 |
การส่งค่าจาก form ที่สร้างด้วย Ext JS ไปเก็บลง database |
| |
 |
|
|
 |
 |
|
ผมได้นำ code ตามด้านล่างนี้ไปสร้าง form ครับ แล้วผมต้องการจะส่งค่าจา form ไปเก็บลง database ครับ แต่ผมไม่รู้ว่าจะต้องเขียน code อย่างไงต่อดีครับ รบกวนขอคำแนะนำหน่อยครับ หรือถ้ามีตัวอย่างก็ขอตัวอย่างเพื่อไปศึกษาต่อหน่อยครับ
<html>
<head>
<title>Hello World Window</title>
<link rel="stylesheet" type="text/css" href="ext-3.0.0/resources/css/ext-all.css" />
<script type="text/javascript" src="ext-3.0.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-3.0.0/ext-all.js"></script>
</head>
<!-- Revised from demo code in ext3.0.0 -->
<body>
<script type="text/javascript">
/*!
* Ext JS Library 3.0.0
* Copyright(c) 2006-2009 Ext JS, LLC
* [email protected]
* http://www.extjs.com/license
*/
Ext.onReady(function(){
Ext.QuickTips.init();
// turn on validation errors beside the field globally
Ext.form.Field.prototype.msgTarget = 'side';
var bd = Ext.getBody();
/*
* Form 5
*/
bd.createChild({tag: 'h2', html: 'Form 5 - ... and forms can contain TabPanel(s)'});
var tab2 = new Ext.FormPanel({
labelAlign: 'top',
title: 'Inner Tabs',
bodyStyle:'padding:5px',
width: 600,
items: [{
layout:'column',
border:false,
items:[{
columnWidth:.5,
layout: 'form',
border:false,
items: [{
xtype:'textfield',
fieldLabel: 'First Name',
name: 'first',
anchor:'95%'
}, {
xtype:'textfield',
fieldLabel: 'Company',
name: 'company',
anchor:'95%'
}]
},{
columnWidth:.5,
layout: 'form',
border:false,
items: [{
xtype:'textfield',
fieldLabel: 'Last Name',
name: 'last',
anchor:'95%'
},{
xtype:'textfield',
fieldLabel: 'Email',
name: 'email',
vtype:'email',
anchor:'95%'
}]
}]
},{
xtype:'tabpanel',
plain:true,
activeTab: 0,
height:235,
defaults:{bodyStyle:'padding:10px'},
items:[{
title:'Personal Details',
layout:'form',
defaults: {width: 230},
defaultType: 'textfield',
items: [{
fieldLabel: 'First Name',
name: 'first',
allowBlank:false,
value: 'Jack'
},{
fieldLabel: 'Last Name',
name: 'last',
value: 'Slocum'
},{
fieldLabel: 'Company',
name: 'company',
value: 'Ext JS'
}, {
fieldLabel: 'Email',
name: 'email',
vtype:'email'
}]
},{
title:'Phone Numbers',
layout:'form',
defaults: {width: 230},
defaultType: 'textfield',
items: [{
fieldLabel: 'Home',
name: 'home',
value: '(888) 555-1212'
},{
fieldLabel: 'Business',
name: 'business'
},{
fieldLabel: 'Mobile',
name: 'mobile'
},{
fieldLabel: 'Fax',
name: 'fax'
}]
},{
cls:'x-plain',
title:'Biography',
layout:'fit',
items: {
xtype:'htmleditor',
id:'bio2',
fieldLabel:'Biography'
}
}]
}],
buttons: [{
text: 'Save'
},{
text: 'Cancel'
}]
});
tab2.render(document.body);
});
</script>
</div>
</body>
</html>
Tag : PHP, Ms SQL Server 2005, Ms SQL Server 2008, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2010-10-11 17:36:24 |
By :
oat |
View :
3233 |
Reply :
22 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เข้าใจผิดครับ 
|
ประวัติการแก้ไข
2010-10-12 11:57:23
 |
 |
 |
 |
| Date :
2010-10-11 21:14:59 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รบกวนสร้างตัวอย่างการส่ง hidden จาก code ที่ให้ไป ให้ผมดูสักหน่อยได้ไหมครับ ผมยังไม่ค่อยเข้าใจเลยครับ ว่าจะต้องส่งไปอย่างไงครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-10-12 09:07:26 |
By :
oat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
เคยลองแบบนี้แล้วครับ แต่มันก็ save ไม่เข้า database อยู่ดีครับ เพิ่งหัดเขียนเหมือนกันครับ เลยยังไม่คุ้นกับคำสั่งและรูปแบบนี่ครับ เลยไม่รู้จะต้องเขียน code อย่างไงดีน่ะครับ
|
 |
 |
 |
 |
| Date :
2010-10-12 09:52:24 |
By :
oat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
{REPLY จองกฐิน} เย็น ๆ จะมา SAMPLE ให้นะครับ
ให้เน็ตผมเคลื่อนไฟล์ EXTJS จากเว็บมาใส่เครื่องผมก่อน เน็ตอืดบรม จะได้ลองพร้อมกัน
เท่าๆ ที่ผมเห็น ในเว็บต้นฉบับ คุณหนุ่ม num เคยเขียนเป็นภาษาไทยไว้อยู่นา .. หรือมันอยู่ที่ใหน หาไม่เจอแล้วแฮะ
แต่แค่... เย็นๆ จะมาแซมเปิ้ลกันครับ
|
 |
 |
 |
 |
| Date :
2010-10-12 11:55:33 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 จะรอชมครับพี่ deawx อิอิอิอิ เดี๋ยวจัดเก้าอี้ก่อน รอ นั่งฟังเย็น นี้อิอิอิอิอิอิอิ จะรอชมครับพี่ deawx อิอิอิอิ เดี๋ยวจัดเก้าอี้ก่อน รอ นั่งฟังเย็น นี้อิอิอิอิอิอิอิ
|
 |
 |
 |
 |
| Date :
2010-10-12 12:00:04 |
By :
SOUL |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
นี่ก็เย็นแล้วนะพี่เดี๋ยว แอร์เย็นคัก
|
 |
 |
 |
 |
| Date :
2010-10-12 12:13:20 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
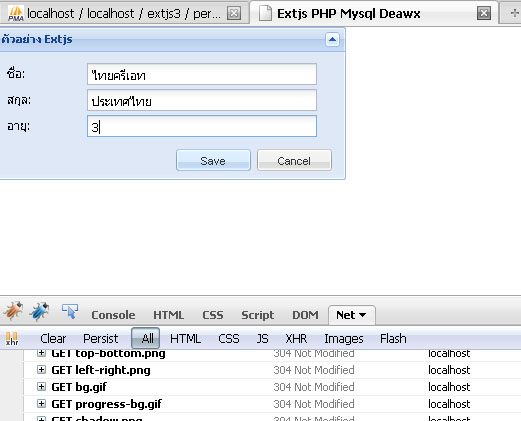
อากาศเย็น ๆ ฝนตกปรอย ๆ อ่ะมาเริ่มกันเลยครับ
ใน EXAMPLE นี้ ผมใช้ ext-3.3.0 นะครับ เพราะเห็นมันมีให้โหลดในเว็บ sencha.com (เซ็นซะ) นะครับ
ส่วนใครใช้ extjs-2.3 ก็เปลี่ยน Path เอานะครับ

โค้ด มีสองส่วนนะครับ
ส่วนแรก แสดงฟอร์ม ไฟล์ที่สอง เป็นไฟล์ เซฟลง DB นะครับ
ไฟล์ index.php นะครับ
<html>
<head>
<title>Extjs PHP Mysql Deawx</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<link rel="stylesheet" href="ext-3.3.0/resources/css/ext-all.css" />
<script type="text/javascript" src="ext-3.3.0/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="ext-3.3.0/ext-all.js"></script>
<script type="text/javascript">
Ext.BLANK_IMAGE_URL = 'ext-3.3.0/resources/images/default/s.gif';
Ext.onReady(function(){
Ext.QuickTips.init();
var Personal = new Ext.FormPanel ({
labelWidth: 75,
url:'save.php',
frame:true,
title: 'ตัวอย่าง Extjs',
bodyStyle:'padding:5px 5px 0',
width: 350,
collapsible:true,
defaults: {width: 230},
defaultType: 'textfield',
items: [{
fieldLabel: 'ชื่อ',
name: 'name',
allowBlank:false
},{
fieldLabel: 'สกุล',
name: 'surname',
allowBlank:false
},{
name: 'age',
fieldLabel: 'อายุ',
allowBlank:false,
xtype:'combo',
triggerAction:'all',
store:['10', '20', '30']
}],
buttons: [{
text: 'Save',
handler: function () { // ถ้ากด submit
Personal.getForm().submit({
waitMsg: 'กำลังบันทึก.....',
success: function () { //ถ้าเซฟได้ ให้ขึ้น alert แล้วเคลียร์ textbox
Ext.MessageBox.alert ('ยินดีด้วยเด้อ','บันทึกข้อมูลเรียบร้อย');
Personal.getForm().reset();
},
failure: function () {
Ext.MessageBox.alert ('พบปัญหา','ไม่สามารถเซฟได้');
}
});
}
},{
text: 'Cancel',
handler: function () {
Personal.getForm().reset();
}
}]
});
Personal.render ('MyFrom');
});
</script>
</head>
<body>
<!--#ฟอร์มที่จะให้แสดง-->
<div id="MyFrom"></div>
</body>
</html>
ไฟล์ที่สอง ไฟล์ save.php
save.php
mysql_connect ("localhost", "root", "") or die (mysql_error ());
mysql_select_db ("extjs3") or die (mysql_error ());
mysql_query("SET NAMES UTF8");
$query=mysql_query ("
INSERT INTO personal set name='".mysql_real_escape_string($_POST['name'])."', surname='".mysql_real_escape_string($_POST['surname'])."', age='".mysql_real_escape_string($_POST['age'])."' ") or die ('{"success":"false"}');
if ($query) {
echo '{"success":"true"}';
}else {
echo '{"success":"false"}';
}
อันนี้แถม DATABASE ด้วยนะครับ
DATABASE
CREATE TABLE `personal` (
`id` tinyint(4) NOT NULL auto_increment,
`name` varchar(25) NOT NULL,
`surname` varchar(25) NOT NULL,
`age` varchar(25) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8 ;
|
ประวัติการแก้ไข
2010-10-12 23:13:04
 |
 |
 |
 |
| Date :
2010-10-12 23:10:40 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
wow...!!!!   
|
 |
 |
 |
 |
| Date :
2010-10-12 23:21:38 |
By :
t-monroe |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-10-13 16:54:57 |
By :
คนผ่านมา |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณ คุณ deawx มาก ๆ เลยครับ ผมรบกวนถามต่ออีกหน่อยครับ แล้วถ้า database ของผมเป็น MSSQL ไม่ใช่ Mysql ผมจะต้องเขียน code อย่างไงครับ ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2010-10-13 17:44:44 |
By :
oat |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
พอดีผมกำลังหาข้อมูลที่จะเขียนแบบนี้อยู่พอดีเลยครับ เลยได้ลองนำ code ที่พี่ deawx แนะนำไปลองดูครับ แต่พอรันแล้วปรากฏว่าไม่มีอะไรแสดงออกมาเลยครับ เป็นหน้าว่าง ๆ เลยครับ แบบนี้ผมต้องไปเซ็ตค่าอะไรหรือเปล่าครับ
|
 |
 |
 |
 |
| Date :
2010-11-01 19:56:59 |
By :
joke |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ต้องไปโหลด EXTJS มาใส่ก่อนครับผม เห็นตรง <script src= ตรงนี้น่ะครับต้องโหลดมาก่อนครับผม
|
 |
 |
 |
 |
| Date :
2010-11-01 20:13:44 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมก็ไปโหลดมาแล้วนะครับ แต่ว่ามันก็ไม่มีอะไรแสดงออกมาอยู่ดีครับ
|
 |
 |
 |
 |
| Date :
2010-11-02 09:00:09 |
By :
joke |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ท่านรันใน ie6 เหรอครับ
ผมใช้ firefox และ ie7 up นะครับ
|
 |
 |
 |
 |
| Date :
2010-11-02 10:51:55 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
รันใน ie8 และก็ Chrome ครับ
|
 |
 |
 |
 |
| Date :
2010-11-02 11:32:53 |
By :
joke |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทดสอบ แล้ว ไม่มีปัญหานะครับ
|
 |
 |
 |
 |
| Date :
2010-11-02 18:32:26 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Chrome มี Dev Tools ให้นะครับ หัดใช้ๆ
|
 |
 |
 |
 |
| Date :
2010-11-02 21:37:58 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
thank you very much.
|
 |
 |
 |
 |
| Date :
2010-11-10 18:40:44 |
By :
Mr.Ken |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
กำลังหาอะไรใส่หัวแทนเหา ค้นไปค้นมา หัด Extjs ดีกว่า ..
|
 |
 |
 |
 |
| Date :
2013-12-05 01:21:20 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|