 |
ทำเมนูโดยใช้ <li> ใช้คำสั่ง list-style:none; แล้วแต่ style ยังไม่หายใน FF แต่ IE ไม่มีปัญหา |
| |
 |
|
|
 |
 |
|
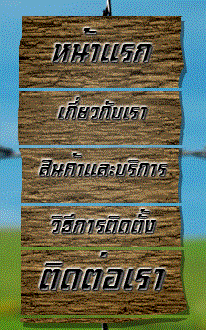
ใน FireFox  Code Code 
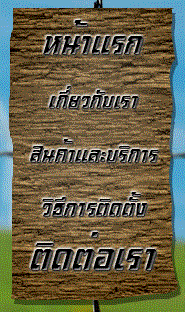
ใน IE  
ใช้ตารางจัดนะครับในส่วนอขงเมนูนี้
Code
<table id="Table_01" width="192" border="0" cellpadding="0" cellspacing="0" style="margin:0; padding:0;" >
<tr>
<td width="192">
<img src="images/menu/hover1/boonvanit-menu0_01.png" width="181" height="55" alt=""></td>
</tr>
<ul>
<tr>
<td><li >
<a style="text-decoration:none;" href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('boonvanit-m-01','','images/menu/hover2/boonvanit-menu_02.png',1)"><img src="images/menu/hover1/boonvanit-menu0_02.png" alt="boonvanit-home" name="boonvanit-m-01" width="181" height="63" border="0" id="boonvanit-m-01" /></a></li></td>
</tr>
<tr>
<td>
<li><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('boonvanit-me-02','','images/menu/hover2/boonvanit-menu_03.png',1)"><img src="images/menu/hover1/boonvanit-menu0_03.png" alt="boonvanit-aboutus" name="boonvanit-me-02" width="181" height="54" border="0" id="boonvanit-me-02" /></a></li></td>
</tr>
<tr>
<td><li>
<a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('boonvanit-me-03','','images/menu/hover2/boonvanit-menu_04.png',1)"><img src="images/menu/hover1/boonvanit-menu0_04.png" alt="boonvanit-product" name="boonvanit-me-03" width="181" height="55" border="0" id="boonvanit-me-03" /></a></li></td>
</tr>
<tr>
<td><li>
<a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('boonvanit-me-04','','images/menu/hover2/boonvanit-menu_05.png',1)"><img src="images/menu/hover1/boonvanit-menu0_05.png" alt="install aus fence" name="boonvanit-me-04" width="181" height="41" border="0" id="boonvanit-me-04" /></a></li></td>
</tr>
<tr>
<td><li>
<a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('boonvanit-me-05','','images/menu/hover2/boonvanit-menu_06.png',1)"><img src="images/menu/hover1/boonvanit-menu0_06.png" alt="contact boonvanit" name="boonvanit-me-05" width="181" height="65" border="0" id="boonvanit-me-05" /></a></li></td>
</tr>
</ul>
<tr>
<td>
<img src="images/menu/hover1/boonvanit-menu0_07.png" width="181" height="92" /></td>
</tr>
</table>
Tag : PHP, HTML/CSS
|
|
|
 |
 |
 |
 |
| Date :
2010-07-29 10:54:42 |
By :
อม |
View :
2809 |
Reply :
15 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ปัญหาโลกแตก
|
 |
 |
 |
 |
| Date :
2010-07-29 14:26:59 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อ่าว กำ
|
 |
 |
 |
 |
| Date :
2010-07-29 17:19:33 |
By :
อม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code gen mmswap image นู๋กัว 
|
 |
 |
 |
 |
| Date :
2010-07-29 17:33:01 |
By :
peterxp |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเพิ่มคำสั่งนี้เข้าไปดูว่าแก้ได้หรือเปล่า
.table{ 0; }
|
 |
 |
 |
 |
| Date :
2010-07-29 18:47:52 |
By :
somparn |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<style type="text/css">
ul.my-menu, ul.mymenu li {list-style:none;margin:0;padding:0;}
</style>
<ul class="my-menu">
<li>test</li>
<li>test</li>
<li>test</li>
</ul>
ทำแบบนี้จะแสดงระยะ padding และ margin เหมือนกันทั้งใน ie และ ff ครับ
|
 |
 |
 |
 |
| Date :
2010-07-29 21:58:10 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังเหมือนเดิมเลยครับ ลองทำ แล้ว padding กับ margin 0 นี่แหละ
<ul style="list-style:none;margin:0;padding:0;">
<li style="list-style:none;margin:0;padding:0;">
โอ้ย ปวดหัว
แล้วถ้าผมไม่ใช้ list ในการทำเมนู จะมีผลเสียต่อ SEO ไหมคับ ถ้าเป็น <a></a> ธรรมดาเนี้ย google มันจะมองว่าเป็นแค่ลิงค์ธรรมดา ใช่ไหมครับ มันไม่จะมองว่าเป็นเมนู ใช่ไหมครับ
ถ้าไม่ห่วงเรื่อง SEO ผมก็ใช้ tag <a> ธรรมดาพอละ
|
 |
 |
 |
 |
| Date :
2010-07-29 23:58:40 |
By :
อม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ดู html พื้นฐานก่อนครับ
<ul><li></li></ul>
เอา <td><li></li></td> ไม่ได้ครับ
|
 |
 |
 |
 |
| Date :
2010-07-30 02:53:27 |
By :
2123 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
บอกแล้วว่าเป็นปัญหาโลกแตก ที่ ff กับ ie มีมุมมองที่ไม่เหมือนกัน
|
 |
 |
 |
 |
| Date :
2010-07-30 08:20:27 |
By :
Dragons_first |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลองเอา <td></td> ออกแล้วครับ เหลือแต่ <ul><li></li></ul> เพียว ๆ ก็ไม่ได้ครับ สำหรับ FF และอื่น ๆ
ที่ IE ไม่มีปัญหานี่ก็เพราะว่า IE มันผิดปรกติมากกว่า เกรงว่า อนาคต เมื่อ IE เป็น version 9 แล้วมันก็จะมีปัญหาเหมือนเดิม
|
 |
 |
 |
 |
| Date :
2010-07-30 11:26:43 |
By :
อม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
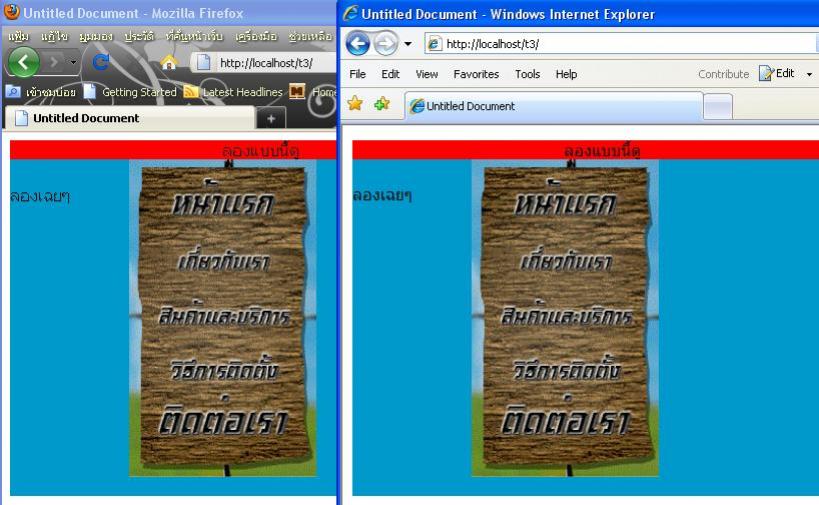
ลองเอา ul li ออกแล้วใช้tdแน สิครับแล้วกำหนด border=0 ดูครับ แล้วก็กำหนดขนาด ของtdเท่ากับขนาของรูป ลองแบบนี้ดูครับ
Code (PHP)
<table bgcolor="#0099CC" width="500" border="0" cellpadding="0" cellspacing="0">
<tr>
<td colspan="3" align="center" bgcolor="#FF0000">ลองแบบนี้ดู</td>
</tr>
<tr>
<td>ลองเฉยๆ</td>
<td><a href="#" ><img src="images/Untitled-1_08.gif" border="0"></a></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td><a href="#" ><img src="images/Untitled-1_11.gif" border="0"></a></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td><a href="#" ><img src="images/Untitled-1_14.gif" border="0"></a></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td><a href="#" ><img src="images/Untitled-1_17.gif" border="0"></a></td>
<td> </td>
</tr>
<tr>
<td> </td>
<td><a href="#" ><img src="images/Untitled-1_20.gif" border="0"></a></td>
<td> </td>
</tr>
</table>

|
 |
 |
 |
 |
| Date :
2010-07-30 12:19:23 |
By :
sagi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อะ แบบนี้เป็นวิธีแรกที่ผมทำเลยคับ
แต่เรื่องของเรื่องคือ กลัวเรื่อง SEO หนะครับ เป็น tag <a> google มันจะมองว่าเป็น ลิงค์ธรรมดานะครับ มันไม่มองว่าเป็น เมนู นะสิครับ
เกี่ยวไหมเนี้ย หรือผมเข้าใจผิดไปเอง
|
 |
 |
 |
 |
| Date :
2010-07-30 13:29:22 |
By :
อม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
งั้นกะใส่ idให้tag li ไปเลยครับ
Code (PHP)
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
#menu {
list-style-type: none;
}
#menu ul {
text-decoration: none;
list-style-type: none;
}
#menu ul #t5 {
margin: 0px;
padding: 0px;
height: 84px;
width: 187px;
}
#menu ul #t1 {
margin: 0px;
padding: 0px;
height: 70px;
width: 187px;
}
#menu ul #t2 {
margin: 0px;
padding: 0px;
height: 60px;
width: 187px;
}
#menu ul #t3 {
margin: 0px;
padding: 0px;
height: 54px;
width: 187px;
}
#menu ul #t4 {
margin: 0px;
padding: 0px;
height: 49px;
width: 187px;
}
-->
</style>
</head>
<body>
<table width="500" border="0" cellpadding="0" cellspacing="0">
<tr>
<td>
<div id="menu"><ul>
<li id="t1"><a href="#"><img src="images/Untitled-1_08.gif" border="0" width="187" height="70"/></a></li>
<li id="t2"><a href="#"><img src="images/Untitled-1_11.gif" border="0" width="187" height="60" /></a></li>
<li id="t3"><a href="#"><img src="images/Untitled-1_14.gif" border="0" width="187" height="54" /></a></li>
<li id="t4"><a href="#"><img src="images/Untitled-1_17.gif" border="0" width="187" height="49" /></a></li>
<li id ="t5"><a href="#"><img src="images/Untitled-1_20.gif" border="0" width="187" height="84"/></a></li>
</ul>
</div>
</td>
</tr>
</table>
</body>
</html>
ผลก็ได้เหมือนถ้าจำเป็นต้องใช้ li
|
ประวัติการแก้ไข
2010-07-30 14:52:33
 |
 |
 |
 |
| Date :
2010-07-30 14:51:49 |
By :
sagi |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ok ครับ ได้แล้วหละ
ขอบคุณ คุณ sagi มากๆครับ สำหรับคำแนะนำดีๆ
|
 |
 |
 |
 |
| Date :
2010-07-30 16:31:58 |
By :
อม |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|