 |
|

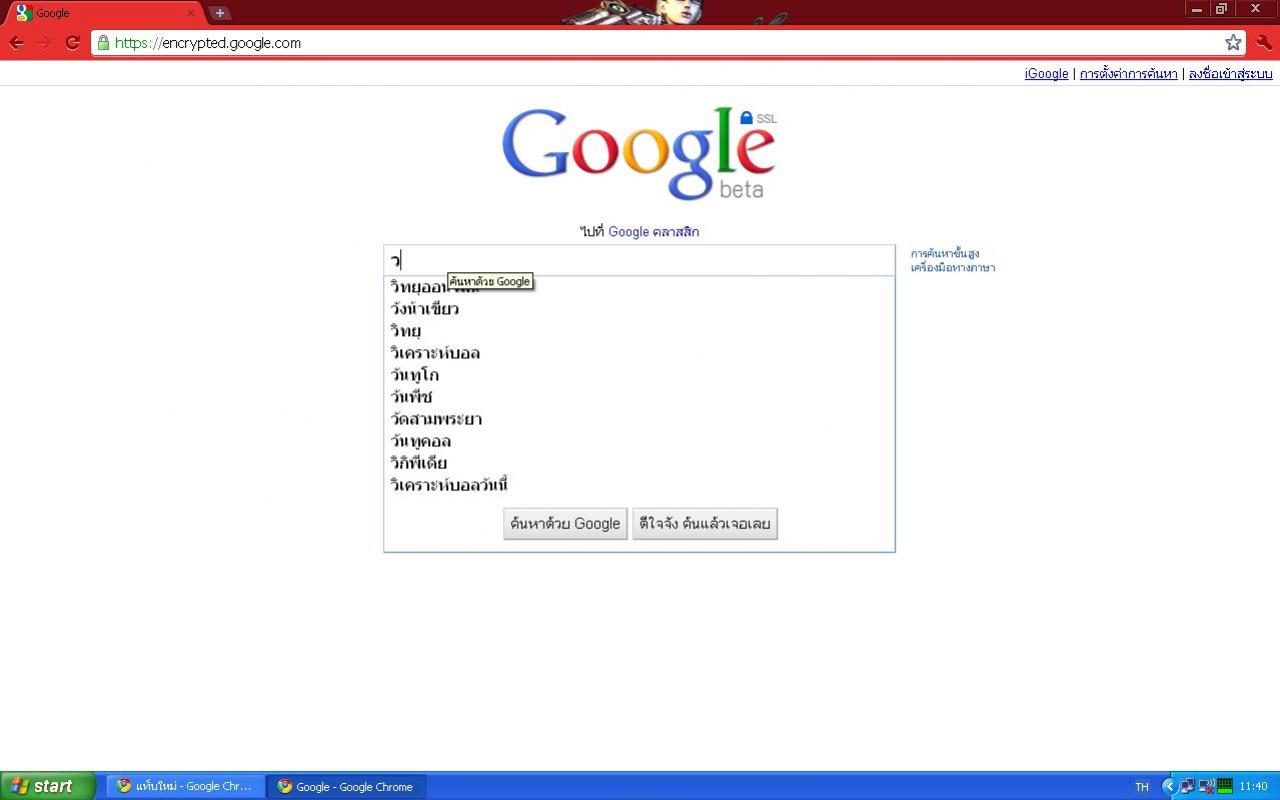
คือระบบผมต้องการเวลาเพิ่มข้อมูล เช่น พิมแค่ ก ก็จะมีลิสรายชื่อที่เคยเพิ่มไปแล้ว
ก
กนก
กนกพร
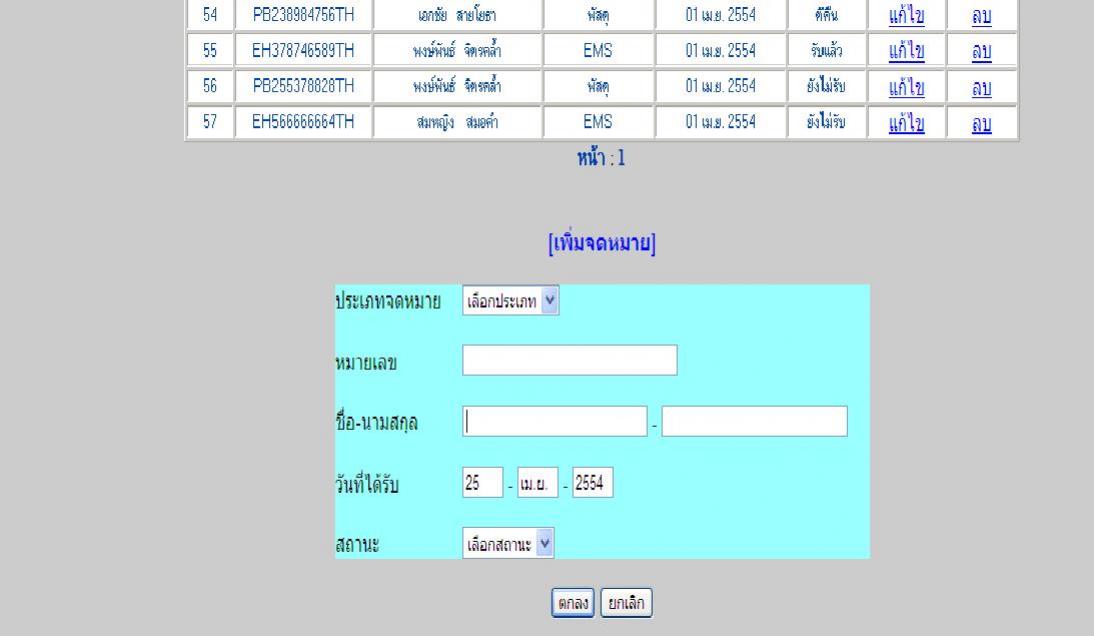
อันนี้เป็นภาพของระบบที่ผมทำอยู่

อันนี้เป็นโค้ดของตัวอย่าง
Code (PHP)
<h3 align="center" class="style1"><font color="#0000FF">[เพิ่มจดหมาย]</font></h3>
<form name="checkForm" method="POST" action="letter_save.php" onSubmit="return check()">
<table width="512" border="0" align="center" cellpadding="0" cellspacing="0" bgcolor="#99FFFF" size ="10">
<tr>
<td>ประเภทจดหมาย</td>
<td><font size="2" face="MS Sans Serif, Tahoma, sans-serif">
<select name=doctype >
<option selected value="">เลือกประเภท</option>
<option value="จดหมาย">จดหมาย</option>
<option value="EMS">EMS</option>
<option value="พัสดุ">พัสดุ</option>
</select>
</font></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td width="120">หมายเลข</td>
<td width="382"><input name="iddoc" type="text" id="iddoc" size="30" maxlength="13"></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td>ชื่อ-นามสกุล</td>
<td><label for="name"></label>
<input name="name" type="text" id="name" size="25">
-
<label for="lastname"></label>
<input name="lastname" type="text" id="lastname" size="25"></td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td>วันที่ได้รับ</td>
<td><font size="2" face="MS Sans Serif, Tahoma, sans-serif">
<label for="year"></label>
</font><?
$day = date("d");
$m_app = array ("ม.ค.","ก.พ.","มี.ค.","เม.ย.","พ.ค.","มิ.ย.","ก.ค.","ส.ค.","ก.ย.","ต.ค.","พ.ย.","ธ.ค.");
$mounth_app = $m_app[date("n") - 1];
$y_app = date("Y") + 543;
//$H = date("H"); //คำนวนเวลา ชม.
//$c_time = date("H:i");
//$time = " เวลา$c_time น.";
?>
<input name="day"type="text" id="day" value="<?= $day ?>"size="1" >
-
<input name="mont"type="text" id="mont" value="<?= $mounth_app ?>" size="1"/> -
<input name="year"type="text" id="year" value="<?= $y_app ?>" size="1"/>
</td>
</tr>
<tr>
<td> </td>
<td> </td>
</tr>
<tr>
<td>สถานะ</td>
<td><select name=status >
<option selected value="">เลือกสถานะ</option>
<option value="ยังไม่รับ">ยังไม่รับ</option>
<option value="รับแล้ว">รับแล้ว</option>
<option value="ตีคืน">ตีคืน</option>
</select></td>
</tr>
</table>
<script language="javascript">
function check() {
if(document.checkForm.doctype.value=="") {
alert("กรุณาเลือกประเภท") ;
document.checkForm.doctype .focus() ;
return false ;
}
if(document.checkForm.iddoc.value=="") {
alert("กรุณาใสหมายเลขจดหมาย") ;
document.checkForm.iddoc .focus() ;
return false ;
}
if(document.checkForm.name.value=="") {
alert("กรุณาใส่ชื่อผู้รับ") ;
document.checkForm.doctype .focus() ;
return false ;
}
if(document.checkForm.lastname.value=="") {
alert("กรุณาใส่นามสกุลผู้รับ") ;
document.checkForm.doctype .focus() ;
return false ;
}
if(document.checkForm.status.value=="") {
alert("กรุณาเลือกสถานะ") ;
document.checkForm.doctype .focus() ;
return false ;
}
else
return true ;
}
</script>
<div align="center"><br>
<input name="submit" type="submit" value="ตกลง">
<input name="reset" type="reset" value="ยกเลิก">
</div>
</form>
</BODY>
Tag : PHP
|
|
|
 |
 |
 |
 |
| Date :
2011-04-25 11:55:42 |
By :
เด็กกระทิง |
View :
771 |
Reply :
2 |
|
 |
 |
 |
 |
|
|
|
|
 |