 |
|
|
 |
 |
|
CSS width:100%;
|
 |
 |
 |
 |
| Date :
2010-07-20 17:23:05 |
By :
kalamell |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วมันไปใช้ไงอะ
|
 |
 |
 |
 |
| Date :
2010-07-20 17:27:13 |
By :
aefcpe49 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำหนดความกว้าง ความสูง ให้เป็น % (เปอร์เซ็นต์ครับ) แทนที่จะกำหนดแบบ px (พิกเซล) ตัวอย่าง
<table widht="100%" height="100%" align="center">
<tr>
<td></td>
</tr>
</table>
|
 |
 |
 |
 |
| Date :
2010-07-20 22:45:48 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จัดไปครับ พี่ปรากริม
|
 |
 |
 |
 |
| Date :
2010-07-21 00:03:42 |
By :
Manussawin |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณทุกคนที่ให้คำตอบครับ
|
 |
 |
 |
 |
| Date :
2010-07-21 08:20:13 |
By :
aefcpe49 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2012-05-16 16:37:34 |
By :
// |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code หน้า index ผมเป็นประมาณนี้ ผมจะไปเขียนไว้ตรงใหน ให้มันปรับขนาดตามหน้าจอครับ
Code (PHP)
<?
session_start();
include("functions.php");
include("content_functions.php");
?>
<!DOCTYPE html>
<html dir="ltr" lang="en-US"><? include("header.php"); ?>
<style type="text/css">
html, body{
padding:0px;
margin:0px;
height:100%;
}
</style>
<body background="images/page.png">
<table align="center" border="0" cellpadding="0" cellspacing="0" width="1346" bgcolor="#000000"><tbody>
<tr><td><div style="width: 1346px;">
<center><img src="<? echo getitem("detail","webinfo"," where title='hometop'"); ?>" border="0"></center></div>
</td></tr></tbody></table>
<table align="center" border="0" cellpadding="0" cellspacing="0" background="images/22.png" width="1346"><tbody>
<tr>
<td width="200" height="42"></td>
<td width="140" height="42"><a href="?page=home"><img src="img/1.png" border="0" height="39" onmouseover="this.src='img/1-1.png';" onmouseout="this.src='img/1.png';"/></a></td>
<td width="140" height="42"><center><a href="?page=products"><img src="img/2.png" border="0" height="39" onmouseover="this.src='img/2-1.png';" onmouseout="this.src='img/2.png';"/></a></center></td>
<td width="140" height="42"><center><a href="?page=article"><img src="img/3.png" border="0" height="39" onmouseover="this.src='img/3-1.png';" onmouseout="this.src='img/3.png';"/></a></center></td>
<td width="140" height="42"><center><a href="?page=how2order"><img src="img/4.png" border="0" height="39" onmouseover="this.src='img/4-1.png';" onmouseout="this.src='img/4.png';"/></a></center></td>
<td width="140" height="42"><center><a href="?page=paidinform"><img src="img/5.png" border="0" height="39" onmouseover="this.src='img/5-1.png';" onmouseout="this.src='img/5.png';"/></a></td>
<td width="140" height="42"><center><a href="?page=webboard"><img src="img/6.png" border="0" height="39" onmouseover="this.src='img/6-1.png';" onmouseout="this.src='img/6.png';"/></a></center></td>
<td width="140" height="42"><center><a href="?page=contactus"><img src="img/7.png" border="0" height="39" onmouseover="this.src='img/7-1.png';" onmouseout="this.src='img/7.png';"/></a></center></td>
<td width="180" height="42"></td>
</tr>
</tbody></table>
<table border="0" cellpadding="0" cellspacing="0" width="1100"><tbody>
<tr valign="top">
<th><div style="width: 185px" ><center> </center></div></th>
<td><div style="width: 290px" ><center><? include("menu_left.php"); ?></center></div></td>
<th><div style="width: 11px" ><center> </center></div></th>
<td><div style="width: 670px" >
<?
if ($_SESSION["redirect_message"]!="" && $_GET["action"] <> "taskcheckedit_requesterboss_sent") {
echo '<script language="JavaScript" type="text/JavaScript">$.prompt("'.$_SESSION["redirect_message"].'",{prefix: "impromptu"});</script>';
$_SESSION["redirect_message"]="";
}
if ($_GET["action"] != '')
include("action_".$_GET["action"].".php");
elseif ($_GET["report"] != '')
include("report_".$_GET["report"].".php");
elseif ($_GET["page"] != '')
include("page_".$_GET["page"].".php");
else
include("page_home.php");
if ($_SESSION["message"]!="") {
echo '<script language="JavaScript" type="text/JavaScript">$.prompt("'.$_SESSION["message"].'",{prefix: "impromptu"});</script>';
$_SESSION["message"]="";
}
?></td></tr></tbody></table>
</div>
</article></div>
</div>
</div>
</div>
</div><? include("footer.php"); ?>
</div>
</body></html>
|
 |
 |
 |
 |
| Date :
2013-08-15 10:37:16 |
By :
tangsupap |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บันทัดที่ 16 width="100%" เสร็จแล้วก็ไล่ภายในตารางด้วยครับ
|
 |
 |
 |
 |
| Date :
2013-08-15 13:51:45 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ GUEM13OY มากค่ะ 
|
 |
 |
 |
 |
| Date :
2013-10-15 22:59:12 |
By :
NNN |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (PHP)
<body>
<table width="459" align="center">
<tr>
<td width="65"><img src="img/logo-no-bg.png" width="70" height="70"></td>
</tr>
</table>
<div class="container">
<div class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">หน้าหลัก</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<!-- start dropdown menu 1-->
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">ลูกเสือ <span class="badge"></span> <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="img/ls-m1.jpg" class="list-group-item list-group-item-danger">ทำเนียบบุคลากรลูกเสือ ม.1</a></li>
<li><a href="img/rule1">แผนการสอนลูกเสือ ม.1</a></li>
<li><a href="img/rule2"class="list-group-item list-group-item-danger">ทำเนียบบุคลากรลูกเสือ ม.2</a></li>
<li><a href="img/rule3">แผนการสอนลูกเสือ ม.2</a></li>
<li><a href="img/rule4"class="list-group-item list-group-item-danger">ทำเนียบบุคลากรลูกเสือ ม.3</a></li>
<li><a href="img/rule5">แผนการสอนลูกเสือ ม.3</a></li>
</ul>
</li>
</ul>Code (PHP)
[php]
[/php]
|
ประวัติการแก้ไข
2020-12-06 19:42:07
 |
 |
 |
 |
| Date :
2020-12-06 19:41:28 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอถามต่อครับ
ถ้าต้องการให้ภาพ ls-m1.jpg บรรทัดที่ 27
ปรับให้พอดีกับอุปกรณ์ของ User
ต้องใช้คำสั่งว่าอย่างไรครับ
|
 |
 |
 |
 |
| Date :
2020-12-06 19:44:06 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2020-12-06 21:11:20 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
