 |
สอบถาม Jquery หน่อยครับ เวลากดดูภาพมัน โดนบัง ด้วยheader |
| |
 |
|
|
 |
 |
|
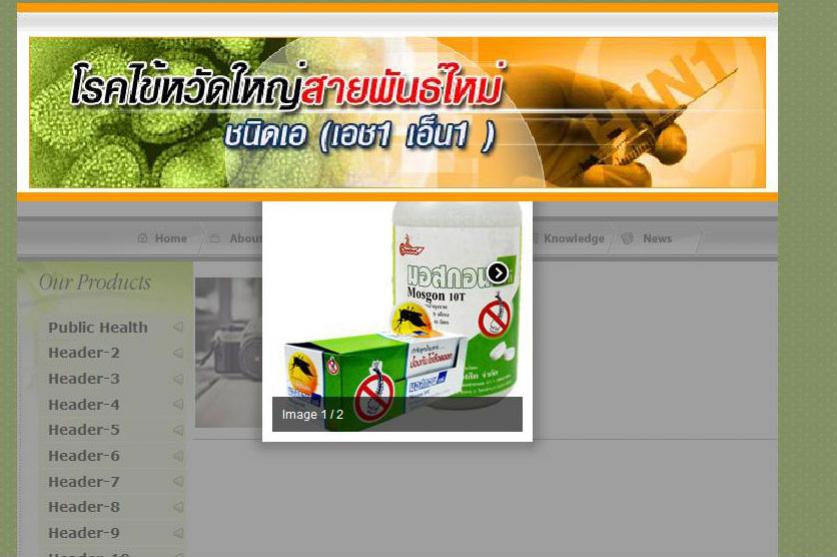
ไม่ทราบว่าจะแก้ไขยังไงเลยครับ เวลากดลิ้งดูรูปภาพ มันโดนheader บังครับ header มันเปนflash ครับ พอมีใครรู้วิธีแก้ไขไหมครับมึนมากเลย
คือว่าผมต้องการ คลิกรูป ที่เราลิ้งไป ให้แสดงปกติอะครับ แต่พอคลิ๊กแล้วมันแสดงซ่อนด้านในheader ครับ
มี ตัวอย่างให้ดูครับ
$("a[rel=example_groupa]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});

Tag : PHP, HTML/CSS, JavaScript, Ajax, jQuery
|
|
|
 |
 |
 |
 |
| Date :
2010-12-10 16:40:44 |
By :
noizeless |
View :
1519 |
Reply :
13 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่เข้าใจครับ มันปรับตรงไหนได้ครับ
|
 |
 |
 |
 |
| Date :
2010-12-11 10:49:03 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้า header ของคุณมันเป็ฯ flash ใน tag embed ใส่ attribute wmode="transparent"
เหมือนใน ลิงค์แรกที่พี่หนุ่มให้ไว้หน่ะครับ
|
 |
 |
 |
 |
| Date :
2010-12-11 11:12:41 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ไม่ได้ครับลองใส่แล้ว หรือว่าผมใส่ผิดครับ รบกวนดูให้หน่อยครับ
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="760" height="179">
<param name="movie" value="companyprofile.swf">
<param name="quality" value="high">
<embed src="companyprofile.swf" quality="high" wmode="transparent"
pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="760" height="179"> </embed>
</object>
|
 |
 |
 |
 |
| Date :
2010-12-11 11:53:22 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
อัพขึ้น online ยังครับ ถ้าดูออนไลน์ได้แก้ไขให้ได้เลย
|
 |
 |
 |
 |
| Date :
2010-12-11 12:36:34 |
By :
... |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ช่วยด้วยครับยังติดอยู่เลย แก้ไขยังไงครับช่วยที่ครับ
|
 |
 |
 |
 |
| Date :
2010-12-13 08:42:52 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ที่คุณพูดนี่คือ กดดูรูป แล้วมันจะขึ้น บ๊อกโชว์รูปขนาดใหญ่ของรูปนั้นใช่ไหมครับ
ใช้ bgiframe ของ jquery ช่วยครับ ผมเคยใช้ในกรณ๊ที่ menu มันไปซ่อนอยุ่ หลัง listbox ครับ แต่ไม่รู้ว่าจะใช้กับ flash ได้หรือไม่
http://plugins.jquery.com/project/bgiframe
|
 |
 |
 |
 |
| Date :
2010-12-13 08:50:47 |
By :
ไวยวิทย์ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ใช่ ครับ กดดูรุปใหญ่ แล้วมันไปซ่อน อยู่หลัง header ที่เป็นflashเลย ครับ
|
 |
 |
 |
 |
| Date :
2010-12-13 09:10:44 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ยังแก้ไม่ได้เลยครับ พี่ๆๆท่านไหน เคยเจอปัญหานี้มั้ง ช่วยหน่อยครับ
|
 |
 |
 |
 |
| Date :
2010-12-27 09:58:49 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถ้าแก้ wmode แล้วยังไม่ได้นะครับ ต้องดูโค้ดน่ะครับ
แต่ถ้าจะให้แนะนำคร่าวๆ จะต้อง กำหนด z-index ระดับใหญ่ ทั้งส่วนที่บรรจุ flash และบรรจุตัว image ตามรูปนั้นให้ต่างกัน
โดยให้ ตัวบรรจุ flash นั้นมีค่า z-index น้อยกว่า ตัวบรรจุ image
ตามกฎของ z-index ด้านบนนี้ครับ
http://web-programming-bookmark.blogspot.com/2010/10/z-index.html
