 |
ใช้ Ajax Load Web Page ของ thaicreate แล้วรันได้กับfirefox แต่กับie มีปัญหามีทางแก้ไหมครับ |
| |
 |
|
|
 |
 |
|
มีท่านใดเป็นแบบผมบ้างครับ มีวิธีแก้หรือเปล่า หรือผมพลาดตรงไหน Code (PHP)
<?php
include("include/db.php");
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>test</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
body {
background-image: url(image/bg01.jpg);
background-repeat:no-repeat;
background-position:center;
}
.style43 {
font-family: Arial, Helvetica, sans-serif;
font-size: 13px;
color: #FFFFFF;
}
.style45 {font-size: 12px}
-->
</style>
<script language="JavaScript">
var HttPRequest = false;
function doCallAjax(url,pmeters,type) {
HttPRequest = false;
if (window.XMLHttpRequest) { // Mozilla, Safari,...
HttPRequest = new XMLHttpRequest();
if (HttPRequest.overrideMimeType) {
HttPRequest.overrideMimeType('text/html');
}
} else if (window.ActiveXObject) { // IE
try {
HttPRequest = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
try {
HttPRequest = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e) {}
}
}
if (!HttPRequest) {
alert('Cannot create XMLHTTP instance');
return false;
}
// var url = 'AjaxLoading2.php';
// var pmeters = "tID="+ID;
if(type == '1')
{
pmeters += "&catid="+document.form1.cbocat1.value+"&name="+document.form1.txtcatsearch.value;
}
else
{
pmeters += "&catid="+document.form1.cbocat2.value+"&name="+document.form1.txtbkk.value;
}
HttPRequest.open('POST',url,true);
HttPRequest.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
HttPRequest.setRequestHeader("Content-length", pmeters.length);
HttPRequest.setRequestHeader("Connection", "close");
HttPRequest.send(pmeters);
//*** Loading (Client -> Server) ***//
document.getElementById("imgLoading").style.display = '';
document.getElementById("mySpan").style.display = 'none';
HttPRequest.onreadystatechange = function()
{
if(HttPRequest.readyState == 3) // Loading Request (Server -> Client)
{
//*** Loading ***//
document.getElementById("imgLoading").style.display = '';
document.getElementById("mySpan").style.display = 'none';
}
if(HttPRequest.readyState == 4) // Return Request
{
document.getElementById("imgLoading").style.display = 'none';
document.getElementById("mySpan").style.display = '';
document.getElementById("mySpan").innerHTML = HttPRequest.responseText;
}
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<div align="center">
<table width="103%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="3" align="left" valign="middle"><table width="100%" height="40" border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="28%" align="center" bgcolor="#FFFFFF"><img src="image/Logo.png" width="194" height="40" /></td>
<td width="9%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4"><a href="index.php" class="style4">HOME</a></td>
<td width="9%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4 style45">POLICY</td>
<td width="9%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4 style45">BOARD</td>
<td width="12%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4"><span class="style8">></span> <span class="style5 style8"><a href="#" onclick="JavaScript:doCallAjax('ourstory.php','','');">OUR STORY</a></span></td>
<td width="14%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4"><a href="#" onclick="JavaScript:doCallAjax('emstrack.php','','');">EMS TRACKING</a></td>
<td width="2%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4"><img src="image/cart.png" width="23" height="21" /></td>
<td width="17%" align="left" valign="middle" bgcolor="#FFFFFF" class="style4 style45">CART</td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="3" align="center" valign="top"><table width="1000" border="0" cellspacing="0" cellpadding="0">
<tr>
<td colspan="8" valign="middle"><img src="admin/image/minbox/tabrows.png" width="2" height="5" /></td>
</tr>
<tr>
<td width="15%" valign="middle"><label>
<select name="cbocat1" id="cbocat1">
<option value="0">-Select Catagory-</option>
<?