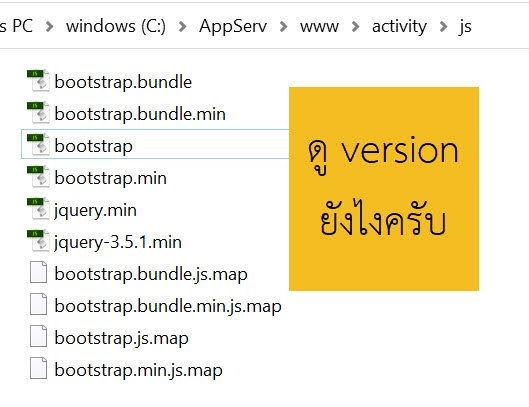
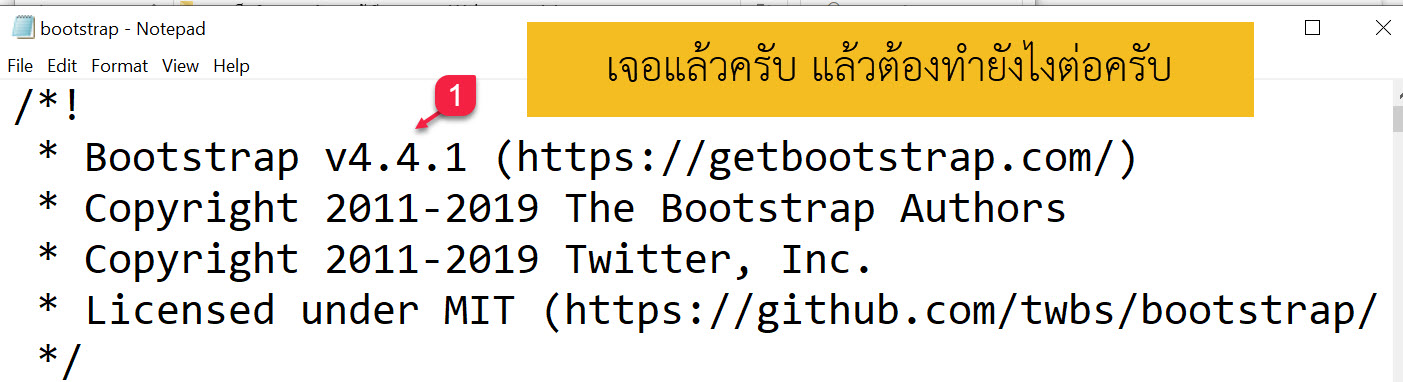
เปิดขึ้นมาทีละไฟล์ดูตรงหัวครับ
|
 |
 |
 |
 |
| Date :
2020-12-07 11:03:02 |
By :
mr.v |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

|
 |
 |
 |
 |
| Date :
2020-12-08 10:04:44 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมจะพยายามค่อย ๆ ศึกษาต่อไปครับ
หากท่านมีคำแนะเพิ่มเติม
ได้โปรดชี้แนะด้วยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2020-12-10 09:52:34 |
By :
ajsudkedt |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กลับไปที่จุดตั้งต้นของคำถาม การปรับให้รูปภาพ มีขนาดเท่าจอ
css มี attribute ที่ใช้จัดการกับขนาดของ object
คือ attribute width และ height
ตัวอย่าง กำหนดขนาดของ img
Code (PHP)
<style>
img{ width: 100px; height: 100px;} /* กำหนดขนาด รูปภาพ กว้าง 100px สูง 100px */
img{ width: 100%; height: 100%} /* กำหนดขนาดรูปภาพ กว้าง/สูง เทียบตาม % กับขนาดของ parent object */
img{ width: 100vw; height: 100vh} /* กำหนดขนาดรูปภาพ กว้าง/สูง เที่ยบตาม % กับขนาดของ จอภาพ viewport
100vw เท่ากับ 100/100 กับขนาดความกว้างของจอภาพ ( vw: viewport width )
100vh เท่ากับ 100/100 กับขนาดความสูงของ จอภาพ (vh: viewport height)
*/
</style>
ส่วนการใช้ bootstrap เขามีการกำหนด class ให้ทำงานกับ css ต่างๆ ตามรูปแบบที่เขากำหนด
เช่น class = "row" ซึ่ง คลาสนี้ จะกำหนดให้ object ที่อยู่ในคลาส นี้ จะแสดงข้อมูล ได้ตลอดความยาวจอง object นี้
ถ้ามี object นอกคลาส จะขึ้นบันทัดใหม่ให้ ยกเว้นมีการกำหนดเป็นอย่างอื่น
class = "col-??" ?? = ตัวเลข 1 ถีง 12 โดย bootstrap จะแบ่ง ความกว้างของ object เป็น 12 ส่วน
col-1 คือให้ object มีขนาดเท่ากับ 1/12 ของ parent object
ส่วนรายละเอียด class อื่นๆ ก็ต้องไปอ่านตามที่ข้างบนเขาบอกไว้ ข้อสำคัญต้องอ่านคู่มือที่เขาให้มาก ให้แตกฉาน สงสัยคำสั่งไหนค่อยเอามาถาม เป็นคำสั่งๆ ไป ไม่ใช่ถามแบบครอบคลุม ให้เขาทำตัวอย่างให้ เพราะตัวอย่างมันมีอยู่อึตปือ ในเวปแล้ว
สิ่งที่สำคัญที่สุดคือคุณต้องเข้าใจการทำงาน ลักษณะไวยกรณ์ของคำสั่งแต่ละคำสั่ง คงหาคนมาอธิบายทั้งหมดไม่ได้หรอก
กว่าพวกเขาจะเข้าใจ ก็สั่งสมประสบการณ์กันมาหลายปี อ่านคู่มือกันเป็นเล่มๆ ลองโปรแกรมไม่รู้กี่ล้านบันทัด
มันคงไม่มาสรุปให้คุณเขัาใจได้ง่ายๆ ต้องลองอ่านแล้วลองทำดู ติดขัดที่โค๊ดไหน ก็ถามเป็นโค๊ดๆ ไป
ให้นึกว่าพวกเราเป็น dictionary ที่ต้องมี keyword คือชุดคำสั่ง มาสอบถาม เป็นคำๆ ไป
ไม่ใช่ encycropidia ที่จะอธิบายทั้งหมด
แม้พวกเขาจะทำได้ แต่มันก็ต้องใช้เวลา เขาต้องกินต้องใช้ ต้องมีเวลาทำเพื่อตัวเองบ้าง
|
 |
 |
 |
 |
| Date :
2020-12-10 11:06:07 |
By :
Chaidhanan |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<div class="page-test" align="center">
<img src="images/1.png" alt="" width="100%"> <br>
</div>
แค่นี้ครับ
|
 |
 |
 |
 |
| Date :
2021-12-07 13:17:49 |
By :
phichak |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|