?></option>
<?
}
?>
</select>
</td>
</tr>
<tr>
<td>รายละเอียด(แจ้งซ่อม)</td>
<td>
<label>
<textarea name="detail_1" id="detail_1" cols="45" rows="5"></textarea>
</label></td>
</tr>
<tr>
<td>สถานะ</td>
<td><label>
<select name="status" id="status">
<option selected="selected">---เลือกสถานะ---</option>
<option value="ร้องข้อใช้บริการ">ร้องข้อใช้บริการ</option>
<option value="รับเรื่องแล้ว">รับเรื่องแล้ว</option>
<option value="กำลังดำเนินการ">กำลังดำเนินการ</option>
<option value="ดำเนินการเสร็จแล้ว">ดำเนินการเสร็จแล้ว</option>
</select>
<font color="#FF0000">*กรุณาระบุสถานะ</font>
</label></td>
</tr>
<td align="left"><label>
<input type="submit" name="button" id="button" value="เพิ่มข้อมูล" />
</label></td>
<td align="left"><label>
<input type="reset" name="button2" id="button2" value="ยกเลิก" />
</label></td>
</table>
<a href="select_services.php">แสดงข้อมูล IT Services</a>
</form>
</body>
</html>
getListdepartment.php
Code (PHP)
<?header ("Content-Type: text/html; charset=utf-8"); ?>
<?
include("config.inc.php");
$id_personnel = $_GET["id_department"];
if($id_personnel!=""){
$sql = "select id_department,name_department from department where id_personnel='".$id_personnel."'";
$result= mysql_query($sql);
if($result){
$rs = mysql_fetch_object($result);
echo $rs->id_department."|".$rs->name_department;
}
}
?>
getListposition
Code (PHP)
<?header ("Content-Type: text/html; charset=utf-8"); ?>
<?
include("config.inc.php");
$id_personnel = $_GET["id_personnel"];
if($id_personnel!=""){
$sql = "select id_personnel,phone from personnel where id_personnel='".$id_personnel."'";
$result= mysql_query($sql);
if($result){
$rs = mysql_fetch_object($result);
echo $rs->id_personnel."|".$rs->position;
}
}
?>
ขอบคุณครับพี่ๆคนไหนพอว่าง ของ e-mail ขอคำปรึกษาทีครับ
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-06-30 10:17:42 |
By :
thirawood |
View :
1289 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |