 |
สอบถามเรื่องการระบุจำนวนวัน แล้วระบุวันที่เริ่มต้น และต้องการให้นับวันที่เริ่มต้นด้วย จะต้องทำอย่างไร |
| |
 |
|
|
 |
 |
|
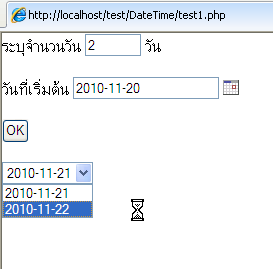
ระบุจำนวนวัน แล้วระบุวันที่เริ่มต้น
จากตัวอย่าง ระบุจำนวน 2 วันและระบุวันที่ 20
ถ้าต้องการให้มันแสดง วันที่ เริ่มต้นด้วยทำไงคะ
20-11-2010
21-11-2010
พอจะมีวิธีการทำยังไงบ้างคะ ขอคำแนะนำหน่อยค่ะ
ต้อนนี้ทำแบบโค้ดข้างล่างอยู่อะคะ
==========
=========

Code (PHP)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title></title>
<script language="javascript" src="calen.js"></script>
<link href="calencss.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
body,td,th {
font-family: ms sans Serif;
font-size: 12pt;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label for="textfield"></label>
<p>ระบุจำนวนวัน
<input name="count" type="text" id="textfield" size="5" />
วัน</p>
<p>วันที่เริ่มต้น
<input type="text" name="dateone">
<a href="javascript:displayDatePicker('dateone')"><img border="0" src="images/formcal.gif" width="16" height="16" /></a> </p>
<p>
<label for="Submit"></label>
<input type="submit" name="Submit" value="OK" id="Submit">
</p>
</form>
<?
$today_explode = explode("-", $dateone);
$today_year = $today_explode[0];
$today_month = $today_explode[1];
$today_day = $today_explode[2];
$enddate =date("d-m-Y",mktime(0, 0, 0, $today_month,$today_day+$count, $today_year));
echo "<select name='name'>";
while (true) {
if(strtotime($dateone) >= strtotime($enddate) )
break;
$dateone = date("Y-m-d",strtotime($dateone." +1 day"));
echo "<option value='".$dateone."'>".$dateone."</option>";
}
echo "</select>";
?>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2010-11-20 16:29:01 |
By :
katae_kapolo |
View :
885 |
Reply :
1 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
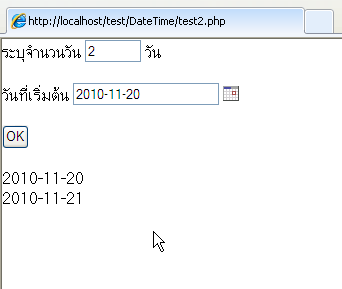
เย้ ... ได้แล้ว
ถามเอง ตอบเอง เผื่อมีใครใช้ประโยชน์ได้ คริคริ
Code (PHP)
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-874" />
<title></title>
<script language="javascript" src="calen.js"></script>
<link href="calencss.css" rel="stylesheet" type="text/css">
<style type="text/css">
<!--
body,td,th {
font-family: ms sans Serif;
font-size: 12pt;
}
body {
margin-left: 0px;
margin-top: 0px;
margin-right: 0px;
margin-bottom: 0px;
}
-->
</style></head>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label for="textfield"></label>
<p>ระบุจำนวนวัน
<input name="count" type="text" id="textfield" size="5" />
วัน</p>
<p>วันที่เริ่มต้น
<input type="text" name="dateone">
<a href="javascript:displayDatePicker('dateone')"><img border="0" src="images/formcal.gif" width="16" height="16" /></a> </p>
<p>
<label for="Submit"></label>
<input type="submit" name="Submit" value="OK" id="Submit">
</p>
</form>
<?
$today_explode = explode("-", $dateone);
$today_year = $today_explode[0];
$today_month = $today_explode[1];
$today_day = $today_explode[2];
$count_t = $count-1;
$enddate =date("d-m-Y",mktime(0, 0, 0, $today_month,$today_day+$count_t, $today_year));
$dateone = date("Y-m-d",strtotime($dateone." -1 day"));
while (true) {
if(strtotime($dateone) >= strtotime($enddate) )
break;
$dateone = date("Y-m-d",strtotime($dateone." +1 day"));
echo $dateone;
?>
<br>
<?
}
?>
</body>
</html>
ได้ผล แบบนี้ คะ

|
ประวัติการแก้ไข
2010-11-20 18:55:39
 |
 |
 |
 |
| Date :
2010-11-20 18:40:16 |
By :
katae_kapolo |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|