 |
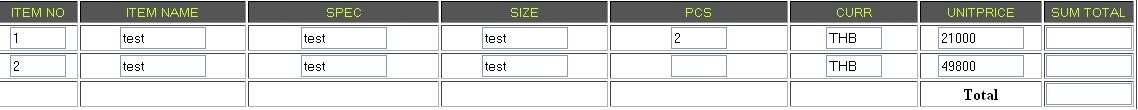
ใส่ข้อมูลจำนวนแล้วให้คำนวณอัตโนมัติ เขียนแบบนี้แล้วไม่คำนวณค่ะ ไม่ทราบว่าผิดตรงไหน |
| |
 |
|
|
 |
 |
|
พอดีว่าเขียนให้มันใส่รหัสสินค้าแล้วขึ้นข้อมูลอัตโนมัติค่ะ แล้วเหลือช่องจำนวนให้ใส่ อยากให้ใส่จำนวนแล้วคำนวณจำนวนเงินให้อัตโนมัติค่ะ
แต่เขียนโค้ดแบบนี้แล้วมันไม่คำนวณให้ค่ะ ไม่ทราบว่าผิดตรงไหน หรือว่าต้องเพิ่มตรงไหนค่ะ
โค้ด php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>PO Customer</title>
<style type="text/css">
<!--
.style2 {font-family: "Arial Unicode MS"; font-size: small; }
.style4 {font-family: "Arial Unicode MS"; font-size: small; color: #CCFF33; }
.style5 {
font-family: "Arial Unicode MS";
color: #000000;
font-weight: bold;
}
-->
</style>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fITEMNO,fITEMNAME,fSPEC,fSIZE,fCURR,fSALES) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'http://localhost/adt_base/AjaxGetFill.php';
var pmeters = "tITEMNO=" + encodeURI( document.getElementById(fITEMNO).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fITEMNAME).value = myArr[0];
document.getElementById(fSPEC).value = myArr[1];
document.getElementById(fSIZE).value = myArr[2];
document.getElementById(fCURR).value = myArr[3];
document.getElementById(fSALES).value = myArr[4];
}
}
}
}
</script>
<script language="JavaScript">
//ให้รับเฉพาะตัวเลข
function checknumber() {
key=event.keyCode
if (key<48 || key>57) event.returnValue = false;
}
//คำนวณเมื่อ KeyUp
function calcfunc() {
var val1 = parseFloat(document.calc.txtPCS1.value);
var val2 = parseFloat(document.calc.txtSALES1.value);
document.calc.ret.value=val1*val2;
}
</script>
</head>
<body>
<form name="frmMain">
<table width="1141" border="1" align="center">
<tr bordercolor="#FF0000" bgcolor="#555555" class="style2">
<td width="76"><div align="center">
<span class="style4">ITEM NO</span></td>
<td width="167"> <div align="center">
<span class="style4">ITEM NAME</span></td>
<td width="192"><div align="center">
<span class="style4">SPEC</span></td>
<td width="167"><div align="center">
<span class="style4">SIZE</span></td>
<td width="180"><div align="center">
<span class="style4">PCS</span></td>
<td width="128"><div align="center">
<span class="style4">CURR</span></td>
<td width="119"><div align="center">
<span class="style4">UNITPRICE</span></td>
<td width="60"><div align="center">
<span class="style4">SUM TOTAL</span></td>
</tr>
<tr>
<td><lable>
<div align="center">
<input type="text" name="txtITEM_NO1" id="txtITEM_NO1" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO1','txtITEM_NAME1','txtSPEC1','txtSIZE1','txtCURR1','txtSALES1');">
</div></th>
<th><input type="text" name="txtITEM_NAME1" id="txtITEM_NAME1" size="10"></th>
<th><input type="text" name="txtSPEC1" id="txtSPEC1" size="10"></th>
<th><input type="text" name="txtSIZE1" id="txtSIZE1" size="10"></th>
<th><input type="text" name="txtPCS1" id="txtPCS1" size="5" value='' onkeypress="checknumber()" onKeyUp="calcfunc()"></th>
<th><input type="text" name="txtCURR1" id="txtCURR1" size="5"></th>
<th><input type="text" name="txtSALES1" id="txtSALES1" size="10"></th>
<th><input type="text" name="txtSUM1" id="txtSUM1" size="10" value='' onkeypress="checknumber()" onKeyUp="calcfunc()"></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtITEM_NO2" id="txtITEM_NO2" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO2','txtITEM_NAME2','txtSPEC2','txtSIZE2','txtCURR2','txtSALES2');">
</div></th>
<th><input type="text" name="txtITEM_NAME2" id="txtITEM_NAME2" size="10"></th>
<th><input type="text" name="txtSPEC2" id="txtSPEC2" size="10"></th>
<th><input type="text" name="txtSIZE2" id="txtSIZE2" size="10"></th>
<th><input type="text" name="txtPCS2" id="txtPCS2" size="5"></th>
<th><input type="text" name="txtCURR2" id="txtCURR2" size="5"></th>
<th><input type="text" name="txtSALES2" id="txtSALES2" size="10"></th>
<th><input type="text" name="txtSUM2" id="txtSUM2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
</div></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th>Total</th>
<th><input type="text" name="txtSUM3" id="txtSUM3" size="10"></th>
</tr>
</table>
</form>
</body>
</html>

Tag : PHP, MySQL, JavaScript, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2010-11-16 08:26:13 |
By :
taewengja |
View :
1209 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2010-11-16 09:06:37 ตอบความคิดเห็นที่ : 1 เขียนโดย : webmaster เมื่อวันที่ 2010-11-16 09:06:37
รายละเอียดของการตอบ ::
เอามาดัดแปลงแล้วค่ะ แต่มันไม่คำนวณค่ะ โค้ดมันยังไงมะรู้ค่ะ
โค้ด php
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- TemplateBeginEditable name="doctitle" -->
<title>PO Customer</title>
<style type="text/css">
<!--
.style2 {font-family: "Arial Unicode MS"; font-size: small; }
.style4 {font-family: "Arial Unicode MS"; font-size: small; color: #CCFF33; }
.style5 {
font-family: "Arial Unicode MS";
color: #000000;
font-weight: bold;
}
-->
</style>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(fITEMNO,fITEMNAME,fSPEC,fSIZE,fCURR,fSALES) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
var url = 'http://localhost/adt_base/AjaxGetFill.php';
var pmeters = "tITEMNO=" + encodeURI( document.getElementById(fITEMNO).value);
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
//if(HttPRequest.readyState == 3) // Loading Request
//{
//document.getElementById(fProductName).innerHTML = "..";
//}
if(HttPRequest.readyState == 4) // Return Request
{
var myProduct = HttPRequest.responseText;
if(myProduct != "")
{
var myArr = myProduct.split("|");
document.getElementById(fITEMNAME).value = myArr[0];
document.getElementById(fSPEC).value = myArr[1];
document.getElementById(fSIZE).value = myArr[2];
document.getElementById(fCURR).value = myArr[3];
document.getElementById(fSALES).value = myArr[4];
}
}
}
}
</script>
<script language="javascript">
function fncCal()
{
var tot = 0;
var sum = 0;
for(i=1;i<=document.form1.hdnLine.value;i++)
{
tot = parseInt(eval("document.form1.txtPCS1_"+i+".value")) * parseInt(eval("document.form1.txtSALES1_"+i+".value"))
eval("document.form1.txtSUM1_"+i+".value="+tot);
sum = tot*tot;
document.form1.txtSUMTOTAL.value=sum;
}
}</script>
</head>
<body>
<form action="page.cgi" method="post" name="form1">
<table width="1141" border="1" align="center">
<tr bordercolor="#FF0000" bgcolor="#555555" class="style2">
<td width="76"><div align="center">
<span class="style4">ITEM NO</span></td>
<td width="167"> <div align="center">
<span class="style4">ITEM NAME</span></td>
<td width="192"><div align="center">
<span class="style4">SPEC</span></td>
<td width="167"><div align="center">
<span class="style4">SIZE</span></td>
<td width="180"><div align="center">
<span class="style4">PCS</span></td>
<td width="128"><div align="center">
<span class="style4">CURR</span></td>
<td width="119"><div align="center">
<span class="style4">UNITPRICE</span></td>
<td width="60"><div align="center">
<span class="style4">SUM TOTAL</span></td>
</tr>
<tr>
<td><lable>
<div align="center">
<input type="text" name="txtITEM_NO1" id="txtITEM_NO1" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO1','txtITEM_NAME1','txtSPEC1','txtSIZE1','txtCURR1','txtSALES1_1');">
</div></th>
<th><input type="text" name="txtITEM_NAME1" id="txtITEM_NAME1" size="10"></th>
<th><input type="text" name="txtSPEC1" id="txtSPEC1" size="10"></th>
<th><input type="text" name="txtSIZE1" id="txtSIZE1" size="10"></th>
<th><input type="text" name="txtPCS1[]" id="txtPCS1_1" size="5" ></th>
<th><input type="text" name="txtCURR1" id="txtCURR1" size="5"></th>
<th><input type="text" name="txtSALES1[]" id="txtSALES1_1" size="10"></th>
<th><input type="text" name="txtSUM1[]" id="txtSUM1_1" size="10" ></th>
</tr>
<tr>
<th>
<div align="center">
<input type="text" name="txtITEM_NO2" id="txtITEM_NO2" size="5" OnChange="JavaScript:doCallAjax('txtITEM_NO2','txtITEM_NAME2','txtSPEC2','txtSIZE2','txtCURR2','txtSALES1_2');">
</div></th>
<th><input type="text" name="txtITEM_NAME2" id="txtITEM_NAME2" size="10"></th>
<th><input type="text" name="txtSPEC2" id="txtSPEC2" size="10"></th>
<th><input type="text" name="txtSIZE2" id="txtSIZE2" size="10"></th>
<th><input type="text" name="txtPCS1[]" id="txtPCS1_2" size="5"></th>
<th><input type="text" name="txtCURR2" id="txtCURR2" size="5"></th>
<th><input type="text" name="txtSALES1[]" id="txtSALES1_2" size="10"></th>
<th><input type="text" name="txtSUM1[]" id="txtSUM1_2" size="10"></th>
</tr>
<tr>
<th>
<div align="center">
</div></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th></th>
<th>Total</th>
<th><input type="text" name="txtSUMTOTAL" id="txtSUMTOTAL" size="10"></th>
<th> <input name="btnCal" type="button" value="Cal" OnClick="JavaScript:fncCal();"></th>
</tr>
</table>
</form>
</body>
</html>
|
 |
 |
 |
 |
| Date :
2010-11-16 09:52:11 |
By :
taewengja |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|