$sql = "SELECT catid,catname FROM catagory order by catid asc";
$result = mysql_query($sql,$con);
while($arr2 = mysql_fetch_array($result))
{
?>
<option value="<?=$arr2['catid']?>">
<?=$arr2['catname']?>
</option>
<?
}
?>
</select>
</label>
</td>
<td width="26%" align="left" valign="middle"><label>
<input type="text" name="txtcatsearch" id="txtcatsearch" class="style4" />
<input type="button" name="button" id="button" value="Seacrh"
onclick="JavaScript:doCallAjax('categoryfull.php','type=1','1');" />
</label></td>
<td width="15%" valign="middle"><select name="cbocat2" id="cbocat2">
<option value="0">-Select Catagory-</option>
<?
$sql1 = "select catid,catname FROM catagory order by catid asc ";
$result1 = mysql_query($sql1,$con);
while($arr1 = mysql_fetch_array($result1))
{
?>
<option value="<?=$arr1['catid']?>">
<?=$arr1['catname']?>
</option>
<?
}
?>
</select>
</td>
<td width="24%" align="left" valign="middle"><label>
<input type="text" name="txtbkk" id="txtbkk" class="style4" />
<input type="button" name="button2" id="button2" value="Seacrh"
onclick="JavaScript:doCallAjax('categoryfull.php','type=2','2');" />
</label></td>
<td width="4%" align="center" valign="middle"><img src="image/face.png" width="29" height="30" /></td>
<td width="4%" align="center" valign="middle"><img src="image/twi.png" width="29" height="30" /></td>
<td width="4%" align="center" valign="middle"><img src="image/etc.png" width="29" height="30" /></td>
<td width="8%" align="center" valign="middle"> </td>
</tr>
</table></td>
</tr>
<tr>
<td colspan="3" align="center" valign="top"><div id="imgLoading" style="display='none';" align="center" >
<p></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p><img src="image/ajax.gif" /></p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
<p> </p>
</div>
<span id="mySpan"></span></td>
</tr>
<tr>
<td> </td>
<td colspan="2" align="left"><span class="style43">Copyright 2010 www.diybkk.com All right reserved .TEL xxxxxxxxxxx Fax xxxxxxxxxxxx</span></td>
</tr>
</table>
</div>
</form>
</body>
</html>
มันie แจ้งเตือน ว่าerror บรรทัดที่ 84
Tag : PHP, MySQL, Ajax
|
|
|
 |
 |
 |
 |
| Date :
2011-01-11 08:44:52 |
By :
sagon |
View :
1177 |
Reply :
6 |
|
 |
 |
 |
 |
|
|
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โดยผม จะให้ ใช้ comboboxเรียกหมวด แล้วกด search เพื่อเรียก สินค้าขึ้นมา catagoryfull.php
<?
include("include/db.php");
$catid = $_POST['catid'];
$proname = $_POST['name'];
$msql = "";
/*if($_POST['type'] == '1')
{
$proname = $_POST['txtcatsearch'];
}
else
{
$proname = $_POST['txtbkk'];
}*/
$sql = "select product.proid,product.proname,product.picpath from product INNER JOIN shop on product.shopid = shop.shopid";
if($catid <> "0")
{
if($msql == "")
{
$msql .= " WHERE";
}
else if($msql <> "")
{
$msql .= " AND";
}
$msql .= " catid ='".$catid."'";
}
if($proname <> "")
{
if($msql == "")
{
$msql .= " WHERE";
}
else if($msql <> "")
{
$msql .= " AND";
}
$msql .= " proname like '%".$proname."%'";
}
$sql .= $msql;
$sql .= " order by shop.package asc";
$result = mysql_query($sql,$con);
?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<table width="97%" border="0" cellspacing="0" cellpadding="0">
<tr>
<td width="2%"> </td>
<td width="98%"><span class="style27">Category name : </span></td>
</tr>
</table>
<table width="954" height="64" border="0" cellpadding="0" cellspacing="0">
<tr>
<td><img src="admin/image/minbox/tabrows.png" width="2" height="2" /></td>
</tr>
<tr>
<td width="963"><span class="style6">PLATINUM MEMBER</span></td>
</tr>
<tr>
<td><img src="admin/image/minbox/tabrows.png" width="2" height="2" /></td>
</tr>
<tr>
<td><img src="image/bar/minbar_T.png" width="954" height="13" /></td>
</tr>
<tr>
<td height="19" align="center" valign="middle" background="image/bar/minbar_M.png">
<?
echo"<table border=\"0\" cellspacing=\"6\" cellpadding=\"6\"><tr>";
$intRows = 0;
while($objResult = mysql_fetch_array($result))
{
$intRows++;
?>
<td>
<table width="150" border="0" cellspacing="0" cellpadding="0">
<tr>
<td><img src="image/bar/prodbar_T.png" width="150" height="26" /></td>
</tr>
<tr>
<td align="center" valign="middle" background="image/bar/prodbar_M.png"><img src="res/Pproduct/product/<?=$objResult["picpath"];?>" width="123" height="91" /></td>
</tr>
<tr>
<td height="43" align="center" background="image/bar/prodbar_B.png"><span class="style18"><a href="#" onClick="JavaScript:doCallAjax('productdetail.php','id=<?=$objResult["proid"]?>','');">
<?=$objResult["proname"];?>
</a></span></td>
</tr>
<tr>
<td align="center" valign="middle"><img src="admin/image/minbox/tabrows.png" width="2" height="2" /></td>
</tr>
<tr>
<td align="center" valign="middle"><img src="image/btn/add.png" width="109" height="23" /></td>
</tr>
</table>
<?
echo"</td>";
if(($intRows)%5==0)
{
echo"</tr>";
}
}
echo"</tr></table>";
?> </td>
</tr>
<tr>
<td><img src="image/bar/minbar_B.png" width="954" height="13" /></td>
</tr>
</table>
<br />
</body>
</html>
|
 |
 |
 |
 |
| Date :
2011-01-11 08:53:53 |
By :
sagon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ง่าไม่มีใครตอบเลย
|
 |
 |
 |
 |
| Date :
2011-01-12 21:28:57 |
By :
sagon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ผมทดสอบแล้วก็ปกติดีน่ะครับ 
|
 |
 |
 |
 |
| Date :
2011-01-12 22:23:48 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ พี่win ใช้verion IE อะไรครับ
|
 |
 |
 |
 |
| Date :
2011-01-13 09:55:38 |
By :
sagon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|

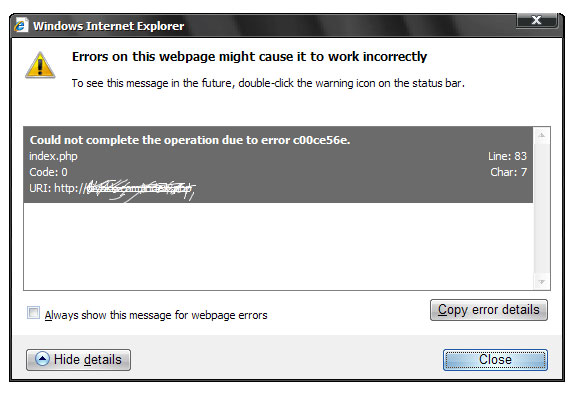
มัน error ตัวนี้อะครับ งงมากๆเลย ท่านใดไขปัญหาได้บ้าง ขอบคุณมากครับ บรรทัดที่ 83 ของ codeชุดบนสุดอะครับ
|
ประวัติการแก้ไข
2011-01-14 21:49:12
 |
 |
 |
 |
| Date :
2011-01-14 21:45:21 |
By :
sagon |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
IE 8 ครับ 
|
 |
 |
 |
 |
| Date :
2011-01-16 16:09:01 |
By :
webmaster |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|