 |
วน loop รับค่าใน list ที่ไม่ตายตัวว่ามีเท่าไรยังไงครับ |
| |
 |
|
|
 |
 |
|
ต้องถามก่อนนะครับ ว่าจะเอาไป insert หรือเปล่าครับ ใช้ตั้ง name เป็น array สะดวกกว่าหรือเปล่า จาก CINew_5 เป็น ClNew[5]
|
 |
 |
 |
 |
| Date :
2011-04-08 12:20:28 |
By :
EvaNess |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
แล้วเอา ClNew ไป foreach เอาน่ะครับ
|
 |
 |
 |
 |
| Date :
2011-04-08 12:21:08 |
By :
EvaNess |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอตัวอย่างซักนิดได้มั้ยครับ
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-04-08 13:47:06 |
By :
PikaboyZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
คือต้องถามคุณก่อนน่ะครับ ว่า ข้อมูลที่submitไปนั้น จะไปแยกฟิว หรือ รวมเป็นฟิวเดียวใน database
|
 |
 |
 |
 |
| Date :
2011-04-08 14:17:29 |
By :
EvaNess |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ฟิวเดียวครับ
|
 |
 |
 |
 |
| Date :
2011-04-08 14:39:48 |
By :
PikaboyZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
โทษทีครับ ทีมาตอบช้า ตอนนี้ชื่อฟิวของคุณมันเป็น CINew_5 อยู๋ ลองทำให้อยู่ในรูป CINew[5] นะครับ
หลังจาก submit นะครับ เราก็ลองทำแบบนี้ดู
$field = "";
foreach($_post[CINew] as $key)
{
$field .= $key;
}
แล้วเอา $field ไป query นะครับ เท่านี้เราก็ไม่จำเป็นต้องทราบชื่อของ ฟิวใหม่ที่เพิ่มมาในฟอร์ม
หวังว่าคงตอบตรงจุดนะครับ
|
 |
 |
 |
 |
| Date :
2011-04-09 18:35:45 |
By :
EvaNess |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ขอบคุณครับ
|
 |
 |
 |
 |
| Date :
2011-04-10 08:56:49 |
By :
PikaboyZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
ถามอีกนิดครับ
ถ้าแยกฟิวละครับ เขียนยังไงครับ
|
 |
 |
 |
 |
| Date :
2011-04-11 14:18:27 |
By :
PikaboyZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
 |
|
|
 |
 |
|
และอีกอย่างครับ

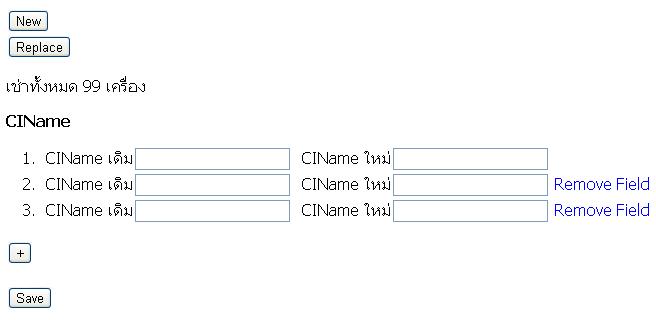
ตามรูปที่ผมทำ เวลาผมใส่ข้อมูลใน text field ไปแล้ว พอผมกด + ข้อมูลมันก็จะหายไปหมด
ผมอยากทำให้ข้อมูลไม่หายเวลากด + ทำยังไงครับ
Code (JavaScript)
function addField(area,field1,field2,limit)
{
if (!document.getElementById) return; //Prevent older browsers from getting any further.
var field_area = document.getElementById(area);
var all_inputs = field_area.getElementsByTagName('input'); //Get all the input fields in the given area.
//Find the count of the last element of the list. It will be in the format '<field><number>'. If the
// field given in the argument is 'friend_' the last id will be 'friend_4'.
var last_item = all_inputs.length - 1;
var last = all_inputs[last_item].id;
var count = Number(last.split("_")[1]) + 1;
if (count > limit && limit > 0) return;
field_area.innerHTML += "<li><?=$text_add?><input name='"+(field1+count)+"' id='"+(field1+count)+"' type='<?=$type_input?>' /> CIName ใหม่<input name='"+(field2+count)+"' id='"+(field2+count)+"' type='text' /> <a style=\"cursor:pointer;color:blue;\" onclick=\"this.parentNode.parentNode.removeChild(this.parentNode);\">Remove Field</a></li>";
}
Code (PHP)
<form id="New_Butt_Frm" name="New_Butt_Frm" method="post" action="cimanage.php?mod=new&aaa=true">
<input type="submit" name="New_Butt" id="New_Butt" value="New" />
</form>
<form id="Old_Butt_Frm" name="Old_Butt_Frm" method="post" action="cimanage.php?mod=replace&aaa=true">
<input type="submit" name="Replace_Butt" id="Replace_Butt" value="Replace" />
</form>
<?php
include "connect.php";
$str = "SELECT *
FROM tb_Purchase
WHERE ID_Purchase = ".$_SESSION['ID_Purchase']."";
$conn->open($sql);
$rs = $conn->execute($str);
$amount = $rs->Fields['Acc_Amount']->Value;
$rs->Close();
$conn->Close();
?>
<p>เช่าทั้งหมด <?=$amount?> เครื่อง</p>
<?php
if ($_GET['aaa'] == "true")
{
?>
<form name="frm" method="post" action="cimanage.php?submit_save1=Save">
<strong>CIName</strong><br />
<ol id="CIName">
<li><?=$text_add?><input type=<?=$type_input?> name="CIOld_1" id="CIOld_1" /> CIName ใหม่<input type="text" name="CINew_1" id="CINew_1" /></li>
</ol>
<input id="add_ci" name="add_ci" type="button" value="+" onclick="addField('CIName','CIOld_','CINew_',<?=$amount?>);" />
<br /><br />
<input type="submit" name="submit_save" id="submit_save" value="Save" />
</form>
<?php
}
?>
|
ประวัติการแก้ไข
2011-04-11 15:00:51
 |
 |
 |
 |
| Date :
2011-04-11 14:59:46 |
By :
PikaboyZ |
|
 |
 |
 |
 |
|
|
 |
 |
|
 |
 |
|
|