 |
|
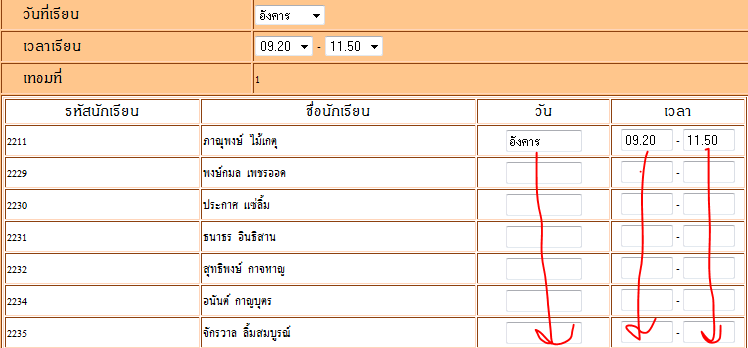
ปัญหาคือ อยากจะเลือก listbox แล้ว ค่าที่เลือกไปโชว์ textbox ทุกตัวครับ ขอบคุณครับ
โค้ดตัวนี้ทำแล้วเวลาเลือกใส่ค่าได้แค่ตัวเดียวครับ
<?
//session_start();
//if($session_admin<>session_id())
// {
// header("Location:teacher_login.php");
// exit();
// }
?>
<?php require_once('../style_page/css_style.css'); ?>
<?php require_once('../include/connect.php'); ?>
<?php require_once('../include/date.php'); ?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Add Grade</title>
<script language="javascript">
function check()
{
if(document.std.id_std.value=="")
{
alert('กรุณากรอกรหัสนักเรียน');
document.std.id_std.focus();
return false;
}
}
</script>
<script language="JavaScript">
<!--
function mmLoadMenus() {
if (window.mm_menu_0105192455_0) return;
window.mm_menu_0105192455_0 = new Menu("root",108,18,"",12,"#000000","#FFFFFF","#CCCCCC","#000084","left","middle",3,0,1000,-5,7,true,false,true,0,true,true);
mm_menu_0105192455_0.addMenuItem("ข้อมูลนักเรียน");
mm_menu_0105192455_0.addMenuItem("ข้อมูลบุคลการ");
mm_menu_0105192455_0.hideOnMouseOut=true;
mm_menu_0105192455_0.bgColor='#555555';
mm_menu_0105192455_0.menuBorder=1;
mm_menu_0105192455_0.menuLiteBgColor='#FFFFFF';
mm_menu_0105192455_0.menuBorderBgColor='#777777';
window.mm_menu_0309141538_0 = new Menu("root",120,26,"JasmineUPC",20,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309141538_0.addMenuItem("ข้อมูลนักเรียน","location='delete_fromstudent.php'");
mm_menu_0309141538_0.addMenuItem("ข้อมูลบุคลากร","location='delete_fromteacher.php'");
mm_menu_0309141538_0.addMenuItem("ข่าวสาร","location='delete_fromnews.php'");
mm_menu_0309141538_0.addMenuItem("กิจกรรม","location='delete_fromphoto.php'");
mm_menu_0309141538_0.addMenuItem("ผลการเรียน","location='delete_fromgrade.php'");
mm_menu_0309141538_0.hideOnMouseOut=true;
mm_menu_0309141538_0.bgColor='#FFFFFF';
mm_menu_0309141538_0.menuBorder=1;
mm_menu_0309141538_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309141538_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309230030_0 = new Menu("root",120,26,"JasmineUPC",20,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309230030_0.addMenuItem("ข้อมูลนักเรียน","location='add_student.php'");
mm_menu_0309230030_0.addMenuItem("ข้อมูลบุคลากร","location='add_teacher.php'");
mm_menu_0309230030_0.addMenuItem("หัวข้อข่าวสาร","location='add_headnews.php'");
mm_menu_0309230030_0.addMenuItem("รายละเอียดข่าวสาร","location='add_news.php'");
mm_menu_0309230030_0.addMenuItem("หัวข้อกิจกรรม","location='add_headphoto.php'");
mm_menu_0309230030_0.addMenuItem("ภาพกิจกรรม","location='add_photo.php'");
mm_menu_0309230030_0.addMenuItem("ผลการเรียน","location='add_grade.php'");
mm_menu_0309230030_0.hideOnMouseOut=true;
mm_menu_0309230030_0.bgColor='#FFFFFF';
mm_menu_0309230030_0.menuBorder=1;
