 |
รบกวนสอบถามเรื่องการเช็คค่า listbox กับ texbox โดยใช้ javascript คะ |
| |
 |
|
|
 |
 |
|
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>----------</title>
<style type="text/css">
A{TEXT-DECORATION: none}
A.a1:link { COLOR: #FFFFFF; TEXT-DECORATION: none}
A.a1:visited { COLOR: #FFFFFF; TEXT-DECORATION: none}
A.a1:hover { COLOR: #FFFFFF; TEXT-DECORATION: underline}
A.a2:link { COLOR: #FFFFFF; TEXT-DECORATION: none}
A.a2:visited { COLOR: #FFFFFF; TEXT-DECORATION: none}
A.a2:hover { COLOR: #FFFFFF; TEXT-DECORATION: none}
A.a3:link { COLOR: #000000; TEXT-DECORATION: underline}
A.a3:visited { COLOR: #000000; TEXT-DECORATION: underline}
A.a3:hover { COLOR: #000000; TEXT-DECORATION: underline}
A.a4:link { COLOR: #000000; TEXT-DECORATION: none}
A.a4:visited { COLOR: #000000; TEXT-DECORATION: none}
A.a4:hover { COLOR: #000000; TEXT-DECORATION: underline}
A.a5:link {COLOR: #FF0000; TEXT-DECORATION: none}
A.a5:visited {COLOR: #FF0000; TEXT-DECORATION: none}
A.a5:hover {COLOR: #FF0000; TEXT-DECORATION: underline}
A.a6:link {COLOR: #0099FF; TEXT-DECORATION: none}
A.a6:visited {COLOR: #0099FF; TEXT-DECORATION: none}
A.a6:hover {COLOR: #0099FF; TEXT-DECORATION: underline}
A.a7:link {COLOR: #0099FF; TEXT-DECORATION: none}
A.a7:visited {COLOR: #000000; TEXT-DECORATION: none}
A.a7:hover {COLOR: #0099FF; TEXT-DECORATION: underline}
<!--
.style3 {font-size: 12px; font-weight: bold; }
.style24 {color: #FFFFFF}
.style25 {
font-size: 12px;
color: #FFFFFF;
font-weight: bold;
}
.style9 {font-size: 12px}
.style9 {font-size: 12px}
.style27 {font-size: 12px; font-weight: bold; color: #FF0000; }
.style28 { font-size: 12px;
font-family: Arial, Helvetica, sans-serif;
font-weight: bold;
}
body {
margin-left: 0.5px;
margin-right: 0.5px;
background-color: #FFFFFF;
}
.style31 {font-size: 24px}
.myList {width:390px; }
.text1 {color: #339900}
.text2 {color:#FF0000}
-->
</style>
<script type="text/javascript">
function chkQty(evt)
{
var charCode = (evt.which) ? evt.which : event.keyCode;
if (charCode > 31 && (charCode < 48 || charCode > 57)){
return false;
}
return true;
}
</script>
</head>
<body onload="document.formQty.qty.focus();" >
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><form id="fser" name="fser" method="post" action="main_addQtyAdd.php">
<div align="center">
<input name="searchID" type="text" id="searchID" size="20" />
<select name="selectD" id="selectD">
<option value="DgID">รหัสยา/บาร์โค๊ต(SerieNumber)</option>
<option value="DgName1">ชื่อยาสามัญ</option>
<option value="DgName2">ชื่อการค้า</option>
</select>
<input type="submit" value="ค้นหา" />
</div>
</form></td>
</tr>
<tr>
<td>
<form id="formQty" name="formQty" method="post" action="main_addQty_chk.php" onsubmit="return checkF()">
<table width="100%" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td width="13%" height="25" bgcolor="#006600"><div align="left"><strong> <span class="style24"> <span class="style31">R</span>x สั่งยา</span></strong></div></td>
<td width="87%"> </td>
</tr>
</table><table width="100%" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#333333">
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="10"></td>
<td width="1%"></td>
<td width="16%"></td>
<td width="10%"></td>
<td width="1%"></td>
<td width="20%"></td>
<td width="9%"></td>
<td width="1%"></td>
<td width="30%"></td>
</tr>
<tr>
<td width="12%" height="25"><div align="right"><strong><span class="style9">รหัสยา</span></strong></div></td>
<td></td>
<td><input type="text" value="8851473000514" size="13" readonly="readonly" /></td>
<td><div align="right"><span class="style9"><strong>ชื่อการค้า</strong></span></div></td>
<td></td>
<td colspan="4"><input type="text" value="Sara" style="width:97%;" readonly="readonly" /></td>
</tr>
<tr>
<td height="25" class="style3"><div align="right">ชื่อยา</div></td>
<td></td>
<td colspan="7"><input type="text" value="Para 120mg/5ml (Sara) Syr สีฟ้าทับทิม 60ml " style="width:98%;" readonly="readonly" /></td>
</tr>
<tr>
<td height="25" class="style3"><div align="right" class="style9"><strong>สรรพคุณ</strong></div></td>
<td></td>
<td colspan="7"><input type="text" value="แก้ไข้" style="width:98%;" readonly="readonly" /></td>
</tr>
<tr>
<td height="25" class="style3"><div align="right"><strong>วิธีใช้</strong></div></td>
<td></td>
<td colspan="7"><span class="style9">
<input type="text" value="กิน 1-2 ช้อนชา วันละ4ครั้ง@หลังอาหาร เช้า-เที่ยง-เย็น-ก่อนนอน" style="width:98%;" readonly="readonly" />
</span></td>
</tr>
<tr>
<td height="25" class="style9"><div align="right" class="style9"><strong>คำเตือน</strong></div></td>
<td></td>
<td colspan="7"><input type="text" value="เขย่าขวดก่อนรับประทาน" style="width:98%;" readonly="readonly" /></td>
</tr>
<tr>
<td height="25" class="style9"><div align="right" class="style28">วันหมดอายุ</div></td>
<td></td>
<td colspan="7">
<select name="selectDateExpSt" id="selectDateExpSt" style="width:97%;" >
<option value="12" class="" title="ตัดสต็อกวันที่ 2010-10-09 เวลา 12:45:39">Exp.2015-06-19(Lot.0160610) ล็อตนี้มีอยู่ 12 ขวด</option>
<option value="27" class="" title="ตัดสต็อกวันที่ 2010-09-20 เวลา 17:10:31">Exp.2015-07-06(Lot.0190710) ล็อตนี้มีอยู่ 27 ขวด</option>
</select></td>
</tr>
<tr>
<td height="25" class="style9"><div align="right"><strong>เหลือทั้งหมด</strong></div></td>
<td></td>
<td colspan="7"><input type="text" value="39" size="10" readonly="readonly" /><input name="Q" type="hidden" id="Q" value="39" size="10" />
<span class="style9">
ขวด <strong class="style9">จำนวน</strong> </span>
<input type="text" name="qty" size="5" onkeypress="return chkQty(event);" onkeyup="return chkQty(event);" id="qty" style="background-color:#C1E0FF;"/>
<span class="style9">ขวด </span>
<input type="submit" value="บันทึก" />
<input type="button" value="ยกเลิก" onclick="javascript:fncBack();" />
<script language="JavaScript">
function fncBack(){
parent.fright.location.href= 'main_addQty.php';
}
</script>
<input name="dates" type="hidden" value="2010-10-11" />
<input name="times" type="hidden" value="10:43:37" />
<input name="DgID" type="hidden" value="8851473000514" />
<script language="JavaScript" type="text/javascript">
function checkF() {
var Qchk1= document.getElementById("qty").value;
var Qchk2= document.getElementById("selectDateExpSt").value + 1;
if(document.formQty.qty.value=="") {
alert("กรุณากรอกจำนวนด้วยคะ") ;
document.formQty.qty.focus() ;
return false ;
} else if(document.formQty.qty.value == 0 ) {
alert("กรุณากรอกจำนวนมากกว่า 1 คะ") ;
document.formQty.qty.value="";
document.formQty.qty.focus() ;
return false ;
} else if(Qchk1 >= Qchk2) {
alert("คุณใส่จำนวนมากกว่าที่มีอยู่ใน Lot. นี้คะ") ;
document.formQty.qty.value="";
document.formQty.qty.focus() ;
return false ;
} else{
return true ;
}
}
</script>
</td>
</tr>
<tr>
<td height="10"></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
</table></td>
</tr>
</table>
</form>
</td>
</tr>
<tr>
<td><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="76%" valign="top"><table width="99%" height="200" border="1" align="center" cellpadding="0" cellspacing="0" bordercolor="#333333" >
<tr>
<td valign="top"><table width="100%" border="0" cellpadding="0" cellspacing="0" bgcolor="#003300">
<tr>
<td width="4%" height="25"> </td>
<td width="23%"><span class="style25">ชื่อยา</span></td>
<td width="14%"><span class="style25">รหัสยา</span></td>
<td width="40%"><span class="style25">วิธีใช้</span></td>
<td width="5%"><div align="right"><span class="style25">ราคา</span></div></td>
<td width="8%"><div align="right"><span class="style25">จำนวน</span></div></td>
<td width="6%"> </td>
</tr>
</table>
</td>
</tr>
</table></td>
<td width="12%" valign="top"><table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td height="25" colspan="2"><div align="center">
<form id="fstiker" name="fstiker" method="post" action="javascript:void(0);" onsubmit="javascript: window.open('printStiker.php',null,'height=600,width=800,status=no,toolbar=no,menubar=no,location=no,scrollbars=yes');">
<input type="submit" value="พิมพ์สติกเกอร์" />
</form>
</div></td>
</tr>
<tr>
<td height="25" colspan="2"><form name="autoSumForm" id="autoSumForm" >
<table width="100%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="44%"><div align="right"><span class="style3">รวม </span></div></td>
<td width="56%"><input name="total" type="text" id="total" value="" size="1" onfocus="startCalc();" onblur="stopCalc();"/></td>
</tr>
<tr>
<td><div align="right"><span class="style3">รับมา </span></div></td>
<td><input name="money1" type="text" id="money1" size="1" onfocus="startCalc();" onblur="stopCalc();"/></td>
</tr>
<tr>
<td><div align="right" class="style3">ทอน </div></td>
<td><input name="money2" type="text" id="money2" size="1" /></td>
</tr>
</table>
</form></td>
</tr>
<tr>
<td width="43%">
<script language="JavaScript" type="text/javascript">
function startCalc(){
interval = setInterval("calc()",1);
}
function calc(){
one = document.autoSumForm.total.value;
two = document.autoSumForm.money1.value;
document.autoSumForm.money2.value = (two * 1) - (one * 1);
}
function stopCalc(){
clearInterval(interval);
}
</script> </td>
<td width="57%"><input type="submit" value="ชำระเงิน" onclick="javascript:document.fpay.submit();"/></td>
</tr>
<tr>
<td> </td>
<td><input name="Button" type="button" class="button" value="ยกเลิก" onclick="javascript:if(confirm('คุณต้องการยกเลิกการชำระเงิน? ถ้าใช่ กดปุ่ม OK ถ้าไม่ กดปุ่ม Cancel')==true){document.location.href= 'main_cancel.php';}" /></td>
</tr>
<tr>
<td><div align="right"></div></td>
<td> </td>
</tr>
<tr>
<td colspan="2"><div align="right">
<input type="button" value="พิมพ์ใบเสร็จ" onclick="javascript:parent.fright.location.href= 'main_addIdOrL_chk.php';" />
</div></td>
</tr>
</table></td>
</tr>
<tr>
<td valign="top"><form id="fpay" name="fpay" method="post" action="main_pay_chk.php">
</form></td>
<td valign="top"> </td>
</tr>
</table></td>
</tr>
</table>
</body>
</html>
จะเช็คค่าระหว่าง qty กับ selectDateExpSt ถ้า qty > selectDateExpSt ให้กรอกใหม่
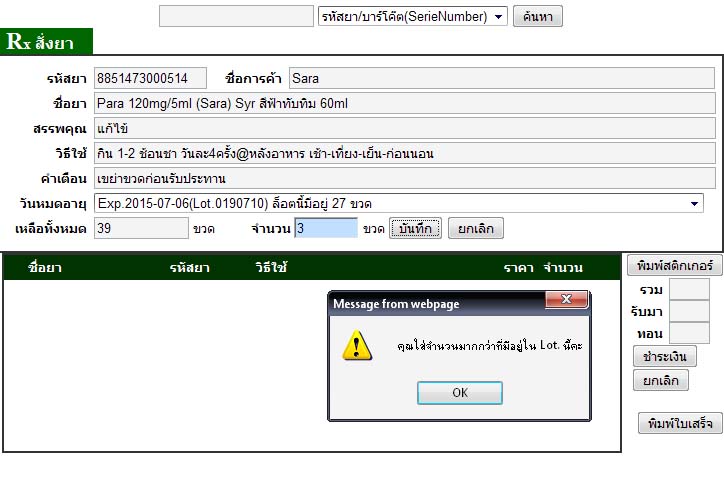
ถ้า ใส่ 1 และ 10 ขึ้นไป ใน qty ผ่านคะ แต่พอใส่ 2,3,4,5,6,7,9 มันฟ้องดังรูป ข้างล่างคะ
เช็คแล้วไม่รู้ว่ามันผิดตรงไหน ทำไงดีคะรบกวนท่านผู้รู้ด้วยคะ

Tag : PHP, HTML/CSS, JavaScript
|
ประวัติการแก้ไข
2010-10-11 10:51:13
2010-10-11 10:54:21
2010-10-11 10:55:16
|
 |
 |
 |
 |
| Date :
2010-10-11 10:49:50 |
By :
sa_jeed |
View :
1790 |
Reply :
9 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
var Qchk1= document.getElementById("qty").value;
var ddl = document.getElementById("selectDateExpSt");
var Qchk2= ddl.options[ddl.selectedIndex].value + 1;
|
 |
 |
 |
 |
| Date :
2010-10-11 12:05:52 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณPlaKriM คะ
แต่มันก็ยังเป็นเหมือนเดิมคะ ไม่รู้ทำไงแล้วคะ
|
 |
 |
 |
 |
| Date :
2010-10-11 13:31:12 |
By :
sa_jeed |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ลืมสังเกตุดูดีๆ
var Qchk1= document.getElementById("qty").value;
var Qchk2= document.getElementById("Q").value;
มันไม่เกี่ยวกับ dropdown ไม่ใช่หรอ
|
 |
 |
 |
 |
| Date :
2010-10-11 14:26:08 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
มันเกี่ยวกับ dropdown คะ เพราะเวลาขายเราจะขายตัดเป็นล็อต เพราะที่ในที่นี้สินค้ามีวันหมดอายุ และต้องการรู้ว่า ล็อตแต่ละล็อคคงเหลือเท่าไร
ที่คุณ PlaKriM ให้มา ก็ยังคงใช้ไม่ได้คะ ยังฟ้องเหมือนเดิมคะ
รบกวนก็อปโปรแกรมแล้วช่วยเทสหน่อยนะคะ พอดีมันก็ยังฟ้อง แบบเดิมคะ
|
ประวัติการแก้ไข
2010-10-11 14:54:27
 |
 |
 |
 |
| Date :
2010-10-11 14:53:14 |
By :
sa_jeed |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โอเค เข้าใจละ
var Qchk1= document.getElementById("qty").value;
var ddl = document.getElementById("selectDateExpSt");
var Qchk2= ddl.options[ddl.selectedIndex].value + 1;
alert(Qchk1 + '->' + Qchk2);
ลองดูว่ามัน alert ว่าอะไร
|
 |
 |
 |
 |
| Date :
2010-10-11 15:06:25 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (JavaScript)
<script language="JavaScript" type="text/javascript">
function checkF() {
var Qchk1= document.getElementById("qty").value;
var ddl = document.getElementById("selectDateExpSt");
var Qchk2= ddl.options[ddl.selectedIndex].value ;
if(document.formQty.qty.value=="") {
alert("กรุณากรอกจำนวนด้วยคะ") ;
document.formQty.qty.focus() ;
return false ;
} else if(document.formQty.qty.value == 0 ) {
alert("กรุณากรอกจำนวนมากกว่า 1 คะ") ;
document.formQty.qty.value="";
document.formQty.qty.focus() ;
return false ;
} else if(Qchk1 > Qchk2) {
//alert("คุณใส่จำนวนมากกว่าที่มีอยู่ใน Lot. นี้คะ") ;
alert(Qchk1 + '>' + Qchk2);
document.formQty.qty.value="";
document.formQty.qty.focus() ;
return false ;
} else{
return true ;
}
}
</script>
แก้โค๊ตแล้ว
สมมุติใส่ qty =5 และ selectedIndex = 12
ซึ่งใส่แบบแล้วมัน ออกมาเป็น 5 > 12 ซึ่งผิดคะ
ที่จิงมันต้องไม่ฟ้อง แล้วลิ้งไปหน้า main_addQty.php ใช่ไหมคะ
ทำไงต่อคะพี่ -*-
|
ประวัติการแก้ไข
2010-10-11 15:31:54
 |
 |
 |
 |
| Date :
2010-10-11 15:31:12 |
By :
sa_jeed |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
} else if(parseInt(Qchk1) > parseInt(Qchk2)) {
|
 |
 |
 |
 |
| Date :
2010-10-11 15:39:37 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ได้แล้วคะ 
ขอบคุณ คุณPlaKriM มากเลยคะ
PlaKriM เทพจิงๆ
|
 |
 |
 |
 |
| Date :
2010-10-11 15:51:45 |
By :
sa_jeed |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยินดีครับ
แค่นี้อย่าเรียกเทพครับ อายเค้า
|
 |
 |
 |
 |
| Date :
2010-10-11 16:07:41 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|