 |
ช่วยดูโค้ดเรื่องทศนิยมหน่อยครับ อยากได้ทศนิยมแค่ 3 ตำแหน่งอะครับ |
| |
 |
|
|
 |
 |
|

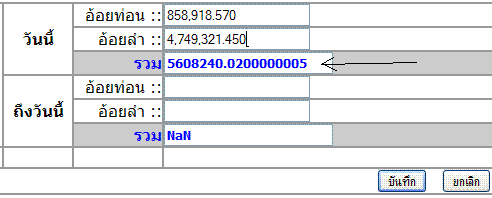
จากรูปครับผมกรอกตัวเลขไป2ช่อง ส่วนช่องที่3จะบวกกันให้เลยครับ
แต่มันมีทศนิยมมากไปครับ อยากได้แค่ 3 ตำแหน่งครับ ผมต้องทำไงครับ
แล้วผลรวมที่ออกมาก็อยากให้มีเครื่องหมาย , คั่นเหมือน2ช่องแรกครับ ช่วยหน่อยครับ
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title>Untitled Document</title>
<style type="text/css">
<!--
.style1 {
color: #0000FF;
font-family: Tahoma;
font-weight: bold;
}
.style2 {color: #FF3333; font-family: Tahoma; font-weight: bold; }
-->
</style>
</head>
<script type="text/javaScript">
//เติม , (คอมมา)
function dokeyup( obj )
{
var key = event.keyCode;
if( key != 37 & key != 39 & key != 110 )
{
var value = obj.value;
var svals = value.split( "." ); //แยกทศนิยมออก
var sval = svals[0]; //ตัวเลขจำนวนเต็ม
var n = 0;
var result = "";
var c = "";
for ( a = sval.length - 1; a >= 0 ; a-- )
{
c = sval.charAt(a);
if ( c != ',' )
{
n++;
if ( n == 4 )
{
result = "," + result;
n = 1;
};
result = c + result;
};
};
if ( svals[1] )
{
result = result + '.' + svals[1];
};
obj.value = result;
};
};
//ให้ text รับค่าเป็นตัวเลขอย่างเดียว
function checknumber()
{
key = event.keyCode;
if ( key != 46 & ( key < 48 || key > 57 ) )
{
event.returnValue = false;
};
};
</script>
<link rel="stylesheet" type="text/css" href="epoch_styles.css" />
<script type="text/javascript" src="epoch_classes.js"></script>
<script type="text/javascript">
/*You can also place this code in a separate file and link to it like epoch_classes.js*/
var bas_cal,dp_cal,ms_cal;
window.onload = function () {
dp_cal = new Epoch('epoch_popup','popup',document.getElementById('popup_container'));
};
</script>
<script>
function calcfunc() {
var a1 = document.form1.a1.value.split(',').join('');
var a2 = document.form1.a2.value.split(',').join('');
var a4 = document.form1.a4.value.split(',').join('');
var a5 = document.form1.a5.value.split(',').join('');
var val1 = parseFloat(a1);
var val2 = parseFloat(a2);
var val4 = parseFloat(a4);
var val5 = parseFloat(a5);
document.form1.a3.value=val1+val2;
document.form1.a6.value=val4+val5;
}
</script>
<body>
<form id="form1" name="form1" method="post" action="add1.php">
<table width="100%" border="1" cellpadding="0" cellspacing="0" bordercolor="#999999">
<tr>
<td width="7%" rowspan="6" align="center" class="style2">ราง 1</td>
<td width="7%" rowspan="3" align="center"><strong>วันน</strong>ี้</td>
<td width="9%" align="right"><span class="line_menu_top_back">อ้อยท่อน </span> ::</td>
<td width="77%" valign="bottom"><input name="a1" type="text" id="a1" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);calcfunc()" >
</td>
</tr>
<tr>
<td align="right"><span class="line_menu_top_back">อ้อยลำ</span> ::</td>
<td valign="bottom"><input name="a2" type="text" id="a2" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);calcfunc()">
</td>
</tr>
<tr>
<td align="right" bgcolor="#CCCCCC" class="style1">รวม</td>
<td valign="bottom" bgcolor="#CCCCCC"><input name="a3" type="text" id="a3" span class="style1" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);">
</td>
</tr>
<tr>
<td rowspan="3" align="center"><strong>ถึงวันนี้</strong></td>
<td align="right"><span class="line_menu_top_back">อ้อยท่อน</span> ::</td>
<td><input name="a4" type="text" id="a4" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);calcfunc()" /></td>
</tr>
<tr>
<td align="right"><span class="line_menu_top_back">อ้อยลำ</span> ::</td>
<td><input name="a5" type="text" id="a5" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);calcfunc()" /></td>
</tr>
<tr>
<td align="right" bgcolor="#CCCCCC"><span class="style1">รวม</span></td>
<td bgcolor="#CCCCCC"><input name="a6" type="text" id="a6" span class="style1" onchange="dokeyup(this);" onkeypress="checknumber()" onkeyup="dokeyup(this);" /></td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td colspan="4"><div align="center">
<input type="submit" name="Submit" value="บันทึก" />
<input type="reset" name="Submit2" value="ยกเลิก" />
<input name="dln" type="hidden" id="dln" value="<?=$dln;?>" />
</div></td>
</tr>
</table>
</form>
</body>
</html>
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-07-07 16:04:52 |
By :
montree104 |
View :
1916 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<?echo number_format(2220.4532,3); ?>
|
 |
 |
 |
 |
| Date :
2010-07-07 16:34:33 |
By :
heng |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมต้องแทรกไปตรงใหนอะครับ เพราะในส่วนที่ให้มันคำนวนผลลัพธ์ ของผมมันเป็นแบบนี้อะCode (PHP)
<script>
function calcfunc() {
var a1 = document.form1.a1.value.split(',').join('');
var a2 = document.form1.a2.value.split(',').join('');
var a4 = document.form1.a4.value.split(',').join('');
var a5 = document.form1.a5.value.split(',').join('');
var val1 = parseFloat(a1);
var val2 = parseFloat(a2);
var val4 = parseFloat(a4);
var val5 = parseFloat(a5);
//ส่วนที่แสดงผลลัพธ์
document.form1.a3.value=val1+val2;
document.form1.a6.value=val4+val5;
}
</script>
มือใหม่ครับ กว่าจะได้ตั้งหลายวัน อิอิ
|
 |
 |
 |
 |
| Date :
2010-07-07 16:56:12 |
By :
montree104 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเปลี่ยนจาก
document.form1.a6.value=val4+val5;
เป็น
document.form1.a6.value = Math.round( (val4+val5)/100)*100; //สำหรับทศนิยมสองตำแหน่ง
document.form1.a6.value = Math.round( (val4+val5)/1000)*1000; //สำหรับทศนิยมสามตำแหน่ง
|
 |
 |
 |
 |
| Date :
2010-07-07 21:19:54 |
By :
pnbps |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|