 |
|

รบกวนหน่อยครับ มือใหม่ครับ
พอดีผมได้เขียนโค้ดนี้เสร็จแล้วแต่ไม่รู้จะ insert ลง mysql ยังงัย อยากให้ช่วยชี้แนะ และเขียน code นี้ลง mysql ให้หน่อยครับผม
ขอบคุณล่วงหน้าครับ
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>Any Title</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script type="text/javascript">
/* Copyright 2006, Michael J. Hill. Used with permission. www.javascript-demos.com */
/* Free use of the code, so long as the above notice is kept intact */
var nForm = "";
var prices = [];
prices['default'] = ['0'];
prices['p1'] = ['500.00'];
prices['p2'] = ['1000.00'];
prices['p3'] = ['1500.00'];
prices['p4'] = ['2000.00'];
prices['p5'] = ['2500.00'];
prices['p6'] = ['3000.00'];
prices['p7'] = ['3500.00'];
prices['p8'] = ['4000.00'];
prices['p9'] = ['4500.00'];
prices['p10'] = ['5000.00'];
prices['p11'] = ['5500.00'];
prices['p12'] = ['6000.00'];
prices['p13'] = ['6500.00'];
prices['p14'] = ['7000.00'];
prices['p15'] = ['7500.00'];
prices['p16'] = ['8000.00'];
prices['p17'] = ['8500.00'];
prices['p18'] = ['9000.00'];
prices['p19'] = ['9500.00'];
prices['p20'] = ['10000.00'];
function calc(){
var tmp = 0;
var nQty = document.getElementsByName('Qty[]');
var nPrice = document.getElementsByName('Price[]');
var nExtended = document.getElementsByName('ExtPrice[]');
var nBrand = document.getElementsByName('Brand[]');
for (i=0; i<nPrice.length; i++)
{
nPrice[i].value = prices[nBrand[i].value]
nExtended[i].value = (nPrice[i].value * nQty[i].value).toFixed(2);
tmp += parseFloat(nPrice[i].value) * nQty[i].value;
}
document.forms[0]['total'].value = tmp.toFixed(2);
}
function verifyNumeric(nField){
var currStr = nField.value;
if (!/^[1-9]+$/.test(currStr))
{
currStr = currStr.substring(0,currStr.length-1);
nField.value = currStr;
}
if (currStr == "")
{
return;
}
calc(nForm['total']);
}
function deleteRow(subjRow){
subjRow.parentNode.parentNode.parentNode.removeChild(subjRow.parentNode.parentNode)
calc(nForm['total']);
}
function setDefault(nField){
if (nField.value == "")
{
nField.value = "1";
}
calc(nForm['total']);
}
function insertRow(){
nForm = document.forms[0];
var lastPrice = document.getElementsByName('Price[]');
if (lastPrice.length > 0 && !/^\d*\.\d{2}$/.test(lastPrice[lastPrice.length-1].value)){alert('Complete the last row');return}
var nClone = document.getElementById('orders').getElementsByTagName('tr')[1].cloneNode(true);
var nTable = document.getElementById('orders').getElementsByTagName('tr')[0].parentNode;
nTable.appendChild(nClone);
var delBtn = document.getElementsByName('deleteBtn');
delBtn[delBtn.length-1].style.visibility = "visible";
var nQty = document.getElementsByName('Qty[]');
nQty[nQty.length-1].value = "1";
var nPrice = document.getElementsByName('Price[]');
nPrice[nPrice.length-1].value = "";
var nExtended = document.getElementsByName('ExtPrice[]');
nExtended[nExtended.length-1].value = "";
}
function validate(vForm){
if (vForm['total'].value == "0.00")
{
return false;
}
var nName = document.getElementsByName('Name[]');
var nCode = document.getElementsByName('Code[]');
var nNets = document.getElementsByName('Nets[]');
var nTels = document.getElementsByName('Tels[]');
var nBrand = document.getElementsByName('Brand[]');
var nBank = document.getElementsByName('Bank[]');
for (i=0; i<nBrand.length; i++)
{
if (nName[i].value == "" || nCode[i].value == "" || nNets[i].value == "" || nTels[i].value == "" || nBrand[i].value == "" || nBank[i].value == "")
{
alert('Incomplete information');
return false;
}
}
alert('Thank you for your order');
return true;
}
</script>
<style type="text/css">
body {background-color:#eae3c6;margin-top:60px}
form {width:1024px;margin:auto}
fieldset {width:1024px;background-color:#f0fff0;border:1px solid #87ceeb}
legend {font-family:times;font-size:14pt;color:#00008b;background-color:#87ceeb;margin-bottom:5px}
