 |
รบกวนช่วยผมดู Code หน่อยนะครับ แก้มา 2 วันแล้ว ไม่ได้สักที มันไม่ยอมคำนวนอะครับ |
| |
 |
|
|
 |
 |
|
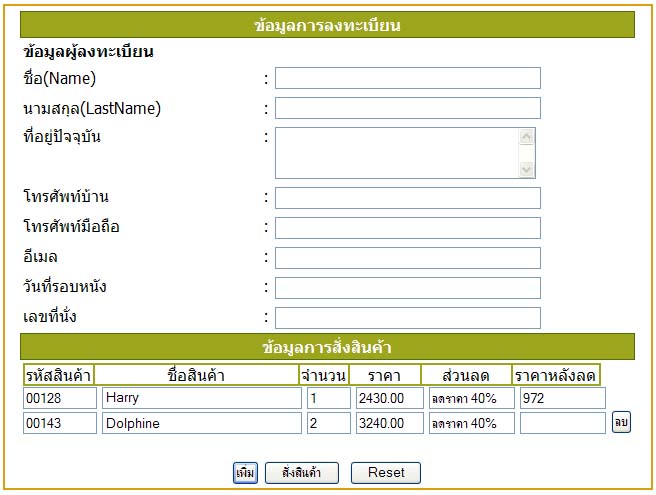
ตามรูปนะครับ ของผมคือ พอใส่รหัสสินค้า ชื่อ และ ราคา จะขึ้นอัตโนมัต
จากนั้น เมื่อเราใส่ จำนวนเข้าไป จะทำการคำนวน ((ราคา*40)/100)*จำนวน เพื่อหาราคาที่ ลด 40%
มันเกิดปัญหาว่า พอบรรทัดแรก มันคำนวนได้ตามปกติ พอกดเพิ่ม เพื่อ addtextbox มาใหม่ ชื่อ ราคาขึ้นตามปกติ แต่พอใส่จำนวน
กลับไม่คำนวนให้
ช่วยผมทีนะครับ ขอบคุณครับ

Code (PHP)
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
function calculate(count)
{
var Price = document.getElementById('data['+count+'][Price]').value;
var Quantity = document.getElementById('data['+count+'][Quantity]').value;
document.getElementById('data['+count+'][Amount]').value=((Price*40)/100)*Quantity;
}
function canSubmit() {
var f = document.form;
if (!f.txtFirstName.value) {alert("กรุณาใส่ชื่อของท่าน"); f.txtFirstName.focus(); return false;}
if (!f.txtLastName.value) {alert("กรุณาใส่นามสกุลของท่าน"); f.txtLastName.focus(); return false;}
if (!document.getElementById('txtAddress').value) {alert("กรุณาใส่ ที่อยู่ที่สามารถติดต่อได้ (ใช้ในการส่งสินค้า)"); document.getElementById('txtAddress').focus(); return false;}
if ((!f.txtPhoneNo.value) && (!f.txtMobileNo.value)) {alert("กรุณาใส่โทรศัพท์บ้าน หรือ โทรศัพท์มือถือ"); f.txtPhoneNo.focus(); return false;}
if ((f.txtPhoneNo.value) && (f.txtPhoneNo.value.length < 9)) {alert("โทรศัพท์ต้องมีความยาว 9 ตัวอักษร"); f.txtPhoneNo.focus(); return false;}
if ((f.txtMobileNo.value) && (f.txtMobileNo.value.length < 10)) {alert("โทรศัพท์มือถือต้องมีความยาว 10 ตัวอักษร"); f.txtMobileNo.focus(); return false;}
if (!f.txtEmail.value) {alert("กรุณาใส่ E-mail"); f.txtEmail.focus(); return false;}
if (!f.txtDateTicket.value) {alert("กรุณาใส่ วันที่ของรอบหนัง ตามตั๋วหนัง"); f.txtDateTicket.focus(); return false;}
if (!f.txtTicketNo.value) {alert("กรุณาใส่ เลขที่นั่ง ตามตั๋วหนัง"); f.txtTicketNo.focus(); return false;}
return true;
}
function EntertoTab(){
if(window.event.keyCode == 13){
window.event.keyCode = 9
}
}
function del_report_row(count){
var container=document.getElementById('inputboxes');
var pdcode= document.getElementById('data['+count+'][PDCode]');
var pdname = document.getElementById('data['+count+'][PDName]');
var quantity = document.getElementById('data['+count+'][Quantity]');
var price = document.getElementById('data['+count+'][Price]');
var dis_baht = document.getElementById('data['+count+'][Dis_baht]');
var amount = document.getElementById('data['+count+'][Amount]');
var Del = document.getElementById('data['+count+'][Del]');
if (confirm('ลบรายการที่เลือก ?')){
container.removeChild(pdcode);
container.removeChild(pdname);
container.removeChild(quantity);
container.removeChild(price);
container.removeChild(dis_baht);
container.removeChild(amount);
container.removeChild(Del);
return true;
}else{
return false;}
}
function addbox(){
var b=document.getElementById('inputboxes' );
var el1=document.createElement("br" );
var el2=document.createElement("input");
var el3=document.createTextNode(" ");
var el4=document.createElement("input");
var el5=document.createTextNode(" ");
var el6=document.createElement("input");
var el7=document.createTextNode(" ");
var el8=document.createElement("input");
var el9=document.createTextNode(" ");
var el10=document.createElement("input");
var el11=document.createTextNode(" ");
var el12=document.createElement("input");
var el13=document.createTextNode(" ");
var el14=document.createElement("input");
var el15=document.createTextNode(" ");
var el16=document.createElement("input");
var el17=document.createTextNode(" ");
var el18=document.createElement("input");
var el19=document.createTextNode(" ");
var el20=document.createElement("input");
var el21=document.createTextNode(" ");
var el22=document.createElement("input");
var el23=document.createTextNode(" ");
var el24=document.createElement("input");
var el25=document.createTextNode(" ");
var el26=document.createElement("input");
var count=document.getElementById('row-count').value*1;
count++;
document.getElementById('row-count').value=count;
el2.name='data['+count+'][PDCode]';
el2.id='data['+count+'][PDCode]';
el2.type='text';
el2.value='';
el2.size="8";
el2.onkeyup=function(){ doCallAjax('data['+count+'][PDCode]','data['+count+'][PDName]','data['+count+'][Price]');}
//<input name="data[<?php echo $n;?>][PDCode]" type="text" value="" size="8" id="txtPDCode" OnKeyup="JavaScript:doCallAjax('txtPDCode','txtPDName','txtPrice');"/>
el4.name='data['+count+'][PDName]';
el4.id='data['+count+'][PDName]'; //
el4.type='text';
el4.value='';
el4.size="29";
//<input name="data[<?php echo $n;?>][PDName]" type="text" id="txtPDName" size="29" readonly="true" />
el6.name='data['+count+'][Quantity]';
el6.id='data['+count+'][Quantity]';
el6.type='text';
el6.value='';
el6.size="3";
el6.onKeyup=function(){ calculate(count); }
//<input name="data[<?=$n;?>][Quantity]" id="data[<?=$n;?>][Quantity]" size="3" type="text" onKeyup="calculate(<?=$n;?>)"/>
el8.name='data['+count+'][Price]';
el8.id='data['+count+'][Price]';
el8.type='text';
el8.value='';
el8.size="7";
//<input name="data[<?=$n;?>][Price]" type="text" id="txtPrice" size="7"/>
el10.name='data['+count+'][Dis_baht]';
el10.id='data['+count+'][Dis_baht]';
el10.type='text';
el10.value='ลดราคา 40%';
el10.size="10";
//<input name="data[<?=$n;?>][Dis_baht]" type="text" id="txtdisbaht" value="ลดราคา 40%"size="10"/>
el14.name='data['+count+'][Amount]';
el14.id='data['+count+'][Amount]';
el14.type='text';
el14.value='';
el14.size="10";
//<input name="data[<?=$n;?>][Amount]" type="text" id="txtAmount" size="10" readonly="true"/>
el26.name='data['+count+'][Del]';
el26.id='data['+count+'][Del]';
el26.type='button';
el26.value='ลบ';
el26.align="middle";
el26.onclick=function(){ del_report_row(count);}
b.appendChild(el1);
b.appendChild(el2);
b.appendChild(el3);
b.appendChild(el4);
b.appendChild(el5);
b.appendChild(el6);
b.appendChild(el7);
b.appendChild(el8);
b.appendChild(el9);
b.appendChild(el10);
b.appendChild(el11);
b.appendChild(el14);
b.appendChild(el15);
b.appendChild(el26);
document.getElementById('data['+count+'][PDCode]').focus();
document.getElementById('data['+count+'][PDName]').readOnly = true;
document.getElementById('data['+count+'][Price]').readOnly = true;
document.getElementById('data['+count+'][Dis_baht]').readOnly = true;
document.getElementById('data['+count+'][Amount]').readOnly = true;
}
</script>
<table border="0" cellpadding="0" cellspacing="0" width="650" align="center" bgcolor="#FFFFFF">
<tr>
<td>
<!--table body -->
<table border="0" cellspacing="0" cellpadding="0" align="center" width="100%" style="border-bottom:rgb(220,160,14) 2px solid; border-left: rgb(220,160,14) 2px solid;border-right: rgb(220,160,14) 2px solid;border-top: rgb(220,160,14) 2px solid;" bgcolor="#FFFFFF">
<tr><td height="5"></td></tr>
<tr>
<td><!-- เริ่มตรงกลาง -->
<form name="form" action="" method="post" onSubmit="return canSubmit();">
<table border="0" cellpadding="3" cellspacing="0" width="" align="center">
<tr>
<td colspan="3" align="center" bgcolor="#9da51d" height="25"style=" border:solid 1px #506d0a" ><b><font color="#FFFFFF">ข้อมูลการลงทะเบียน</font></b></td>
</tr>
<tr>
<td colspan="3"><b>ข้อมูลผู้ลงทะเบียน</b></td>
</tr>
<tr>
<td>ชื่อ(Name)</td>
<td>:</td>
<td><input name="txtFirstName" type="text" size="40" maxlength="40"></td>
</tr>
<tr>
<td>นามสกุล(LastName)</td>
<td>:</td>
<td><input name="txtLastName" type="text" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">ที่อยู่ปัจจุบัน</td>
<td width="2%" align="left" valign="top">:</td>
<td width="59%"><textarea name="txtAddress" id="txtAddress" wrap="virtual" cols="40" rows="3"> </textarea>
</td>
</tr>
<tr>
<td align="left" valign="top">โทรศัพท์บ้าน</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtPhoneNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">โทรศัพท์มือถือ</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtMobileNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">อีเมล</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtEmail" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">วันที่รอบหนัง</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtDateTicket" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">เลขที่นั่ง</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtTicketNo" id="TicketNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td colspan="3" align="center" bgcolor="#9da51d" height="25"style=" border:solid 1px #506d0a" ><b><font color="#FFFFFF">ข้อมูลการสั่งสินค้า</font></b></td>
</tr>
<tr>
<td colspan="3">
<table border="1" cellpadding="0" cellspacing="0" bordercolor="#9da51d">
<tr>
<td width="68" align="center">รหัสสินค้า</td>
<td width="203" align="center">ชื่อสินค้า</td>
<td width="48" align="center">จำนวน</td>
<td width="70" align="center">ราคา</td>
<td width="89" align="center">ส่วนลด</td>
<td width="86" align="center">ราคาหลังลด</td>
</tr>
</table>
<?php
$FirstName=$_POST["txtFirstName"];
$LasteName=$_POST["txtLastName"];
$Address=$_POST["txtAddress"];
$PhoneNo=$_POST["txtPhoneNo"];
$MobileNo=$_POST["txtMobileNo"];
$Email=$_POST["txtEmail"];
$DateTicket=$_POST["txtDateTicket"];
$TicketNo=$_POST["txtTicketNo"];
$PDCode=$_POST["txtPDCode"];
$PDName=$_POST["txtPDName"];
$Price=$_POST["txtPrice"];
$Quantity=$_POST["txtQuantity"];
$Amount=$_POST["txtAmount"];
if (isset($_POST['submit'])){
include("public_inc.php");
connectdb();
charSetThai();
if (empty($_POST['data'])){
$_POST['data']=array();
}
foreach($_POST['data'] as $f){
if (empty($f['PDCode'])) {continue;}
$PDCode=$f['PDCode'];
$PDName=$f['PDName'];
$Quantity=$f['Quantity'];
$Price=$f['Price'];
$Dis_baht=$f['Dis_baht'];
$Amount=$f['Amount'];
//include("connect.php");
$query = "insert into informt (Id,Name,LastName,Address,PhoneNo,MobileNo,Email,DateTicket,TicketNo,PDCode,PDName,Price,Quantity,Amount) VALUES ('','$FirstName','$LasteName','$Address','$PhoneNo','$MobileNo','$Email','$DateTicket','$TicketNo','$PDCode','$PDName','$Price','$Quantity','$Amount')";
$res = mysql_query($query);
if (!$res){
echo "\n<br /> No".mysql_error();
}
}
echo $query;
}else{
//echo 'nodata';
}
?>
<div id="inputboxes" >
<?php foreach(array(1) as $n): ?>
<input name="data[<?=$n;?>][PDCode]" type="text" value="" size="8" id="txtPDCode" OnKeyup="JavaScript:doCallAjax('txtPDCode','txtPDName','txtPrice');"/>
<input name="data[<?=$n;?>][PDName]" type="text" id="txtPDName" size="29" readonly="true" />
<input name="data[<?=$n;?>][Quantity]" id="data[<?=$n;?>][Quantity]" size="3" type="text" onKeyup="calculate(<?=$n;?>)"/>
<input name="data[<?=$n;?>][Price]" type="text" id="txtPrice" size="7" readonly="true"/>
<input name="data[<?=$n;?>][Dis_baht]" type="text" id="txtdisbaht" value="ลดราคา 40%"size="10" readonly="true"/>
<input name="data[<?=$n;?>][Amount]" type="text" id="data[<?=$n;?>][Amount]" size="10" readonly="true"/>
<?php endforeach; ?>
</div>
<tr>
<td height="50" colspan="3" align="center" valign="bottom">
<input type="hidden" id="row-count" value="<?php echo $n;?>" />
<input type="submit" tabindex="70" name="$addbox" value="เพิ่ม" onClick="addbox();return false;" />
<input type="submit" value=" สั่งสินค้า " name="submit"> <input type="reset" value=" Reset "/></td>
</tr>
</form>
</table>
</body>
</html>
Tag : PHP, MySQL
|
|
|
 |
 |
 |
 |
| Date :
2010-11-15 14:30:09 |
By :
muaeenth99 |
View :
1030 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อยากช่วยน่ะครับ แต่ code เยอะเกิน ดูแล้วไม่เข้าใจครับ
|
 |
 |
 |
 |
| Date :
2010-11-15 16:52:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
Code
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fProductID,fProductName,fPrice) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'AjaxGetFill.php';
var pmeters = "tProductID=" + encodeURI( document.getElementById(fProductID).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fProductName).value = myArr[0];
document.getElementById(fPrice).value = myArr[1];
}
}
}
}
function calculate(count)
{
var Price = document.getElementById('data['+count+'][Price]').value;
var Quantity = document.getElementById('data['+count+'][Quantity]').value;
document.getElementById('data['+count+'][Amount]').value=((Price*40)/100)*Quantity;
}
function canSubmit() {
var f = document.form;
if (!f.txtFirstName.value) {alert("กรุณาใส่ชื่อของท่าน"); f.txtFirstName.focus(); return false;}
if (!f.txtLastName.value) {alert("กรุณาใส่นามสกุลของท่าน"); f.txtLastName.focus(); return false;}
if (!document.getElementById('txtAddress').value) {alert("กรุณาใส่ ที่อยู่ที่สามารถติดต่อได้ (ใช้ในการส่งสินค้า)"); document.getElementById('txtAddress').focus(); return false;}
if ((!f.txtPhoneNo.value) && (!f.txtMobileNo.value)) {alert("กรุณาใส่โทรศัพท์บ้าน หรือ โทรศัพท์มือถือ"); f.txtPhoneNo.focus(); return false;}
if ((f.txtPhoneNo.value) && (f.txtPhoneNo.value.length < 9)) {alert("โทรศัพท์ต้องมีความยาว 9 ตัวอักษร"); f.txtPhoneNo.focus(); return false;}
if ((f.txtMobileNo.value) && (f.txtMobileNo.value.length < 10)) {alert("โทรศัพท์มือถือต้องมีความยาว 10 ตัวอักษร"); f.txtMobileNo.focus(); return false;}
if (!f.txtEmail.value) {alert("กรุณาใส่ E-mail"); f.txtEmail.focus(); return false;}
if (!f.txtDateTicket.value) {alert("กรุณาใส่ วันที่ของรอบหนัง ตามตั๋วหนัง"); f.txtDateTicket.focus(); return false;}
if (!f.txtTicketNo.value) {alert("กรุณาใส่ เลขที่นั่ง ตามตั๋วหนัง"); f.txtTicketNo.focus(); return false;}
return true;
}
function EntertoTab(){
if(window.event.keyCode == 13){
window.event.keyCode = 9
}
}
function del_report_row(count){
var container=document.getElementById('inputboxes');
var pdcode= document.getElementById('data['+count+'][PDCode]');
var pdname = document.getElementById('data['+count+'][PDName]');
var quantity = document.getElementById('data['+count+'][Quantity]');
var price = document.getElementById('data['+count+'][Price]');
var dis_baht = document.getElementById('data['+count+'][Dis_baht]');
var amount = document.getElementById('data['+count+'][Amount]');// ('data['+count+'][Amount]')
var Del = document.getElementById('data['+count+'][Del]');
if (confirm('ลบรายการที่เลือก ?')){
container.removeChild(pdcode);
container.removeChild(pdname);
container.removeChild(quantity);
container.removeChild(price);
container.removeChild(dis_baht);
container.removeChild(amount);
container.removeChild(Del);
return true;
}else{
return false;}
}
function addbox(){
var b=document.getElementById('inputboxes' );
var el1=document.createElement("br" );
var el2=document.createElement("input");
var el3=document.createTextNode(" ");
var el4=document.createElement("input");
var el5=document.createTextNode(" ");
var el6=document.createElement("input");
var el7=document.createTextNode(" ");
var el8=document.createElement("input");
var el9=document.createTextNode(" ");
var el10=document.createElement("input");
var el11=document.createTextNode(" ");
var el12=document.createElement("input");
var el13=document.createTextNode(" ");
var el14=document.createElement("input");
var el15=document.createTextNode(" ");
var el16=document.createElement("input");
var el17=document.createTextNode(" ");
var el18=document.createElement("input");
var el19=document.createTextNode(" ");
var el20=document.createElement("input");
var el21=document.createTextNode(" ");
var el22=document.createElement("input");
var el23=document.createTextNode(" ");
var el24=document.createElement("input");
var el25=document.createTextNode(" ");
var el26=document.createElement("input");
var count=document.getElementById('row-count').value*1;
count++;
document.getElementById('row-count').value=count;
el2.name='data['+count+'][PDCode]';
el2.id='data['+count+'][PDCode]';
el2.type='text';
el2.value='';
el2.size="8";
el2.onkeyup=function(){ doCallAjax('data['+count+'][PDCode]','data['+count+'][PDName]','data['+count+'][Price]');}
el4.name='data['+count+'][PDName]';
el4.id='data['+count+'][PDName]'; //
el4.type='text';
el4.value='';
el4.size="29";
el6.name='data['+count+'][Quantity]';
el6.id='data['+count+'][Quantity]';
el6.type='text';
el6.value='';
el6.size="3";
//el6.onKeyup=function(){ calculate(count); }
//el6.onKeyup=function(){ del_report_row(count);}
el6.onkeyup=function(){ calculate(count);}
el8.name='data['+count+'][Price]';
el8.id='data['+count+'][Price]';
el8.type='text';
el8.value='2';
el8.size="7";
el10.name='data['+count+'][Dis_baht]';
el10.id='data['+count+'][Dis_baht]';
el10.type='text';
el10.value='ลดราคา 40%';
el10.size="10";
el14.name='data['+count+'][Amount]';
el14.id='data['+count+'][Amount]';
el14.type='text';
el14.value='';
el14.size="10";
el26.name='data['+count+'][Del]';
el26.id='data['+count+'][Del]';
el26.type='button';
el26.value='ลบ';
el26.align="middle";
el26.onclick=function(){ del_report_row(count);}
b.appendChild(el1);
b.appendChild(el2);
b.appendChild(el3);
b.appendChild(el4);
b.appendChild(el5);
b.appendChild(el6);
b.appendChild(el7);
b.appendChild(el8);
b.appendChild(el9);
b.appendChild(el10);
b.appendChild(el11);
b.appendChild(el14);
b.appendChild(el15);
b.appendChild(el26);
document.getElementById('data['+count+'][PDCode]').focus();
document.getElementById('data['+count+'][PDName]').readOnly = true;
//document.getElementById('data['+count+'][Price]').readOnly = true;
document.getElementById('data['+count+'][Dis_baht]').readOnly = true;
//document.getElementById('data['+count+'][Amount]').readOnly = true;
}
</script>
<table border="0" cellpadding="0" cellspacing="0" width="650" align="center" bgcolor="#FFFFFF">
<tr>
<td>
<!--table body -->
<table border="0" cellspacing="0" cellpadding="0" align="center" width="100%" style="border-bottom:rgb(220,160,14) 2px solid; border-left: rgb(220,160,14) 2px solid;border-right: rgb(220,160,14) 2px solid;border-top: rgb(220,160,14) 2px solid;" bgcolor="#FFFFFF">
<tr><td height="5"></td></tr>
<tr>
<td><!-- เริ่มตรงกลาง -->
<form name="form" action="" method="post" onSubmit="return canSubmit();">
<table border="0" cellpadding="3" cellspacing="0" width="" align="center">
<tr>
<td colspan="3" align="center" bgcolor="#9da51d" height="25"style=" border:solid 1px #506d0a" ><b><font color="#FFFFFF">ข้อมูลการลงทะเบียน</font></b></td>
</tr>
<tr>
<td colspan="3"><b>ข้อมูลผู้ลงทะเบียน</b></td>
</tr>
<tr>
<td>ชื่อ(Name)</td>
<td>:</td>
<td><input name="txtFirstName" type="text" size="40" maxlength="40"></td>
</tr>
<tr>
<td>นามสกุล(LastName)</td>
<td>:</td>
<td><input name="txtLastName" type="text" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">ที่อยู่ปัจจุบัน</td>
<td width="2%" align="left" valign="top">:</td>
<td width="59%"><textarea name="txtAddress" id="txtAddress" wrap="virtual" cols="40" rows="3"> </textarea>
</td>
</tr>
<tr>
<td align="left" valign="top">โทรศัพท์บ้าน</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtPhoneNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">โทรศัพท์มือถือ</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtMobileNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">อีเมล</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtEmail" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">วันที่รอบหนัง</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtDateTicket" size="40" maxlength="255"></td>
</tr>
<tr>
<td align="left" valign="top">เลขที่นั่ง</td>
<td align="left" valign="top">:</td>
<td><input type="text" name="txtTicketNo" id="TicketNo" size="40" maxlength="255"></td>
</tr>
<tr>
<td colspan="3" align="center" bgcolor="#9da51d" height="25"style=" border:solid 1px #506d0a" ><b><font color="#FFFFFF">ข้อมูลการสั่งสินค้า</font></b></td>
</tr>
<tr>
<td colspan="3">
<table border="1" cellpadding="0" cellspacing="0" bordercolor="#9da51d">
<tr>
<td width="68" align="center">รหัสสินค้า</td>
<td width="203" align="center">ชื่อสินค้า</td>
<td width="48" align="center">จำนวน</td>
<td width="70" align="center">ราคา</td>
<td width="89" align="center">ส่วนลด</td>
<td width="86" align="center">ราคาหลังลด</td>
</tr>
</table>
<?php
$FirstName=$_POST["txtFirstName"];
$LasteName=$_POST["txtLastName"];
$Address=$_POST["txtAddress"];
