 |
|
|
 |
 |
|
คุณต้องศึกษาการใช้งาน PHP ร่วมกับ AJAX ครับ ถ้าคุณไม่มีพื้นฐานเลย ก็ไม่สามารถเอาโค๊ตมาลงตรงนี้ให้ได้น่ะครับ เพราะมันกว้างมากๆ แต่เวลาใช้จริง ง่ายนิดเดียว และก็มีหลายเพจเลยล่ะครับ
สรุปขอแนะนำว่าไปศึกษา AJAX นะครับ แล้วถ้าไม่เข้าใจอะไร มาถามแบบเจาะจงดีกว่าครับ
|
 |
 |
 |
 |
| Date :
2010-07-25 21:04:44 |
By :
awachai007 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณสำหรับคำแนะนำคะ
|
 |
 |
 |
 |
| Date :
2010-07-26 12:46:46 |
By :
S-t-A-r |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
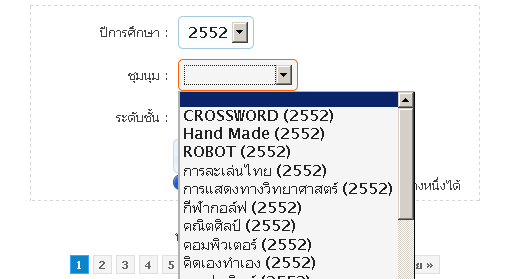
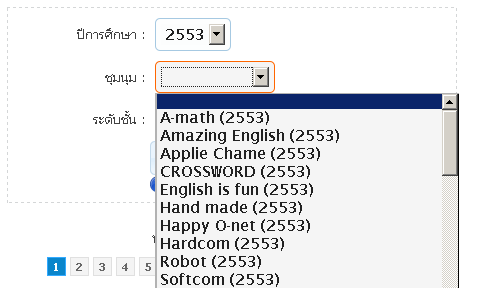
ดูตัวอย่าง ด้านล่างนะครับ
ผมดึงข้อมูลชุมนุม มาจาก database ครับ โดยใน ข้อมูลใน database เนี่ย ผมได้เพิ่ม field reference ไว้ด้วย ชื่อ c_year ไว้เก็บปีการศึกษา
ดูตัวอย่างเลยดีกว่าเน๊าะ

รูปนี้คือตอนเลือกปีการศึกษา 2552 ก็จะแสดง เฉพาะข้อมูลปีการศึกษา 2552 ขึ้นมา

เช่นเดียวกันหากเลือก ปี 2553 ก็จะแสดงเฉพาะข้อมูลปี 2553
โค้ด มีดังนี้นะครับ
แบ่งเป็น 2 ส่วน
1. Code เลือกปีการศึกษา
<select name="f_year" class="text ui-widget-content ui-corner-all" id="f_year" onChange="ListClub(this.value)"> // หากมีการเปลี่ยน list ก็จะไปดึง javascript ชื่อ ListClub() มา
<option value="none">เลือก</option>
<?php
// อันนี้ โค้ดแสดง ปีการศึกษาครับ
$yb=date("Y")+543;
for($ynb=2552;$ynb<=$yb;$ynb++){
($f_year==$ynb) ? $selectnb = ' selected="selected"' : $selectnb ='' ;
?>
<option value="<?=$ynb;?>" <?=$selectnb;?>><?=$ynb;?></option>
<?php
}
?>
</select>
Code แสดงรายการที่เลือกใน option ที่ 1
<select name="f_club" class="text ui-widget-content ui-corner-all" id="f_club" style="width:120px">
<script type="text/javascript">
function ListClub(SelectValue)
{
document.SearchResult.f_club.length = 0
var myOption = new Option('','');
document.SearchResult.f_club.options[document.SearchResult.f_club.length]= myOption;
<?
$intRows = 0;
$strSQLbus = "SELECT * FROM t_club ORDER BY c_name,c_year ASC ";
$objQuery = mysql_query($strSQLbus) or die ("Error Query [".$strSQLbus."]");
$intRows = 0;
while($objResult = mysql_fetch_array($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=$objResult["c_year"];?>;
strValue ="<?=$objResult["c_id"];?>";
strItem = "<?=$objResult["c_name"];?> (<?=$objResult["c_year"];?>)";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue)
{
var myOption = new Option(mySubList[x,0], mySubList[x,2]);
document.SearchResult.f_club.options[document.SearchResult.f_club.length]= myOption;
}
<?
}
?>
}
</script>
</select>
พอจะมองออกบ้างมั้ยน่อ
ที่สำคัญ ชื่อ form ต้องให้ตรงกับ form ของคุณด้วยนะเอออ อย่างของผม ชื่อ SearchResult นะครับ ^-^
|
 |
 |
 |
 |
| Date :
2010-07-27 00:39:46 |
By :
yomaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากเลยคะคุณ yoyo
แต่ไม่ทราบว่า
Code (PHP)
($f_year==$ynb) ? $selectnb = ' selected="selected"' : $selectnb ='' ;
หมายถึงอะไรคะ งงๆ
^_^
|
 |
 |
 |
 |
| Date :
2010-07-27 15:16:09 |
By :
S-t-A-r |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
($f_year==$ynb) ? $selectnb = ' selected="selected"' : $selectnb ='' ;
มันก็คือ ตัวนี้ครับ
Code (PHP)
if($f_year==$ynb)
$selectnb = ' selected="selected"';
else
$selectnb ='' ;
ผมแนะนำเพิ่มเติม ควรเขียนแบบนี้ดีกว่านะครับ
$selectnb = ($f_year==$ynb) ? ' selected="selected"' : '' ;
ตอนแรกๆ ผมก็เขียนเหมือนคุณ YoYo แหละครับ แต่มันมีวิธีที่สั้นกว่าก็เลยเปลี่ยนมาเขียนแบบหลังแล้วครับ
|
 |
 |
 |
 |
| Date :
2010-07-27 17:12:10 |
By :
DownsTream |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
จำเป็นต้องใช้ $selectnb ไหมคะ เพราะลองแล้วมันไม่ขึ้น drop down ตัวถัดไป
Code (PHP)
<?
function DBconnect(){
$db = "Database";
$conn = odbc_connect($db,"","") or die("Error Connect to Database");
ECHO "SUCCESS";
return $conn;
}
?>
<form>
<select name="f_year" class="text ui-widget-content ui-corner-all" id="f_year" onChange="ListClub(this.value)">
<option value="none">เลือก</option>
<OPTION VALUE=1>x</option>
<OPTION VALUE=2>y</option>
</select>
<select name="f_club" class="text ui-widget-content ui-corner-all" id="f_club" style="width:120px">
<script type="text/javascript">
function ListClub(SelectValue)
{
document.SearchResult.f_club.length = 0
var myOption = new Option('','');
document.SearchResult.f_club.options[document.SearchResult.f_club.length]= myOption;
<?
$conn = DBconnect();
$intRows = 0;
$strSQLbus = "SELECT * FROM Match_TM ORDER BY Channel ASC ";
$objQuery = odbc_exec($conn,$strSQLbus) or die ("Error Execute [".$strSQLbus."]");
$intRows = 0;
while(odbc_fetch_row($objQuery))
{
$intRows++;
?>
x = <?=$intRows;?>;
mySubList = new Array();
strGroup = <?=odbc_result($objQuery,"B_ID");?>;
strValue ="<?=odbc_result($objQuery,"Channel");?>";
strItem = "<?=odbc_result($objQuery,"RD");?>";
mySubList[x,0] = strItem;
mySubList[x,1] = strGroup;
mySubList[x,2] = strValue;
if (mySubList[x,1] == SelectValue)
{
var myOption = new Option(mySubList[x,0], mySubList[x,2]);
document.SearchResult.f_club.options[document.SearchResult.f_club.length]= myOption;
}
<?
}
?>
}
</script>
</select>
</form>
|
 |
 |
 |
 |
| Date :
2010-07-27 22:21:34 |
By :
S-t-A-r |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่จำเป็นครับผม
แต่ถึงคุณจะใส่ ไม่ใส่ ก็ไม่ได้เกี่ยวกับตัว dropdown ตัวต่อไปเลยนะครับ
อาจจะเป็นที่คุณกำหนดเงื่อนไขผิดนะครับ หรือไม่ก็ชื่อ form ชื่อ dropdown ไม่ตรงนะครับ
เอางี้ ตรง <form>
คุณลอง เปลี่ยนเป็น <form name="ชื่อฟอร์มของคุณ">
และตรงบรรทัดเหล่านี้
บรรทัดที่ 16
<select name="f_club" class="text ui-widget-content ui-corner-all" id="f_club" style="width:120px">
ตรง name="f_club" ก็เปลี่ยนให้เป็นชื่อตัว dropdown ตัวที่ 2 ของคุณ (หรืออาจจะใช้ชื่อนี้เลยก็ได้)
บรรทัดที่ 20,22
document.SearchResult.f_club.length = 0
document.SearchResult.f_club.options[document.SearchResult.f_club.length]= myOption;
เปลี่ยนเป็น
document.ชื่อฟอร์ม.ชื่อ dropdown ตัวที่ 2.length = 0
document.ชื่อฟอร์ม.ชื่อ dropdown ตัวที่ 2.options[document.ชื่อฟอร์ม.ชื่อ dropdown ตัวที่ 2.length]= myOption;
บรรทัดที่ 45
document.ชื่อฟอร์ม.ชื่อ dropdown ตัวที่ 2.options[document.ชื่อฟอร์ม.ชื่อ dropdown ตัวที่ 2.length]= myOption;
ลองดูครับผม ^-^
|
ประวัติการแก้ไข
2010-07-28 10:05:00
 |
 |
 |
 |
| Date :
2010-07-28 10:02:00 |
By :
yomaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|