mm_menu_0309230030_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309230030_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309235353_0 = new Menu("root",120,26,"JasmineUPC",20,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309235353_0.addMenuItem("ข้อมูลนักเรียน","location='edit_formstudent.php'");
mm_menu_0309235353_0.addMenuItem("ข้อมูลบุคลากร","location='edit_formteacher.php'");
mm_menu_0309235353_0.addMenuItem("ข่าวสาร","location='edit_formnews.php'");
mm_menu_0309235353_0.addMenuItem("กิจกรรม","location='edit_fromphoto.php'");
mm_menu_0309235353_0.addMenuItem("ผลการเรียน","location='edit_fromgrade.php'");
mm_menu_0309235353_0.hideOnMouseOut=true;
mm_menu_0309235353_0.bgColor='#FFFFFF';
mm_menu_0309235353_0.menuBorder=1;
mm_menu_0309235353_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309235353_0.menuBorderBgColor='#FFFFFF';
window.mm_menu_0309235522_0 = new Menu("root",120,26,"JasmineUPC",20,"#FFFFFF","#FFFFFF","#FE8A1F","#FFC68C","center","middle",3,0,1000,-5,7,true,true,true,0,false,true);
mm_menu_0309235522_0.addMenuItem("ข้อมูลนักเรียน","location='search_student.php'");
mm_menu_0309235522_0.addMenuItem("ข้อมูลบุคลากร","location='search_teacher.php'");
mm_menu_0309235522_0.addMenuItem("ข่าวสาร","location='search_formnews.php'");
mm_menu_0309235522_0.addMenuItem("กิจกรรม","location='search_formphoto.php'");
mm_menu_0309235522_0.addMenuItem("ผลการเรียน","location='search_formgrade.php'");
mm_menu_0309235522_0.hideOnMouseOut=true;
mm_menu_0309235522_0.bgColor='#FFFFFF';
mm_menu_0309235522_0.menuBorder=1;
mm_menu_0309235522_0.menuLiteBgColor='#FFFFFF';
mm_menu_0309235522_0.menuBorderBgColor='#FFFFFF';
mm_menu_0309235522_0.writeMenus();
} // mmLoadMenus()
//-->
</script>
<script language="JavaScript" src="mm_menu.js"></script>
<style type="text/css">
<!--
.style2 {color: #FF0000}
.style10 { font-family: Tahoma;
font-size: 13px;
color: #990000;
}
.style11 {font-family: Tahoma; font-size: 13px; }
.style16 {font-family: Tahoma}
.style24 { font-family: Tahoma;
font-size: 13px;
color: #990000;
font-weight: bold;
}
.style9 {font-size: 13px}
.style27 { color: #990000
}
.style3 {font-family: Tahoma; font-size: 13px; color: #9900FF; }
.style5 {font-family: Tahoma; font-size: 13px; color: #000099; }
a:link {
color: #FF751A;
text-decoration: none;
}
a:visited {
text-decoration: none;
color: #FF751A;
}
a:hover {
text-decoration: none;
color: #FFC68C;
}
a:active {
text-decoration: none;
color: #FF751A;
}
-->
</style>
</head>
<body>
<script language="JavaScript1.2">mmLoadMenus();</script>
<table width="635" border="0" align="center" cellpadding="0" cellspacing="0">
<tr>
<td colspan="4"><img src="../pic/headadmi.png" width="999" height="183" /></td>
</tr>
<tr>
<td colspan="2" valign="top" bgcolor="#FFFFFF"><img src="../pic/headadmincon.png" width="69" height="17" /></td>