แต่เข้าใจว่า fancybox คงจะสร้าง html ขึ้นมาให้เราดังนั้นการแก้ต้องไปแก้โค้ด fancybox ต้อง debug javascript โดยใช้ firebug ครับ
แต่ถ้าไม่ได้เป็นความผิดเราที่เขียนโค้ดผิด ลองแจ้งไปยังผู้ผลิตโค้ดตัวนี้ดูครับ เผื่อเค้าจะช่วยแก้ให้ได้
|
 |
 |
 |
 |
| Date :
2010-12-27 10:54:40 |
By :
num |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
code ตามนี้ครับ
code flash
<td colspan="2"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="760" height="179">
<param name="movie" value="companyprofile.swf">
<param name="quality" value="high">
<embed src="companyprofile.swf" quality="high"
pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="760" height="179"> </embed>
</object></td>
++++++++++++++++++
code img
<div align="center"><a rel="example_groupa" href="example/chemdritep1.jpg" title=""><a rel="example_groupa" href="example/chemdritep2.jpg" title=""><img src="example/chemdritebiflex.jpg" title="คลิกดูโบรชัวร์" width="103" height="142" class="last" /><img src="images/blank.gif" width="1" height="1" border="0"></a>
+++++++++++++++++
code jquery
$("a[rel=example_groupa]").fancybox({
'transitionIn' : 'none',
'transitionOut' : 'none',
'titlePosition' : 'over',
'titleFormat' : function(title, currentArray, currentIndex, currentOpts) {
return '<span id="fancybox-title-over">Image ' + (currentIndex + 1) + ' / ' + currentArray.length + (title.length ? ' ' + title : '') + '</span>';
}
});
รบกวนช่วยดูหน่อยนะครับพี่หนุ่ม
|
 |
 |
 |
 |
| Date :
2010-12-27 11:12:42 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
<td colspan="2"><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=9,0,28,0" width="760" height="179">
<param name="wmode" value="transparent" />
<param name="movie" value="companyprofile.swf">
<param name="quality" value="high">
<embed src="companyprofile.swf" quality="high"
pluginspage="http://www.adobe.com/shockwave/download/download.cgi?P1_Prod_Version=ShockwaveFlash" type="application/x-shockwave-flash" width="760" height="179" wmode="transparent"> </embed>
</object></td>
แก้ได้แค่นี้ครับ ส่วน z-index ต้องแก้ระดับนอกสุดครับ โค้ดที่ให้มายังไม่ชัดครับ
ตัวอย่างนะครับ
<body>
<table style="z-index:99;"><tr><td>
<table><tr><td>
//flash
</td></tr></table>
</td></tr></table>
<div style="z-index:100;"><div>รูปภาพที่โชว์อยากให้ทับ flash</div></div>
</body>
|
 |
 |
 |
 |
| Date :
2010-12-27 11:48:11 |
By :
ืีnum |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณมากครับพี่หนุ่ม แก้ได้แล้ว ตกลงว่า ลองเปลี่ยน ตรงนี้ครับ สามารถทับ flash ได้เลย
<param name="wmode" value="transparent" />
<param name="movie" value="companyprofile.swf">
<param name="quality" value="high">
<embed src="companyprofile.swf" quality="high"
|
 |
 |
 |
 |
| Date :
2010-12-27 13:40:48 |
By :
noizeless |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|