 |
รบกวนเพื่อนๆ หน่อยครับ ตอนนี้ กำลังหัดเขียน css อยู่นะครับ ตอนนี้ มีปัญหาอยู่ว่า |
| |
 |
|
|
 |
 |
|
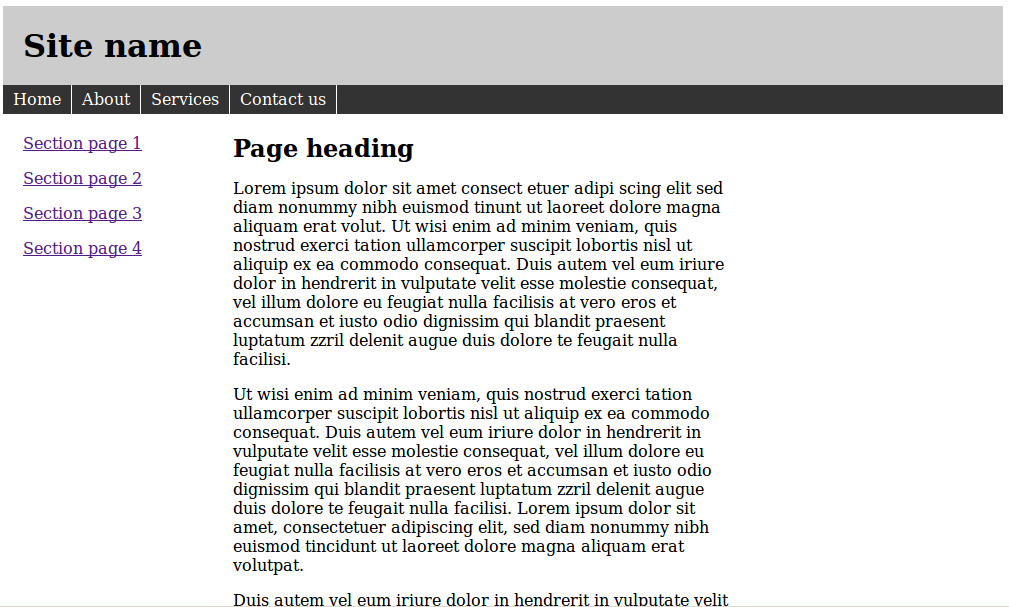
จากรูปที่ให้มาครับ หากต้องการสร้าง link ตรง Select Page 1น่ะครับ หลังจากคลิกส์ แล้วให้ไปเปิดหน้าเวป ขึ้นมาในหน้านี้ โดยมีเนื้อหาไปแทนที่ Page heading แล้วต้องสร้าง codeอย่างไงครับ code ในหน้าเวปนี้มีอยู่ว่า
<head>
<link rel="stylesheet" type="text/css" href="../layout/css/layout.css" media="screen" />
</head>
<div id="container">
<div id="header">
<h1>
Site name
</h1>
</div>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
<div id="content-container">
<div id="section-navigation">
<ul>
<li><a href="#">Section page 1</a></li>
<li><a href="#">Section page 2</a></li>
<li><a href="#">Section page 3</a></li>
<li><a href="#">Section page 4</a></li>
</ul>
</div>
<div id="content">
<h2>
Page heading
</h2>
<p>
Lorem ipsum dolor sit amet consect etuer adipi scing elit sed diam nonummy nibh euismod tinunt ut laoreet dolore magna aliquam erat volut. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
<p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
<p>
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div id="footer">
Copyright © Site name, 20XX
</div>
</div>
</div>

Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-07-06 11:07:47 |
By :
joolawan |
View :
728 |
Reply :
4 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ใ่ช่ css แหละนั่น -- ' ท่าทางจะยาวอ่ะ
|
 |
 |
 |
 |
| Date :
2010-07-06 11:20:33 |
By :
oxygenyoyo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ควรจะใส่ css เข้าไปอย่างไงเหรอครับ แนะนำด้วยครับ รออยู่
|
 |
 |
 |
 |
| Date :
2010-07-06 11:27:34 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
CSS คือการจัดรูปแบบครับ แต่ถ้าจะให้ข้อความไปแทน ต้องเขียนโค้ดเอาเด้อ
ตัวอย่าง
<head>
<link rel="stylesheet" type="text/css" href="../layout/css/layout.css" media="screen" />
</head>
<div id="container">
<div id="header">
<h1>
Site name
</h1>
</div>
<div id="navigation">
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
<div id="content-container">
<div id="section-navigation">
<ul>
<li><a href="?page=1">Section page 1</a></li>
<li><a href="?page=2">Section page 2</a></li>
<li><a href="?page=3">Section page 3</a></li>
<li><a href="?page=4">Section page 4</a></li>
</ul>
</div>
<div id="content">
<h2>
<?php
switch($_GET['page']){
case "1":
echo"Select page 1";
break;
case "2":
echo"Select page 2";
break;
case "3":
echo"Select page 3";
break;
case "4":
echo"Select page 4";
default:
echo"Page Heading";
break;
}
?>
</h2>
<p>
Lorem ipsum dolor sit amet consect etuer adipi scing elit sed diam nonummy nibh euismod tinunt ut laoreet dolore magna aliquam erat volut. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
<p>
Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat.
</p>
<p>
Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat.
</p>
</div>
<div id="footer">
Copyright © Site name, 20XX
</div>
</div>
</div>
ประมาณนี้ ลองดู
[email protected]
รับทำเว็บ
|
 |
 |
 |
 |
| Date :
2010-07-06 12:57:50 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ความจริงแล้ว ต้องการเอา link ของ google.com มาแทนตรง
</h2>
<p>
49.Lorem ipsum dolor sit amet consect etuer adipi scing elit sed diam nonummy nibh euismod tinunt ut laoreet dolore magna aliquam erat volut. Ut wisi enim ad minim veniam, quis nostrud exerci tation ullamcorper suscipit lobortis nisl ut aliquip ex ea commodo consequat. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi.
</p>
นะครับ
|
 |
 |
 |
 |
| Date :
2010-07-06 14:42:00 |
By :
joolawan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|