 |
|
|
 |
 |
|
เอาโค๊ดมาดูครับ
|
 |
 |
 |
 |
| Date :
2010-11-06 01:48:27 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
JSON ครับ
|
 |
 |
 |
 |
| Date :
2010-11-06 07:36:04 |
By :
deawx |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@พี่ PlaKriM หนูก๊อปซอสโค้ดแล้วก้อแค็ปเชอร์รูปปัญหามาให้ดูแล้วค่ะ (จะให้หนูส่งทางเมล์ให้ก้อได้น่ะค่ะ รหนูไม่รู้่าจะอัพไฟล์เวิรด์ลงในนี้ยังไงอ่าค่ะ แฮ่ๆ)
หน้าฟอร์มรับค่าค่ะ
Code (PHP)
<?php
//Management data
$i=$_POST["i"];
$order=$_POST["order"];
$room=$_POST["room"];
$position=$_POST["position"];
$damage=$_POST["damage"];
$detail=$_POST["detail"];
$tel=$_POST["tel"];
$typerepair=$_POST["typerepair"];
$todate=date('Y-m-d');
$host="localhost";
$db_username="root";
$db_password="root";
$dbname="wurepairing";
//connect database
$objconnect = mysql_connect($host,$db_username,$db_password) or die ("Error Connect to Database");
if($objconnect){
//echo "Success Connect DB = ".$i."<br>";
}else{
echo "Error Connect";
}
//select database
$objdb = mysql_select_db($dbname);
if($objdb){
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
//echo "Success Select DB"."<br>";
}else{
echo "Error db";
}
//call function gen Id
if($i==0){
$listnumber=runlist1();
}else{
$listnumber=runlist2();
}
$strsql = "INSERT INTO repair ";
$strsql .= "(listid,RepairID,RoomNumber,Position,RepairTypeID,PersonPhone,Problem,ItemName, RepairDate,RepairStatus,Responsible,InstitutionID,BuildingID,PersonID,PersonName,PersonEmail)";
$strsql .= "VALUES ";
$strsql .= "('$listnumber',$i+1,'$room','$position','$typerepair','$tel','$detail' ,'$damage','$todate','A','A','test','test','test','test','test');";
$objquery = mysql_query($strsql);
if($objquery){
echo "success";
}else{
echo "unsuccess";
}
function runlist1(){
$result = mysql_query("SELECT * FROM repair");
if ($result == false) die("failed");
$maxcount=mysql_num_rows($result);
if($maxcount!=0){
$maxcount=$maxcount-1;
$max= mysql_result($result, $maxcount);
$max=(int)$max;
}
$m=$max+1;
$gennum=str_pad($m,6,"0", STR_PAD_LEFT);
return $gennum;
}
function runlist2(){
$result1 = mysql_query("SELECT * FROM repair");
$max1=mysql_num_rows($result1);
$m1=$max1-1;
$gennum1=mysql_result($result1, $m1);
return $gennum1;
}
mysql_close($objconnect);
?>
saveลงฐานข้อมูล
Code (PHP)
<?php
//Management data
$i=$_POST["i"];
$order=$_POST["order"];
$room=$_POST["room"];
$position=$_POST["position"];
$damage=$_POST["damage"];
$detail=$_POST["detail"];
$tel=$_POST["tel"];
$typerepair=$_POST["typerepair"];
$todate=date('Y-m-d');
$host="localhost";
$db_username="root";
$db_password="root";
$dbname="wurepairing";
//connect database
$objconnect = mysql_connect($host,$db_username,$db_password) or die ("Error Connect to Database");
if($objconnect){
//echo "Success Connect DB = ".$i."<br>";
}else{
echo "Error Connect";
}
//select database
$objdb = mysql_select_db($dbname);
if($objdb){
mysql_query("SET character_set_results=utf8");
mysql_query("SET character_set_client=utf8");
mysql_query("SET character_set_connection=utf8");
//echo "Success Select DB"."<br>";
}else{
echo "Error db";
}
//call function gen Id
if($i==0){
$listnumber=runlist1();
}else{
$listnumber=runlist2();
}
$strsql = "INSERT INTO repair ";
$strsql .= "(listid,RepairID,RoomNumber,Position,RepairTypeID,PersonPhone,Problem,ItemName, RepairDate,RepairStatus,Responsible,InstitutionID,BuildingID,PersonID,PersonName,PersonEmail)";
$strsql .= "VALUES ";
$strsql .= "('$listnumber',$i+1,'$room','$position','$typerepair','$tel','$detail', '$damage','$todate','A','A','test','test','test','test','test');";
$objquery = mysql_query($strsql);
if($objquery){
echo "success";
}else{
echo "unsuccess";
}
function runlist1(){
$result = mysql_query("SELECT * FROM repair");
if ($result == false) die("failed");
$maxcount=mysql_num_rows($result);
if($maxcount!=0){
$maxcount=$maxcount-1;
$max= mysql_result($result, $maxcount);
$max=(int)$max;
}
$m=$max+1;
$gennum=str_pad($m,6,"0", STR_PAD_LEFT);
return $gennum;
}
function runlist2(){
$result1 = mysql_query("SELECT * FROM repair");
$max1=mysql_num_rows($result1);
$m1=$max1-1;
$gennum1=mysql_result($result1, $m1);
return $gennum1;
}
mysql_close($objconnect);
?>
javsscript+ajax ค่ะ
Code (JavaScript)
var recent="";
function setstyle(x){
recent=x.id;
document.getElementById(x.id).style.backgroundColor='#FFFF99';
document.getElementById(x.id).style.border='2px solid #FFCC00';
}
function clearstyle(){
document.getElementById(recent).style.backgroundColor='';
document.getElementById(recent).style.border='1px solid #7f9db9';
}
var i=0;
var indexdata=new Array();
indexdata[i]=new Array();
indexdata[i][0] = "roomid0";
indexdata[i][1] = "roomname0";
indexdata[i][2] = "positionid0";
indexdata[i][3] = "positionname0";
indexdata[i][4] = "damageid0";
indexdata[i][5] = "damagename0";
indexdata[i][6] = "detailid0";
indexdata[i][7] = "detailname0";
indexdata[i][8] = "telid0";
indexdata[i][9] = "telname0";
indexdata[i][10] = "addlink0";
indexdata[i][11] = "numberrepair0";
indexdata[i][12] = i; //value form
indexdata[i][13] = "0"; //value order
indexdata[i][13] = "0";
indexdata[i][14] = "repairtype0";
var order=1;
function addrepair(){
document.getElementById(indexdata[i][10]).style.display='none';
order++;
i=i+1;
indexdata[i]=new Array();
indexdata[i][0] = "roomid"+i;
indexdata[i][1] = "roomname"+i;
indexdata[i][2] = "positionid"+i;
indexdata[i][3] = "positionname"+i;
indexdata[i][4] = "damageid"+i;
indexdata[i][5] = "damagename"+i;
indexdata[i][6] = "detailid"+i;
indexdata[i][7] = "detailname"+i;
indexdata[i][8] = "telid"+i;
indexdata[i][9] = "telname"+i;
indexdata[i][10] = "addlink"+i;
indexdata[i][11] = "numberrepair"+i; //div for order repair
indexdata[i][12] = i; //value form
indexdata[i][13] = order; //value order
indexdata[i][14] = "repairtype"+i; //vallue type repair
var content='<div style="margin-top:10px;" id='+indexdata[i][12]+'>'+
'<fieldset id="fieldsetrepair">'+
'<legend>แจ้งซ่อม</legend>'+
'<br>'+
'<table id="repairtable">'+
'<tr>'+
'<td width=15% >ลำดับที่</td>'+
'<td width=1%>:</td>'+
'<td width=15%><div id="'+indexdata[i][11]+'" value="'+indexdata[i][13]+'" ></div></td>'+
'<td width=30%></td>'+
'</tr>'+
'<tr>'+
'<td>ชื่ออาคาร</td>'+
'<td>:</td>'+
'<td></td>'+
'<td></td>'+
'</tr>'+
'<tr>'+
'<td><label for="room">หมายเลขห้อง/ชื่อห้อง</label></td>'+
'<td>:</td>'+
'<td><input type="text" id="'+indexdata[i][0]+'" name="'+indexdata[i][1]+'" onfocus="setstyle(this);" onblur="clearstyle();" class="styletextbox" onchange="similarrepair(this);" /></td>'+
'<td></td>'+
'</tr>'+
'<tr>'+
'<td>ตำแหน่งที่เสียหาย</td>'+
'<td>:</td>'+
'<td><input type="text" id="'+indexdata[i][2]+'" name='+indexdata[i][3]+' onfocus="setstyle(this);" onblur="clearstyle();" class="styletextbox"/></td>'+
'<td><span class="errortext">*</span> ตัวอย่าง หน้าห้อง ด้านซ้าย</td>'+
'</tr>'+
'<tr>'+
'<td>ประเภทงาน</td>'+
'<td>:</td>'+
'<td>'+
'<select id="'+indexdata[i][14]+'" onfocus="setstyle(this);" onblur="clearstyle();" class="styleSelect">'+
'<option value="00">--ไม่ระบุประเภทงาน--</option>'+
'<option value="01">งานระบบเครื่องกลและจัดการน้ำ</option>'+
'<option value="02">งานบำรุงรักษาโยธาและสถาปัตย์</option>'+
'<option value="03">งานระบบไฟฟ้า</option>'+
'<option value="04">งานภูมิทัศน์</option>'+
'</select>'+
'</td>'+
'<td><span class="errortext">*</span> กรณีไม่ทราบประเภทงาน เลือกไม่ระบุประเภทงาน</td>'+
'</tr>'+
'<tr>'+
'<td><label for="damage">สิ่งที่ชำรุด</label></td>'+
'<td>:</td>'+
'<td><input type="text" id="'+indexdata[i][4]+'" name="'+indexdata[i][5]+'" onfocus="setstyle(this);" onblur="clearstyle();" class="styletextbox"/></td>'+
'<td><span class="errortext">*</span> ตัวอย่าง หลอดไฟ</td>'+
'</tr>'+
'<tr style="height:50px;">'+
'<td>รายละเอียดความเสียหาย</td>'+
'<td>:</td>'+
'<td><textarea id="'+indexdata[i][6]+'" name="'+indexdata[i][7]+'" style="height:50;" onfocus="setstyle(this);" onblur="clearstyle();" style="width:150;" class="styletextbox"></textarea></td>'+
'<td><span class="errortext">*</span> ตัวอย่าง ไฟกระพริบ</td>'+
'</tr>'+
'<tr>'+
'<td>หมายเลขโทรศัพท์ผู้แจ้ง</td>'+
'<td>:</td>'+
'<td><input type="text" id="'+indexdata[i][8]+'" name="'+indexdata[i][9]+'" onfocus="setstyle(this);" onblur="clearstyle();" class="styletextbox" /></td>'+
'<td>ตัวอย่าง 0876898672</td>'+
'</tr>'+
'<tr style="text-align:right;">'+
'<td colspan=4>'+
'<div id="'+indexdata[i][10]+'">'+
'<a href="javascript:addrepair()" class="linkrepair">เพิ่มรายการแจ้งซ่อม</a><span style="font-size:14px; font-weight:bold; font-family:"/MS Sans Serif"/;"> | </span>'+
'<a href="javascript:clearrepair('+indexdata[i][12]+')" class="linkrepair">ลบรายการแจ้งซ่อม</a></span>'+
'</div>'+
'</td>'+
'</tr>'+
'</table>'+
'</fieldset>'+
'</div>';
$("#a").append(content);
document.getElementById(indexdata[i][11]).innerHTML = indexdata[i][13];
clearsimilarrepair();
}
function clearrepair(p,b){
$('#'+p).remove();
i--;
order--;
document.getElementById(indexdata[i][10]).style.display='block';
clearsimilarrepair();
}
var begin;
function validateform(){
for(begin=0;begin<=i;begin++){
var orderform=jQuery("#"+indexdata[begin][11]).val();
var roomform=jQuery("#"+indexdata[begin][0]).val();
var positionform=jQuery("#"+indexdata[begin][2]).val();
var damageform=jQuery("#"+indexdata[begin][4]).val();
var detailform=jQuery("#"+indexdata[begin][6]).val();
var telform=jQuery("#"+indexdata[begin][8]).val();
if(roomform ==""){
alert("กรุณากรอกข้อมูลห้อง");
jQuery("#"+indexdata[begin][0]).focus();
return false;
}else if(positionform ==""){
alert("กรุณากรอกข้อมูลตำแหน่งที่ชำรุด");
jQuery("#"+indexdata[begin][2]).focus();
return false;
}else if(damageform ==""){
alert("กรุณากรอกข้อมูลสิ่งของที่ชำรุด");
jQuery("#"+indexdata[begin][4]).focus();
return false;
}else if(detailform ==""){
alert("กรุณากรอกข้อมูลรายละเอียดที่ชำรุด");
jQuery("#"+indexdata[begin][6]).focus();
return false;
}else if(telform ==""){
alert("กรุณากรอกข้อมูลหมายเลขโทรศัพท์");
jQuery("#"+indexdata[begin][8]).focus();
return false;
}else{
//alert("ตรวจสอบตัวเลข");
var chacknum = IsNumeric(telform);
if(chacknum == false){
alert("รูปแบบข้อมูลเฉพาะตัวเลขเท่านั้น");
jQuery("#"+indexdata[begin][8]).focus();
break;
}
if(begin==i&&chacknum == true){
doCallAjax();
}
//document.getElementById("repairform").submit();
}
}
}
function IsNumeric(obj) {
var sText = obj;
//alert("sText="+sText);
var ValidChars = "0123456789.";
var IsNumber=true;
var Char;
for (t = 0; t < sText.length && IsNumber==true; t++) {
Char = sText.charAt(i);
if (ValidChars.indexOf(Char) == -1) {
IsNumber = false;
//alert('รูปแบบข้อมูลเฉพาะตัวเลขเท่านั้น');
jQuery("#"+indexdata[begin][8]).focus();
}
}
//alert("Inloop isnum="+IsNumber);
return IsNumber;
}
var HttPRequest = false;
function doCallAjax() {
for(begin=0;begin<=i;begin++){
alert("บันทึกรายการแจ้งซ่อมที่ "+begin); ////////---->ตรงนี้เลยค่ะที่ใช้ alert ดักรอบ
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'customerRepair1.php';
var pmeters = 'order='+document.getElementById(indexdata[begin][11]).innerHTML;
pmeters += '&room='+document.getElementById(indexdata[begin][0]).value;
pmeters += '&position='+document.getElementById(indexdata[begin][2]).value;
pmeters += '&damage='+document.getElementById(indexdata[begin][4]).value;
pmeters += '&detail='+document.getElementById(indexdata[begin][6]).value;
pmeters += '&tel='+document.getElementById(indexdata[begin][8]).value;
pmeters += '&i='+begin;
pmeters += '&typerepair='+document.getElementById(indexdata[begin][14]).value;
//var pmeters = 'myName='+document.getElementById("txtName").value+'&my2='; // 2 Parameters
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request
{
//document.getElementById("c").innerHTML = "Now is Loading...";
}
if(HttPRequest.readyState == 4) // Return Request
{
//$("#respondsave").append(HttPRequest.responseText);
//document.getElementById("respondsave").innerHTML = HttPRequest.responseText;
window.location="../customer/customerRepair.php?status="+HttPRequest.responseText;
//document.getElementById("respondsave").innerHTML = HttPRequest.responseText;
//$("#respondsave").append(HttPRequest.responseText);
}
}
/*
HttPRequest.onreadystatechange = call function .... // Call other function
*/
}
}
@พี่ deawx ขอบคุณน๊าค๊า สำหรับ keyword
@พี่ num ขอบคุณน่ะค๊าสำหรับ link คำแนะนำ เดี๋ยวหนูจะลองทำดูค่ะ
ขอบคุณพี่ๆทุกๆคนน่ะค่ะที่มาตอบ ทำให้ชีวิตที่มืดมนกลับกลายเป็นแสงที่สดใส วิ้งๆๆๆๆ อีก 10 กว่าวันที่เหลืออยู่ของการส่งโปรเจคค่อยมีความหวังหน่อย เอิ๊กๆๆๆ
ขอบคุณจากใจจริงๆค่ะ
adjima
|
 |
 |
 |
 |
| Date :
2010-11-06 13:28:47 |
By :
adjima |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
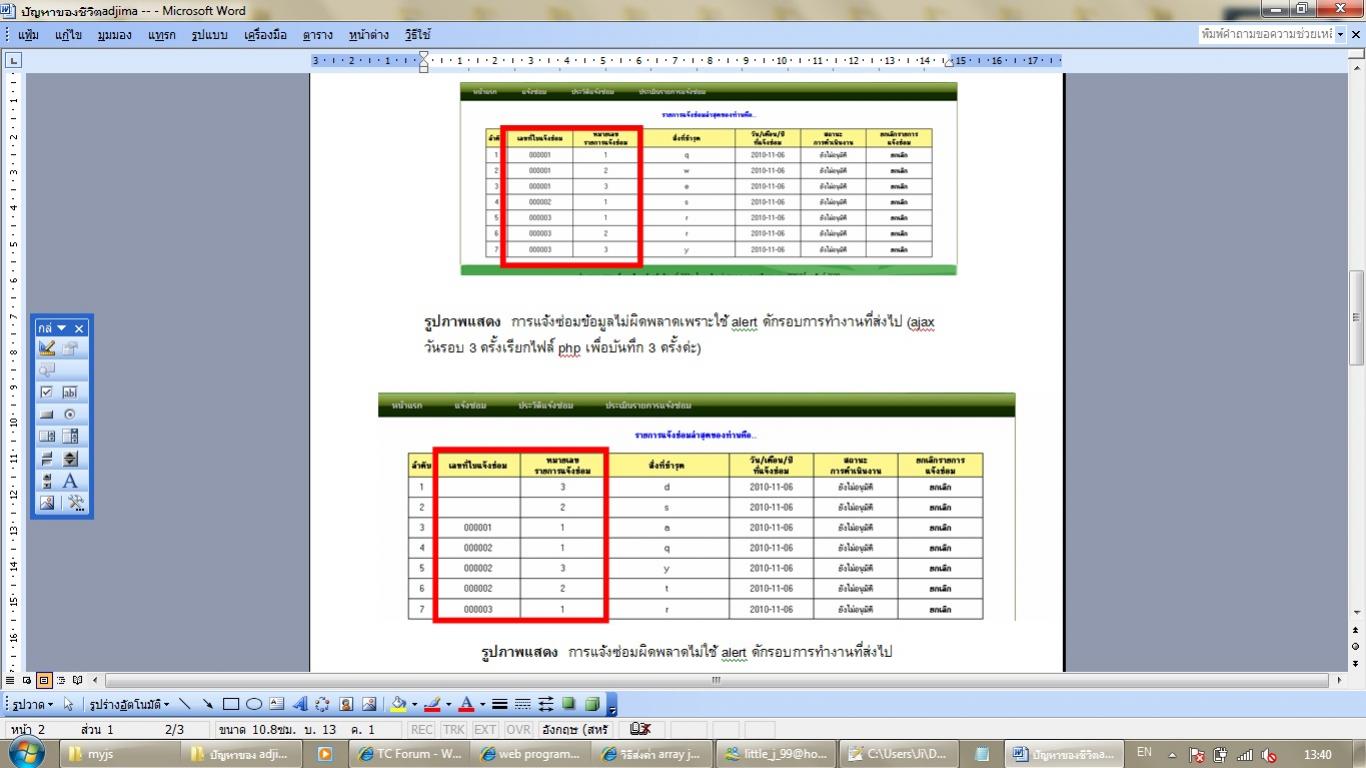
รูปที่ปัญหาที่เกิดขึ้นอ่าค่ะ _ _"

|
 |
 |
 |
 |
| Date :
2010-11-06 13:40:19 |
By :
adjima |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แก้ได้ง่ายๆ ครับ :)
ตรงนี้นะครับจริงๆ สามารถเขียนเป็น
Code (PHP)
var pmeters = '';
for(begin=0;begin<=i;begin++){
pmeters += 'order[]='+document.getElementById(indexdata[begin][11]).innerHTML;
pmeters += '&room[]='+document.getElementById(indexdata[begin][0]).value;
pmeters += '&position[]='+document.getElementById(indexdata[begin][2]).value;
pmeters += '&damage[]='+document.getElementById(indexdata[begin][4]).value;
pmeters += '&detail[]='+document.getElementById(indexdata[begin][6]).value;
pmeters += '&tel[]='+document.getElementById(indexdata[begin][8]).value;
pmeters += '&i[]='+begin;
pmeters += '&typerepair[]='+document.getElementById(indexdata[begin][14]).value;
}
แล้วส่ง pmeters ไปแค่ทีเดียว
ส่วนหน้า php ก็ loop เอา
Code (PHP)
foreach($_POST['i'] as $i){
echo $_POST['room'][$i].'<br>';
}
|
 |
 |
 |
 |
| Date :
2010-11-06 13:51:10 |
By :
nobitanian |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมแนะนำให้เปลี่ยนมาใช้ jquery เพราะดูแล้วเหมือนคุณก็ใช้อยู่เหมือนกัน
ถ้าไม่อยากแก้เยอะ ก็ใช้แบบคุณ nobitanian บอกครับ
ลอง alert(pmeters); มาดูก่อนก็ได้ว่าครบถ้วนไหม
|
 |
 |
 |
 |
| Date :
2010-11-06 14:49:28 |
By :
PlaKriM |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
@พี่ nobitanian ลองทำดูแล้วได้จริงๆด้วย ขอบคุณมากๆน๊าค๊า
@พี่ PlaKriM ขอบคุณอีกครั้งน๊าค๊า เดี๋ยวหนูจะลองศึกษา jquery ด้วยค๊า
>>>>ชีวิตปลอดภัย เมื่อห่างไกลบั๊ก<<<< เอิ๊กๆๆ
ปล.หนูเพิ่งเข้ามาโพสครั้งแรก นึกไม่ถึงว่าพี่ๆใน thaicreate ดูแลตอบคำถามดีมากๆ ขอให้พี่ๆทุกคนมีแต่ความสุขความเจริญเข้ามาในชีวิตน๊าค๊า นี่ถ้าถวายหัวหมูได้ หนูถวายไปแล้ววค่ะ ฮ่าๆๆๆ ^^ อบอุ่นจริงๆ ขอบคุณเว็บ thaicreate ด้วยค๊า ^^
|
 |
 |
 |
 |
| Date :
2010-11-06 17:12:25 |
By :
adjima |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|