label {font-family:times;font-size:12pt;color:#00008B}
select {font-family:times;font-size:10pt;width:115px}
.submitBtn {font-family:tahoma;font-size:10pt;display:block;margin-left:auto;margin-right:auto;margin-top:5px;margin-bottom:5px}
.header {font-family:tahoma;font-size:10pt;font-weight:bold;text-align:center;background-color:#afeeee}
.totalBox {font-family:times;font-size:10pt;text-align:right}
.totalLabel {font-family:times;font-size:12pt;padding-left:56px}
.delBtn {font-family:tahoma;font-size:10pt}
.orderBtn {font-family:tahoma;font-size:10pt;width:103px;margin-top:5px;margin-left:277px}
.orderTxt {font-family:times;font-size:10pt;text-align:center}
.priceBox {font-family:times;font-size:10pt;text-align:right}
#orders {width:630px}
</style>
</head>
<body>
<form action="" onSubmit="return validate(this)">
<fieldset>
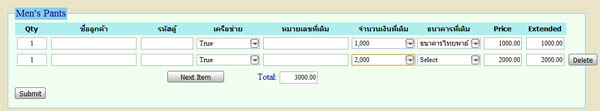
<legend>Men's Pants</legend>
<table id='orders' align='center' border='0' cellpadding='2' cellspacing='0'>
<tbody>
<tr>
<td class='header'>Qty</td>
<td class='header'>ชื่อลูกค้า</td>
<td class='header'>รหัสตู้</td>
<td class='header'>เครือข่าย</td>
<td class='header'>หมายเลขที่เติม</td>
<td class='header'>จำนวนเงินที่เติม</td>
<td class='header'>ธนาคารที่เติม</td>
<td class='header'>Price</td>
<td class='header'>Extended</td>
<td> </td>
</tr>
<tr>
<td><input type='text' size='4' name='Qty[]' value='1' class='orderTxt' onblur='setDefault(this)' onkeyup='verifyNumeric(this)'></td>
<td><label>
<input type="text" name="Name[]" id="Name[]">
</label></td>
<td><label>
<input name="Code[]" type="text" id="Code[]" size="10">
</label></td>
<td><select name="Nets[]" id="Nets[]">
<option value="True" selected>True</option>
</select></td>
<td><label>
<input name="Tels[]" type="text" id="Tels[]">
</label></td>
<td>
<select name="Brand[]" onChange="calc()">
<option value="default">Select</option>
<option value="p1">500</option>
<option value="p2">1,000</option>
<option value="p3">1,500</option>
<option value="p4">2,000</option>
<option value="p5">2,500</option>
<option value="p6">3,000</option>
<option value="p7">3,500</option>
<option value="p8">4,000</option>
<option value="p9">4,500</option>
<option value="p10">5,000</option>
<option value="p11">5,500</option>
<option value="p12">6,000</option>
<option value="p13">6,500</option>
<option value="p14">7,000</option>
<option value="p15">7,500</option>
<option value="p16">8,000</option>
<option value="p17">8,500</option>
<option value="p18">9,000</option>
<option value="p19">9,500</option>
<option value="p20">10,000</option>
</select>
</td>
<td>
<select name="Bank[]">
<option value="">Select</option>
<option value="KBANK">ธนาคารกสิกรไทย</option>
<option value="SCB">ธนาคารไทยพาณิชย์</option>
<option value="BAY">ธนาคารกรุงศรี</option>
<option value="BBL">ธนาคารกรุงเทพ</option>
<option value="TMB">ธนาคารทหารไทย</option>
<option value="KTB">ธนาคารกรุงไทย</option>
<option value="SCIB">ธนาคารนครหลวงไทย</option>
<option value="UOB">ธนาคารยูโอบี</option>
</select>
</td>
<td><input type='text' size='7' name='Price[]' class='priceBox' readonly></td>
<td><input type='text' size='7' name='ExtPrice[]' class='priceBox' readonly></td>
<td><input type='button' name='deleteBtn' value='Delete' class='delBtn' onclick='deleteRow(this)' style='visibility:hidden'></td>
</tr>
</tbody>
</table>
<input type="button" class="orderBtn" value="Next Item" onClick="insertRow()">
<label class="totalLabel">Total:
<input type='text' name="total" value="0.00" size="7" class="totalBox" readonly>
</label>
<input type="submit" name="submit" value="Submit" class="submitBtn">
</fieldset>
</form>
<div style='text-align:center;font-size:8pt;padding:3px;margin:auto'>##</div>
</body>
</html>
Tag : PHP, MySQL, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2010-11-29 14:27:36 |
By :
non007 |
View :
850 |
Reply :
5 |
|
 |
 |
 |
 |
|
|
|
|
 |