 |
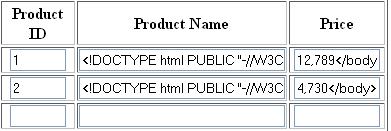
Ajax Auto Fill text box มันโชว์ค่าแบบนี้ต้องแก้ยังไงค่ะ |
| |
 |
|
|
 |
 |
|

AjaxAutoFill.php
Code (PHP)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'http://localhost/myphp/AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
</script>
<body>
<h1>Auto Fill Form</h1>
<form name="frmMain">
<table width="390" border="1">
<tr>
<th width="84">Product ID </th>
<th width="224">Product Name </th>
<th width="60">Price</th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID1" id="txtProductID1" size="5" OnChange="JavaScript:doCallAjax('txtProductID1','txtProductName1','txtPrice1');">
</div></th>
<th><input type="text" name="txtProductName1" id="txtProductName1" size="50"></th>
<th><input type="text" name="txtPrice1" id="txtPrice1" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID2" id="txtProductID2" size="5" OnChange="JavaScript:doCallAjax('txtProductID2','txtProductName2','txtPrice2');">
</div></th>
<th><input type="text" name="txtProductName2" id="txtProductName2" size="50"></th>
<th><input type="text" name="txtPrice2" id="txtPrice2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtProductID3" id="txtProductID3" size="5" OnChange="JavaScript:doCallAjax('txtProductID3','txtProductName3','txtPrice3');">
</div></th>
<th><input type="text" name="txtProductName3" id="txtProductName3" size="30"></th>
<th><input type="text" name="txtPrice3" id="txtPrice3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>
AjaxGetFill.php
Code (PHP)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
</head>
<body>
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strProduct = trim($_POST["tProductID"]);
$objConnect = mysql_connect("localhost","root","adtbase") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM product WHERE ProductID = '".$strProduct."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["ProductName"]."|".$objResult["Price"];
}
mysql_close($objConnect);
?>
</body>
</html>
Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2010-11-12 16:00:21 |
By :
taewengja |
View :
1394 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code (AjaxGetFill.php)
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$strProduct = trim($_POST["tProductID"]);
$objConnect = mysql_connect("localhost","root","adtbase") or die("Error Connect to Database");
$objDB = mysql_select_db("mydatabase");
$strSQL = "SELECT * FROM product WHERE ProductID = '".$strProduct."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["ProductName"]."|".$objResult["Price"];
}
mysql_close($objConnect);
?>
ใส่แค่นี้ครับ
Go to : Ajax Auto Fill Textbox (PHP+MySQL and ASP+Access)
Go to : การนำ jQuery มาทำ AutoFill ข้อมูล Textbox และการตรวจสอบข้อมูลซ้ำด้วย Ajax
|
 |
 |
 |
 |
| Date :
2010-11-12 16:05:52 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2010-11-12 16:05:52 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2010-11-12 16:05:52
รายละเอียดของการตอบ ::
แก้ตามนั้นได้แล้วค่ะ แต่ที่ทำคือจำลองดาต้าเบสให้โค้ดเหมือนที่คุณแนะนำมันทำได้ค่ะ
แต่พอเปลี่ยนดาต้าเบสทำไมค่าถึงไม่โชว์ค่ะ
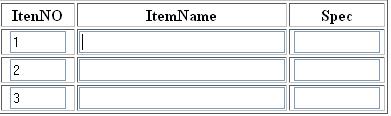
AjaxAutoFill.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
?>
<html>
<head>
<title>ThaiCreate.Com Ajax Tutorial</title>
</head>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fITEM_NO,fTEM_NAME,fSPEC) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'http://localhost/adt_base/AjaxGetFill.php';
var pmeters = "tITEM_NO=" + encodeURI( document.getElementById(fITEM_NO).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fItemName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myitem = HttPRequest.responseText;
if(myitem != "")
{
var myArr = myitem.split("|");
document.getElementById(fITEM_NAME).value = myArr[0];
document.getElementById(fSPEC).value = myArr[1];
}
}
}
}
</script>
<body>
<h1>Auto Fill Form</h1>
<form name="frmMain"method="post" >
<table width="390" border="1">
<tr>
<th width="84">ITEM_NO </th>
<th width="185">ITEM_NAME </th>
<th width="99">SPEC</th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtITEM_NO1" id="txtITEM_NO1" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO1','txtITEM_NAME1','txtSPEC1');">
</div></th>
<th><input type="text" name="txtITEM_NAME1" id="txtITEM_NAME1" size="30"></th>
<th><input type="text" name="txtSPEC1" id="txtSPEC1" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtITEM_NO2" id="txtITEM_NO2" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO2','txtITEM_NAME2','txtSPEC2');">
</div></th>
<th><input type="text" name="txtITEM_NEME2" id="txtITEM_NAME2" size="30"></th>
<th><input type="text" name="txtSPEC2" id="txtSPEC2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtITEM_NO3" id="txtITEM_NO3" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO3','txtITEM_NAME3','txtSPEC3');">
</div></th>
<th><input type="text" name="txtITEM_NAME3" id="txtITEM_NAME3" size="30"></th>
<th><input type="text" name="txtSPEC3" id="txtSPEC3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>
AjaxGetFill.php
<?php
/*** By Weerachai Nukitram ***/
/*** http://www.ThaiCreate.Com ***/
$stritem = trim($_POST["tITEM_NO"]);
$objConnect = mysql_connect("localhost","root","adtbase") or die("Error Connect to Database");
$objDB = mysql_select_db("baseadt");
mysql_query("SET NAMES 'TIS620'"); //SET THAI FONT FROM DATABASE
$strSQL = "SELECT * FROM item WHERE ITEM_NO = '".$stritem."' ";
$objQuery = mysql_query($strSQL) or die ("Error Query [".$strSQL."]");
$objResult = mysql_fetch_array($objQuery);
if($objResult)
{
echo $objResult["ITEM_NAME"]."|".$objResult["SPEC"];
}
mysql_close($objConnect);
?>

|
 |
 |
 |
 |
| Date :
2010-11-12 16:48:55 |
By :
taewengja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ให้ตรวจสอบตรง Connection / Table / Query น่ะครับ ว่าถูกต้องหรือไม่ 
|
 |
 |
 |
 |
| Date :
2010-11-16 06:10:28 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|