 |
|
มันเกิดขึ้ันจากอะไรอ่ะคะ
ลอง alert ค่าดู มันมีช่องว่างเกิดขึ้นจริงๆ
ลองเขียนให้มันตัดช่องว่างข้างหน้าก้อไม่ได้อ่ะค่ะ

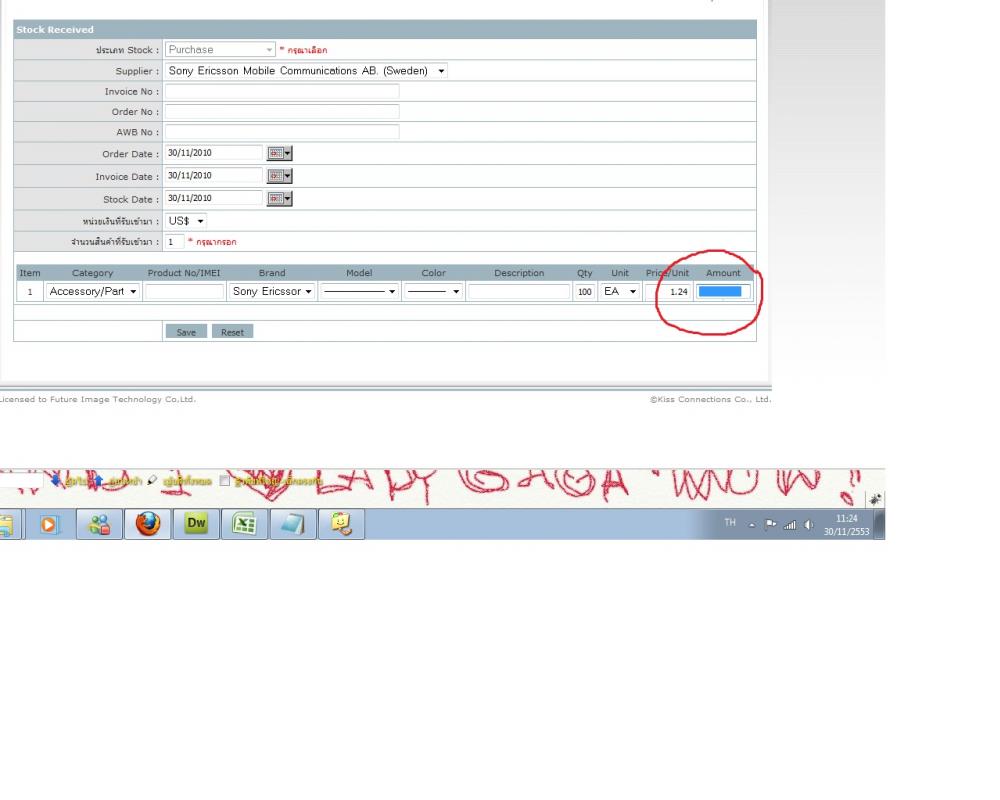
ตรงที่วงกลมสีแดงไว้น่ะค่ะ คือ ถ้ากรอกช่อง Qty หรือ Price/Unit ค่าในช่อง Amount จะขึ้นอัตโนมัติ
แล้วทีนี้เมื่อมีช่องว่างเกิดขึ้นข้างหน้าค่าที่ส่งมาจาก ajax ทำให้เราไม่เห็นค่าในช่อง Amount เพราะ text box ถูก fix ขนาดให้เล็กแค่นี้
ควรแก้ไขอย่างไรดีคะ หมดปัญญาแล้ว
อันนี้เป็น code คร่าวๆ หน้า index.php
Code (PHP)
<script type="text/javascript">
// JavaScript Document
var HttPRequest = false;
function doCallAjax (Mode,key1){
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
//========================================================================================
if (Mode=='ShowAmount') {
var val1 = document.getElementById('txtPQty['+key1+']').value;
var val2 = document.getElementById('txtPPrice['+key1+']').value;
var val3 = document.getElementById('rate').value;
var val4 = document.getElementById('drpUS_B').value;
var pmeters = "PQty=" + encodeURI( val1 ) +
"&PPrice=" + encodeURI( val2 ) +
"&rate=" + encodeURI( val3 ) +
"&US_B=" + encodeURI( val4 ) +
"&Mode=" + Mode;
}
//========================================================================================
var url = 'ajax_script.php';
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState==4 || HttPRequest.readyState=="complete") {
var val = HttPRequest.responseText;
// alert(val);
//========================================================================================
if (Mode=='ShowAmount') {
var Amount = val.substring(0,val.indexOf('|',0));
val = val.substring(val.indexOf('|',0)+1,val.length);
var AmountBath = val.substring(0,val.indexOf('|',0));
val = val.substring(val.indexOf('|',0)+1,val.length);
var UPriceBath = val.substring(0,val.indexOf('|',0));
val = val.substring(val.indexOf('|',0)+1,val.length);
// document.getElementById('test').value = Amount;
document.getElementById('txtAmount['+key1+']').value = Amount;
document.getElementById('hidAmountBath['+key1+']').value = AmountBath;
document.getElementById('hidUPriceBath['+key1+']').value = UPriceBath;
}
//========================================================================================
} // End HttPRequest.readyState
} // End HttPRequest.onreadystatechange = function()
}
</script>
<table width="100%" border="0" cellspacing="1" cellpadding="3">
<tr>
<td align="center">Item</td>
<td align="center">Category</td>
<td align="center">Product No/IMEI</td>
<td align="center">Brand</td>
<td align="center">Model</td>
<td align="center">Color</td>
<td align="center">Description</td>
<td align="center">Qty</td>
<td align="center">Unit</td>
<td align="center">Price/Unit</td>
<td align="center">Amount</td>
</tr>
<!-- ############################################ -->
<? for($j=1;$j<=$NumType;$j++) { ?>
<tr>
<td bgcolor="#FFFFFF" align="center"><?=$j?></td>
<td bgcolor="#FFFFFF" align="center"><?=drpCate('drpCate['.$j.']',$DefalutCate,' style="width:120px;"','---------------------')?></td>
<td bgcolor="#FFFFFF" align="center">
<input type="text" name="txtProductNo[<?=$j?>]" id="txtProductNo[<?=$j?>]" style="width:100px;" ></td>
<td bgcolor="#FFFFFF" align="center">
<select name="drpBrand[<?=$j?>]" id="drpBrand[<?=$j?>]" onchange="doCallAjax('SelectModel','<?=$j?>');" style="width:110px;">
<option value="">------------------------</option>
<? $sql = "SELECT * FROM brand WHERE Active=1";
$result = new db($sql);
for($i=0; $i<$result->nrecord(); $i++){
?>
<option value="<?=$result->record($i,"ID")?>" <? if($DefalutBrand==$result->record($i,"ID")) { echo "selected"; }?>><?=$result->record($i,"Name")?></option>
<? } $result->free_result();
?> </select>
</td>
<td bgcolor="#FFFFFF" align="center">
<div id="divModel<?=$j?>">
<select name="drpModel[<?=$j?>]" id="drpModel[<?=$j?>]" style="width:100px;">
<option value="">------------------------</option>
<?
if($DefalutBrand!='') {
$sql = "SELECT * FROM generation WHERE Active=1 AND BrandID=".$DefalutBrand;
$result = new db($sql);
for($i=0; $i<$result->nrecord(); $i++){
?>
<option value="<?=$result->record($i,"ID")?>"><?=$result->record($i,"Name")?></option>
<? } $result->free_result();
} ?>
</select>
</div>
</td>
<td bgcolor="#FFFFFF" align="center">
<select name="drpColor[<?=$j?>]" id="drpColor[<?=$j?>]" style="width65px;">
<option value="">------------</option>
<? $sql = "SELECT * FROM colors WHERE Active=1";
$result = new db($sql);
for($i=0; $i<$result->nrecord(); $i++){
?>
<option value="<?=$result->record($i,"ID")?>"><?=$result->record($i,"Name")?></option>
<? } $result->free_result(); ?>
</select>
</td>
<td bgcolor="#FFFFFF" align="center">
<input type="text" name="txtDescription[<?=$j?>]" id="txtDescription[<?=$j?>]" style="width:130px;" />
</td>
<td bgcolor="#FFFFFF" align="center">
<input type="text" name="txtPQty[<?=$j?>]" id="txtPQty[<?=$j?>]" value="1" onfocus="if(this.value=='1'){this.value=''}" style="text-align:right; width:25px;" onblur="doCallAjax('ShowAmount','<?=$j?>');" >
</td>
<td bgcolor="#FFFFFF" align="center"><?=drpUnit('drpUnit['.$j.']',$DefalutUnit,' style="width:50px;"')?></td>
<td bgcolor="#FFFFFF" align="center">
<input type="text" name="txtPPrice[<?=$j?>]" id="txtPPrice[<?=$j?>]" onfocus="if(this.value=='<?=number_format($PPrice,2)?>'){this.value=''}" value="<?=number_format($PPrice,2)?>" style="text-align:right; width:58px;" onblur="doCallAjax('ShowAmount','<?=$j?>');">
<input type="hidden" name="hidUPriceBath[<?=$j?>]" id="hidUPriceBath[<?=$j?>]" />
</td>
<td bgcolor="#FFFFFF" align="center">
<input type="text" name="txtAmount[<?=$j?>]" id="txtAmount[<?=$j?>]" style="width:70px; text-align:left;" />
<input type="hidden" name="hidAmountBath[<?=$j?>]" id="hidAmountBath[<?=$j?>]" />
</td>
</tr>
<!-- ############################################ -->
<? } ?>
</table>
อันนี้เป็น code คร่าวๆ หน้า ajax.php
Code (PHP)
<?
header("content-type: text/html; charset=utf-8");
// Include File
require_once('../libs/main-config.php');
require_once('../libs/connect.php');
require_once('../libs/authen.php');
require_once('../includes/function_genhtml.php');
require_once('../includes/function_convert.php');
require_once('../includes/function_get.php');
$Mode = $_POST['Mode'];
$conn = open_db();
//###########################################################################################################
if($Mode=='ShowAmount') {
$PQty = trim($_POST['PQty']);
$PPrice = trim($_POST['PPrice']);
$rate = trim($_POST['rate']);
$US_B = trim($_POST['US_B']);
if($US_B=='US') {
$PPriceBath = convert_US_to_Bath($PPrice,$rate);
} else {
$PPriceBath = $PPrice;
$AmountBath = $PQty*$PPriceBath;
}
$Amount = $PQty*$PPrice;
$Amount = number_format($Amount,2);
$AmountBath = number_format($AmountBath,2);
$PPriceBath = number_format($PPriceBath,2);
?>
<?=$Amount."|".$AmountBath."|".$PPriceBath."|"?>
<?
}
//###########################################################################################################
close_db($conn);
?>
Tag : PHP, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2010-11-30 11:32:08 |
By :
KatMee |
View :
1593 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |