 |
|
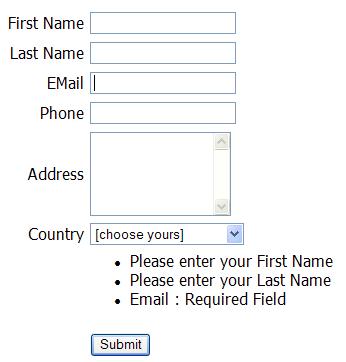
จากโค๊ตด้านล่างจะแสดงแบบนี้ แล้วถ้าหากจะให้มันโชว์ด้านหลังของตัวที่ error เช่น textboxไม่ได้กรอกให้แสดงด้านหลัง textboxเลย อะครับ มีวิธีไหนที่ทำได้บ้างมั้ยครับ พอดีเริ่มศึกษาอยู่ครับ
Code (JavaScript)
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>Form Validation Example</title>
<meta NAME="DESCRIPTION" CONTENT="An example case of using the JavaScript form validation script">
<meta NAME="KEYWORDS" CONTENT="javascript form validation">
<link rel="STYLESHEET" type="text/css" href="/style/jsc.css">
<script language="JavaScript" src="gen_validatorv4.js" type="text/javascript"></script>
</head>
<body>
<H1>Form Validation example</h1>
<form action="" name="myform" >
<table cellspacing="2" cellpadding="2" border="0">
<tr>
<td align="right">First Name</td>
<td><input type="text" name="FirstName"></td>
</tr>
<tr>
<td align="right">Last Name</td>
<td><input type="text" name="LastName"></td>
</tr>
<tr>
<td align="right">EMail</td>
<td><input type="text" name="Email"></td>
</tr>
<tr>
<td align="right">Phone</td>
<td><input type="text" name="Phone"></td>
</tr>
<tr>
<td align="right">Address</td>
<td><textarea cols="20" rows="5" name="Address"></textarea></td>
</tr>
<tr>
<td align="right">Country</td>
<td>
<SELECT name="Country">
<option value="" selected>[choose yours]
<option value="008">Albania
<option value="012">Algeria
<option value="016">American Samoa
<option value="020">Andorra
<option value="024">Angola
<option value="660">Anguilla
<option value="010">Antarctica
<option value="028">Antigua And Barbuda
<option value="032">Argentina
<option value="051">Armenia
<option value="533">Aruba
</SELECT>
</td>
</tr>
<tr>
<td align="right"></td>
<td>
<div id='myform_errorloc' class='error_strings'></div>
</td>
</tr>
<tr>
<td align="right"></td>
<td><input type="submit" value="Submit"></td>
</tr>
</table>
</form>
<script language="JavaScript" type="text/javascript">
//You should create the validator only after the definition of the HTML form
var frmvalidator = new Validator("myform");
frmvalidator.EnableOnPageErrorDisplaySingleBox();
frmvalidator.EnableMsgsTogether();
frmvalidator.addValidation("FirstName","req","Please enter your First Name");
frmvalidator.addValidation("FirstName","maxlen=20", "Max length for FirstName is 20");
frmvalidator.addValidation("FirstName","alpha_s","Name can contain alphabetic chars only");
frmvalidator.addValidation("LastName","req","Please enter your Last Name");
frmvalidator.addValidation("LastName","maxlen=20","For LastName, Max length is 20");
frmvalidator.addValidation("Email","maxlen=50");
frmvalidator.addValidation("Email","req");
frmvalidator.addValidation("Email","email");
frmvalidator.addValidation("Phone","maxlen=50");
frmvalidator.addValidation("Phone","numeric");
frmvalidator.addValidation("Address","maxlen=50");
frmvalidator.addValidation("Country","dontselect=0");
</script>
<P>
Back to article:<br>
<a href="../../html-form/form-validation.phtml"
>Form Validation : more features</a>
</P>
</body>
</html>
Tag : PHP, JavaScript
|
|
|
 |
 |
 |
 |
| Date :
2011-02-23 19:21:04 |
By :
taza678 |
View :
1327 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |