 |
|
ช่วยดูหน่อยครับ พอดี ทำเมนู (ก๊อบมา) อยากได้ แบบว่า
1 เข้ามาทีแรก

2 แล้วพอ คลิก ที่เมนูหลัก แล้วจะมีเมนูย่อย ออกมา ส่วนนี้ ทำได้แล้ว

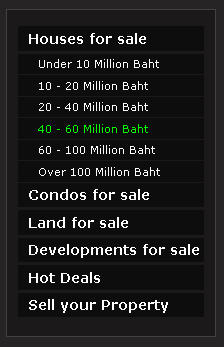
ตรงนี้ House for sale อยากให้เป็นสีเขียว เมือกดแล้ว (ติดตรงนี้ ครับ)
3 พอเลือกใน เมนูย่อย เมนูย่อยที่เลือก จะเป็นสีเขียว (ตรงนี้ได้แล้วครับ)

//Code css
Code
.glossymenu{
margin: 5px 0;
padding: 0;
width: 186px; /*width of menu*/
border: 1px solid #1B1919;
border-bottom: 1px solid #1B1919;
}
.glossymenu a.menuitem{
background: #0D0D0D;
font-family: Verdana, Arial, san-serif;
font-size: 14px;
font-weight:bold;
color: #FFF;
display: block;
position: relative; /*To help in the anchoring of the ".statusicon" icon image*/
width: auto;
padding: 4px 0;
padding-left: 10px;
text-decoration: none;
border-bottom: 3px solid #1B1919;
}
.glossymenu a.menuitem:visited, .glossymenu .menuitem:active{
color: #FFF;
}
.glossymenu a.menuitem .statusicon{ /*CSS for icon image that gets dynamically added to headers*/
position: absolute;
top: 5px;
right: 5px;
border: none;
}
.glossymenu a.current{ /*CSS for icon image that gets dynamically added to headers*/
color: #0F0;
}
.glossymenu a.menuitem:hover{
background: #0D0D0D;
color: #0F0;
}
.glossymenu div.submenu{ /*DIV that contains each sub menu*/
background: #0D0D0D;
}
.glossymenu div.submenu ul{ /*UL of each sub menu*/
list-style-type: none;
margin: 0;
padding: 0;
}
.glossymenu div.submenu ul li{
border-bottom: 1px solid #1B1919;
}
.glossymenu div.submenu ul li a{
display: block;
font-size: 11px;
color: #FFF;
text-decoration: none;
padding: 2px 0;
padding-left: 20px;
}
.glossymenu div.submenu ul li a.current{
color: #0F0;
text-decoration: none;
}
.glossymenu div.submenu ul li a:hover{
color: #0F0;
text-decoration: none;
}
.glossymenu div.submenu ul li a:hover{
background: #0D0D0D;
color: #0F0;
}
//php script
Code (PHP)
<div class="glossymenu">
<?
$sqlm = "SELECT * FROM pro_type_tbl WHERE pro_type_id NOT IN ('005') ORDER BY pro_type_id ASC";
$resultm = mysql_query($sqlm);
while($rsm = mysql_fetch_array($resultm))
{
?>
<a class="menuitem submenuheader" href="#" onclick="window.location='property.php?cid=<?=$rsm[pro_type_id]?>'" ><?=$rsm[pro_type_name]?></a>
<div class="submenu">
<ul>
<?
if($cid != "003" && $cid != "004")
{
?>
<li ><a <? if($pid == "1"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=1">Under 10 Million Baht</a></li>
<li><a <? if($pid == "2"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=2">10 - 20 Million Baht</a></li>
<li><a <? if($pid == "3"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=3">20 - 40 Million Baht</a></li>
<li><a <? if($pid == "4"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=4">40 - 60 Million Baht</a></li>
<li><a <? if($pid == "5"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=5">60 - 100 Million Baht</a></li>
<li><a <? if($pid == "6"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&pid=6">Over 100 Million Baht</a></li>
<?
}else{
?>
<li><a <? if($rid == "1"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=1"> Under 30,000 Baht</a></li>
<li><a <? if($rid == "2"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=2">30,000 - 40,000 Baht</a></li>
<li><a <? if($rid == "3"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=3">40,000 - 60,000 Baht</a></li>
<li><a <? if($rid == "4"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=4">60,000 - 80,000 Baht</a></li>
<li><a <? if($rid == "5"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=5">80,000 - 100,000 Baht</a></li>
<li><a <? if($rid == "6"){echo "class='current'";} ?> href="property.php?cid=<?=$rsm[pro_type_id]?>&rid=6">Over 100,000 Baht</a></li>
<?
}
?>
</ul>
</div>
<?
}
?>
<a class="menuitem" href="hotdeals.php">Hot Deals</a>
<a class="menuitem" href="sellrent.php">Sell your Property</a>
</div>
//Java Script
Code
<script type="text/javascript">
ddaccordion.init({
headerclass: "submenuheader", //Shared CSS class name of headers group
contentclass: "submenu", //Shared CSS class name of contents group
revealtype: "click", //Reveal content when user clicks or onmouseover the header? Valid value: "click", "clickgo", or "mouseover"
mouseoverdelay: 200, //if revealtype="mouseover", set delay in milliseconds before header expands onMouseover
collapseprev: true, //Collapse previous content (so only one open at any time)? true/false
defaultexpanded: [], //index of content(s) open by default [index1, index2, etc] [] denotes no content
onemustopen: false, //Specify whether at least one header should be open always (so never all headers closed)
animatedefault: false, //Should contents open by default be animated into view?
persiststate: true, //persist state of opened contents within browser session?
toggleclass: ["", ""], //Two CSS classes to be applied to the header when it's collapsed and expanded, respectively ["class1", "class2"]
togglehtml: ["suffix", "", ""], //Additional HTML added to the header when it's collapsed and expanded, respectively ["position", "html1", "html2"] (see docs)
animatespeed: "fast", //speed of animation: integer in milliseconds (ie: 200), or keywords "fast", "normal", or "slow"
oninit:function(headers, expandedindices){ //custom code to run when headers have initalized
//do nothing
},
onopenclose:function(header, index, state, isuseractivated){ //custom code to run whenever a header is opened or closed
//do nothing
}
})
</script>
ขอบคุณครับ
Tag : PHP, HTML/CSS, JavaScript, jQuery
|
ประวัติการแก้ไข
2010-12-21 18:00:11
|
 |
 |
 |
 |
| Date :
2010-12-21 17:57:37 |
By :
ICrazyMan |
View :
3075 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |