 |
ขอความช่วยเหลือหน่อยคะ ajax จังหวัด อำเภอ ตำบล ขอความช่วยเหลือหน่อยคะ ajax จังหวัด อำเภอ ตำบล |
| |
 |
|
|
 |
 |
|
ขอความช่วยเหลือหน่อยคะ ajax จังหวัด อำเภอ ตำบล ที่โหลดไปคะ เอาไปประยุกต์คิวรี่ เอาคะ แต่ไม่ไ้ด้เปลี่ยนอะไรมากมายนะคะ
รูปแบบยังคงเดิมคะ แต่มัน error คะ
บอกประมาณว่า item[i].firsrChild is null
////
function populate
/////
option.innerHTML = items[i].firstChild.data;
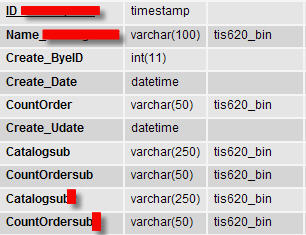
ฐานข้อมูล ดังรูป

/// code province /////
Code (PHP)
<?php
header("content-type: text/xml; charset=UTF-8");
echo "<?xml version=\"1.0\" encoding=\"UTF-8\"?>";
echo "<province>";
// ค่าที่รับมา หรือค่าจังหวัด ตำบล อำเภอที่เลือก
$city = $_POST[city];
$amphur = $_POST[amphur];
// ติดต่อฐานข้อมูล
$hostname_conn = "localhost";
$username_conn = "root";
$password_conn = "root";
$database_conn = "ajax3";
mysql_connect($hostname_conn, $username_conn, $password_conn);
mysql_query("SET NAMES utf8");
mysql_select_db($database_conn); // เลือกฐานข้อมูล
echo "<city>";
//echo $sql = "SELECT id, name FROM province";
$sql = "SELECT ID,Name FROM tblcatalogmain where Catalogsub='' And Catalogsub2=''";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</city>";
echo "<amphur>";
$sql = "SELECT id, name FROM amphur WHERE provinceID='$city'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</amphur>";
echo "<tumbon>";
$sql = "SELECT id, name FROM tumbon WHERE amphurID='$amphur'";
$result = mysql_query($sql);
while ($fetcharr = mysql_fetch_array($result)) {
echo "<a$fetcharr[id]>$fetcharr[name]</a$fetcharr[id]>";
}
echo "</tumbon>";
echo "</province>";
mysql_close();
?>
code index.php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>จังหวัด-อำเภอ-ตำบล ด้วย GAJAX</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<script type="text/javascript" src="gajax.js"></script>
<style type="text/css">
* {
font-family:Tahoma;
font-size:8pt;
}
</style>
</head>
<body>
<form method="get" action="index.php">
<?php
// ค่าที่รับมา หรือค่าจังหวัด ตำบล อำเภอที่เลือก
// หรือค่าที่อ่านได้จากฐานข้อมูล สำหรับแสดงเมื่อโหลดหน้าเพจครั้งแรก
$city = $_GET[city];
$amphur = $_GET[amphur];
$tumbon = $_GET[tumbon];
?>
<p><select id="city" name="city"><option value="<?php echo $city?>">--เลือกจังหวัด--</option></select></p>
<p><select id="amphur" name="amphur"><option value="<?php echo $amphur?>">--เลือกอำเภอ--</option></select></p>
<p><select id="tumbon" name="tumbon"><option value="<?php echo $tumbon?>">--เลือกตำบล--</option></select></p>
<p><input type="submit" /></p>
</form>
<script type="text/javascript">
var doPrivonce = function(event) {
//alert(doPrivonce);
var city = $E('city');
var amphur = $E('amphur');
var tumbon = $E('tumbon');
var src = GEvent.element(event); /* element ที่เป็นเจ้าของ event */
if (!Object.isNull(src) && src.id == 'city') {
/* event เมื่อเลือก จังหวัด */
var query = 'city=' + city.value;
} else if (!Object.isNull(src) && src.id == 'amphur') {
/* event เมื่อเลือก อำเภอ */
var query = 'city=' + city.value + '&hur=' + amphur.value;
} else {
var query = 'city=' + city.value + '&hur=' + amphur.value + '&tumbon=' + tumbon.value;
};
/* Ajax ส่งไปโหลด อำเภอและจังหวัด */
var req = new GAjax();
req.send('province.php' , query , function(xhr){
/* <province> (root) */
var provinceNode = xhr.responseXML.getElementsByTagName('province')[0];
/* <city> */
var cityNode = provinceNode.getElementsByTagName('city')[0];
var items = cityNode.getElementsByTagName('*');
populate(city, items, city.value);
/* <amphur> */
var amphurNode = provinceNode.getElementsByTagName('amphur')[0];
var items = amphurNode.getElementsByTagName('*');
populate(amphur, items, amphur.value);
/* <tumbon> */
var tumbonNode = provinceNode.getElementsByTagName('tumbon')[0];
var items = tumbonNode.getElementsByTagName('*');
populate(tumbon, items, tumbon.value);
});
};
function populate(obj , items, select) {
/* เคลียร์ข้อมูลเก่า เหลือไว้แค่รายการแรก*/
for (var i = obj.options.length - 1 ; i > 0 ; i--) {
obj.removeChild(obj.options[i]);
};
var selectedIndex = 0;
/* เพิ่มรายการใหม่ */
for (var i = 0 ; i < items.length ; i++) {
var key = items[i].tagName.replace('a', '');
selectedIndex = key == select ? i + 1 : selectedIndex;
var option = document.createElement('option');
option.innerHTML = items[i].firstChild.data;
option.value = key;
obj.appendChild(option);
};
/* เลือกรายการที่ต้องการ */
obj.selectedIndex = selectedIndex;
/* เคลียร์ค่าในรายการแรกที่ใส่ไว้ */
obj.options[0].value = '';
};
$G(document).Ready(function(){
/* กำหนด event ให้กับ select แต่ละตัว */
$G('city').addEvent('change',doPrivonce);
$G('amphur').addEvent('change',doPrivonce);
/* โหลดเพจครั้งแรก */
doPrivonce(this);
});
</script>
</body>
</html>
Tag : - - - -
|
|
|
 |
 |
 |
 |
| Date :
2010-07-19 16:28:38 |
By :
kaew |
View :
1638 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ่ไม่มีครายช่วยเยยอะ เศร้ามากมาย
|
 |
 |
 |
 |
| Date :
2010-07-20 14:28:59 |
By :
แก้วตา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอ๋ๆ นี่ถ้าเขียน .net นะ จะให้โค้ดเปลี่ยน free address text เป็น
จังหวัด + id, อำเภอ + id, ตำบล + id ให้เลย ถึงพิมพ์ชื่อผิดก็ไม่เป็นด้วย
หรือจะเอาแบบ auto complete ก็ได้นะ พิมพ์มันในช่อง address ช่องเดียวแหละ
ไม่ต้องแยกช่องจังหวัด อำเภอ ตำบลด้วย หรือจะแยกช่อง combobox แบบนี้ก็ยิ่งง่ายเลย
|
 |
 |
 |
 |
| Date :
2010-07-20 14:40:31 |
By :
tungman |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|