<td bgcolor="#FFFFFF"> </td>
<td bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td width="165" height="20" bgcolor="#FF751A"> </td>
<td width="4" rowspan="3" bgcolor="#FFFFFF"> </td>
<td width="832" rowspan="3" valign="top" bgcolor="#FFFFFF">
<form id="std" name="std" method="post" action="table_study3.php" >
<table width="763" height="135" border="0" align="center" cellpadding="3" cellspacing="5" bgcolor="#FFFFFF">
<tr>
<td width="747" height="75" align="center" valign="top" class="style22">
<table width="752" height="275" border="1" align="center" cellspacing="1" bordercolor="#FF751A" bgcolor="#FFC68C">
<tr>
<td height="34" colspan="2" class="style10"><div align="center" class="headsmall">เพิ่มตารางเรียน</div></td>
</tr>
<tr>
<td width="237"><div align="left"><span class="headback"> ระดับชั้น</span></div></td>
<td width="470"><div align="left">
<?
$sql="select * from class where id_class='$classs' ";
$result=mysql_query($sql);
$array=mysql_fetch_array($result);
echo $array[classs]?>
<input type="hidden" name="classs" id="classs" value="<?=$classs?>" />
</div></td>
</tr>
<tr>
<td height="27" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> วิชา</span></div>
</div></td>
<td height="27" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left">
<?
$sql="select * from subject where subject='$classs2'";
$result=mysql_query($sql);
$array=mysql_fetch_array($result);
echo $array[subject]?>
<input type="hidden" name="classs2" id="classs2" value="<?=$classs2?>" />
</div>
</div></td>
</tr>
<tr>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> วันที่เรียน</span></div>
</div></td>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div align="left"><span class="style5">
<select name="studyday1" onChange="document.getElementById('studyday2').value=this.value; ">
<?
$studyday2[0]="อาทิตย์";
$studyday2[1]="จันทร์";
$studyday2[2]="อังคาร";
$studyday2[3]="พุธ";
$studyday2[4]="พฤหัสบดี";
$studyday2[5]="ศุกร์";
$studyday2[6]="เสาร์";
?>
<? for($i=0;$i<7;$i++){?>
<option value="<?=$studyday2[$i]?>"><?=$studyday2[$i]?></option>
<? } ?>
</select>
</span></div></td>
</tr>
<tr>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> เวลาเรียน</span></div>
</div></td>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div align="left"> <span class="style5">
<select name="time1" onChange="document.getElementById('time1').value=this.value; ">
<?
$time1[0]="08.30";
$time1[1]="09.20";
$time1[2]="10.10";
$time1[3]="11.00";
$time1[4]="11.50";
$time1[5]="12.50";
$time1[6]="13.40";
$time1[7]="14.30";
$time1[8]="15.20";
?>
<? for($i=0;$i<8;$i++){?>
<option value="<?=$time1[$i]?>"><?=$time1[$i]?></option>
<? } ?>
</select>
</span>-<span class="style5">
<select name="time2" onChange="document.getElementById('time2').value=this.value; ">
<?
$time2[0]="08.30";
$time2[1]="09.20";
$time2[2]="10.10";
$time2[3]="11.00";
$time2[4]="11.50";
$time2[5]="12.50";
$time2[6]="13.40";
$time2[7]="14.30";
$time2[8]="15.20";
?>
<? for($i=0;$i<8;$i++){?>
<option value="<?=$time2[$i]?>"><?=$time2[$i]?></option>
<? } ?>
</select>
</span></div></td>
</tr>
<tr>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div>
<div align="left"><span class="headback"> เทอมที่</span></div>
</div></td>
<td height="31" bordercolor="#FF751A" bgcolor="#FFC68C"><div align="left">
<?=$term?>
<input type="hidden" name="term" id="term" value="<?=$term?>" />
</div></td>
</tr>
<tr>
<td height="68" colspan="2" bordercolor="#FFFFFF" bgcolor="#FFFFFF"><table width="100%" border="1" cellspacing="1" bordercolor="#FF751A">
<tr>
<td width="22%" class="headback"><div align="center">รหัสนักเรียน</div></td>
<td width="31%"><div align="center" class="headback">ชื่อนักเรียน</div></td>
<td width="15%"><div align="center" class="headback">วัน</div></td>
<td width="15%"><div align="center" class="headback">เวลา</div></td>
</tr>
<?
$year=date('Y')+543-$classs+1;
$sql="select * from student where year = '$year' ";
$result=mysql_query($sql);
while($array=mysql_fetch_array($result))
{
?>
<tr>
<td height="31"><?=$array[id_std]?></td>
<td><?=$array[name]?>
<?=$array[surname]?></td>
<td>
<div align="center">
<input type="text" name="studyday2" id="studyday2" size="10">
</div></td>
<td><div align="center">
<div align="center">
<input type="text" name="time1" id="time1" size="6"/>
-
<input type="text" name="time2" id="time2" size="6"/>
</div>
</div></td>
</tr>
<? } ?>
</table></td>
</tr>
</table>
<div align="center" class="style5">
<p>
<input type="submit" name="Submit" value="ตกลง" />
<input name="cancle" type="reset" id="cancle" value="ยกเลิก" />
</p>
</div> <p class="headsmall"><a href="admin.php">กลับหน้าหลัก</a></p></td>
</tr>
</table>
</form>
</td>
<td width="12" rowspan="3" bgcolor="#FFFFFF"> </td>
</tr>
<tr>
<td height="323" valign="top" bgcolor="#FF751A"><div>
<p><img src="../pic/add.png" alt="เพิ่มข้อมูล" name="image1" width="163" height="47" id="image1" onMouseOver="MM_showMenu(window.mm_menu_0309230030_0,163,0,null,'image1')" onMouseOut="MM_startTimeout();"/></p>
<p><img src="../pic/delete.png" alt="ลบข้อมูล" name="image2" width="163" height="47" id="image2" onMouseOver="MM_showMenu(window.mm_menu_0309141538_0,163,0,null,'image2')" onMouseOut="MM_startTimeout();" /></p>
<p><img src="../pic/edit.png" alt="แก้ไขข้อมูล" name="image3" width="163" height="47" id="image3" onMouseOver="MM_showMenu(window.mm_menu_0309235353_0,163,0,null,'image3')" onMouseOut="MM_startTimeout();" /></p>
<p><img src="../pic/seach.png" alt="ค้นหาข้อมูล" name="image4" width="163" height="47" id="image4" onMouseOver="MM_showMenu(window.mm_menu_0309235522_0,163,0,null,'image4')" onMouseOut="MM_startTimeout();" /></p>
<p><span class="style22"><a href="logout_admin.php"><img src="../pic/cloese.png" name="image5" width="163" height="47" id="image5" /></a></span></p>
</div></td>
</tr>
<tr>
<td height="176" valign="top" bgcolor="#FF751A"><embed src="http://www.siaminfobiz.com/Icons/Calendar/kal16.swf" width="163" height="235" wmode="transparent" type="application/x-shockwave-flash"></embed></td>
</tr>
<tr>
<td colspan="4"><img src="../pic/under.png" width="1000" height="69" /></td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
<tr>
<td colspan="4"> </td>
</tr>
</table>
</body>
</html>

ขอบคุณมากครับ...
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2011-04-21 04:41:29 |
By :
maerox |
View :
1184 |
Reply :
3 |
|
 |
 |
 |
 |
|
|
|
|
 |