$PhoneNo=$_POST["txtPhoneNo"];
$MobileNo=$_POST["txtMobileNo"];
$Email=$_POST["txtEmail"];
$DateTicket=$_POST["txtDateTicket"];
$TicketNo=$_POST["txtTicketNo"];
$PDCode=$_POST["txtPDCode"];
$PDName=$_POST["txtPDName"];
$Price=$_POST["txtPrice"];
$Quantity=$_POST["txtQuantity"];
$Amount=$_POST["txtAmount"];
if (isset($_POST['submit'])){
include("public_inc.php");
connectdb();
charSetThai();
if (empty($_POST['data'])){
$_POST['data']=array();
}
foreach($_POST['data'] as $f){
if (empty($f['PDCode'])) {continue;}
$PDCode=$f['PDCode'];
$PDName=$f['PDName'];
$Quantity=$f['Quantity'];
$Price=$f['Price'];
$Dis_baht=$f['Dis_baht'];
$Amount=$f['Amount'];
//include("connect.php");
$query = "insert into informt (Id,Name,LastName,Address,PhoneNo,MobileNo,Email,DateTicket,TicketNo,PDCode,PDName,Price,Quantity,Amount) VALUES ('','$FirstName','$LasteName','$Address','$PhoneNo','$MobileNo','$Email','$DateTicket','$TicketNo','$PDCode','$PDName','$Price','$Quantity','$Amount')";
$res = mysql_query($query);
if (!$res){
echo "\n<br /> No".mysql_error();
}
}
echo $query;
}else{
//echo 'nodata';
}
?>
<div id="inputboxes" >
<?php foreach(array(1) as $n): ?>
<input name="data[<?=$n;?>][PDCode]" type="text" value="" size="8" id="txtPDCode" OnKeyup="JavaScript:doCallAjax('txtPDCode','txtPDName','txtPrice');"/>
<input name="data[<?=$n;?>][PDName]" type="text" id="txtPDName" size="29" readonly="true" />
<input name="data[<?=$n;?>][Quantity]" id="data[<?=$n;?>][Quantity]" size="3" type="text" onKeyup="calculate(<?=$n;?>)"/>
<input name="data[<?=$n;?>][Price]" type="text" id="txtPrice" size="7" readonly="true" value="2"/>
<input name="data[<?=$n;?>][Dis_baht]" type="text" id="txtdisbaht" value="ลดราคา 40%"size="10" readonly="true"/>
<input name="data[<?=$n;?>][Amount]" type="text" id="data[<?=$n;?>][Amount]" size="10" readonly="true"/>
<?php endforeach; ?>
</div>
<tr>
<td height="50" colspan="3" align="center" valign="bottom">
<input type="hidden" id="row-count" value="<?php echo $n;?>" />
<input type="submit" tabindex="70" name="$addbox" value="เพิ่ม" onClick="addbox();return false;" />
<input type="submit" value=" สั่งสินค้า " name="submit"> <input type="reset" value=" Reset "/></td>
</tr>
</form>
</table>
</body>
</html>
ผมองไปไล่ดูแล้วแก้นิดๆหน่อยก็ตามนี้ครับโดยผมแก้ตรงส่วนนี้ครับCode
el6.name='data['+count+'][Quantity]';
el6.id='data['+count+'][Quantity]';
el6.type='text';
el6.value='';
el6.size="3";
//el6.onKeyup=function(){ calculate(count); }
//el6.onKeyup=function(){ del_report_row(count);}
el6.onkeyup=function(){ calculate(count);}
คิดว่าน่าจะมีปัญหามาจากการเรียกใช้ function(){ calculate(count);}
ที่ตัวโค๊ตมีปัญหาครับ
el6.onKeyup=function(){ calculate(count); } ของเดิม K พิมใหญ่
el6.onkeyup=function(){ calculate(count);} พอเปลี่ยนเป็น k พิมเล็กก็ผ่านเลยผมเองก็งงเหมือนกันครับ

|
 |
 |
 |
 |
| Date :
2010-11-15 18:05:20 |
By :
komson94 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ ผ่านจริงๆด้วย ขอบคุณมากๆครับ งงตั้งนาน TT 
|
 |
 |
 |
 |
| Date :
2010-11-19 17:36:44 |
By :
muaeenth99 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
น้ำใจงามจริงๆ ครับ 
|
 |
 |
 |
 |
| Date :
2010-11-19 17:53:56 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยินดีครับ ผมกำลังฝึกประสบการณ์อยู่ครับ
|
 |
 |
 |
 |
| Date :
2010-11-19 18:31:33 |
By :
komson94 |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|